消息模板
1. 消息通知使用简介
(1)消息包含:模板类型(分为普通消息和钉钉待办,体验版没有钉钉待办)模板名称、模板管理员、通知方式
(2)消息设置成功后,可以在表单、流程消息设置中使用
(3)消息设置支持根据表单中的组件内容与内置变量进行替换(具体说明,见下方消息中的变量替换)
注:消息模板中的钉钉待办是流程表单的专享功能,表单无法通过钉钉待办通知。
2. 消息通知模板操作入口及配置
2.1 普通消息
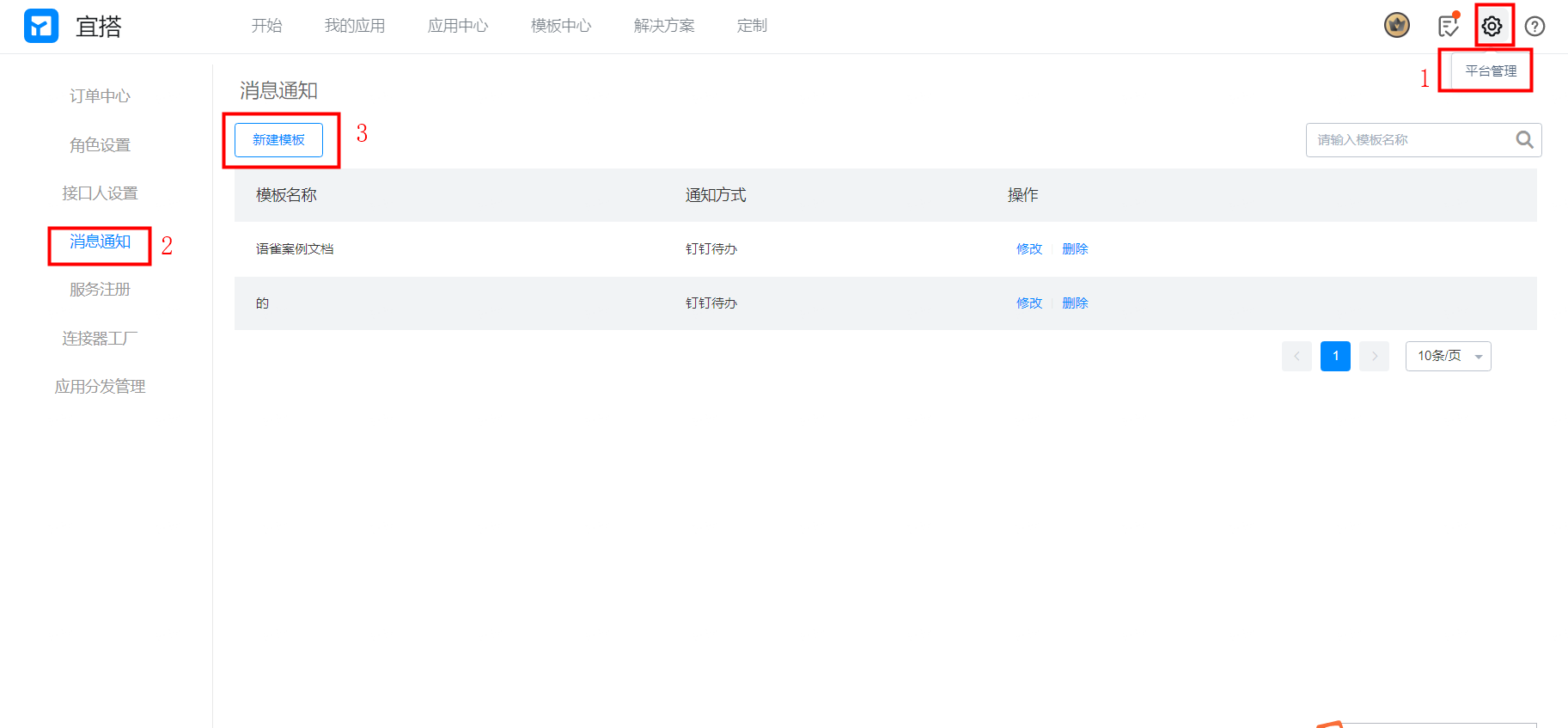
路径:进入宜搭 >> 点击右上角平台管理 >> 消息通知 >> 新建模板 >> 普通消息

新建消息通知
配置好后,点击保存,如图:

创建消息通知模板
2.2 钉钉待办(付费版)
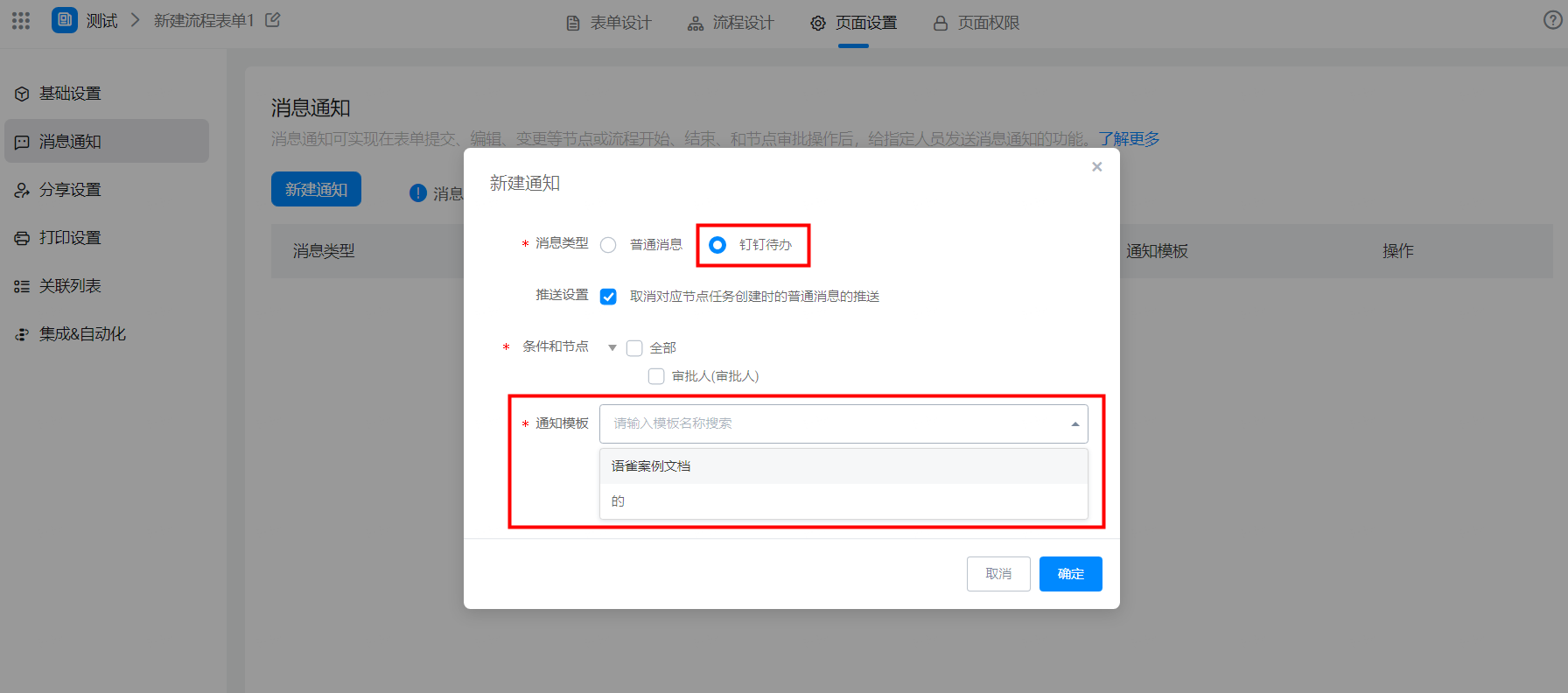
