视图表
1. 视图表功能介绍
视图表通过单表或多表关联,将已有的表单数据进行预处理,同时也支持中间表模式,提升数据加工处理能力。目前,报表数据可视化、表单联动等场景可直接调用视图表中的数据。
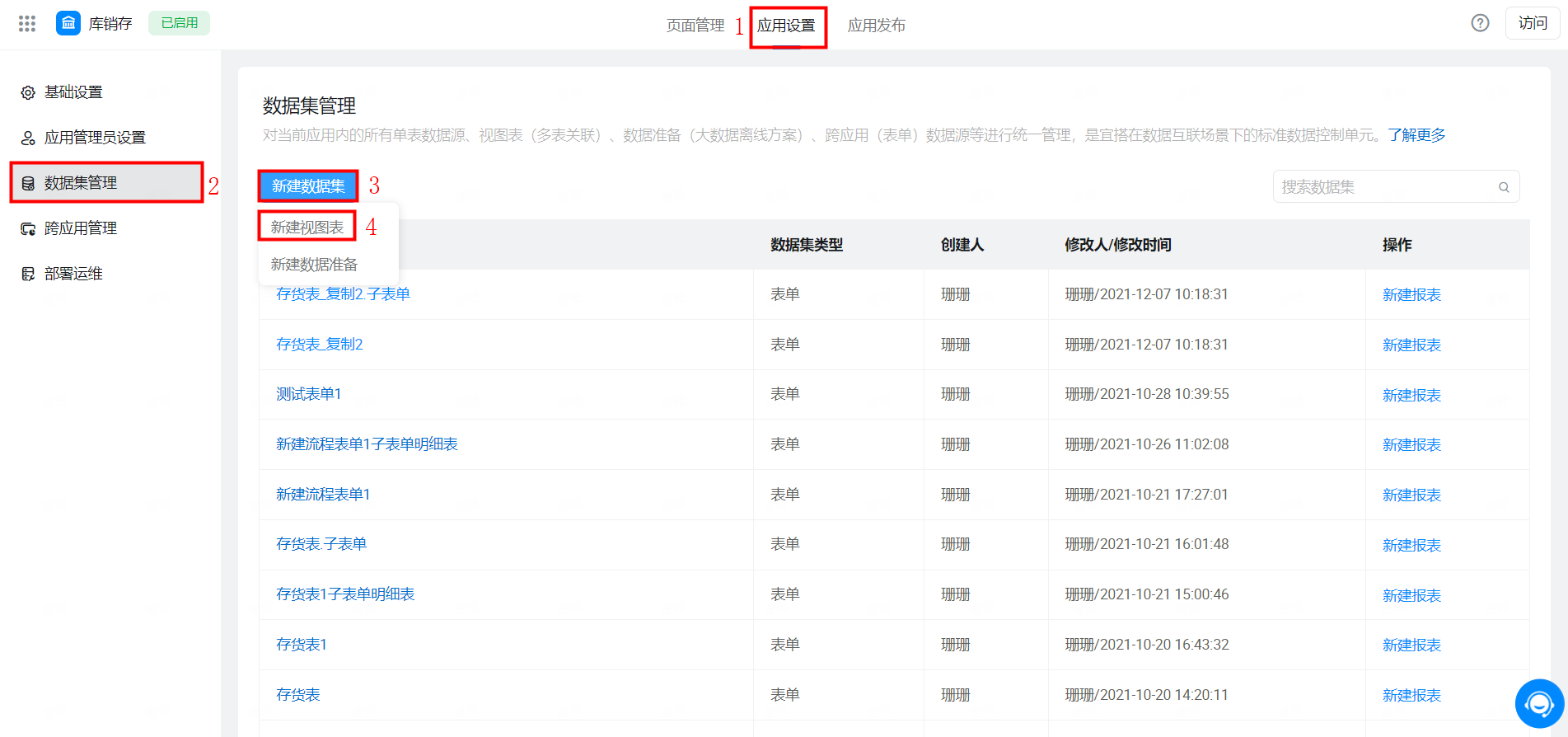
- 可以在应用配置后台 >> 应用数据 >> 数据集 >> 新建视图表,体验视图表的完整功能

应用数据-新建视图表

视图表页面
2. 核心能力说明
