
数值
特别注意:
- 数值组件作为运算使用,类似银行卡号、身份证号、电话号码等,请通过单行文本实现!
1. 适用场景
数值组件可用于录入数字类型的相关信息,比如金额、年龄、数量等,使用数值组件录入的数字,可以用来做数字计算、统计分析和汇总等。
https://www.yuque.com/yida/support/snftao
2. 基础功能
2.1 单位
支持设置数字的单位,比如「元」、「本」、「页」等等,可根据需求自定义单位,效果如图:

2.2 小数位数
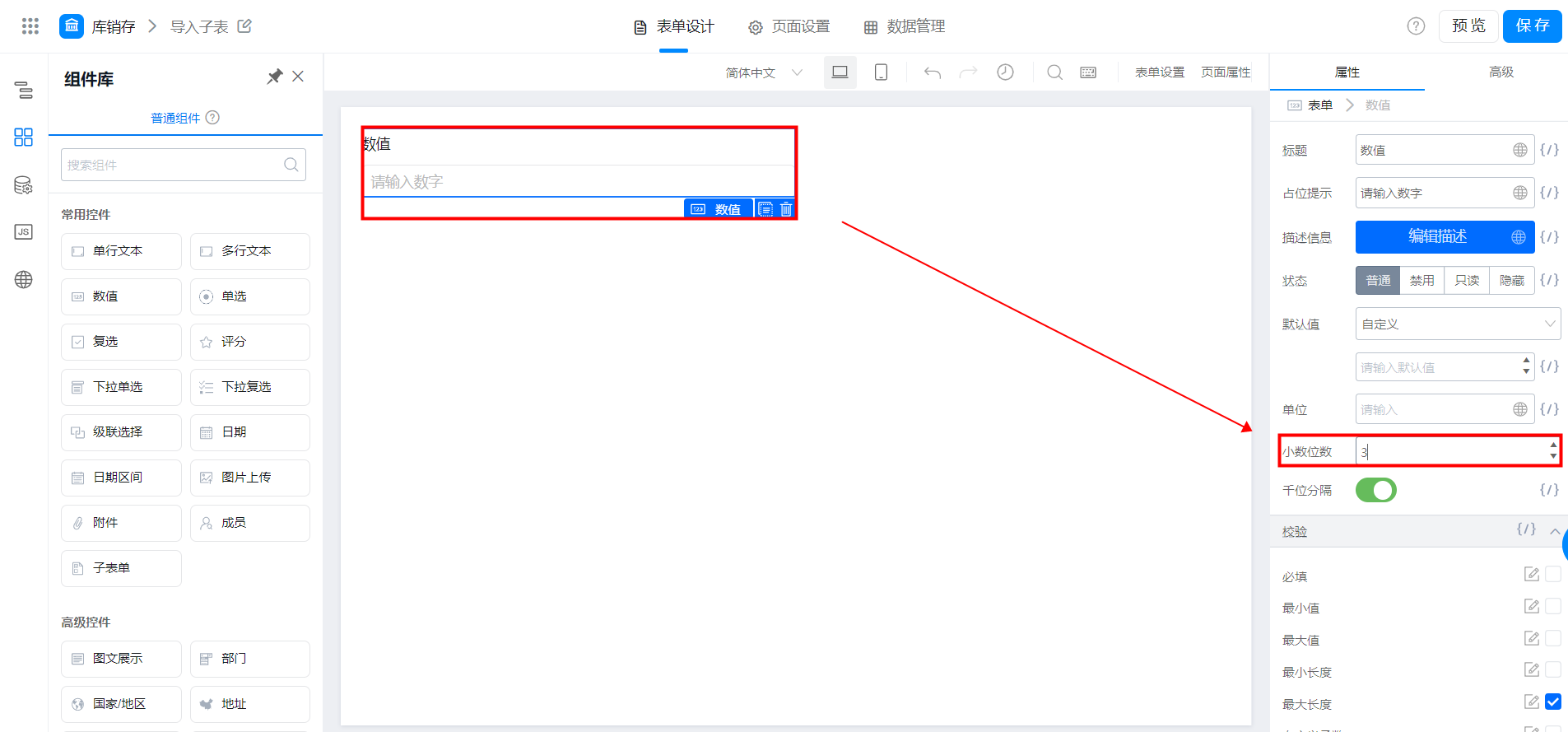
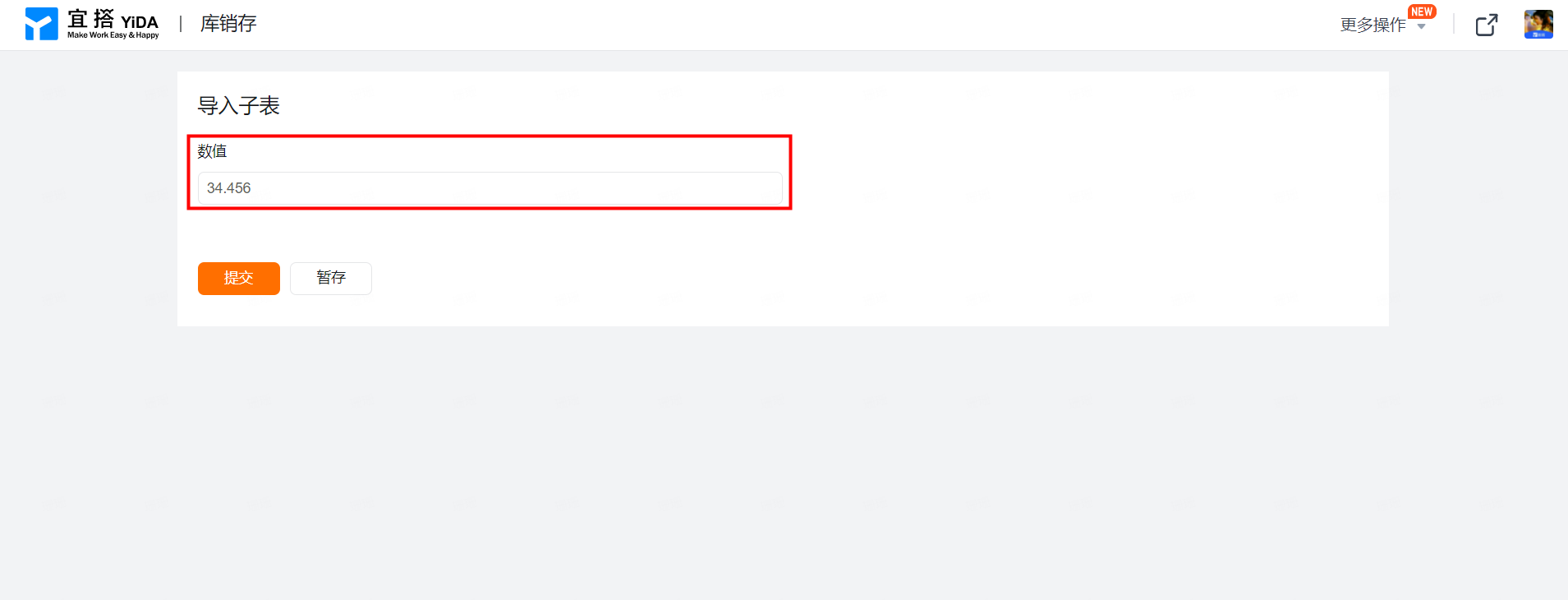
支持设置精确保留的小数位数,适用于金额录入的场景,可以去精确金额的小数位,效果如图:

设置小数位

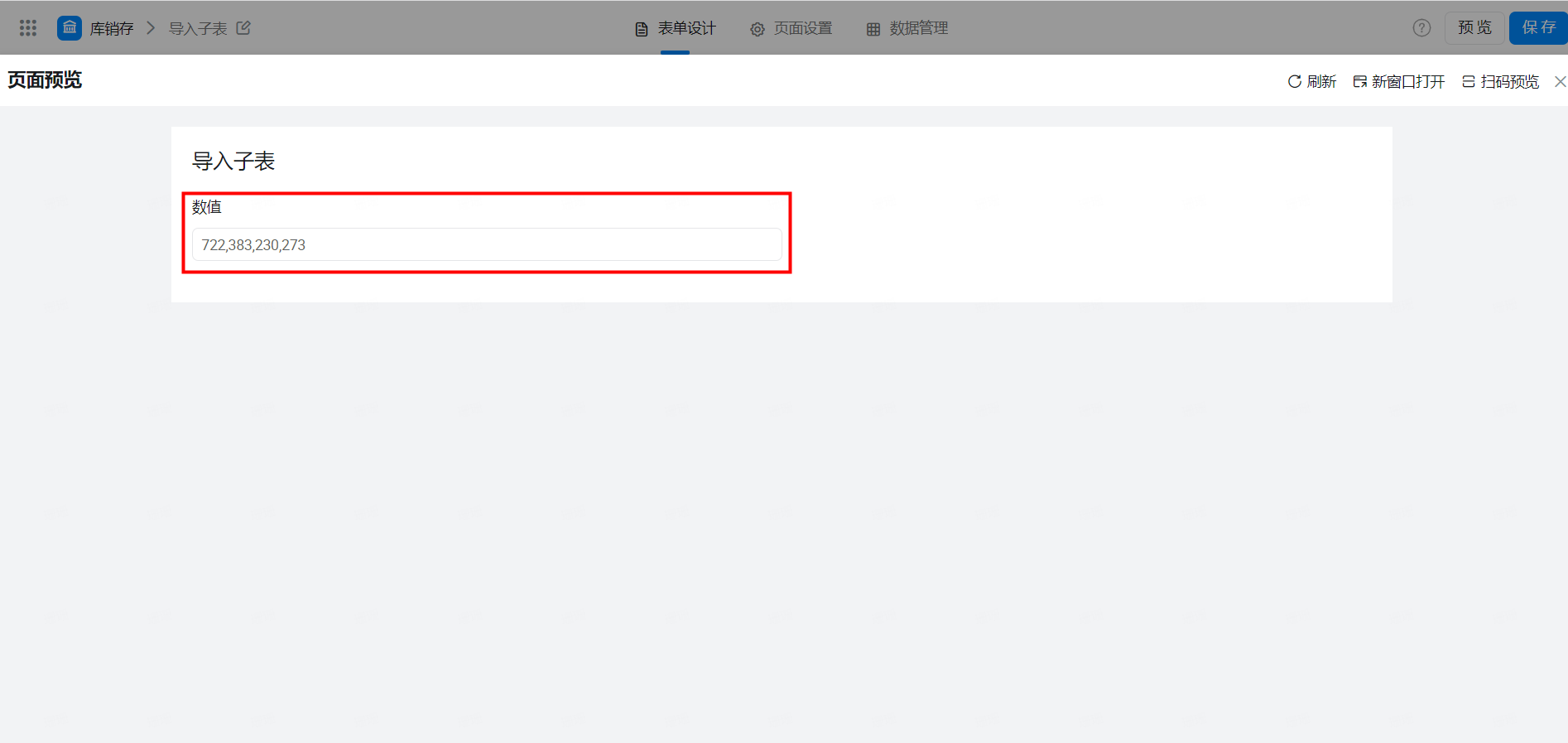
2.3 支持千位分隔符
为了解决超大数字显示过长不容易查看问题,在数值组件的右侧属性设置里,新增千位分隔符开关
右侧面板中开关示意:


千位分隔
3. 常见问题
3.1 为什么数值组件无法输入超过 16 位数字?
在数值组件里,支持输入数字的有效长度为 16 位,如果有超过 16 位数字的输入要求,建议可以替换成 单行文本 组件
3.2 小数位数设置后不生效问题
小数位数的设置,目前宜搭只针对在当前数值组件上手工输入的时候做控制处理。如果我们的数值组件的值是通过「公式计算」得出的,需要再通过 https://www.yuque.com/yida/support/nn2gzi#q9r9fm ROUND 等公式来做处理。