路径:进入宜搭 >> 点击右上角平台管理 >> 消息通知 >> 新建模板 >> 钉钉待办 如图:
注:配置好后,可以在表单/流程表单中,引用该消息模板,如图:
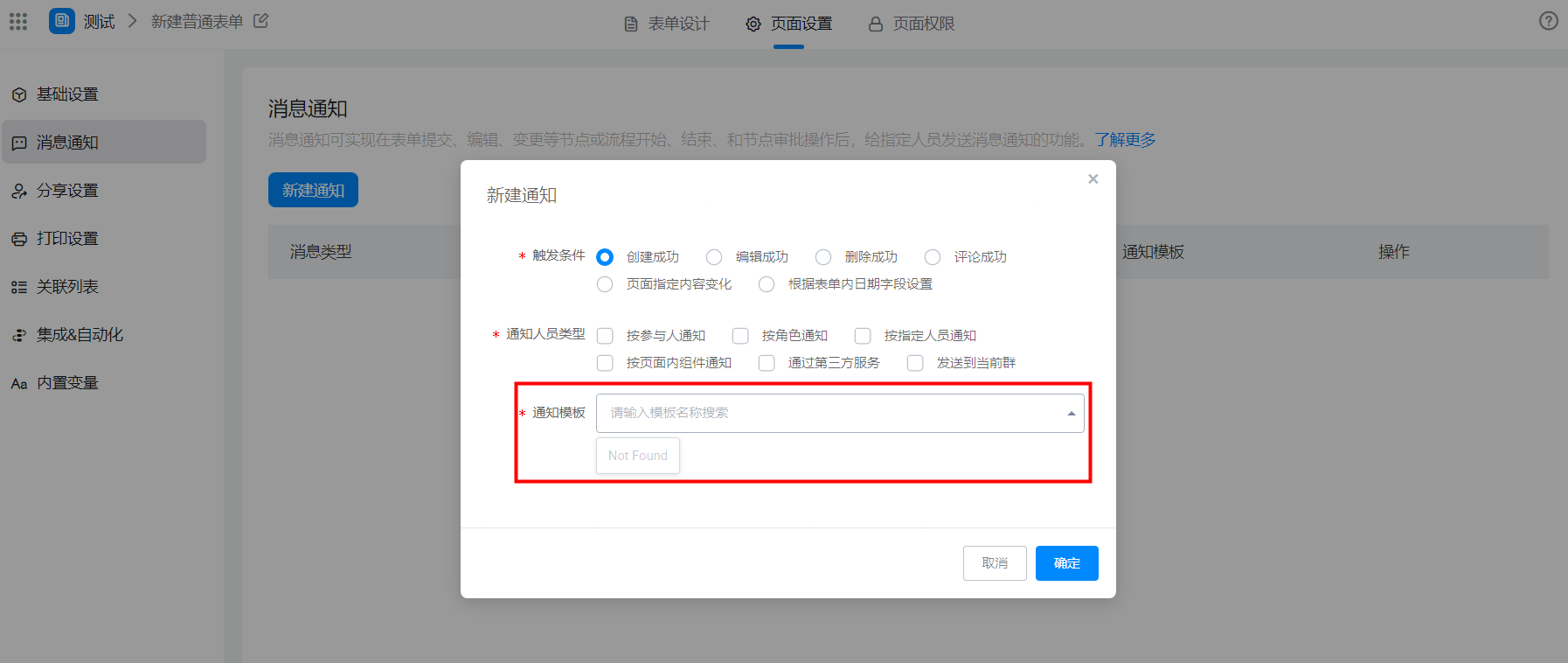
表单(表单在选择通知模板时,无法选择钉钉待办的模板): 普通表单选择通知模板
普通表单选择通知模板
流程表单(流程表单可以选择普通消息/钉钉待办):

流程表单选择通知模板
3. 消息模板高级设置
普通消息/钉钉待办的消息内容中,我们可以配置内置变量,变量我们可以替换成表单中组件的内容,我们可以在需要替换的地方,配置 $!{fieldId},(fieldId 为表单中对应组件的 id 值;此 id 值可在表单设计器中查找)。配置好后,发起表单/流程表单,$!{fieldId} 将会被替换成组件内容。
