
国家/地区
1. 国家/地区
1.1 什么是国家/地区组件
一款可以选择全国各地的国家/行政区的组件

添加国家/地区组件
1.2 使用场景
- 物流公司在寄快递,选择货物的发货地或目的地时
- 购买机票做报销,选择出发地或目的地时
2. 属性
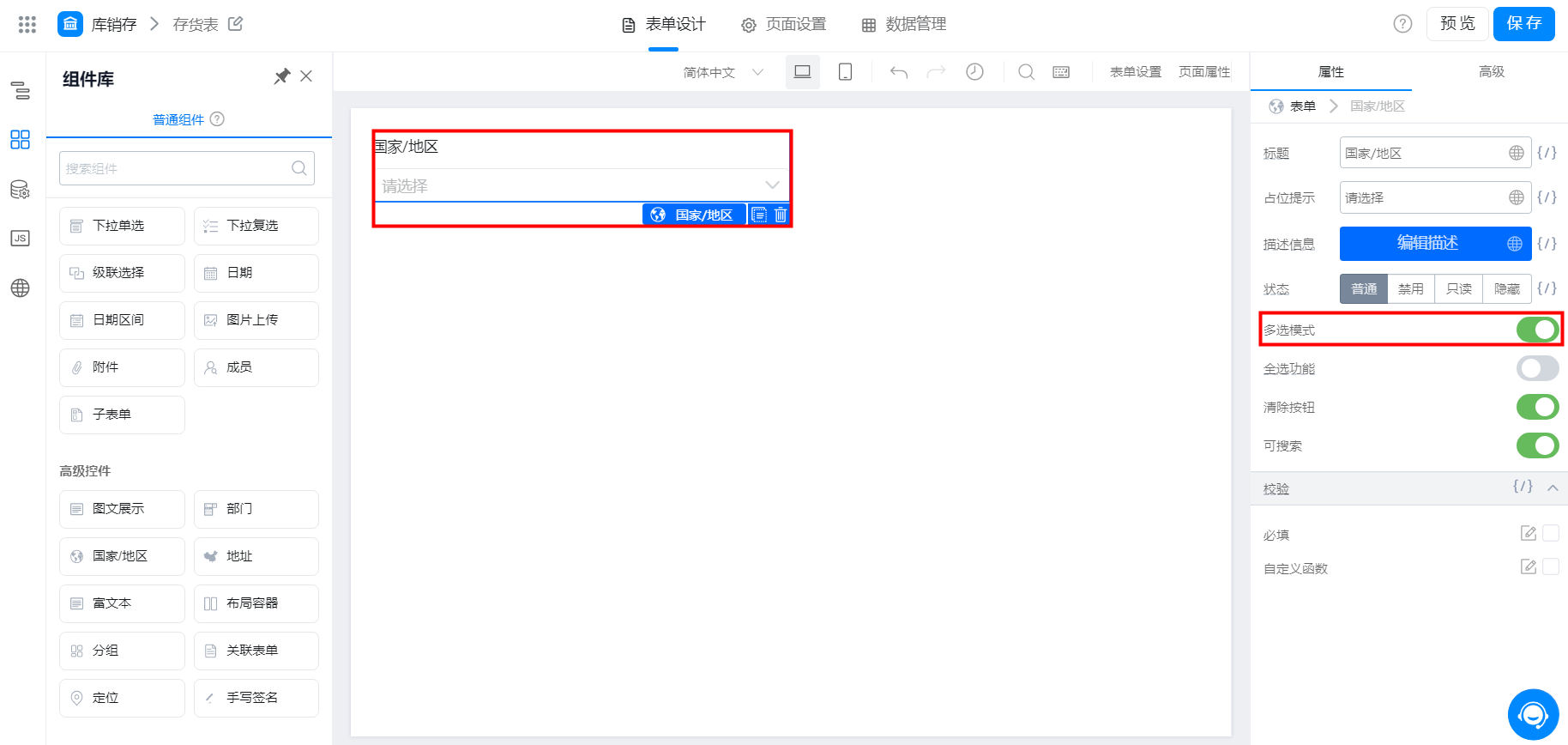
2.1 多选模式
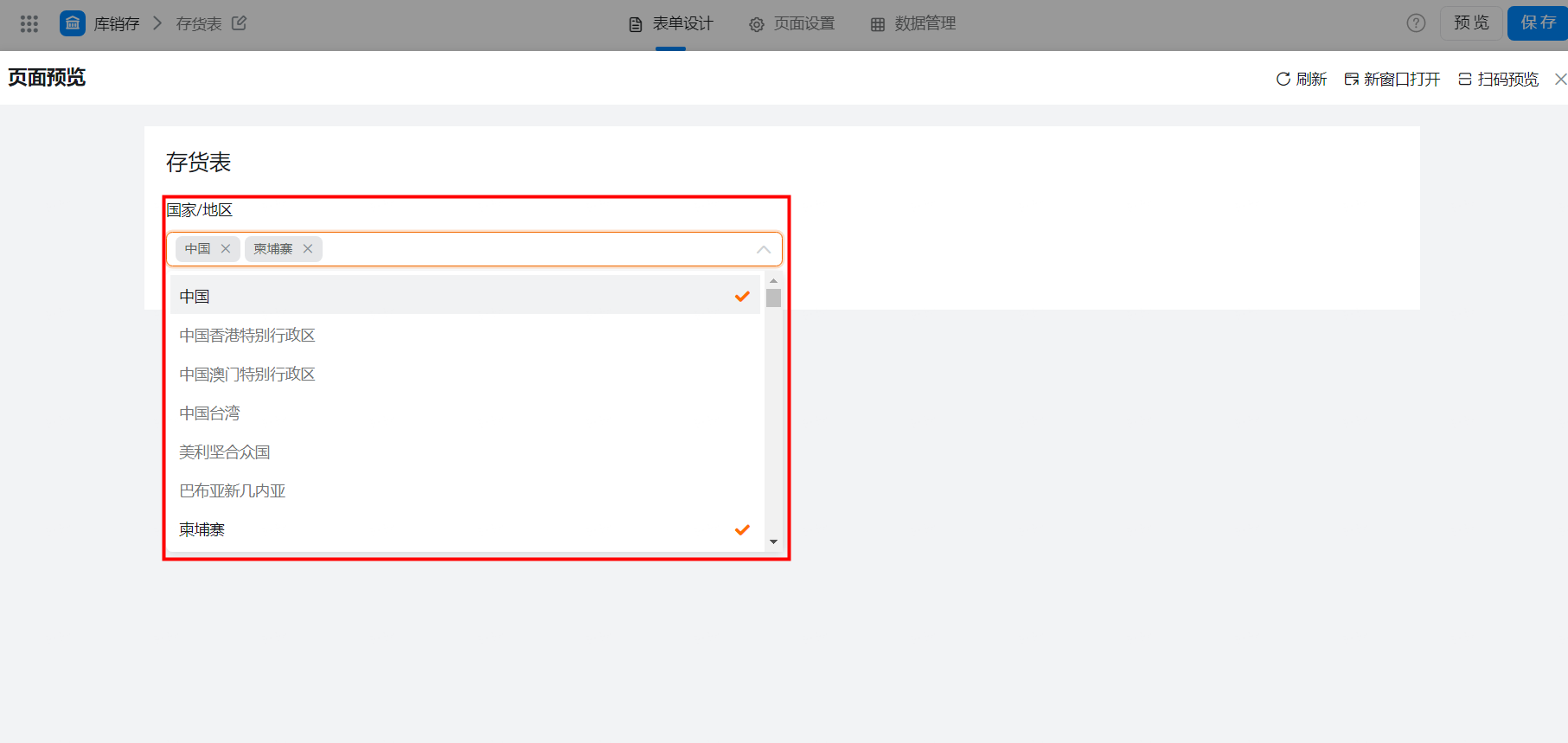
组件默认是单选,开启多选模式后可以选择多个国家/地区,效果如图:

多选模式

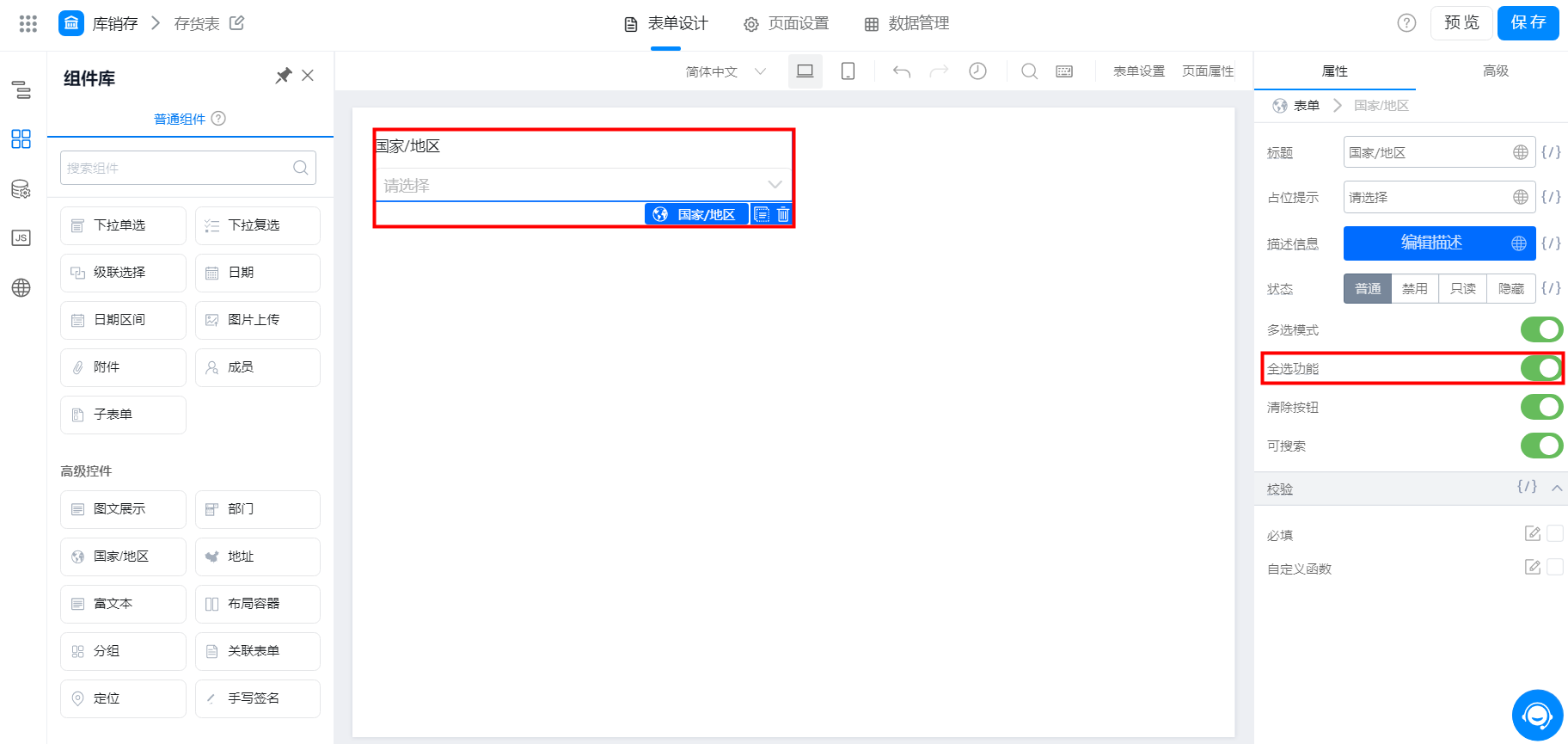
2.2 全选功能
开启全选模式之后提交页面会增加一个全选的开关,可全选当前下拉列表中的所有地区,效果如图:


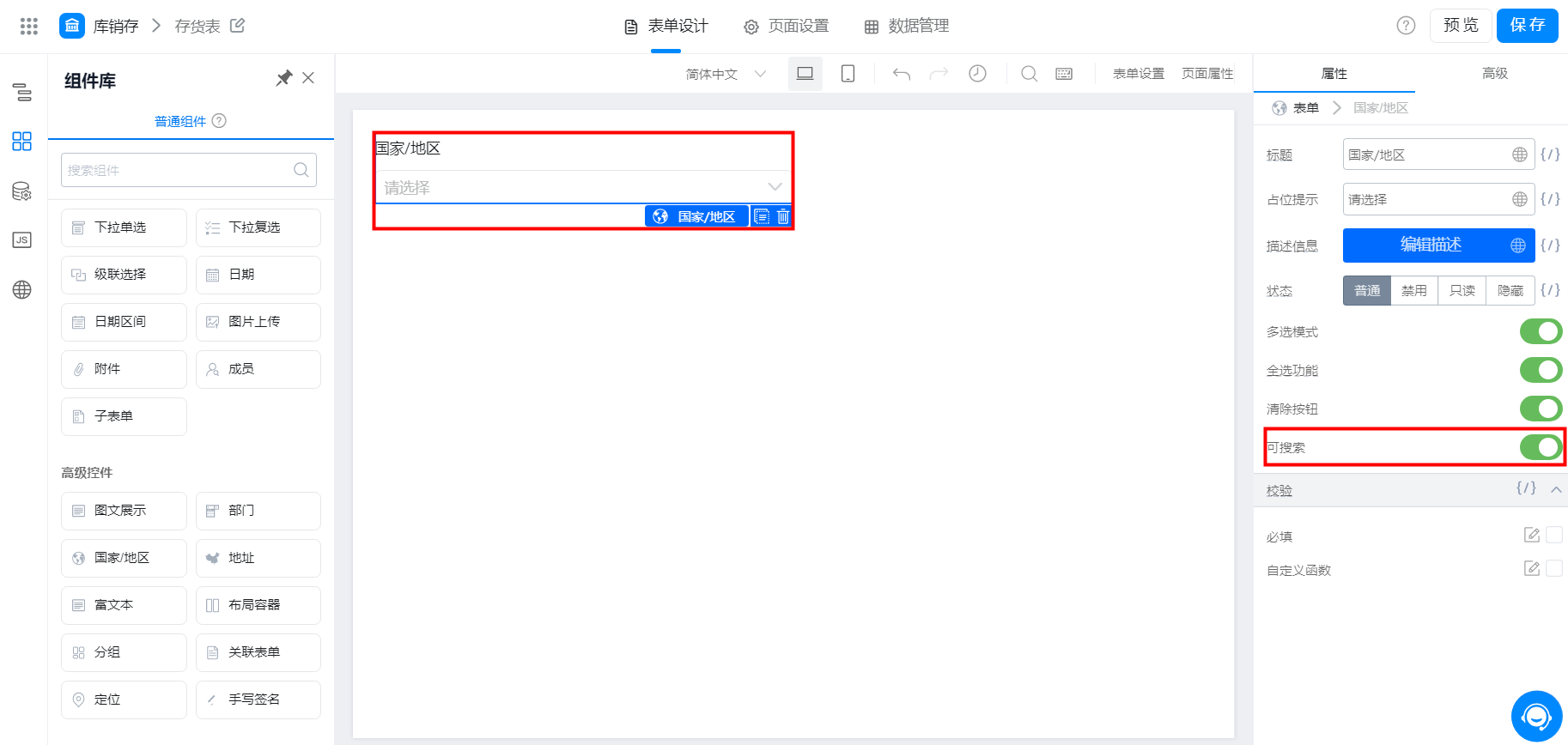
2.3 可搜索
可以通过输入国家/地区名字进行搜索,效果如图:

开启可搜索功能

3. 高级
3.1 动作设置
可以选择组件之后进行动作设置,需要配置 JS 代码时

新建动作