
宜搭页面类型介绍
表单、流程表单、报表、DataV 大屏、自定义页面、外部链接是宜搭的主要功能模块,我们可以通过这几个功能模块来配合完成完整的业务场景需求的解决。

宜搭整体页面展示
1. 如何选择
页面类型 | 页面功能 |
填报数据,不需要审核确认,并带有数据协作功能,如修改、删除、导入、导出;还可以给不同的人不同的管理权限; | |
填报数据,并带有流程审批功能,适合报销、请假申请或其他工作流; | |
可以进行数据分析、结果展示等功能,如数据汇总、趋势分析; | |
以阿里云DataV引擎为依托,支持所有现在的数据集类型,包括跨应用、子表、视图表、数据准备等更累数据进行分析渲染,使数据充满活力,更具表现力。 | |
通过低代码搭建展现或其他任何类型的自定义页,借助数据源或更丰富的组件实现应用 Portal、复杂业务场景页。 | |
在当前应用中将已存在的外部系统直接进行展示。 |
2. 表单
只用于填写和收集数据,无需流程,可以直接创建普通表单;还可以通过权限配置实现不同角色人员能够拥有不同的对数据增删改查、以及字段操作等权限。可以查看文档 https://www.yuque.com/yida/support/ybuoxl#U52la 。
如图该表单可以用来统计商品的数量,对商品数量进行一个汇总:

表单页面
权限设置这里可以对提交状态和查看状态进行设置,限制谁可以提交数据,谁可以查看数据,如图:

权限设置
3. 流程表单
流程表单侧重于数据录入的过程,即按照预先设置好的路线进行流转,实现多人有顺序、有规则的完成一条数据的录入;总体来说,就是一张表单,需要由多个人分步骤共同来完成一张表单,例如请假、报销等场景。可以查看文档 https://www.yuque.com/yida/support/crwfii 。
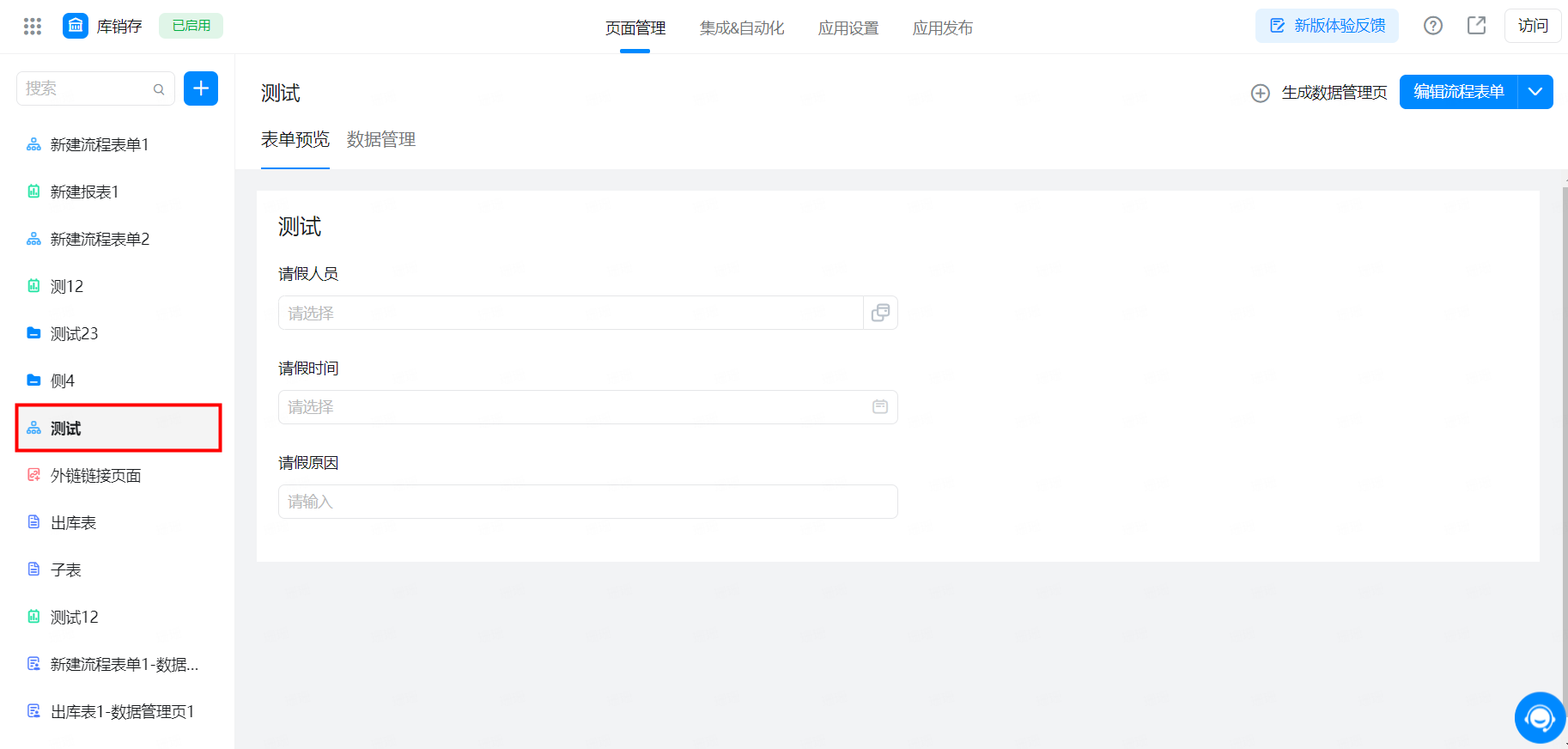
如图就是一个请假流程表单:

流程表单
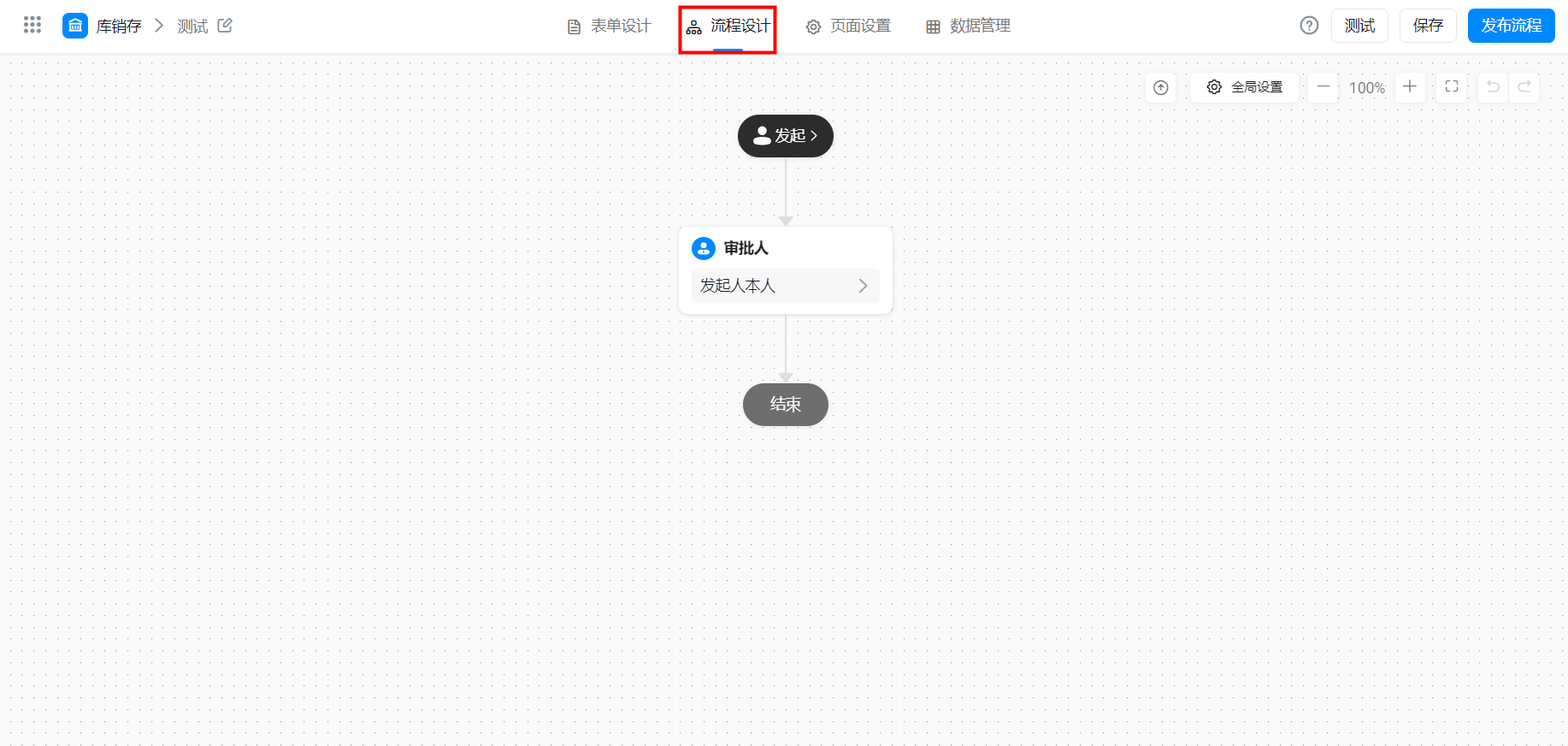
请假结果需要领导进行审核确认,这时候就需要创建一个流程,如图:

流程设计页面
4. 报表
在一个页面中将表单、流程中的数据或自建业务系统的数据进行智能数据分析,还可以对数据进行修改、删除、导出及打印。
可以查看文档 https://www.yuque.com/yida/support/ggqbih 。
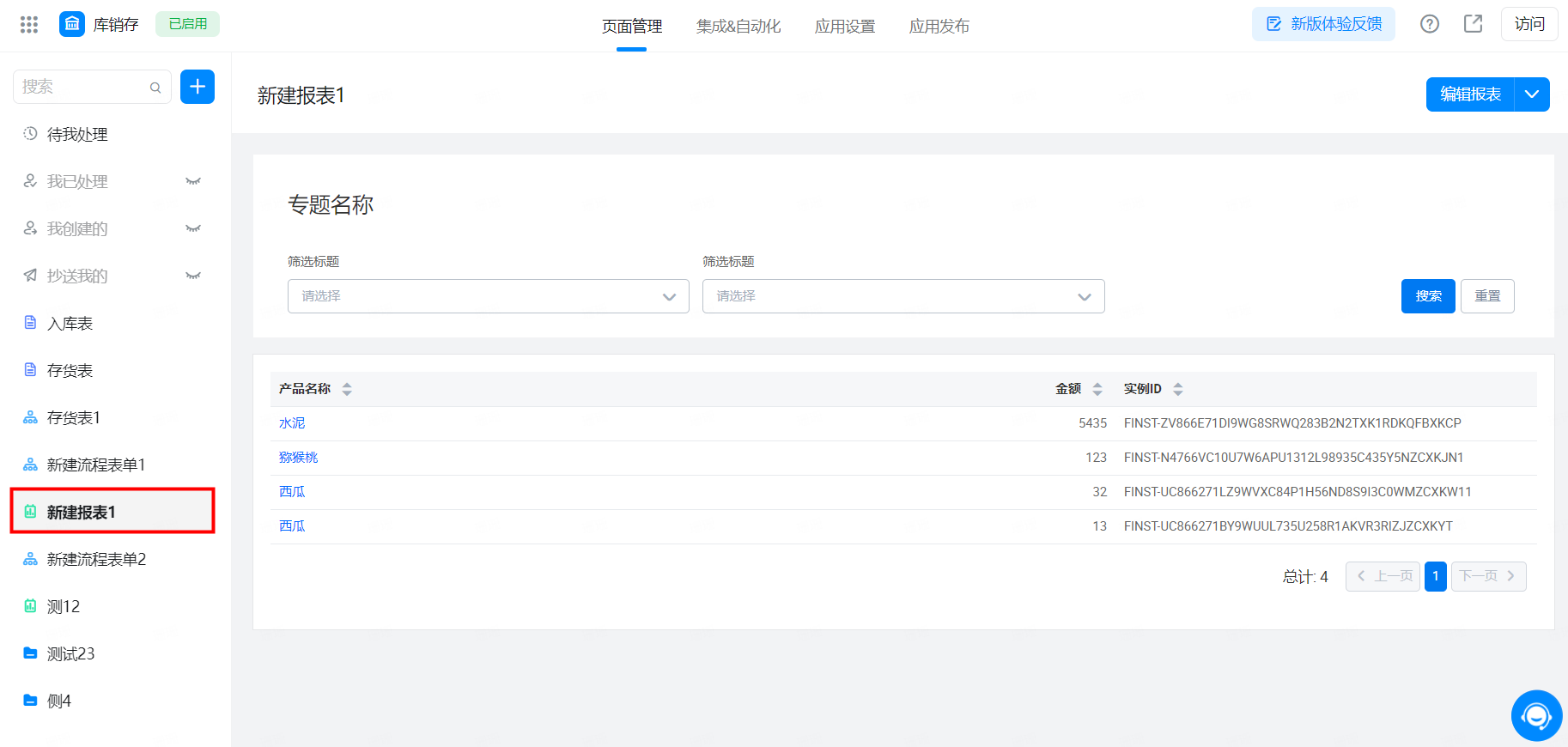
如图是设置的报表获取到上面表单的数据,这是对表单提交的数据进行一个汇总统计:

报表页面
5. DataV大屏
无缝使用各类已沉淀的数据集(含跨应用、子表、视图表等),制作炫酷数字化大屏,让你的宜搭应用,实现令人夺目的数字化表现力。
详细配置可参考文档:https://www.yuque.com/yida/support/vvgk1m
如图大屏展示各种数据看板,一目了然。