3.1 普通消息替换变量
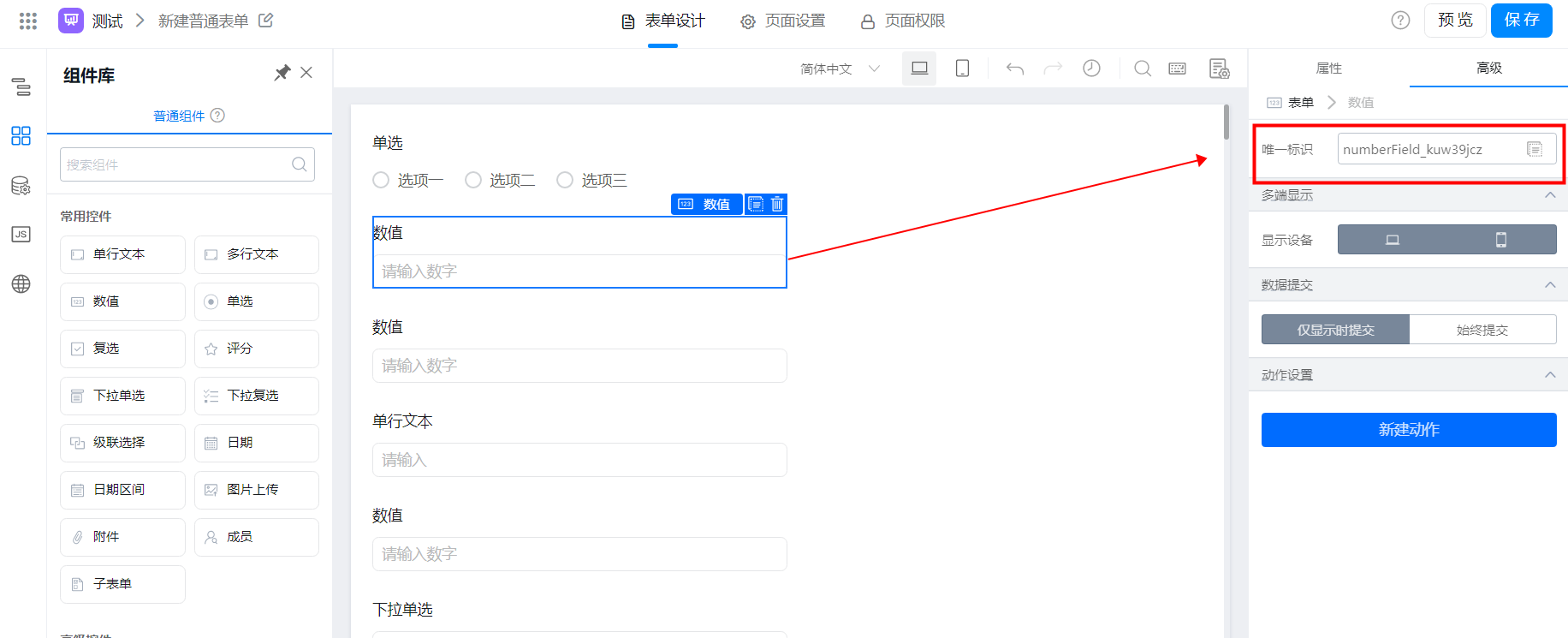
(1)我们可以在表单设计页面,选择一个组件,复制组件的唯一标识,如下:

(2)复制好组件的唯一标识后,我们可以在消息模板中,替换变量,如下:

(3)当消息模板配置好后,我们可以在表单里面引用这个消息模板,如下:
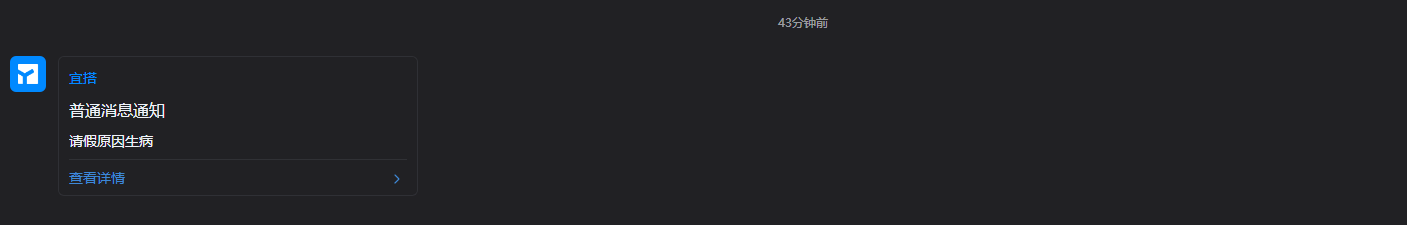
(4)当发起表单后,消息通知的效果展示如下:

3.2 钉钉待办替换变量
注:消息模板中的钉钉待办是流程表单的专享功能,表单无法通过钉钉待办通知。
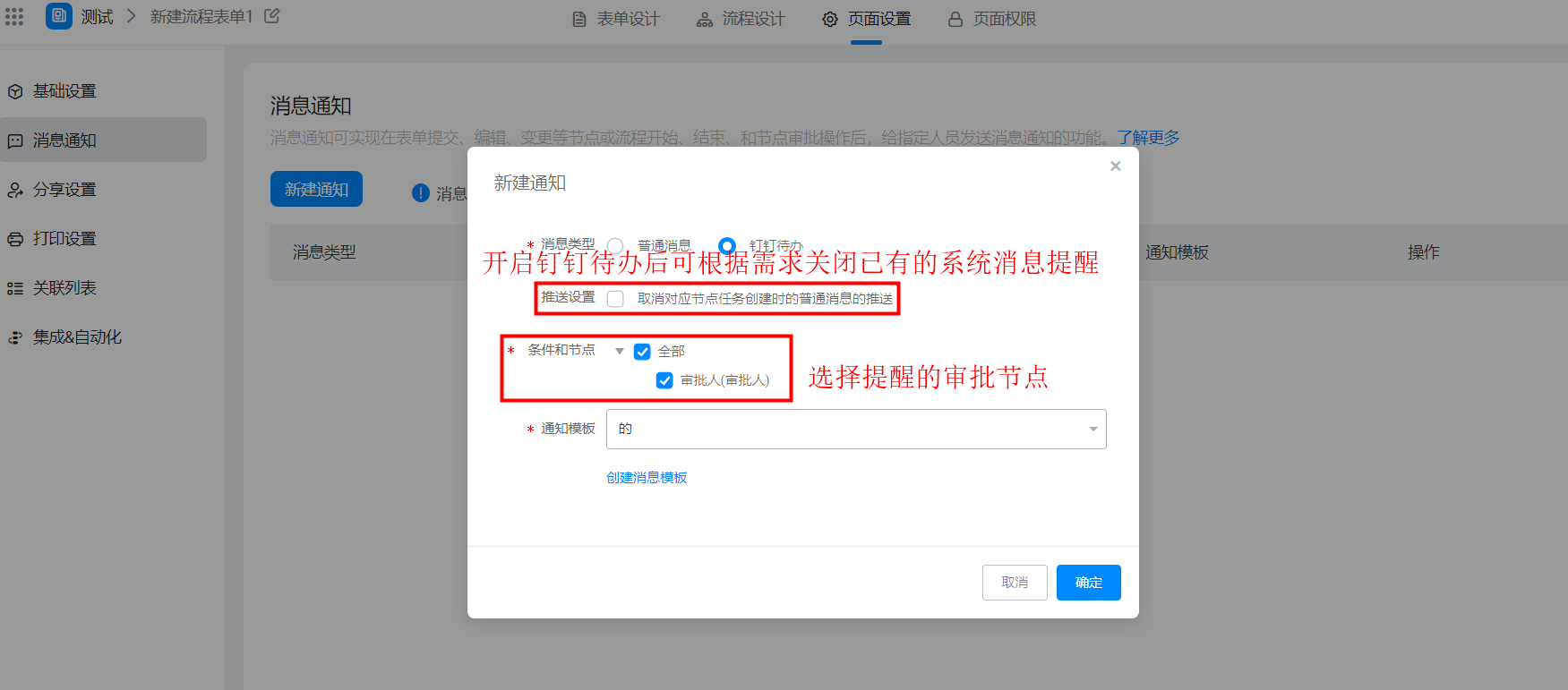
(1)在配置钉钉待办的模板时,我们可以看到,消息内容会提示「请输入变量或文本」,我们可以在该输入框内,输入表单变量对应的 ID 值,也就是各个组件的唯一标识。