2.1 数据来源支持单个表单数据、多个表单数据(内关联、左关联)
单表数据集:单表数据集,可选取单表内的任意字段,如需添加计算字段,可前往 fx 进行公式定义。

单表数据
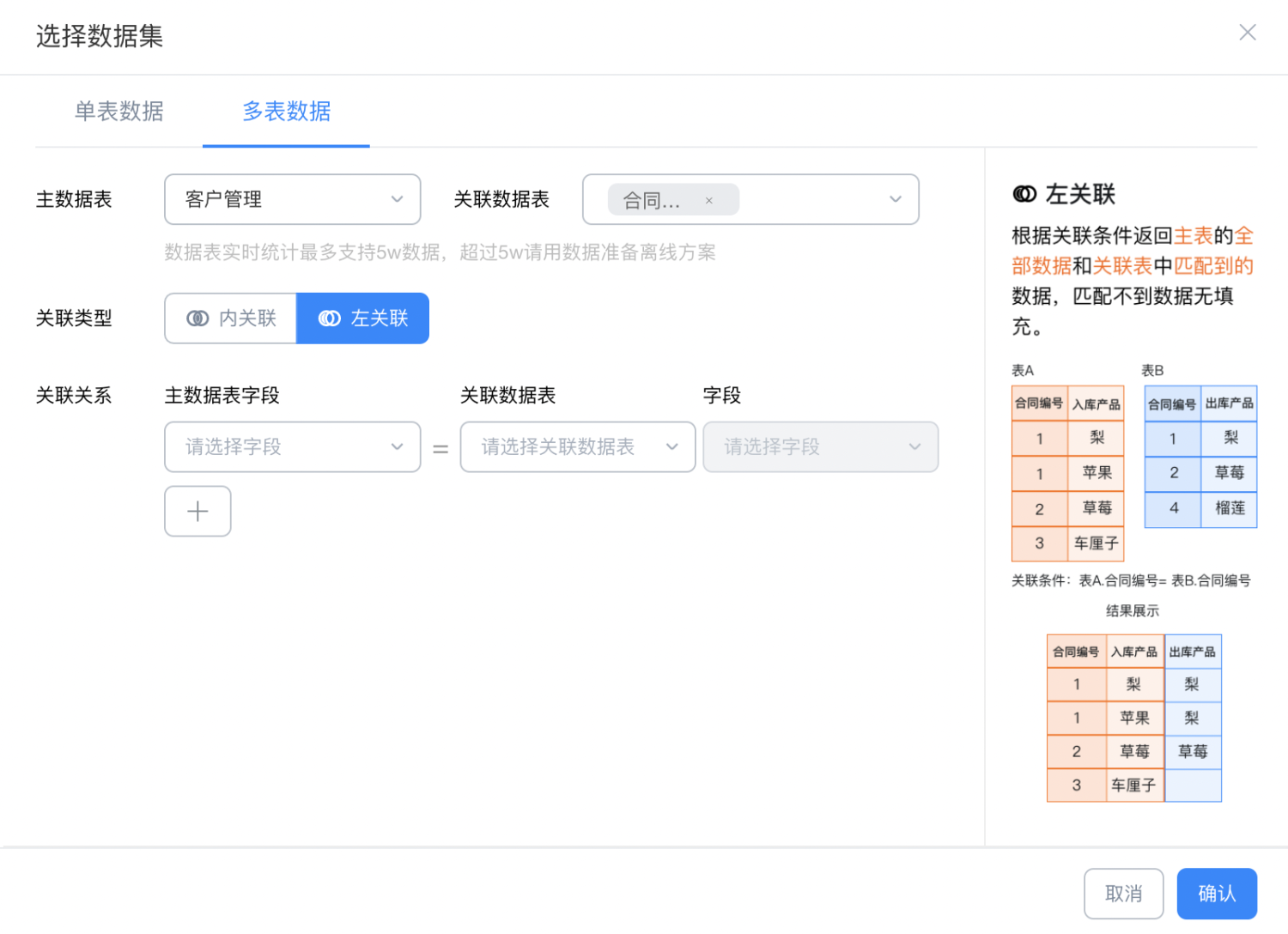
多表数据集:多表数据集,可选取多表内的任意字段,如需添加计算字段,可前往 fx 进行公式定义。可配置关联表、关联关系、关联字段以实现多表关联效果。

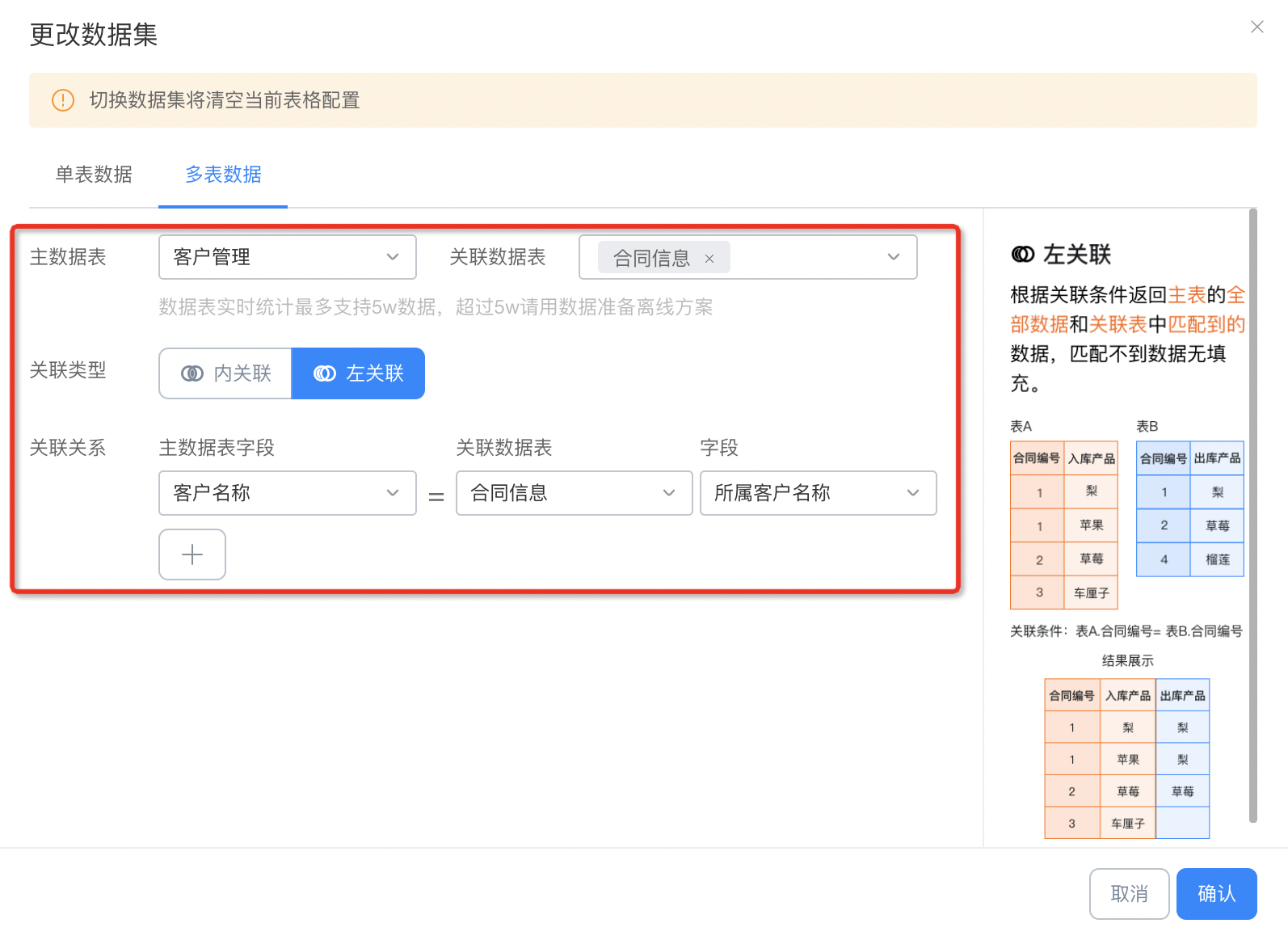
