
布局容器
1. 布局容器组件介绍
1.1 什么是布局容器
- 布局:是对已有的可视化组件的位置摆放控制,表示了一种动作;
- 布局容器:是一种有布局能力的容器,可以放入多个组件到布局容器中进行展示;
- 对于复杂场景的布局,我们优先推荐宜搭弹性布局,即 flex-layout,也是目前业界前端的主流 CSS 布局方式;
- 对于更详细的 flex 布局介绍,可参见 教程链接。

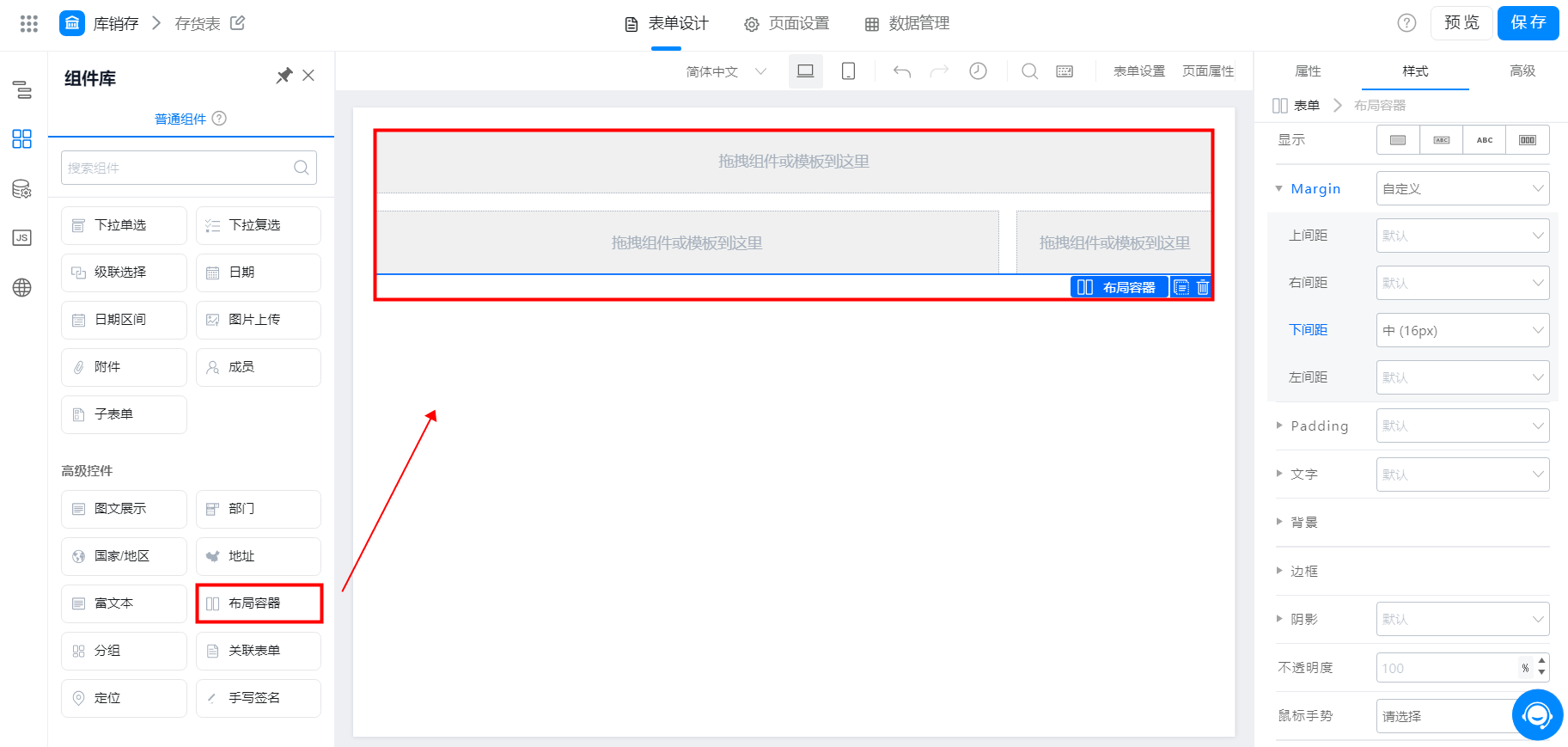
添加布局容器组件

在布局容器内添加单独的组件
1.2 使用场景