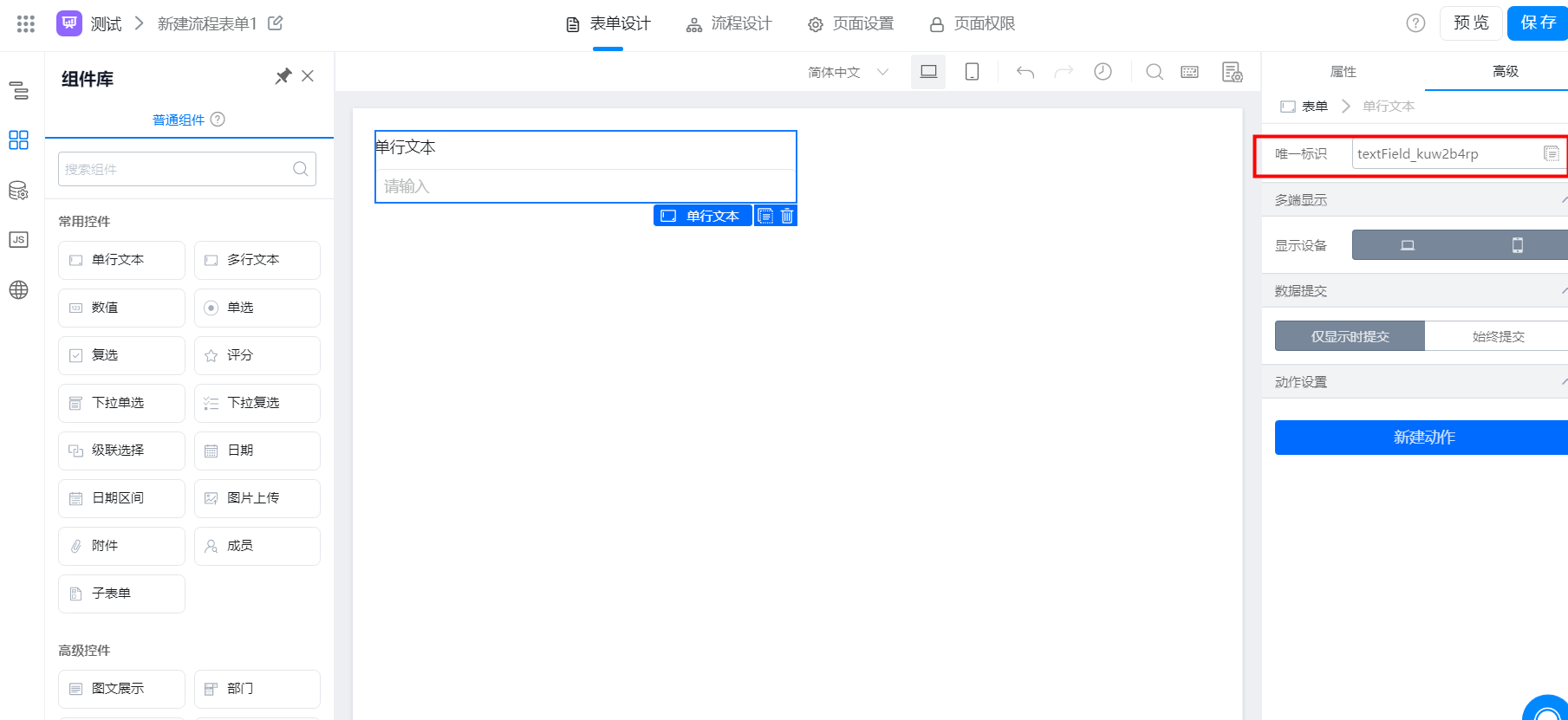
如下:我们在流程表单编辑器页面设置好组件,并复制他们的唯一标识:

(2)复制好唯一标识后,在消息内容中替换变量,如下:

(3)设置好后,可以在流程表单中引用该消息模板,如下:

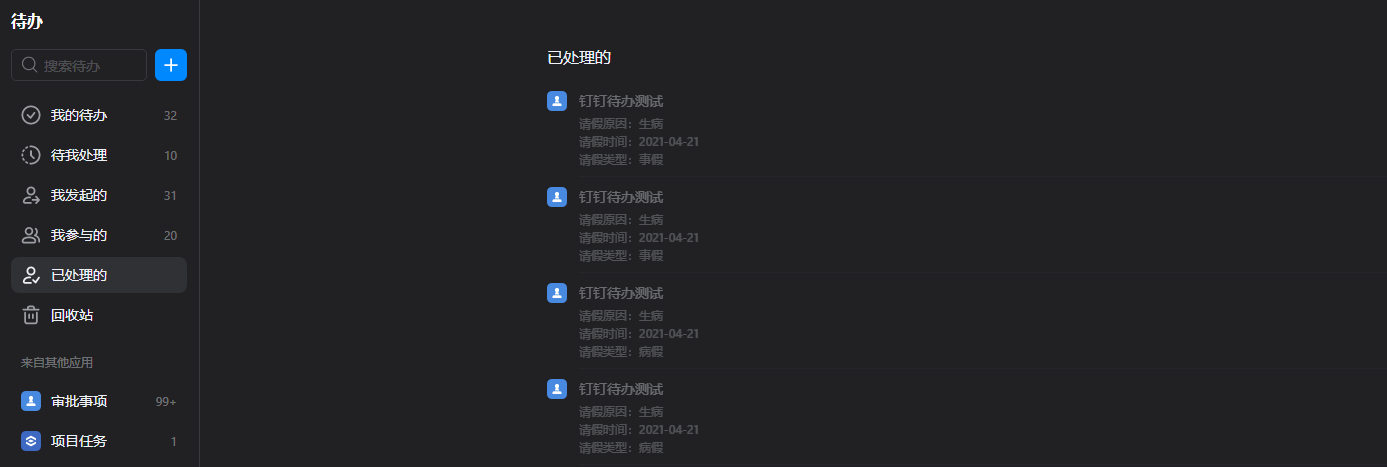
(4)提交流程表单后,会在对应的节点开始提醒,可在钉钉的待办里面去查看,效果展示,如下:

注:①配置流程表单的钉钉待办模板时,可以选择消息通知的节点。
②推送设置:如果有了钉钉待办的通知后,不想要普通消息通知,可勾选上「取消对应节点任务创建时的普通消息的推送」的按钮,如不勾选,除钉钉待办外,还会在工作通知里面收到普通消息通知。
