成员
1. 适用场景
成员组件可以获取钉钉通讯录的人员,选择人员时可以使用,比如设置出差申请人、资产责任人、维护人员等,还可以和 公式 组合使用,另还可用于流程表单设置审批人时使用,比如 发起人自选审批人。
2. 基础功能
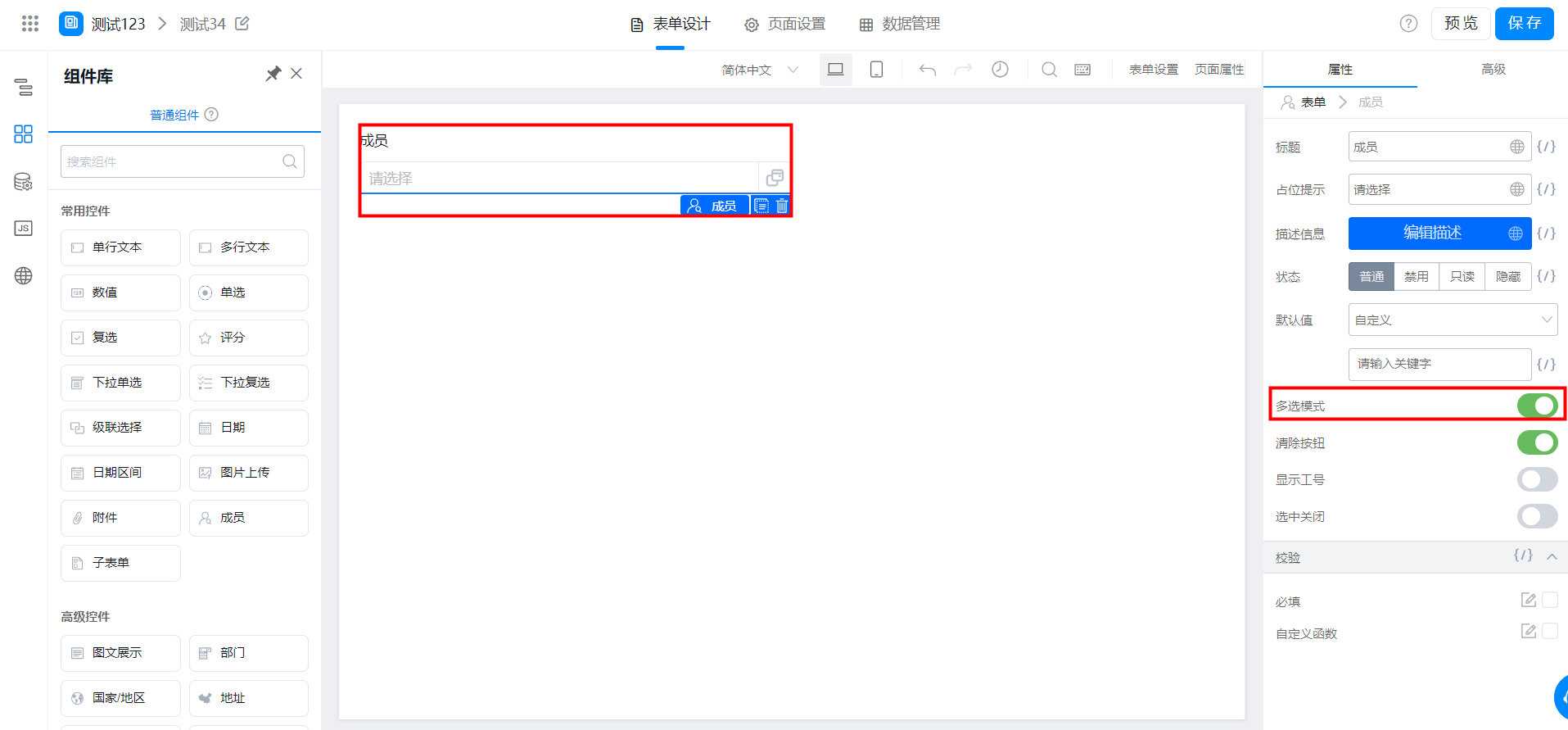
2.1 多选模式
支持选择多位人员,当人员仅需要选择一位时,可以关闭该按钮。