6. 自定义页面
通过低代码搭建展现或其他任何类型的自定义页,借助数据源或更丰富的组件实现应用 Portal、复杂业务场景页。
可以直接使用创建好的模板,也可以自己自定义去设置,可以查看文档 https://www.yuque.com/yida/support/ynk2lo。
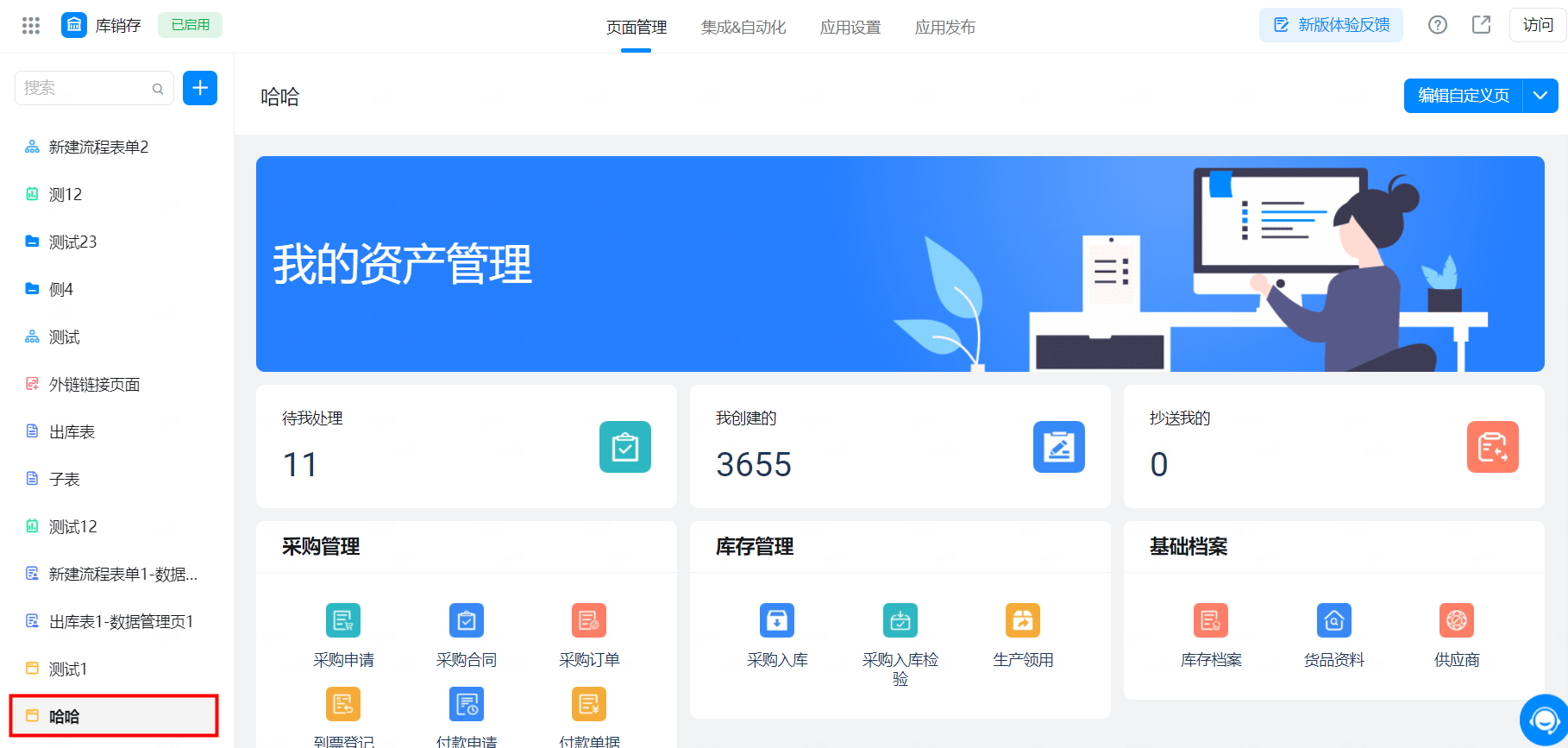
如图是直接使用的一个区块模板:

自定义页面
7. 外部链接
在当前应用中将已存在的外部系统添加到导航中,可以查看文档 https://www.yuque.com/yida/support/nolqql 。
如图是添加的宜搭帮助中心的链接,所以点击外部链接会展示宜搭帮助文档的信息:

外部链接
您可以通过这个视频了解各个类型页面的区别和作用:
此处为语雀视频卡片,点击链接查看:
新-快速入门2剪辑.mov