- 当页面位置需要分块划分时,比如希望页面按两列进行展示时
- 当页面需要适配不同屏幕尺寸时
- 当页面的 layout 布局有嵌套,位置相对性,位置决定性时
- 当页面的样式实现,需要借助 CSS 等高级布局技术能力时
2. 属性
2.1 布局
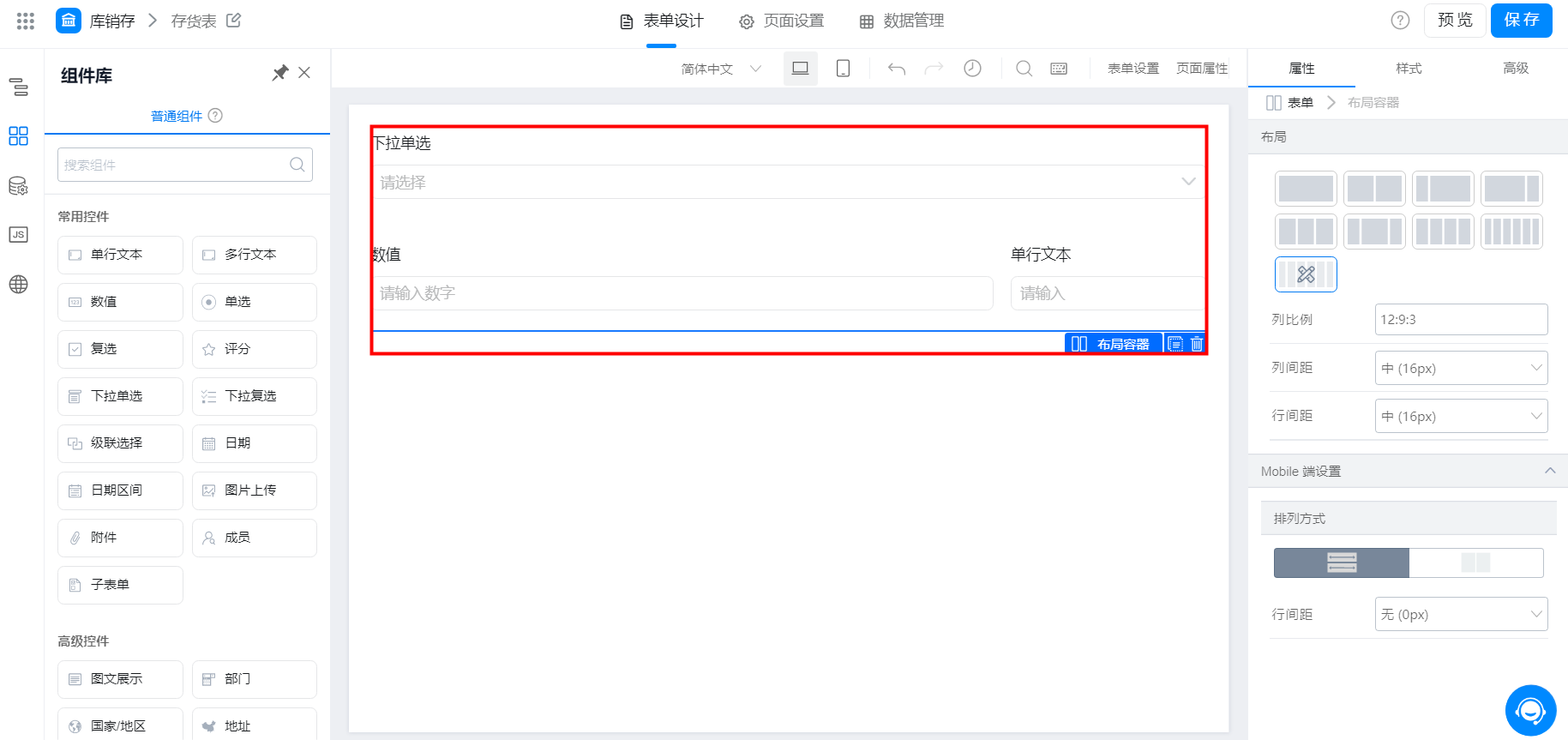
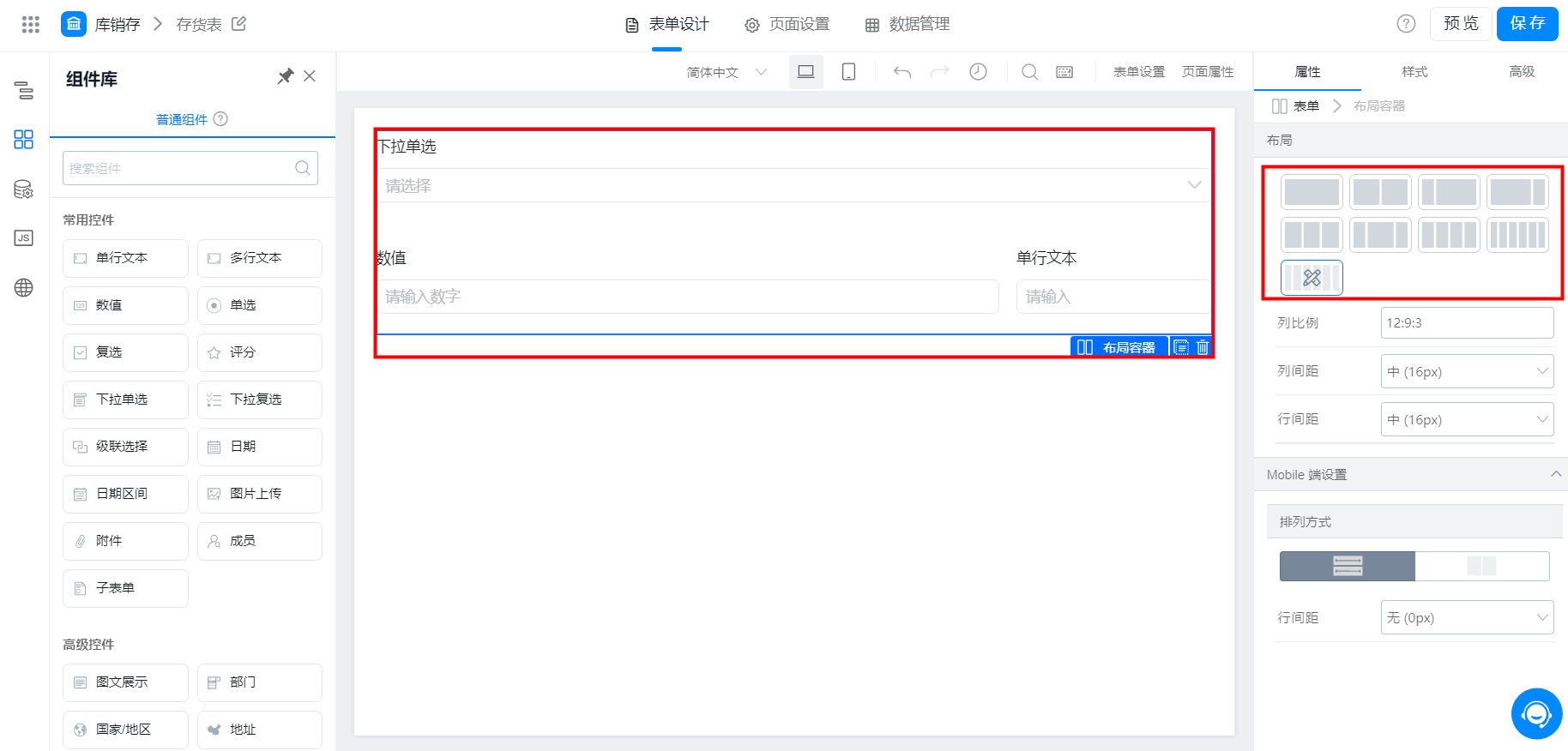
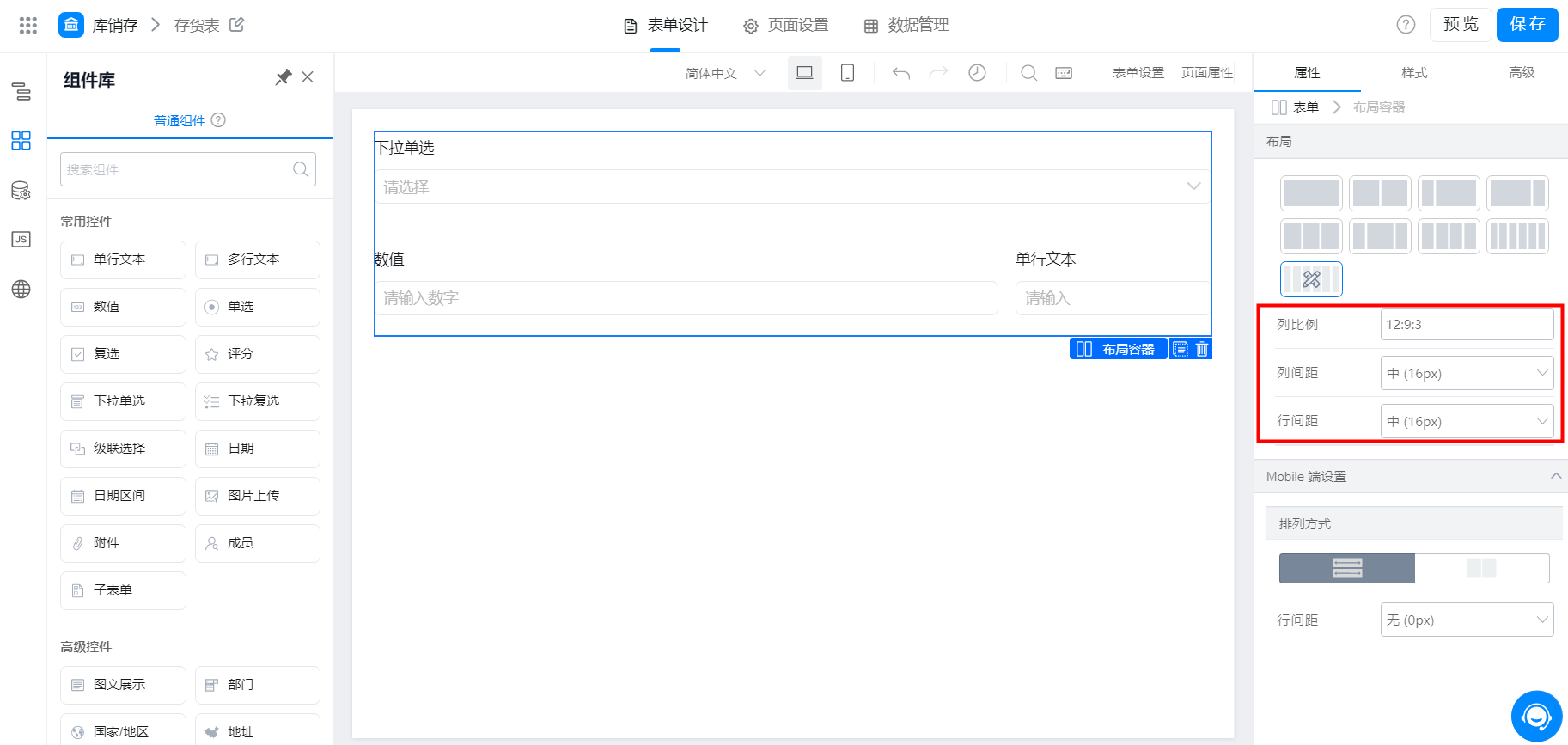
可以直接选择系统模板,也可自己自定义配置,效果如图:


选择布局方式
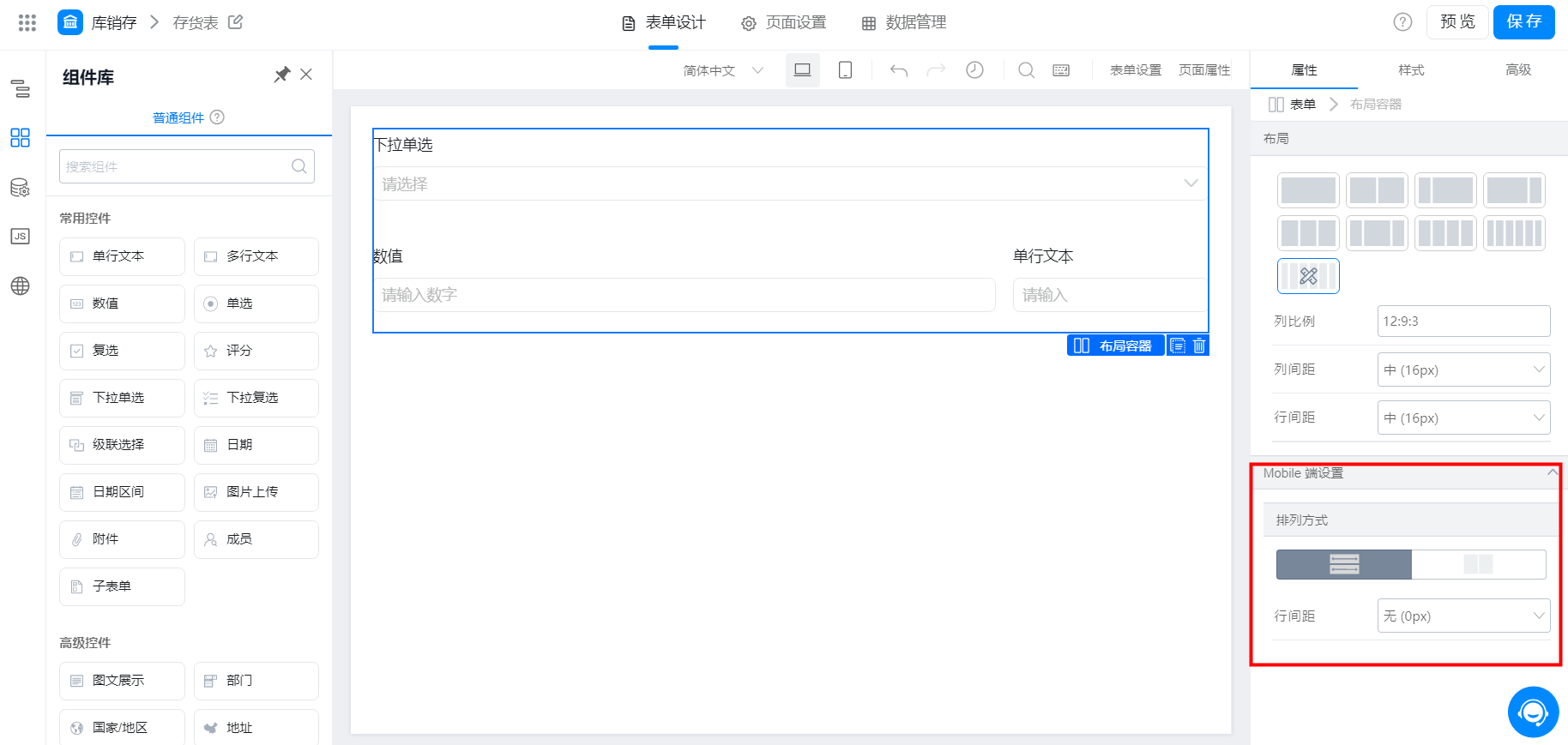
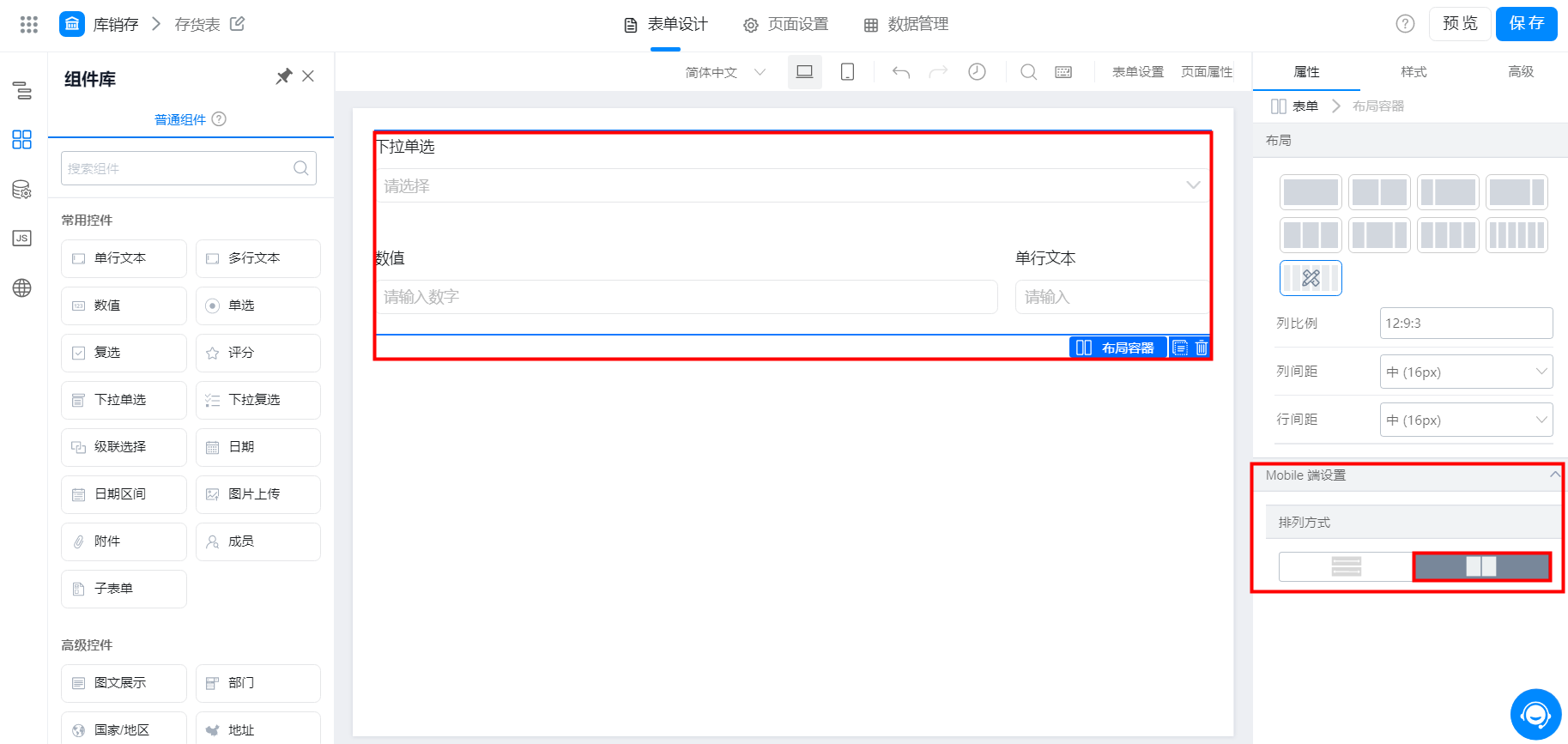
2.2 Mobile 端设置
指的组件的排列方式,效果如图:

手机端设置

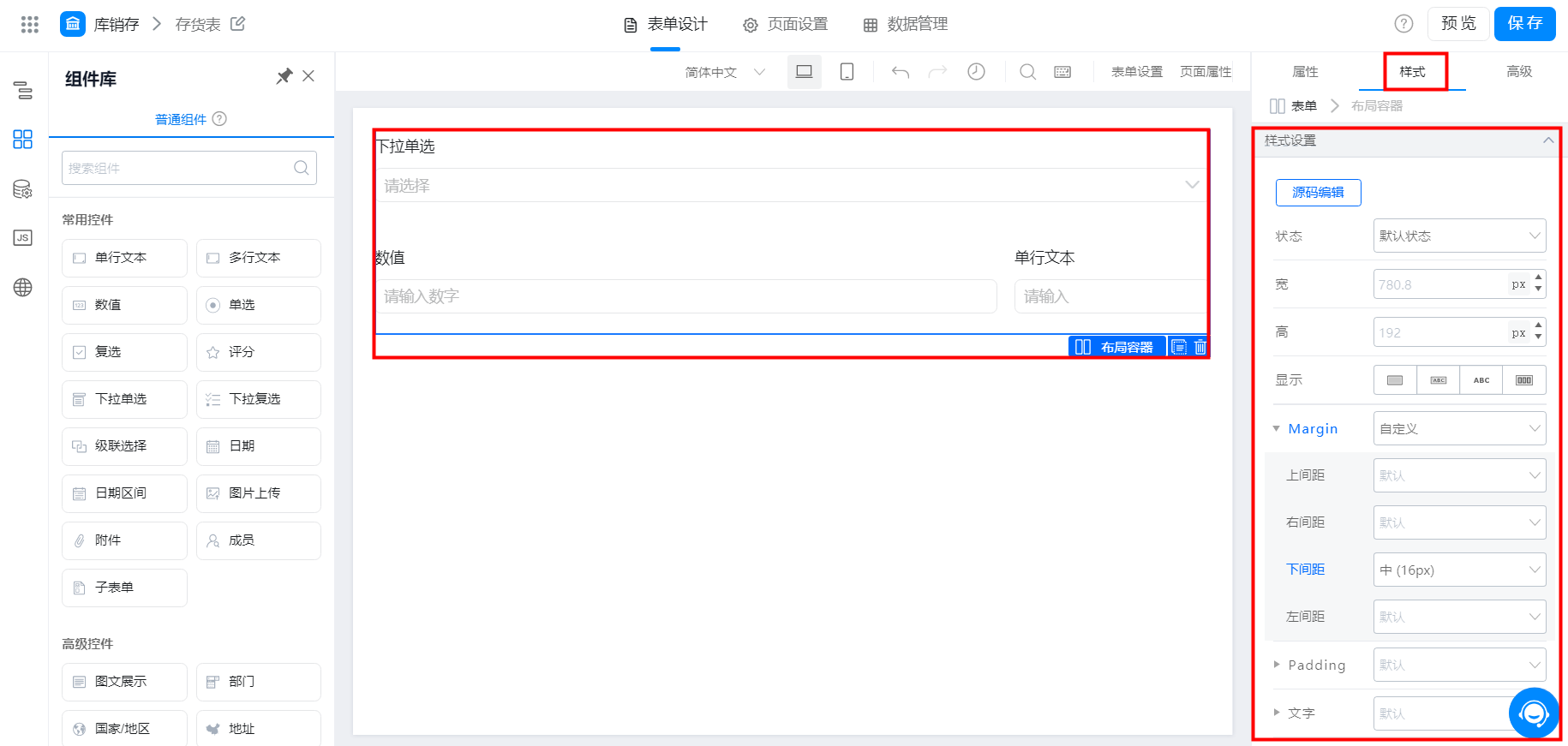
3. 样式
对于布局容器的样式配置

配置组件样式
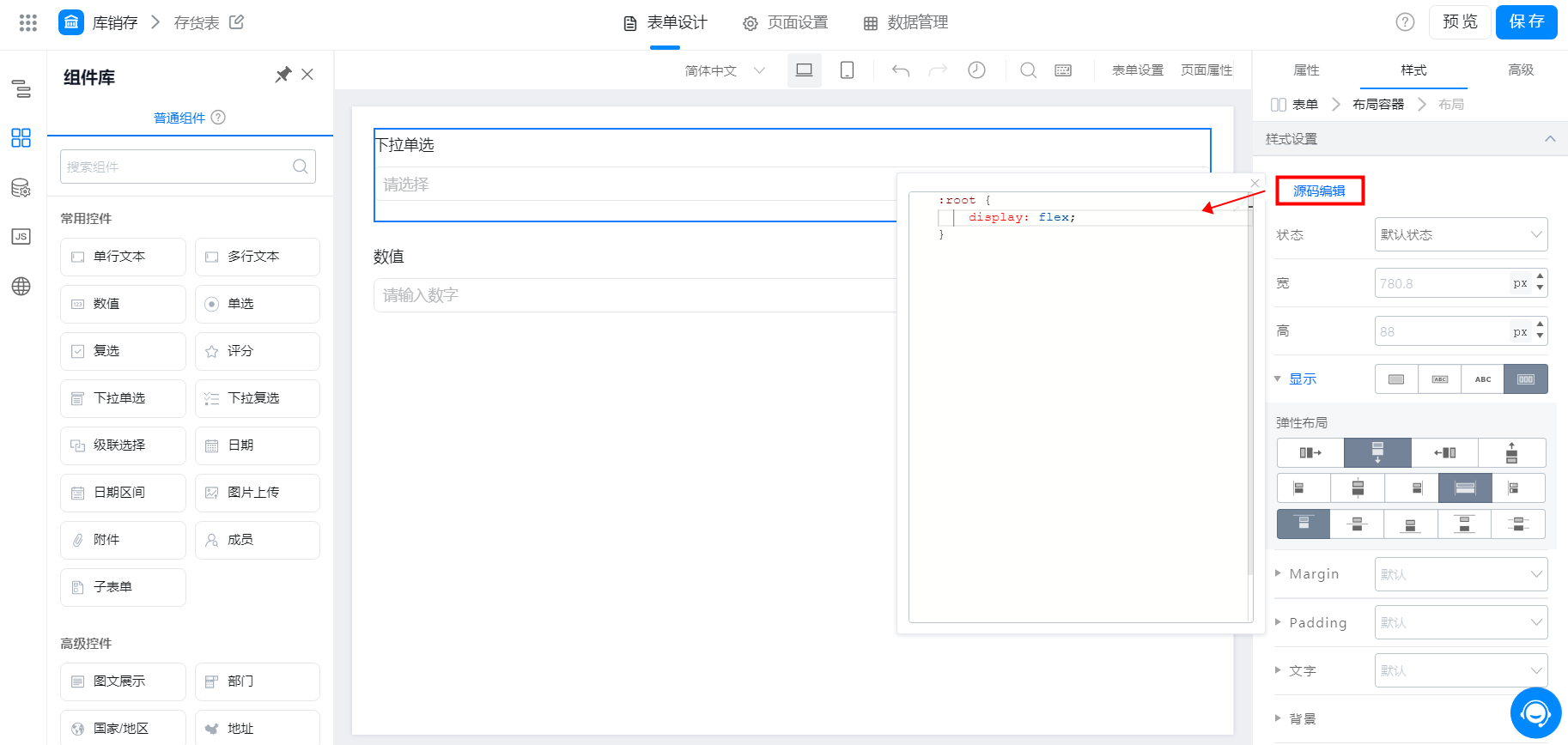
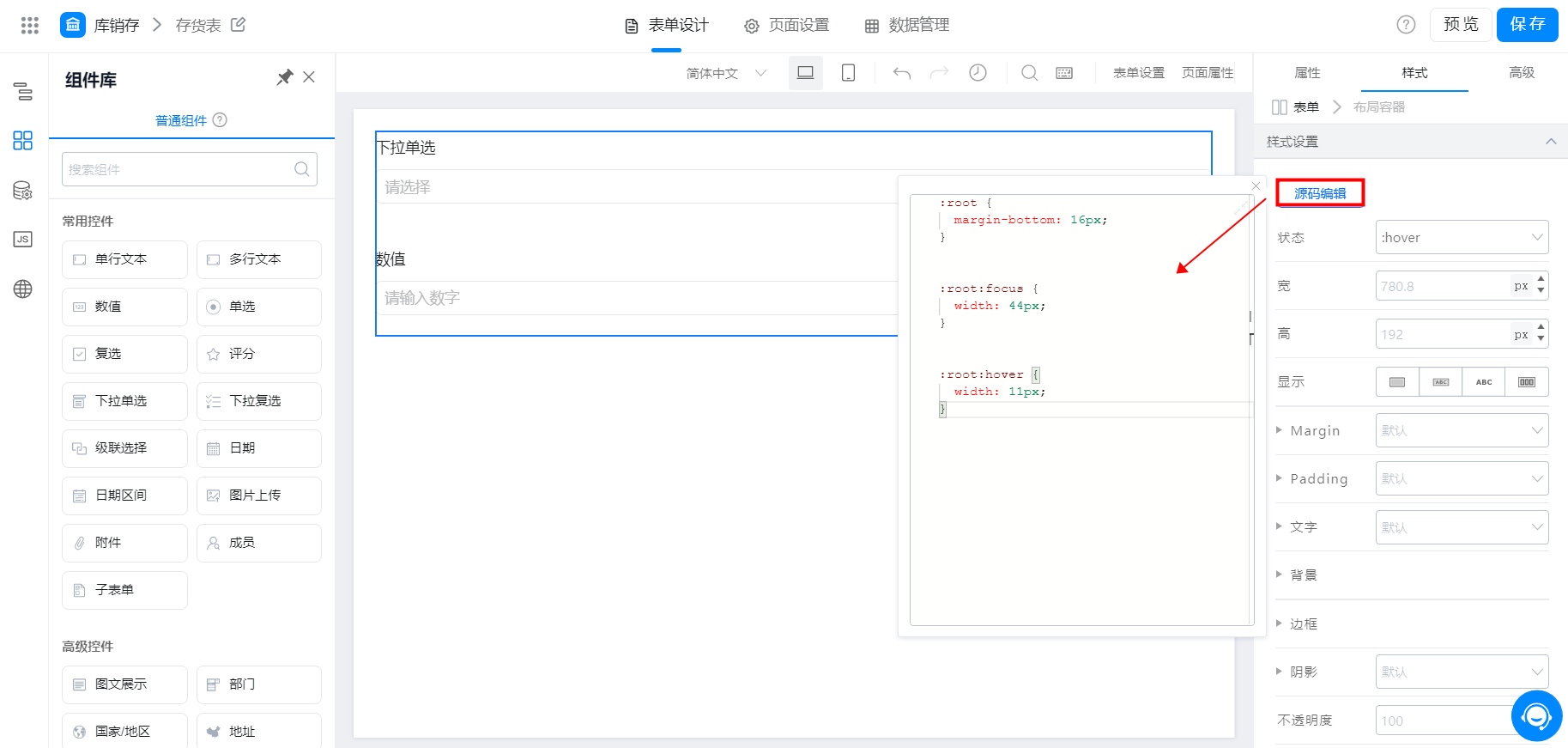
3.1 源码编辑
即以 CSS 源代码方式进行样式编辑,当前 div 默认使用 flex 布局;

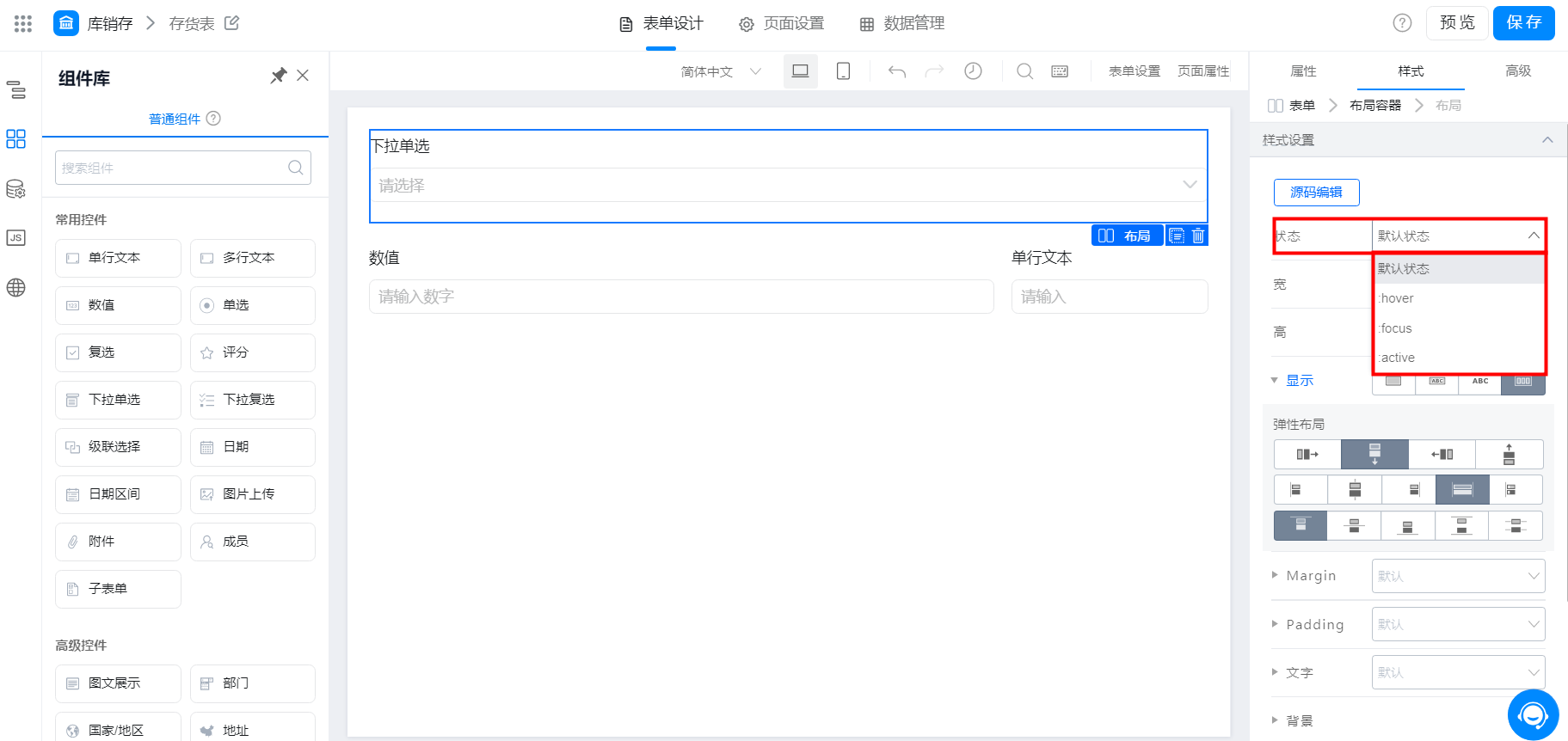
3.2 状态
以传统 PC 端的组件状态进行分组设置:
- 默认:正常状态
- hover: 鼠标浮动在组件热区,且未产生点击行为
- focus:页面原色处于光标焦点位置
- active: 页面元素处于选中激活状态