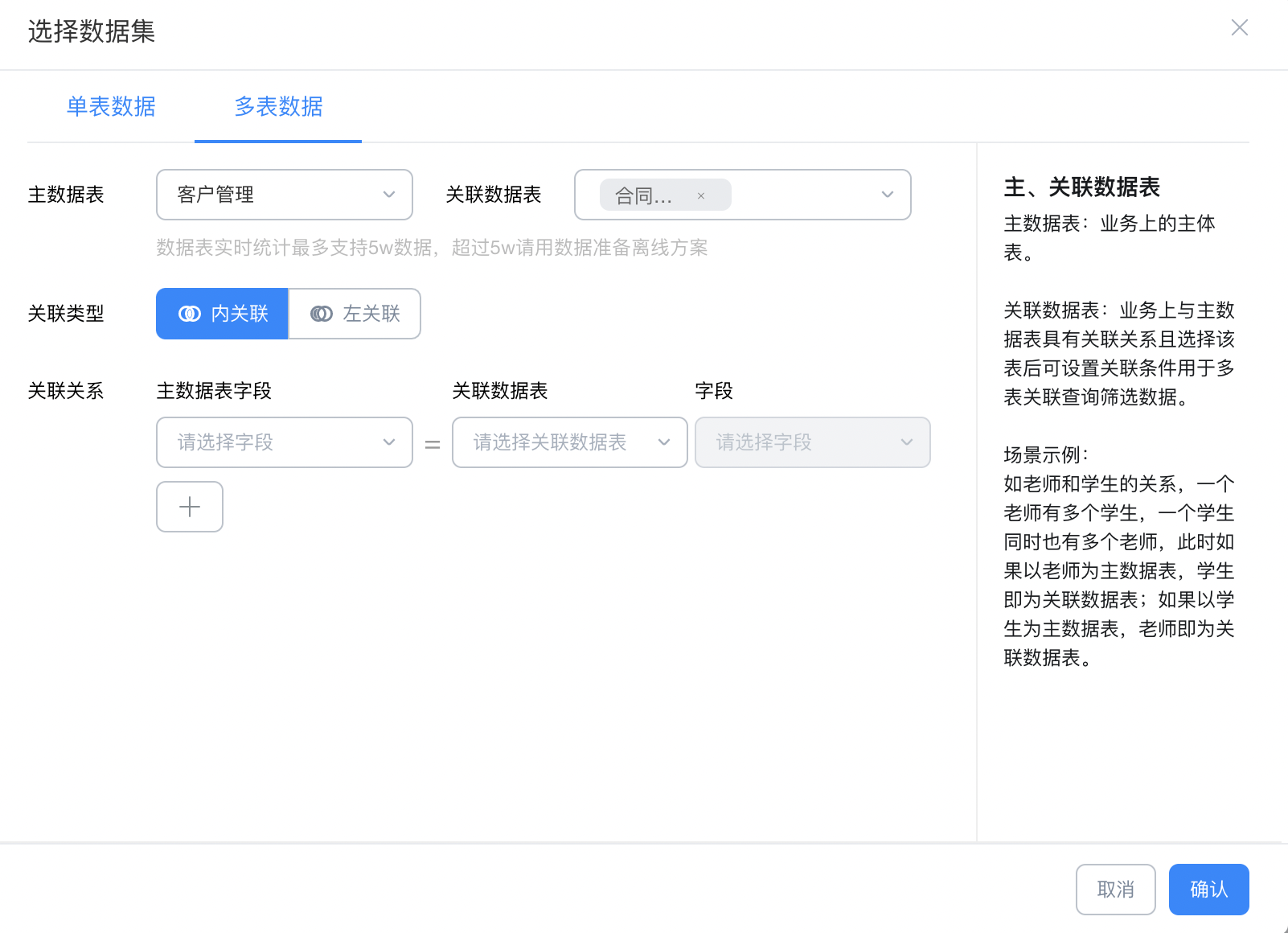
多表数据

内关联 | 左关联 |
|
|
2.2 支持创建自定义计算字段

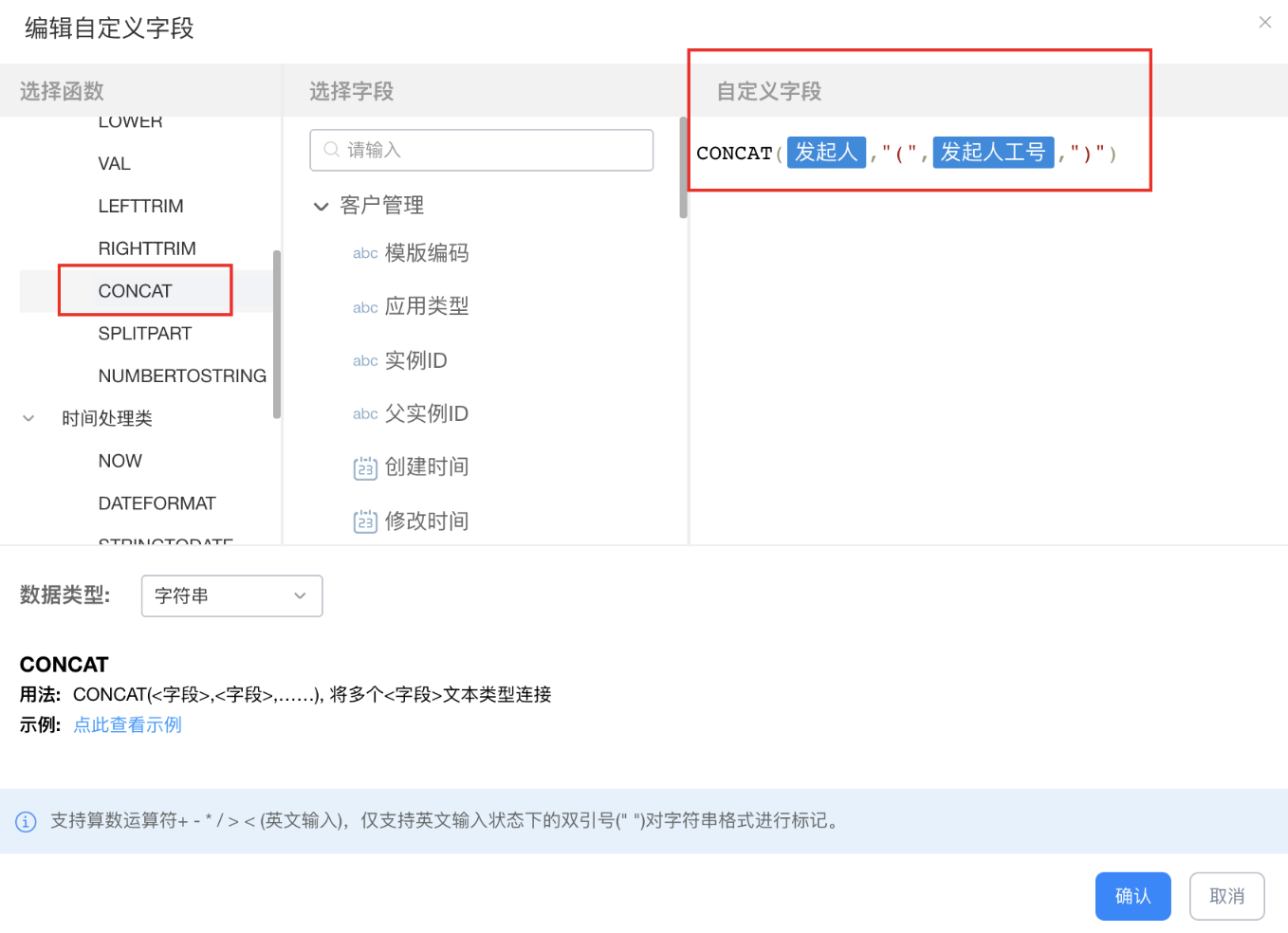
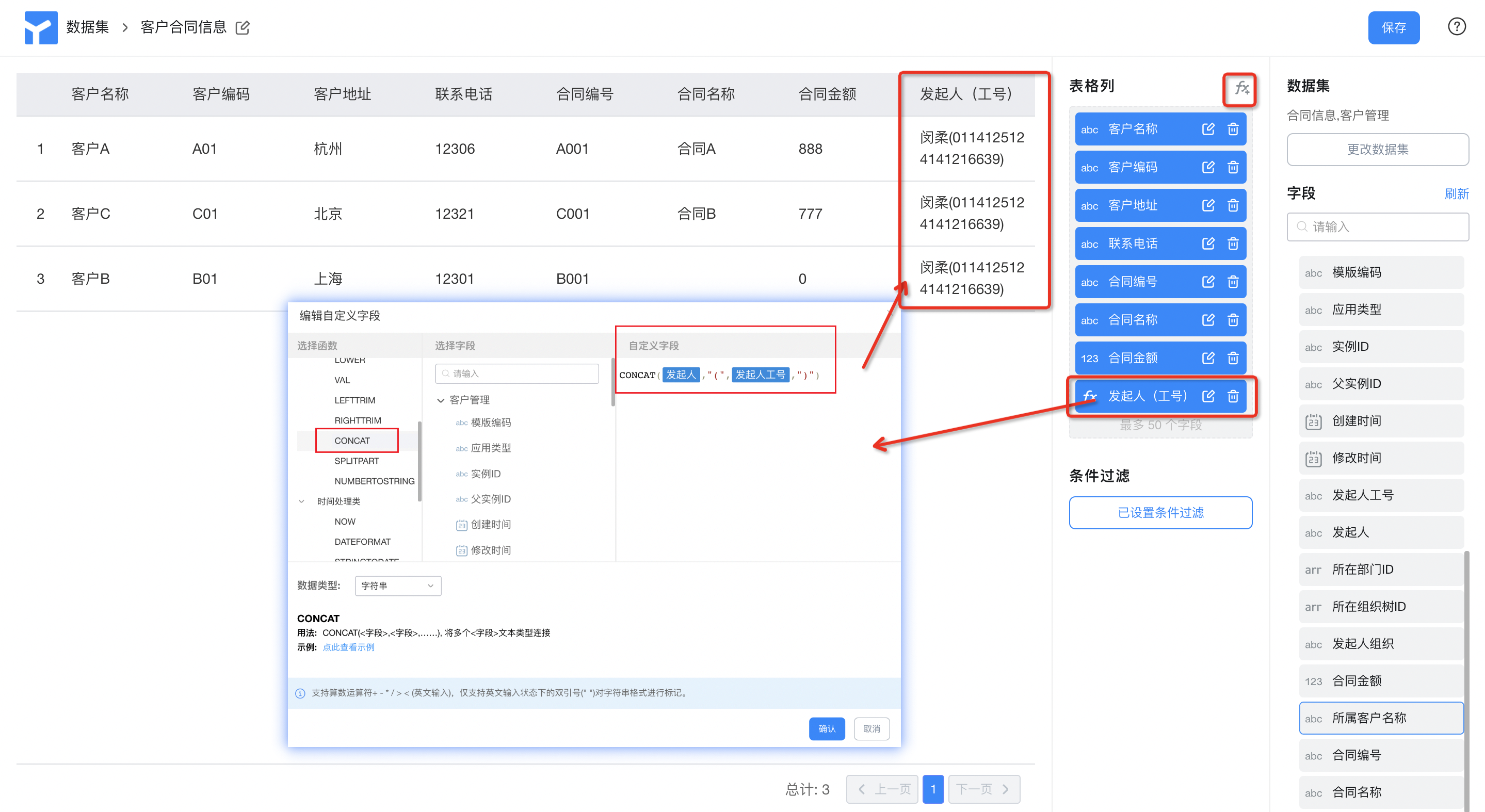
自定义公式字段
2.3 数据集可视化实时预览

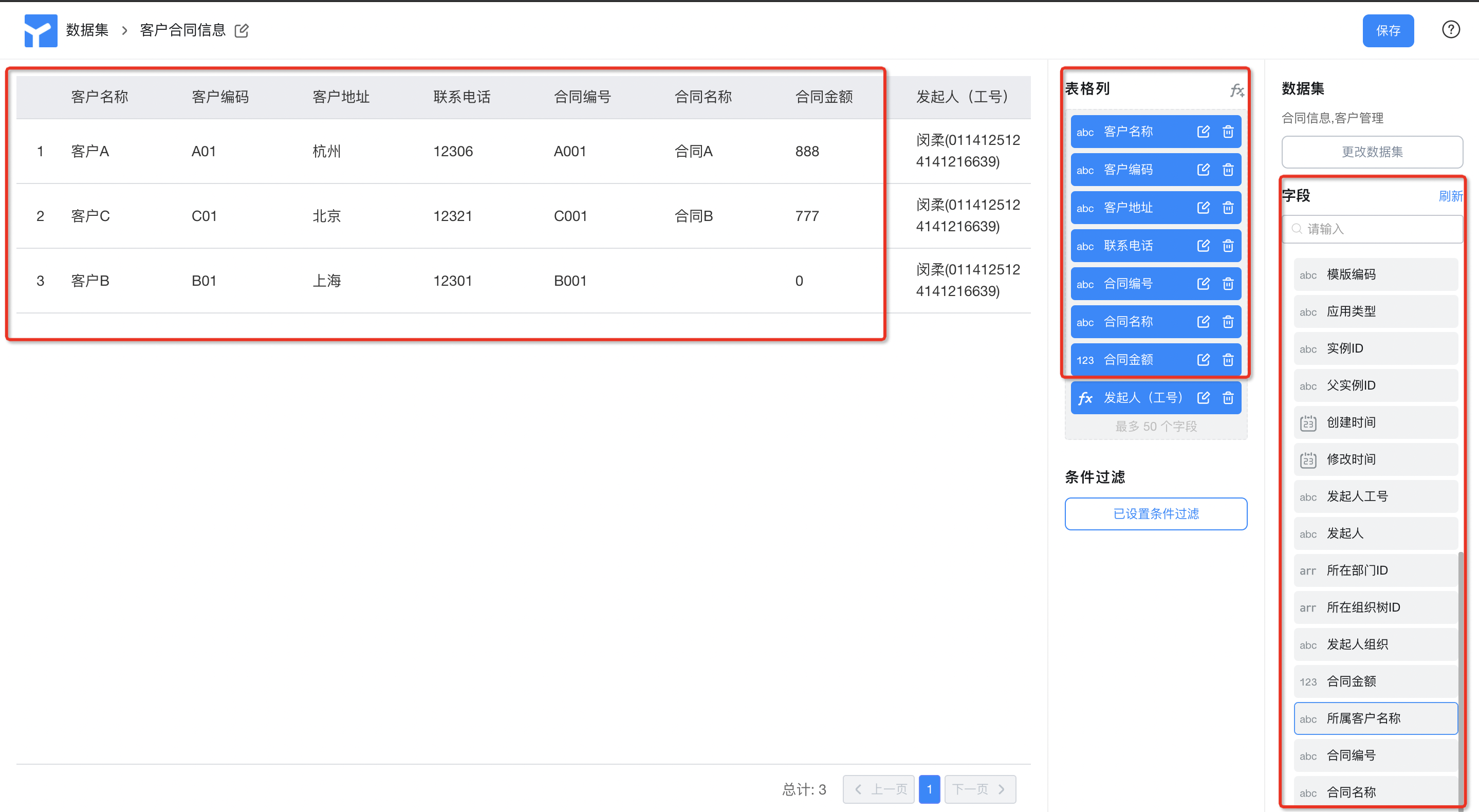