③「同意」、「拒绝」、「转交」、「撤销」的处理后,审批单会在待办里面被去除。

3.3 内置变量参考格式
消息内容中,内置变量除了可以引用表单组件中的唯一标识,还可以使用系统固定的变量,参考格式如下,可直接复制使用:
字段 | 表达式 | 表单 | 流程 |
实例ID | $!{formInstId} | ✓ | ✓ |
表单Code | $!{formUuid} | ✓ | ✓ |
表单名称 | $!{formTitle} | ✓ | ✓ |
表单英文名称 | $!{formTitleEn} | ✓ | ✓ |
表单标题 | $!{title} | ✓ | ✓ |
表单英文标题 | $!{titleEn} | ✓ | ✓ |
创建人工号 | $!{creator} | ✓ | ✓ |
发起人工号 | $!{originator} | ✓ | ✓ |
发起人姓名 | $!{originatorName} | ✓ | ✓ |
发起人英文姓名 | $!{originatorNameEn} | ✓ | ✓ |
流水号(高级) | $!{serialNo} | ✓ | ✓ |
流程实例状态 | $!{processInstStatus} | ✗ | ✓ |
审批结果 | $!{approvedResult} | ✗ | ✓ |
审批结果Code | $!{approvedResultCode} | ✗ | ✓ |
创建时间 | $!{createTime} | ✓ | ✓ |
修改时间 | $!{modifiedTime} | ✓ | ✓ |
4. 定时提醒 (付费版)
定时提醒详情请参考 消息通知-定时消息
5. 常见问题
5.1 为什么我设置了按页面指定内容变化通知,选择了多条内容,但只收到了一条提醒?