注:
- 不同的状态设置,默认状态会覆盖其他 3 种状态
- 而 hover\focus\active 3 种状态的配置则相互隔离,互不影响
- 体现在 CSS 中,是独立的选择器设置

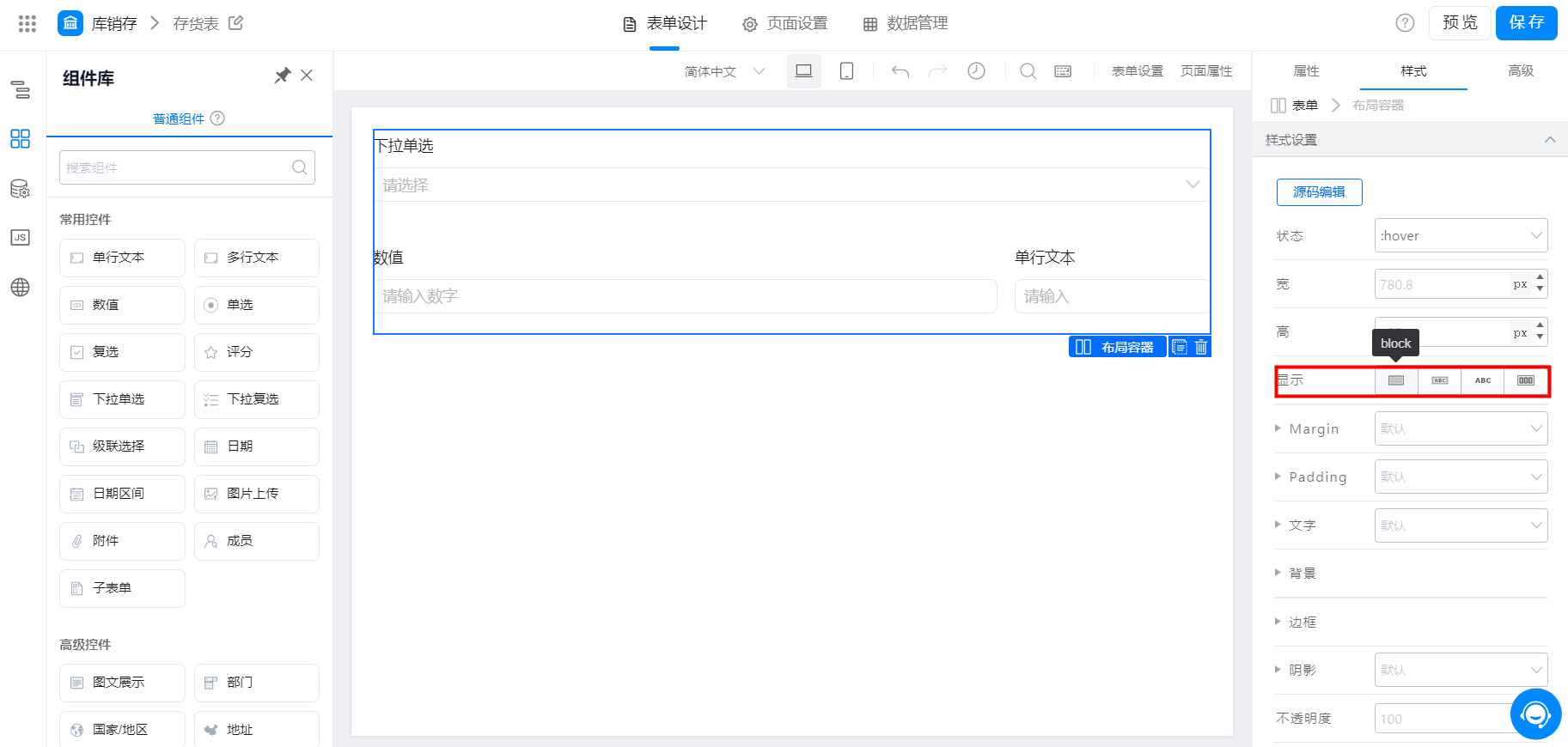
3.3 显示
对应 CSS 的 display 模式:
- block:盒子模型
- inline-block:行内盒子模型
- inline:行内模型
- flex:弹性布局模型

以上四种均为标准前端 CSS 布局模型,这里不做展开介绍,有需要的话,可以参考 w3c对应文档
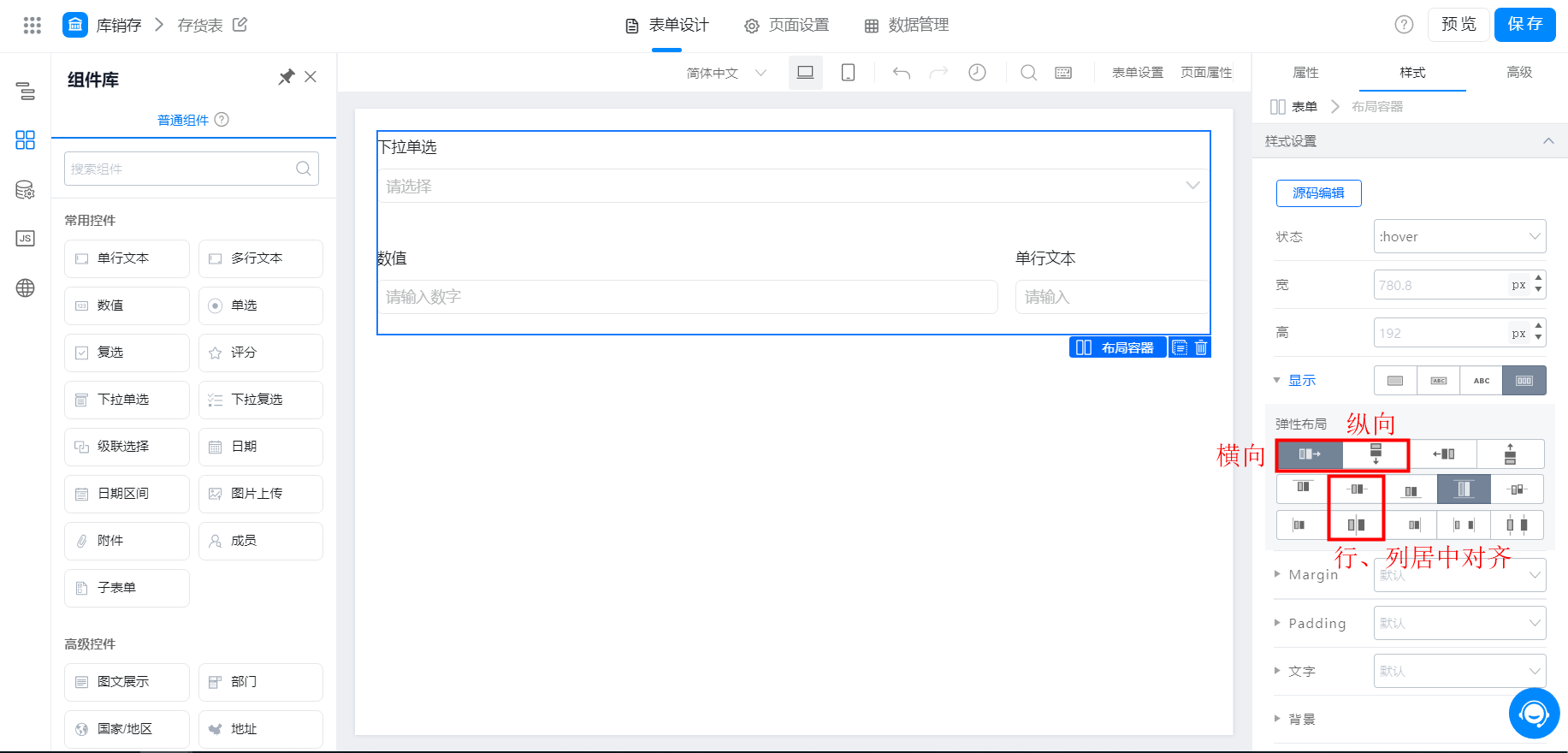
举例,flex 比较常用的是
- 使用 flex 布局,按需采用横向排列、或纵向排列;
- 然后设置水平+垂直 均居中对齐,效果如图:

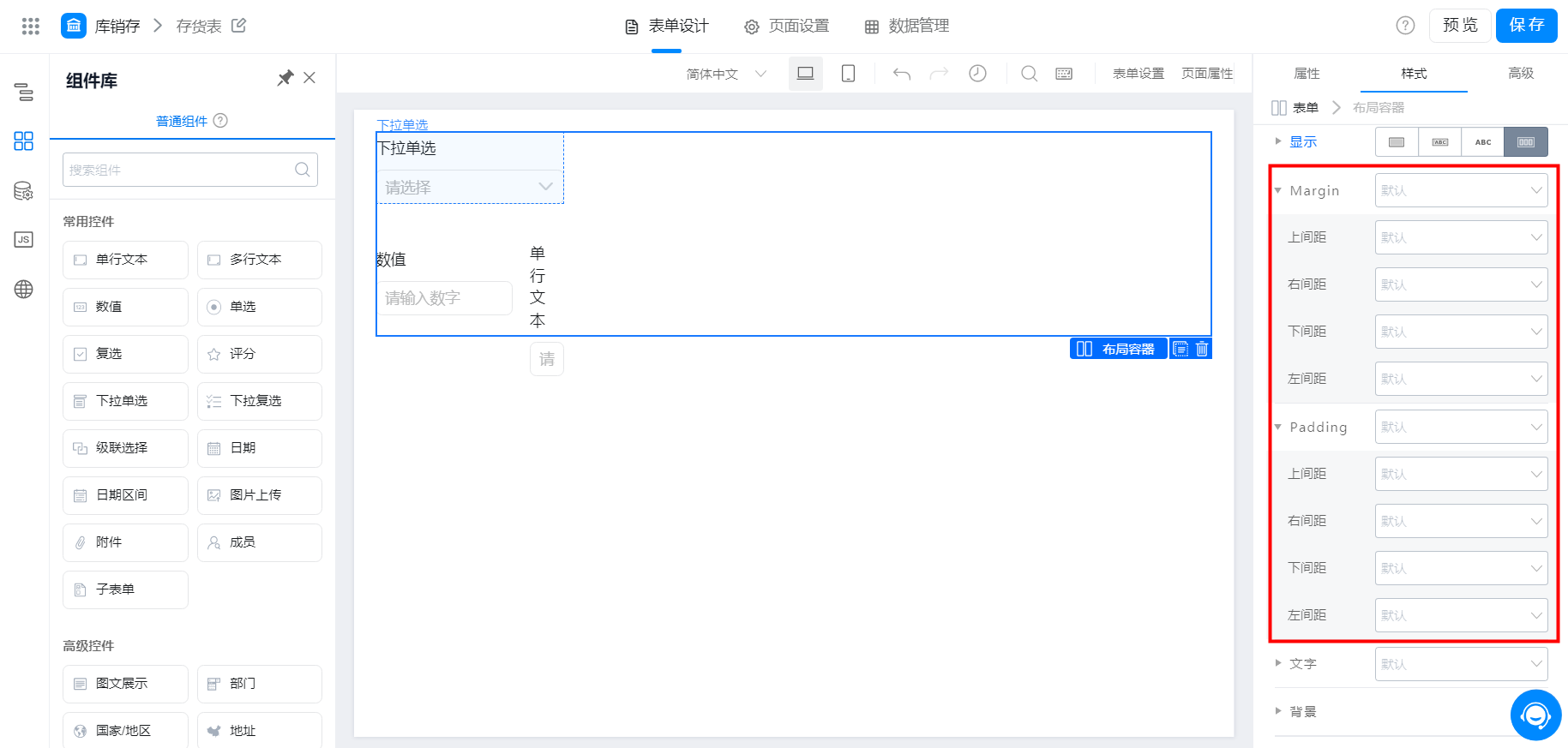
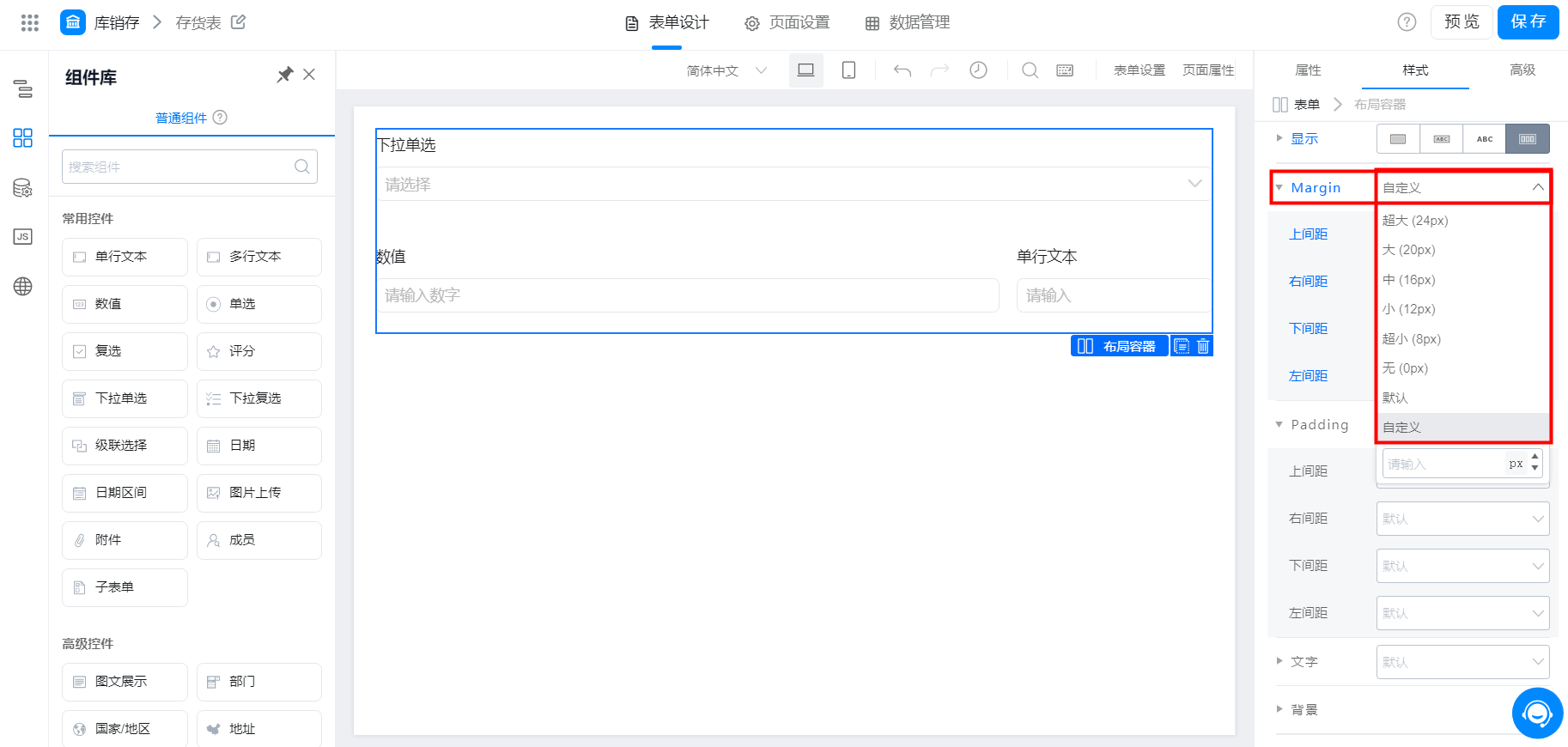
3.4 Margin 及 Padding
Margin 指盒子模型中的,距离其他节点元素的距离;
Padding 指盒子模型中的,距离其内部元素的留白距离,效果如图:


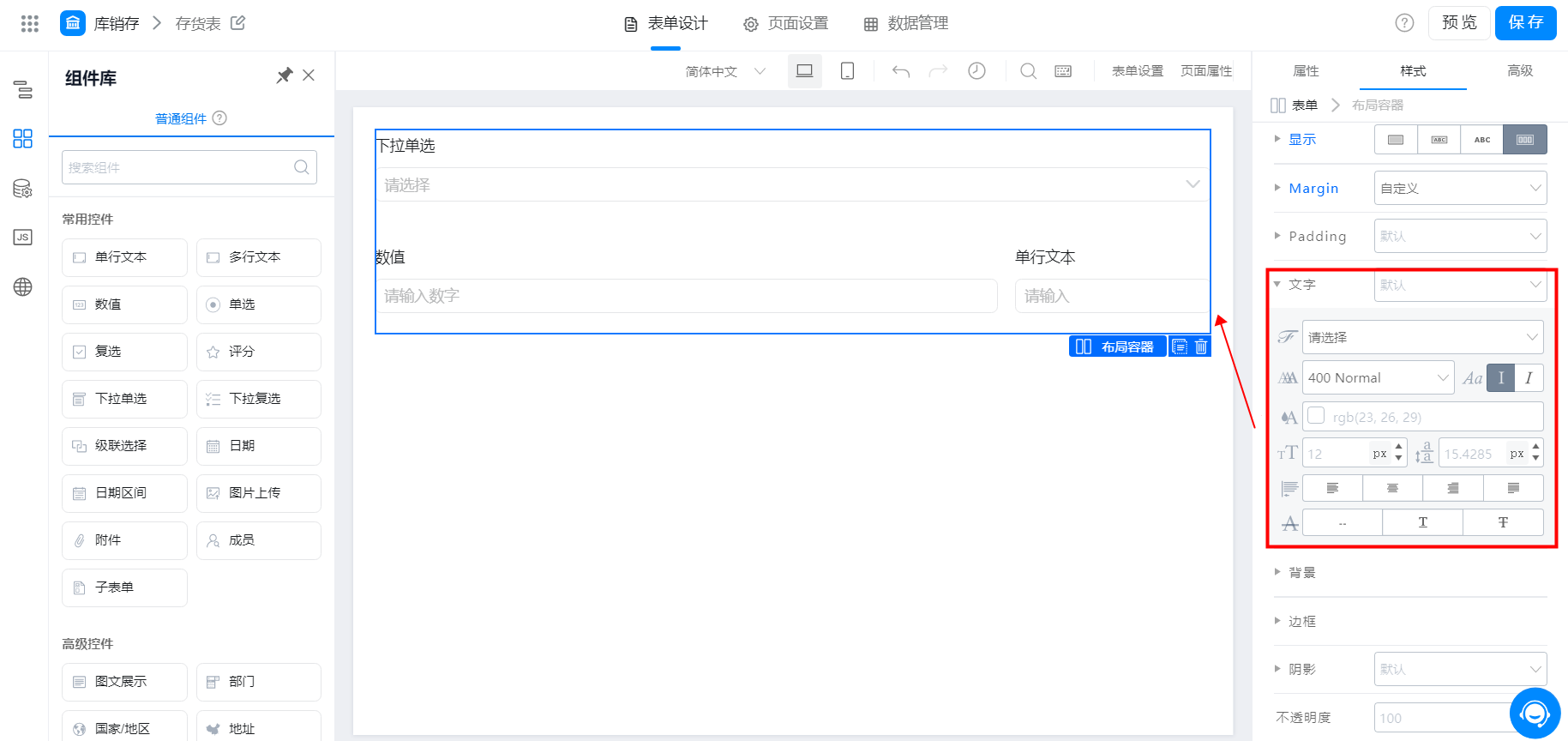
3.5 文字
设置文字之后,影响的分组里面的组件标题,可自定义,也可直接选择文字标题,效果如图:

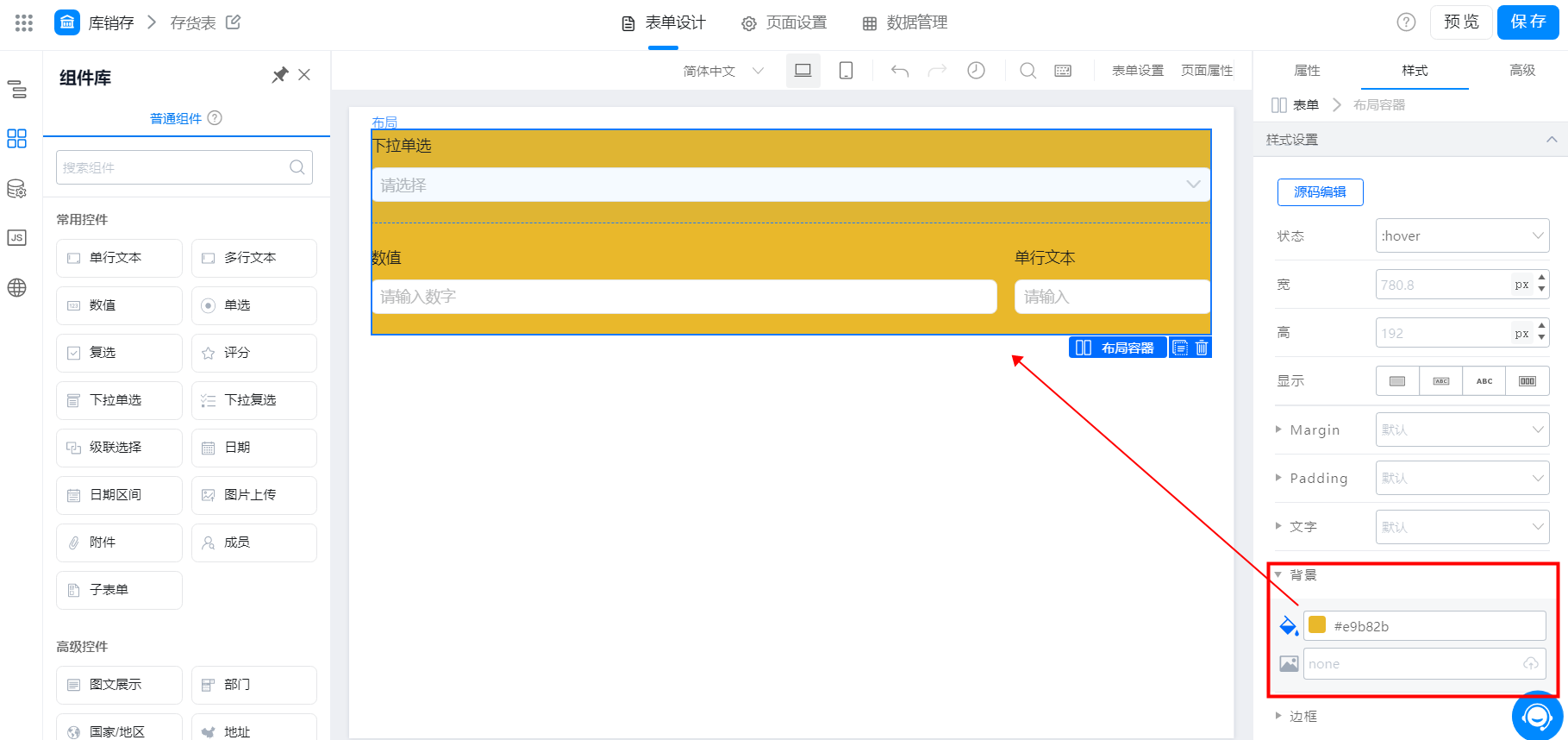
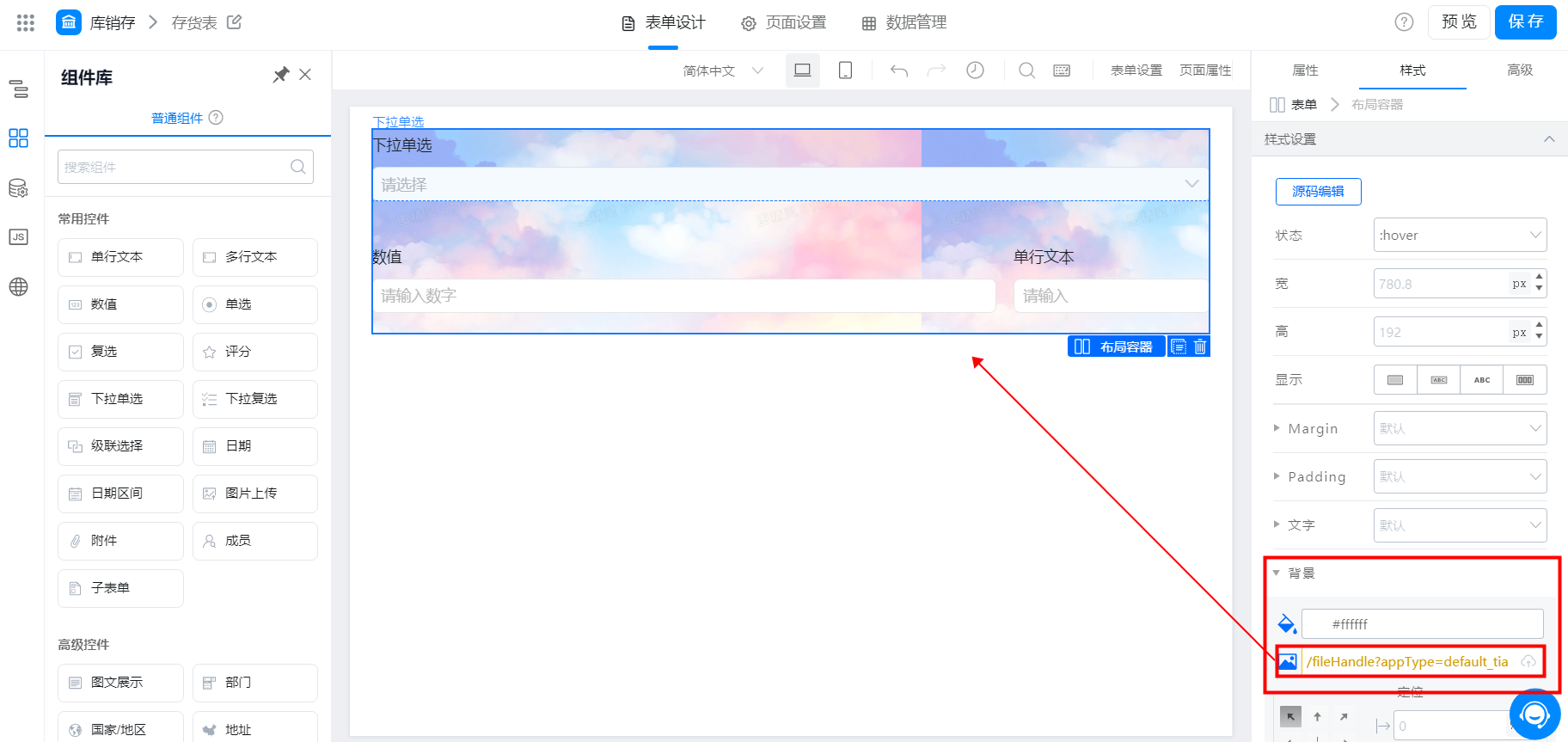
3.6 背景
可自主选择系统自带的颜色,也可使用本地图片背景上传,效果如图:


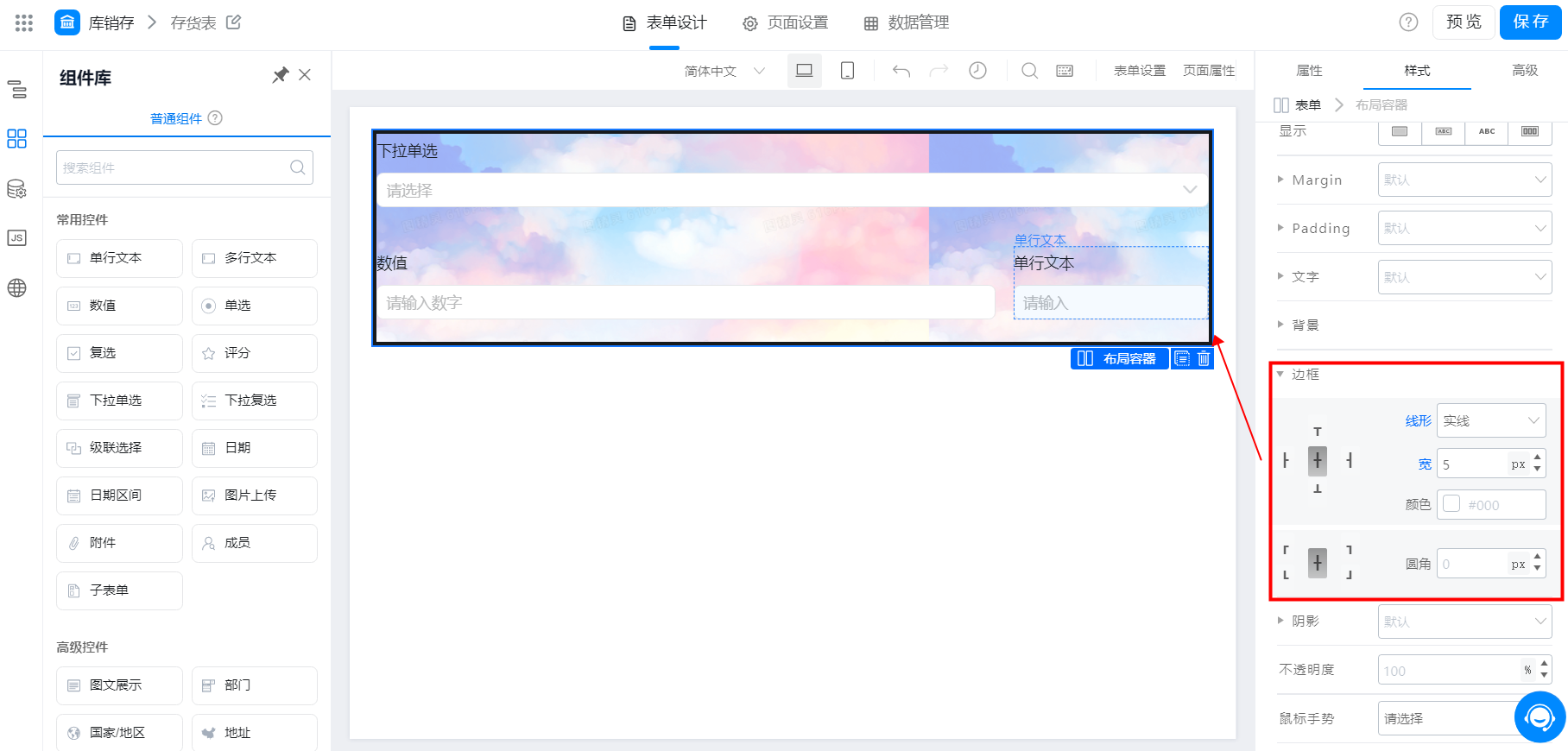
3.7 边框
指设置布局容器组件的边框效果;
同时支持设置圆角大小,圆角指组件的四个角的弧度,效果如图:


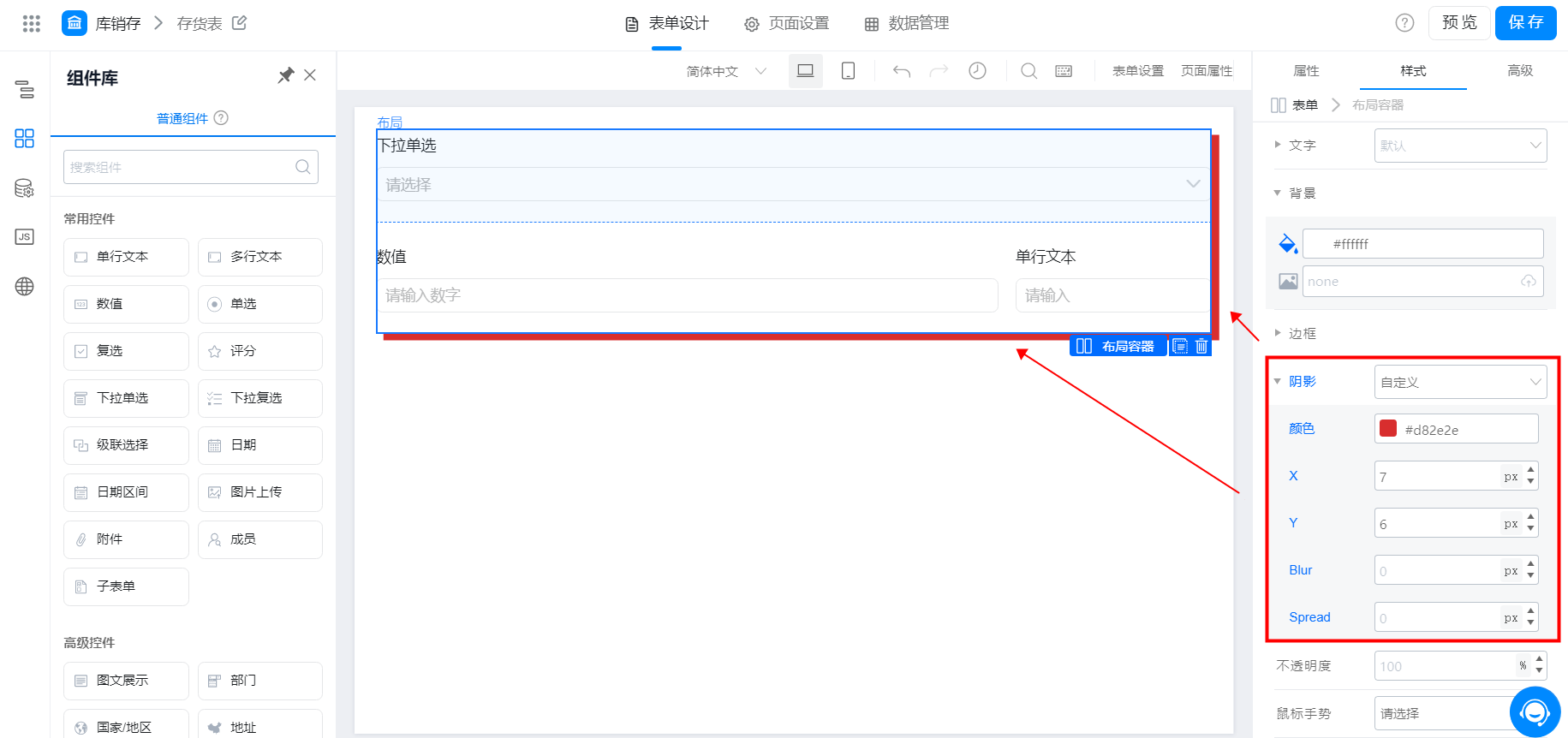
3.8 阴影
设置组件的阴影投影,通过 x\y 设置方向,通过 blur 和 spread 设置阴影,效果如图:

3.9 不透明度
- 设置区块的整体透明度效果,范围 0~100
- 默认为 100,0 为完全透明

3.10 鼠标手势
- 选择 pointer ,则当鼠标浮动在区块上方时,会出现小手标志
- 选择 default ,则当鼠标浮动在区块上方时,会出现箭头标志