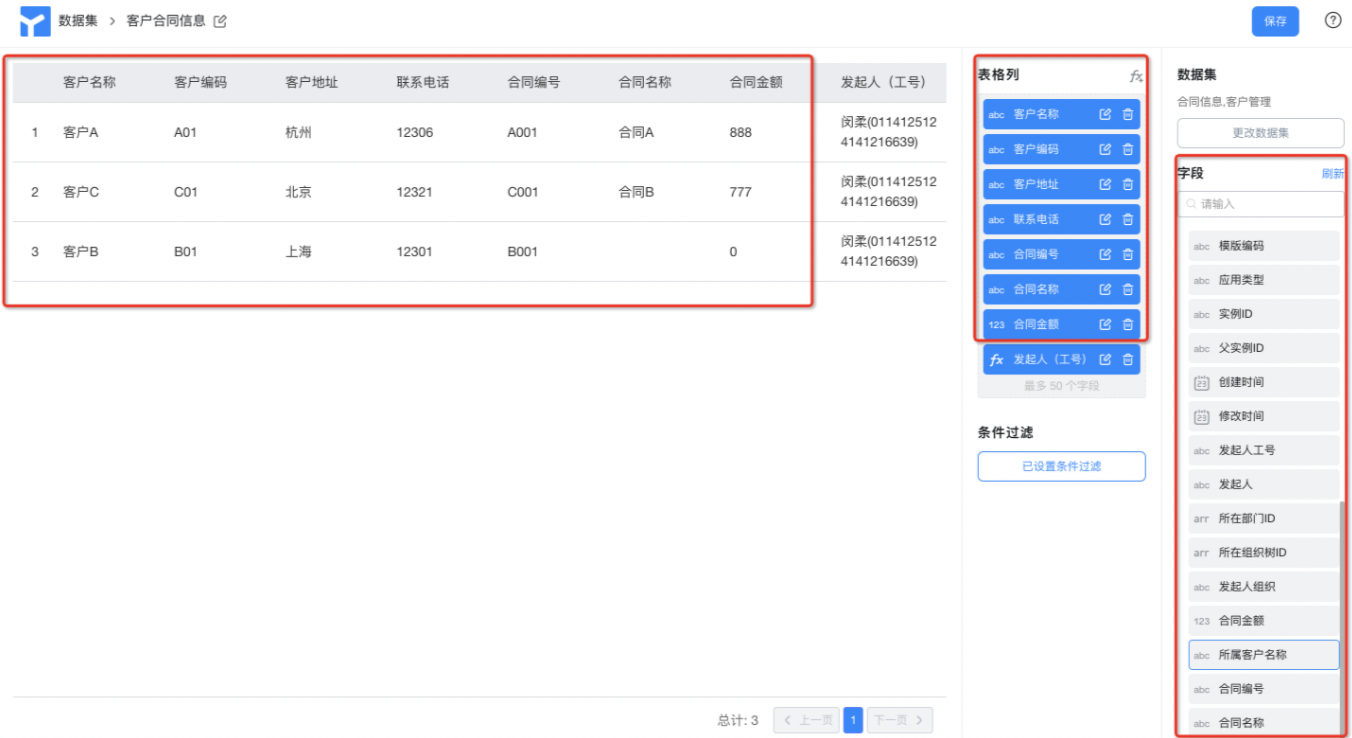
选择字段展示数据
2.4 支持按数据按(行级)过滤进行数据过滤

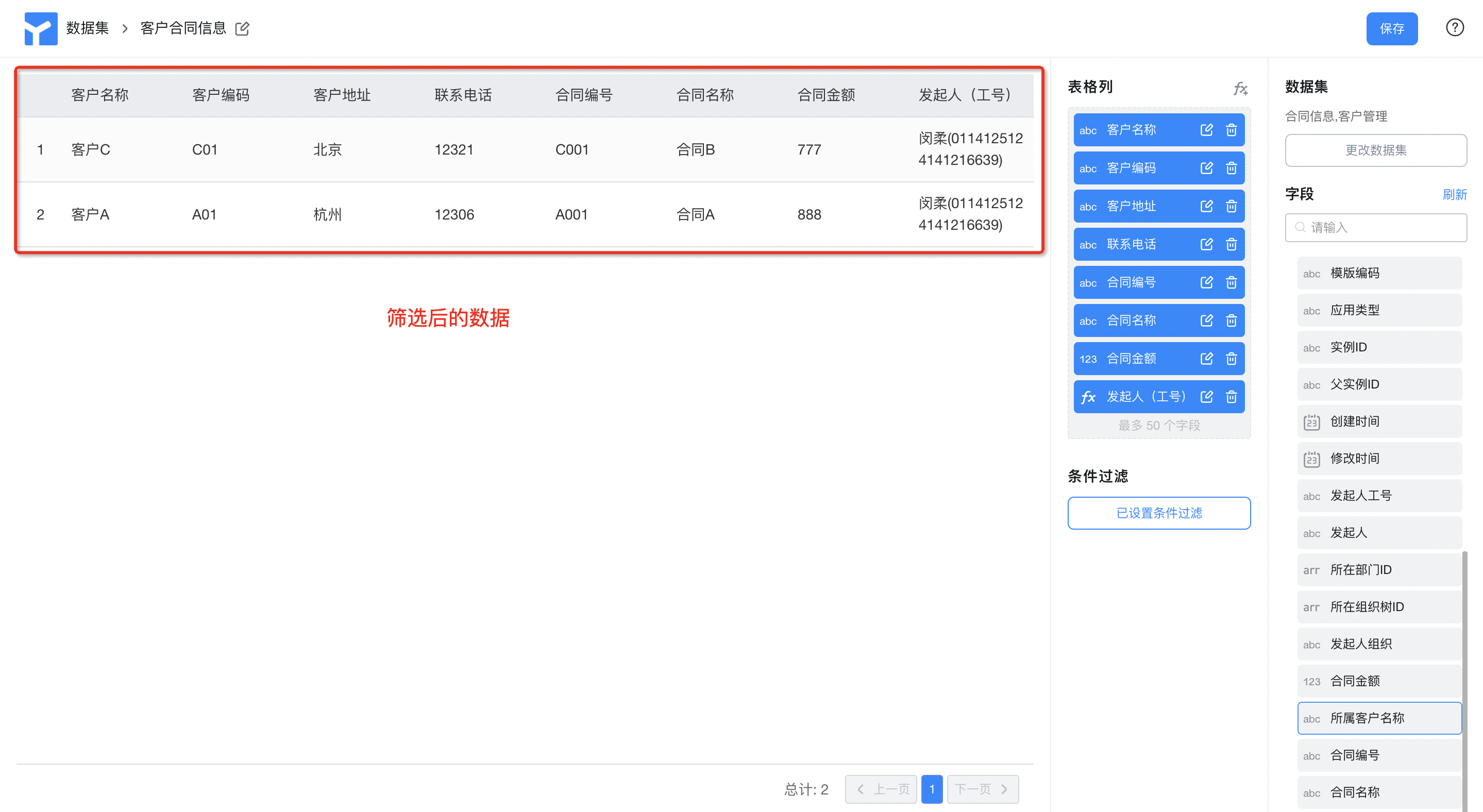
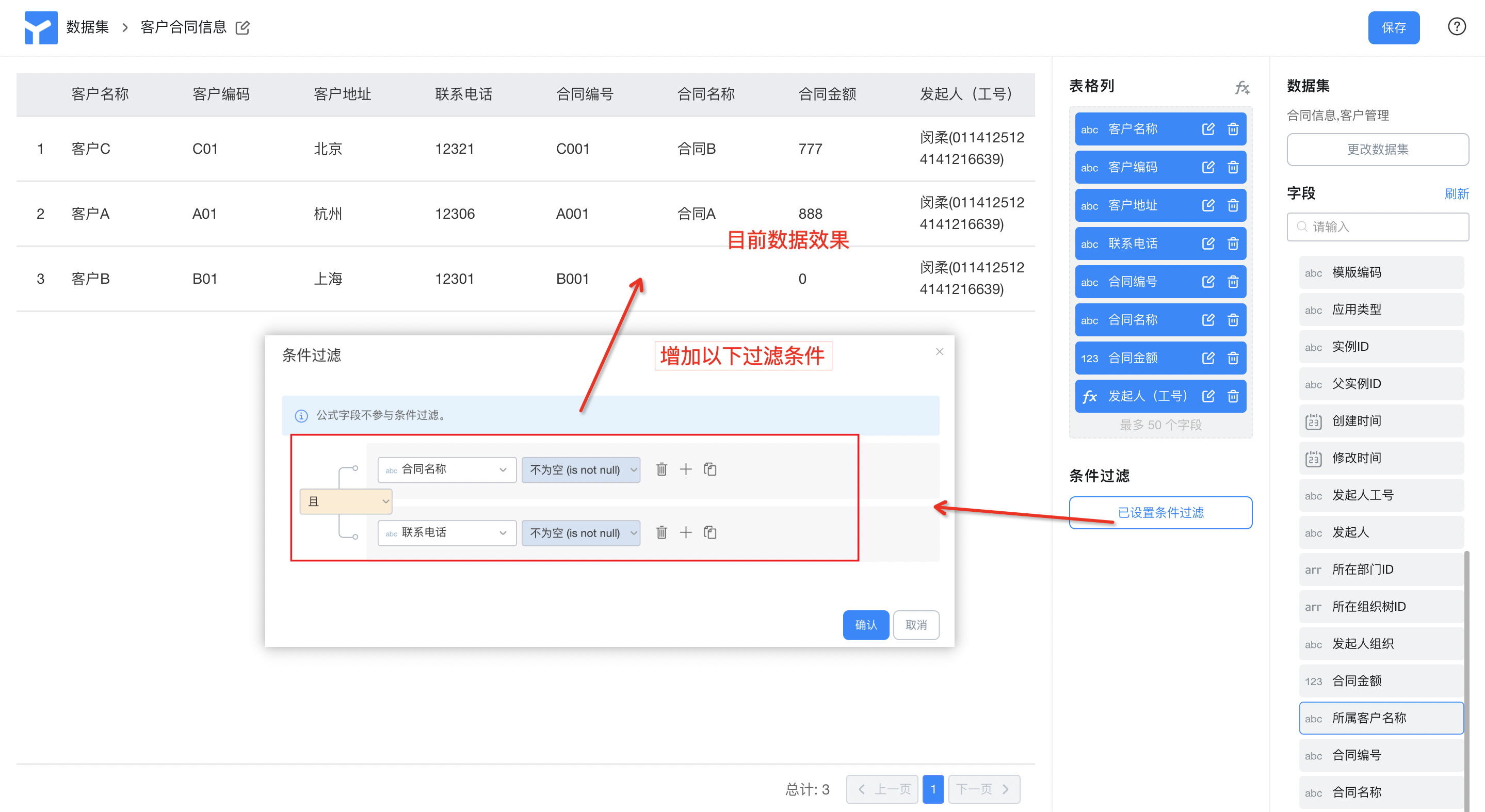
设置条件过滤

过滤后的展示效果
3. 权限管理
视图表默认会使用选取表单的全量的所有字段行列数据,即会忽略表单的查看控制权限;