解决方案:钉钉会过滤内容和标题相同的消息,如果有同学配置了按照页面指定内容变化的通知,却发现只收到一条修改的钉钉通知,请把组件的唯一标识放入通知模板内,例如 $!{textField_kxpqqva6},这样就可以产生不同的钉钉消息通知。
如图:


5.2 消息内容只能添加3条吗?
是的,只能创建三条消息内容。如图:

5.3 子表单内的组件可以设置消息通知变量吗?
子表单内的组件暂时不支持设置为消息通知变量。
5.4 已经删除了消息通知,为什么还在继续发送通知?
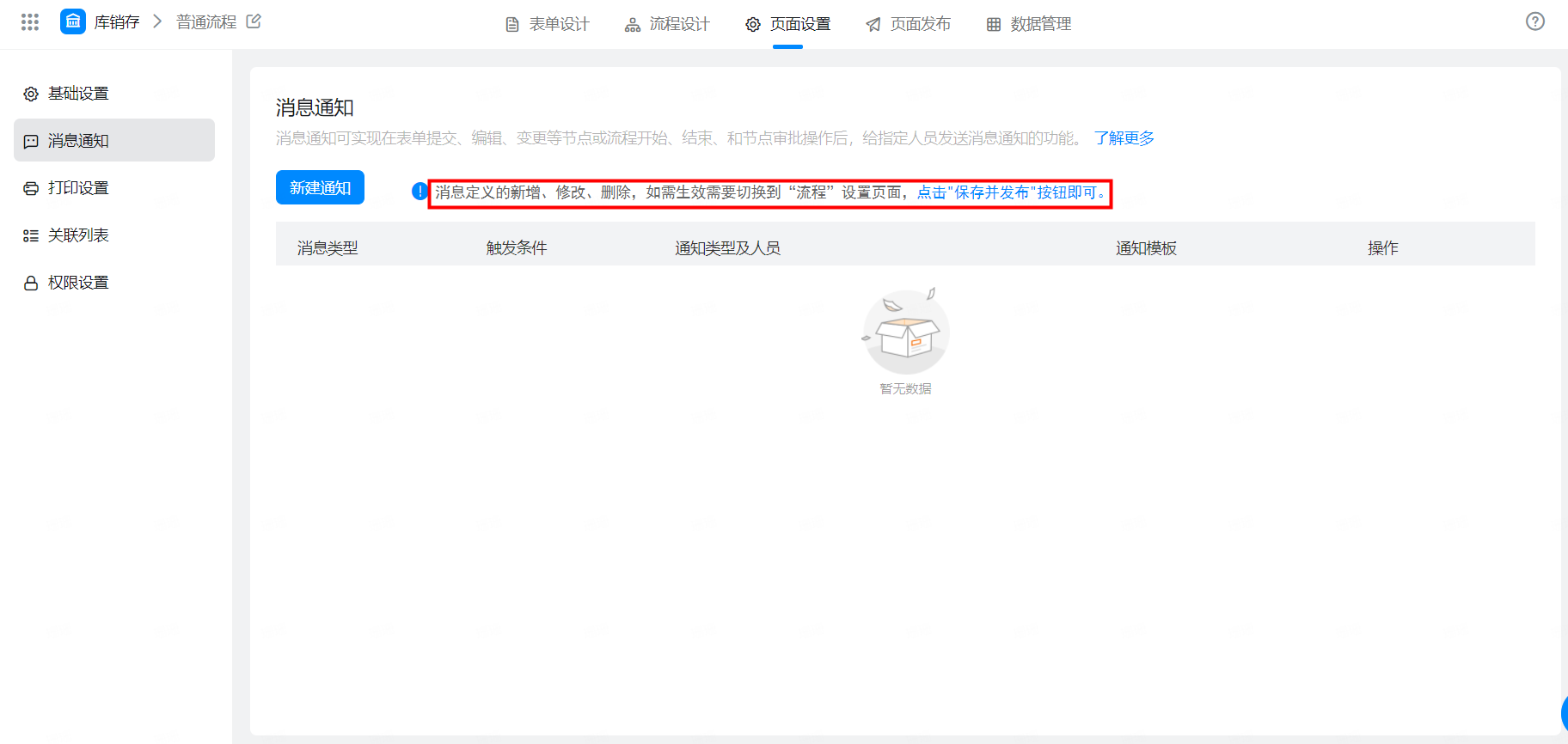
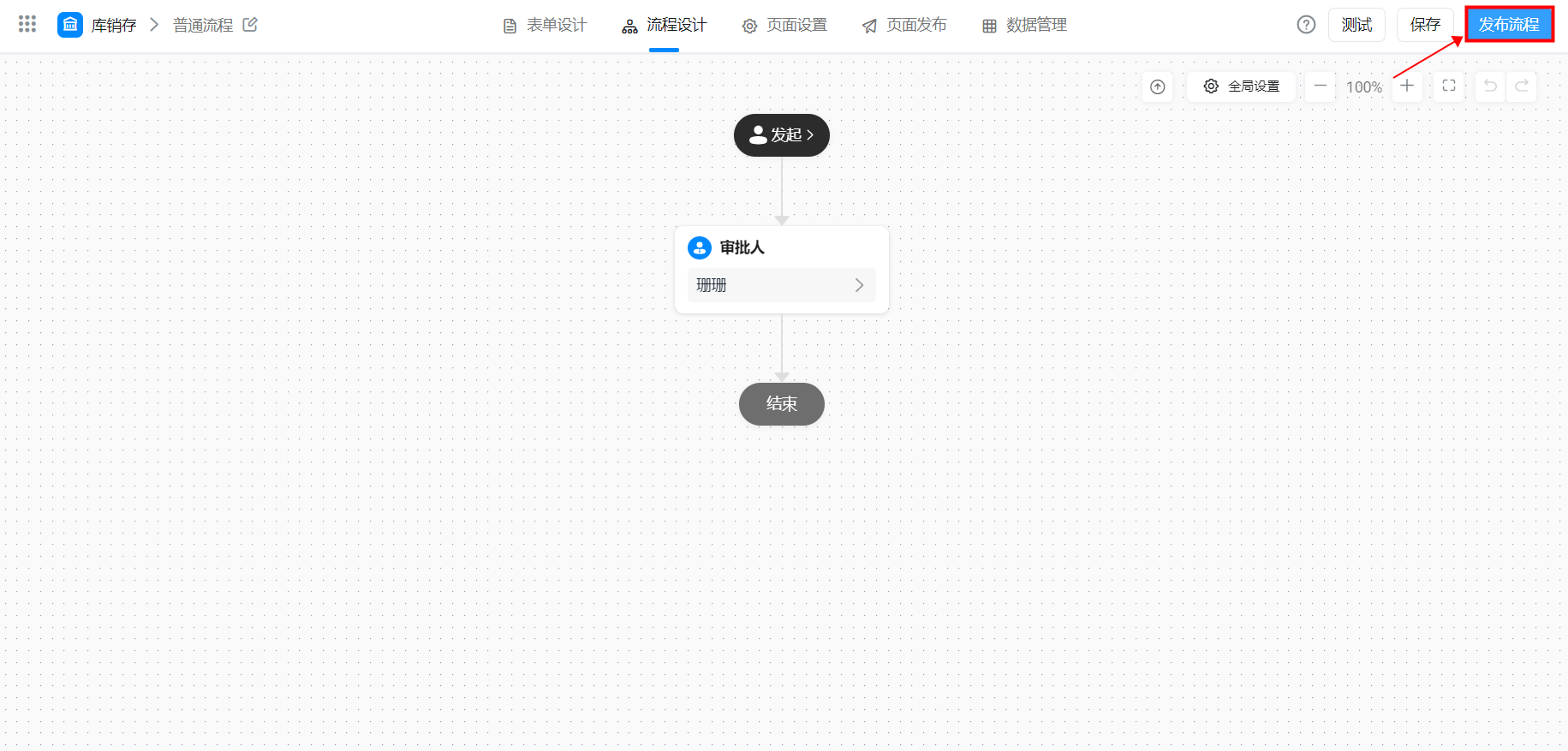
流程表单消息通知的新增、修改、删除,如需生效需要切换到“流程设计”页面,点击"发布流程"按钮即可。