- 但视图表本身也支持独立的行级权限过滤
- 视图表未来会支持基于【数据集】,面向数据建模的独立权限体系;
- 若对数据权限控制要求较高的客户,当前阶段请酌情使用;
4. 版本数量规格
每个应用内,视图表的数量规格 | |
体验版 | 20个 |
付费版 | 100个 |
尊享版 | 200个 |
单个视图表,进行多表关联的数量限制 | |
体验版 | 2个关联表 |
付费版(近期将按应用粒度进行提升) | 2个 升级至 3个关联表 |
尊享版(近期将按应用粒度进行提升) | 2个 升级至 5个关联表 |
说明:部分未提升多表关联的应用为自动被自动提升数量,原因是已配置的公式或数据无法自动升级为高性能版本,可参考文档进行手动升级
5. 场景举例
根据客户-合同两张表,关联查询出当前客户下的合同信息且合同名称不能为空,同时显示当前发起人及其工号信息。
典型场景设计思路举例:
- 创建客户信息表 、创建合同信息表
- 创建视图表、选择数据集-多表数据、确认关联类型及关联关系
- 添加表格列字段、添加计算字段、添加过滤条件
- 测试可视化实时预览 、然后保存页面
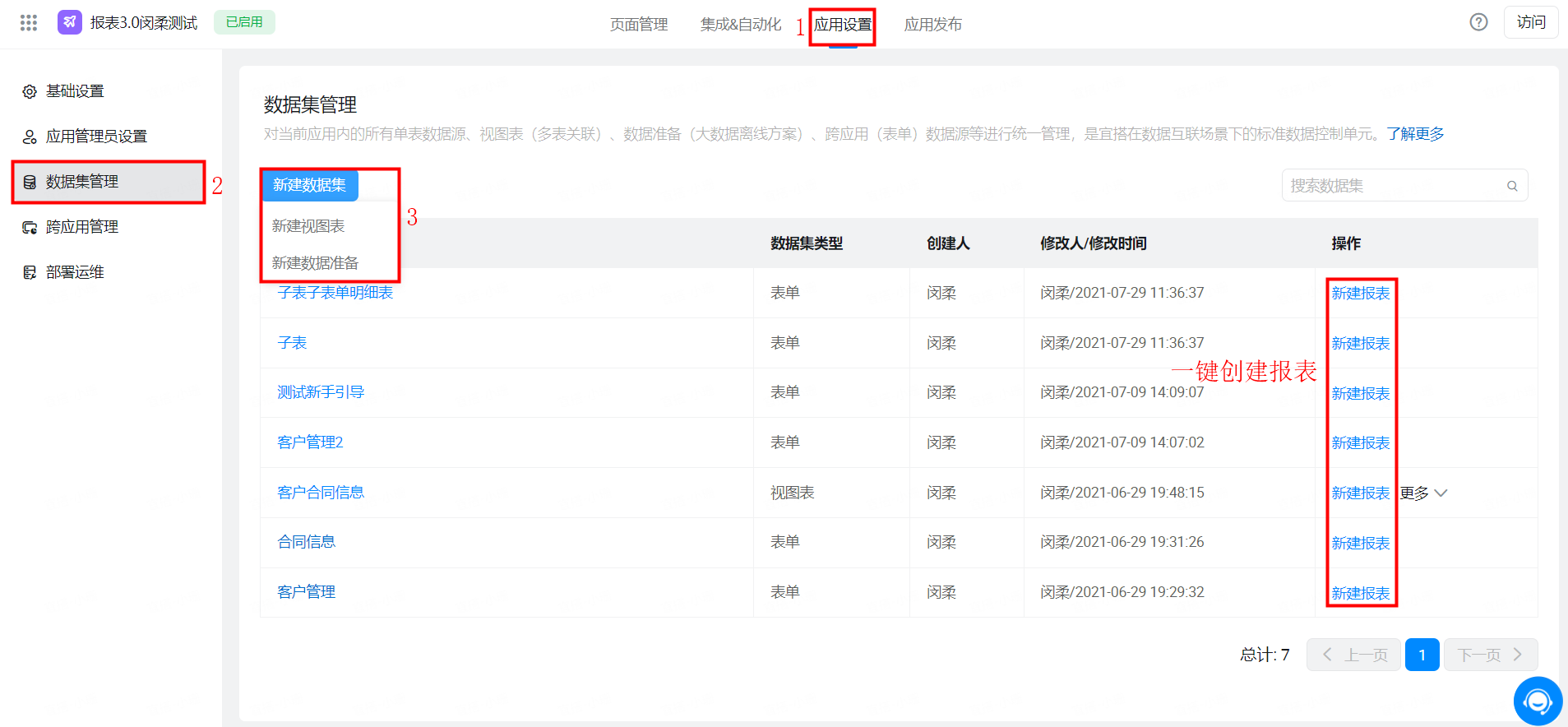
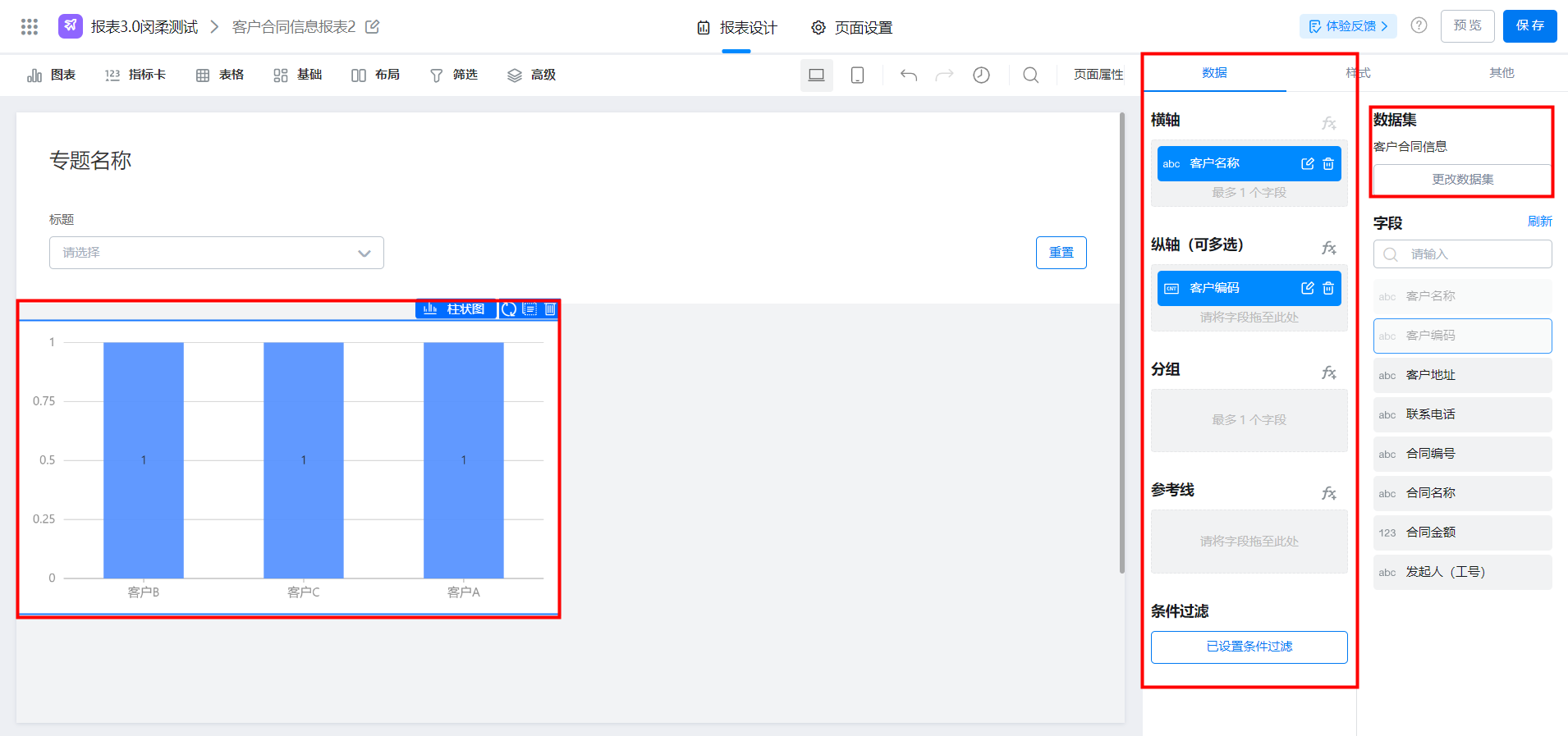
- 创建报表
6. 效果示意
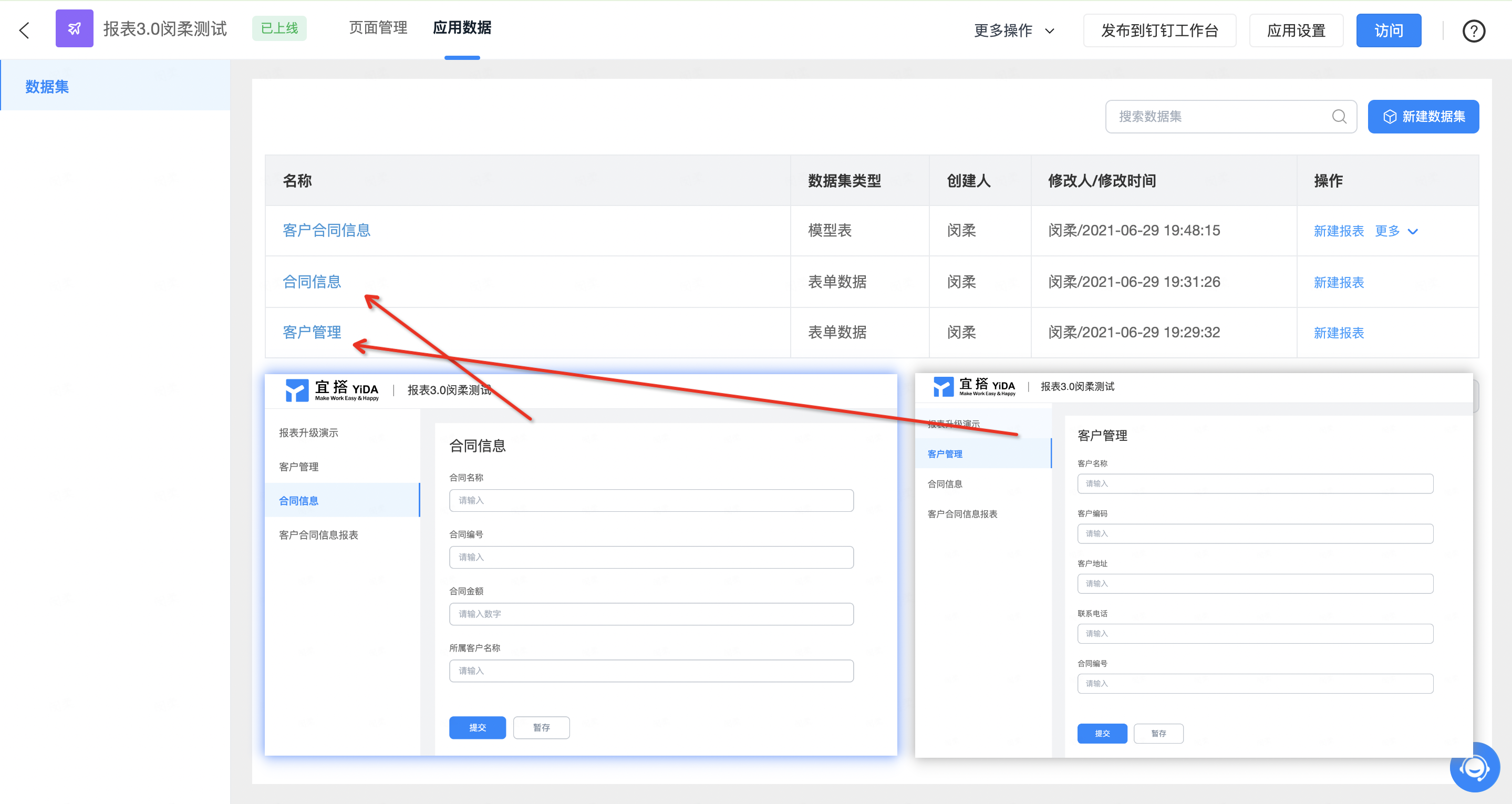
配置步骤 | 配置界面 | 配置效果 |
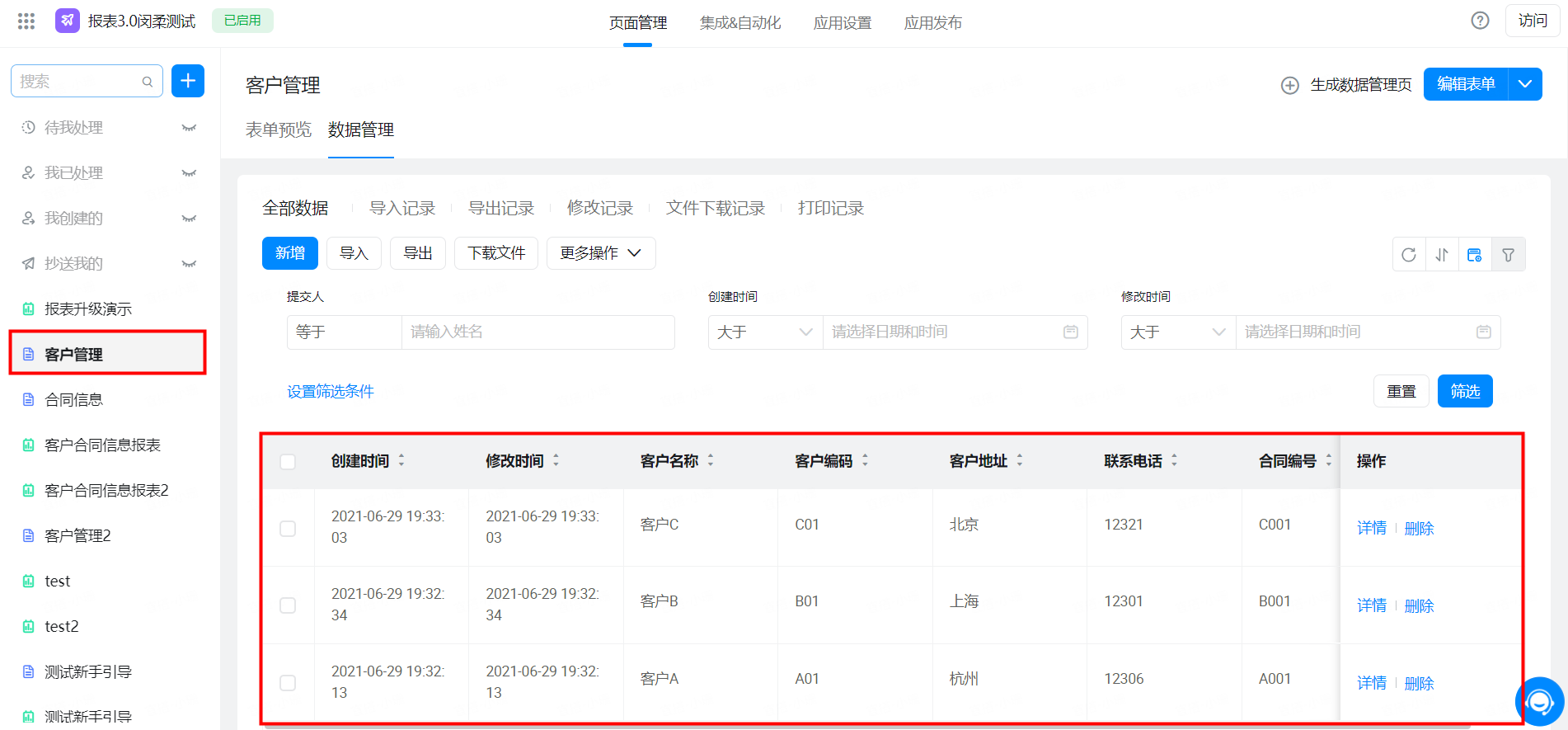
| 客户管理:
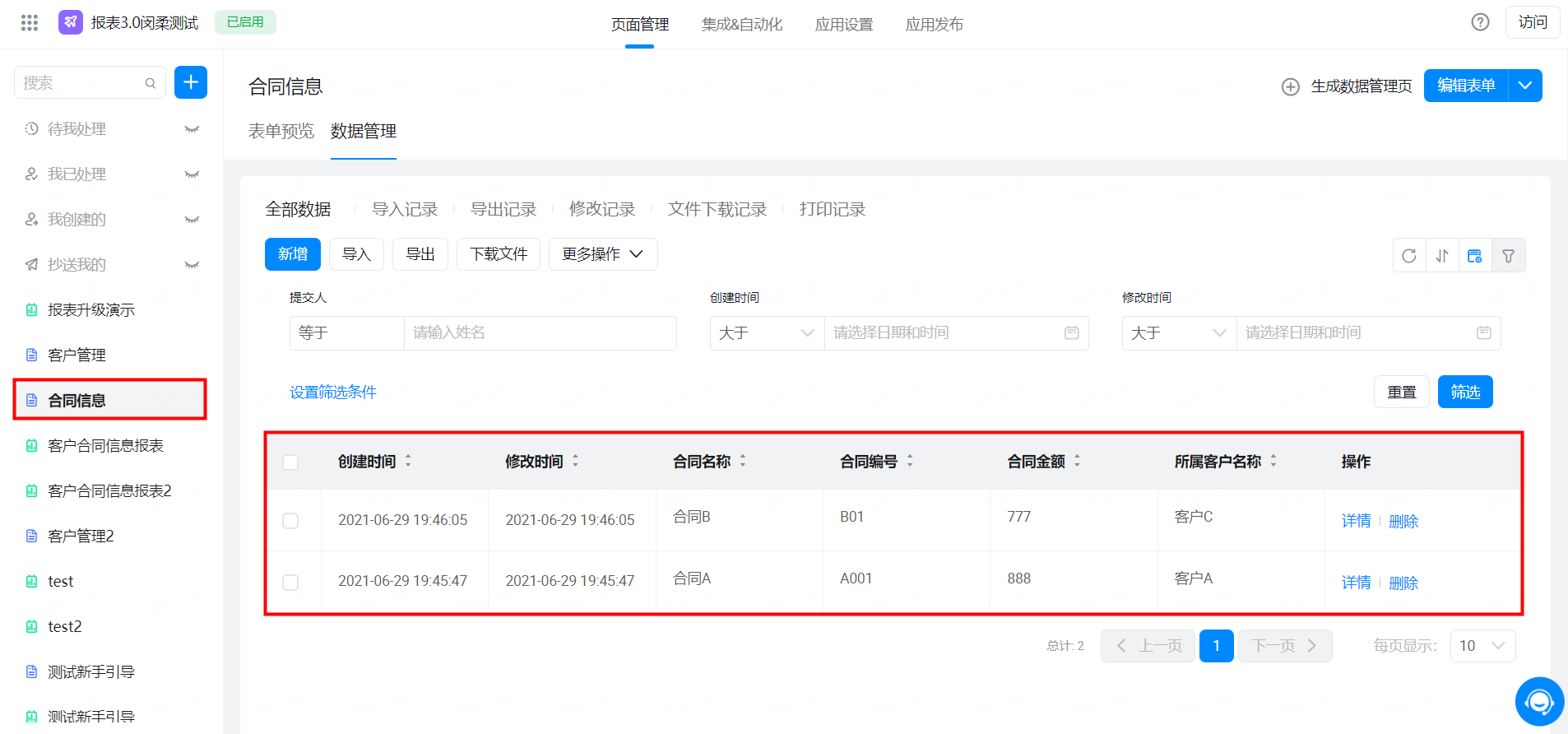
合同信息:
|
|
|
|
|
|
|
|
4.添加过滤条件 |
|
|
5.一键创建报表 |
|
|
扩展阅读
https://www.yuque.com/yida/subject/xn3uby
https://www.yuque.com/yida/subject/go8o0o