多选模式

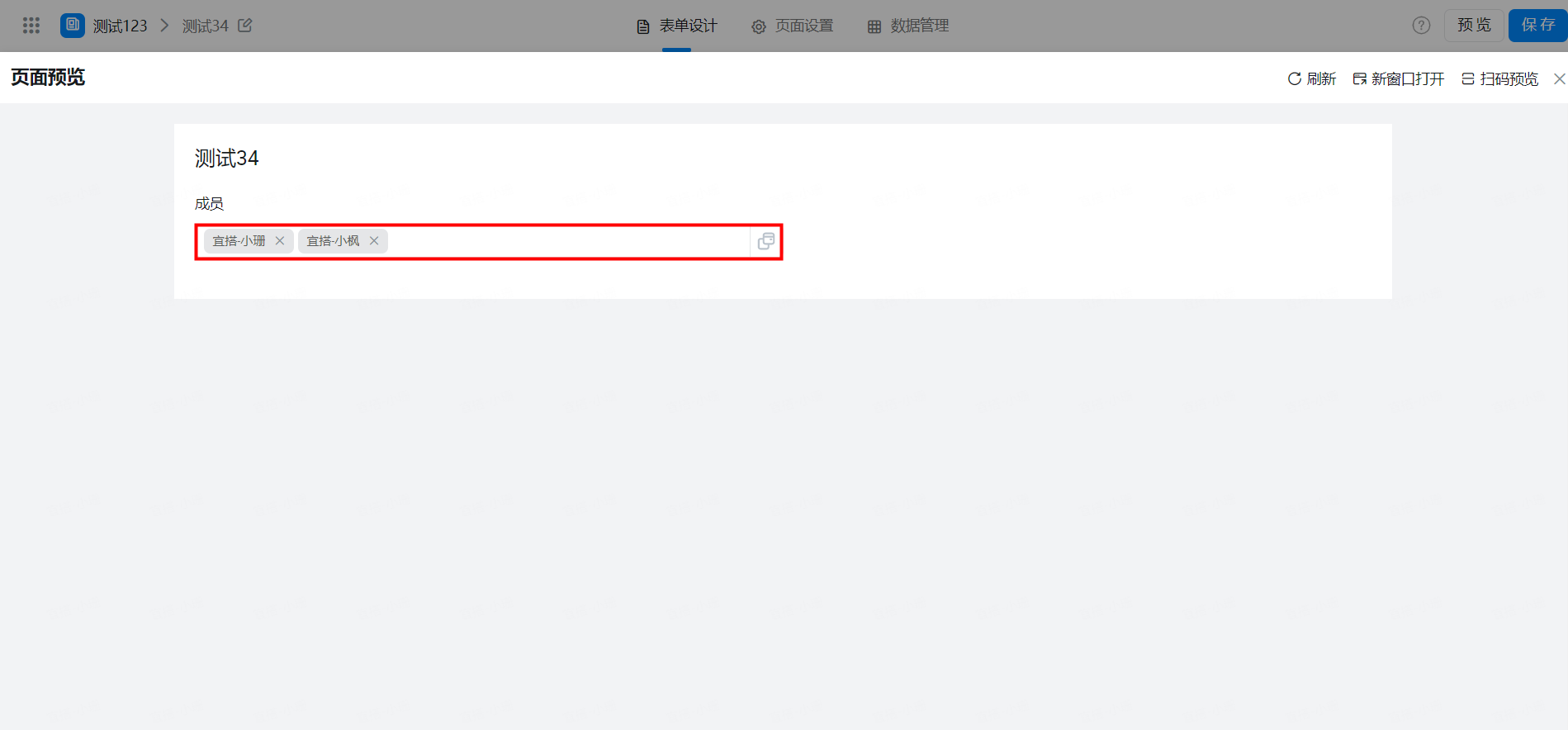
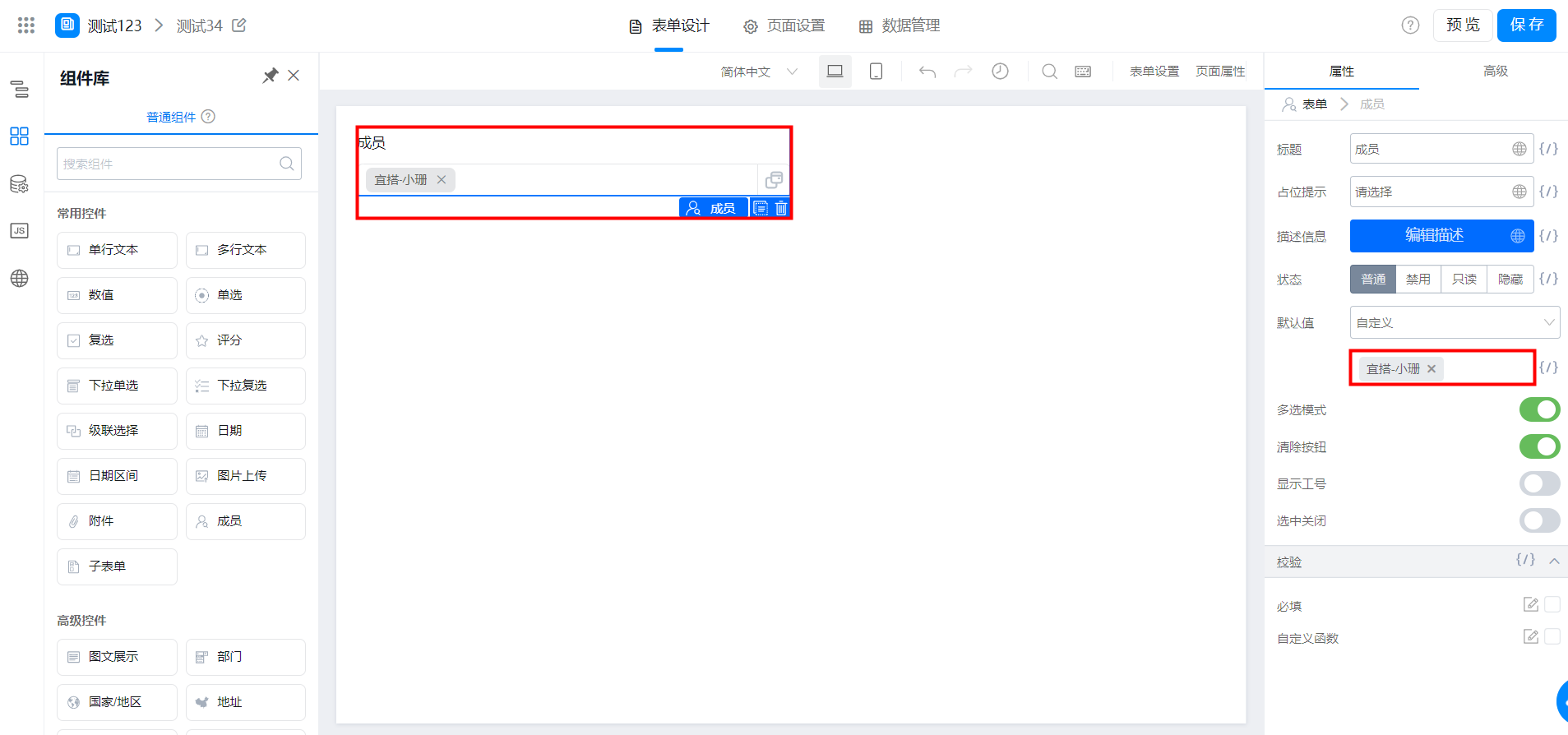
2.2 默认展示人员
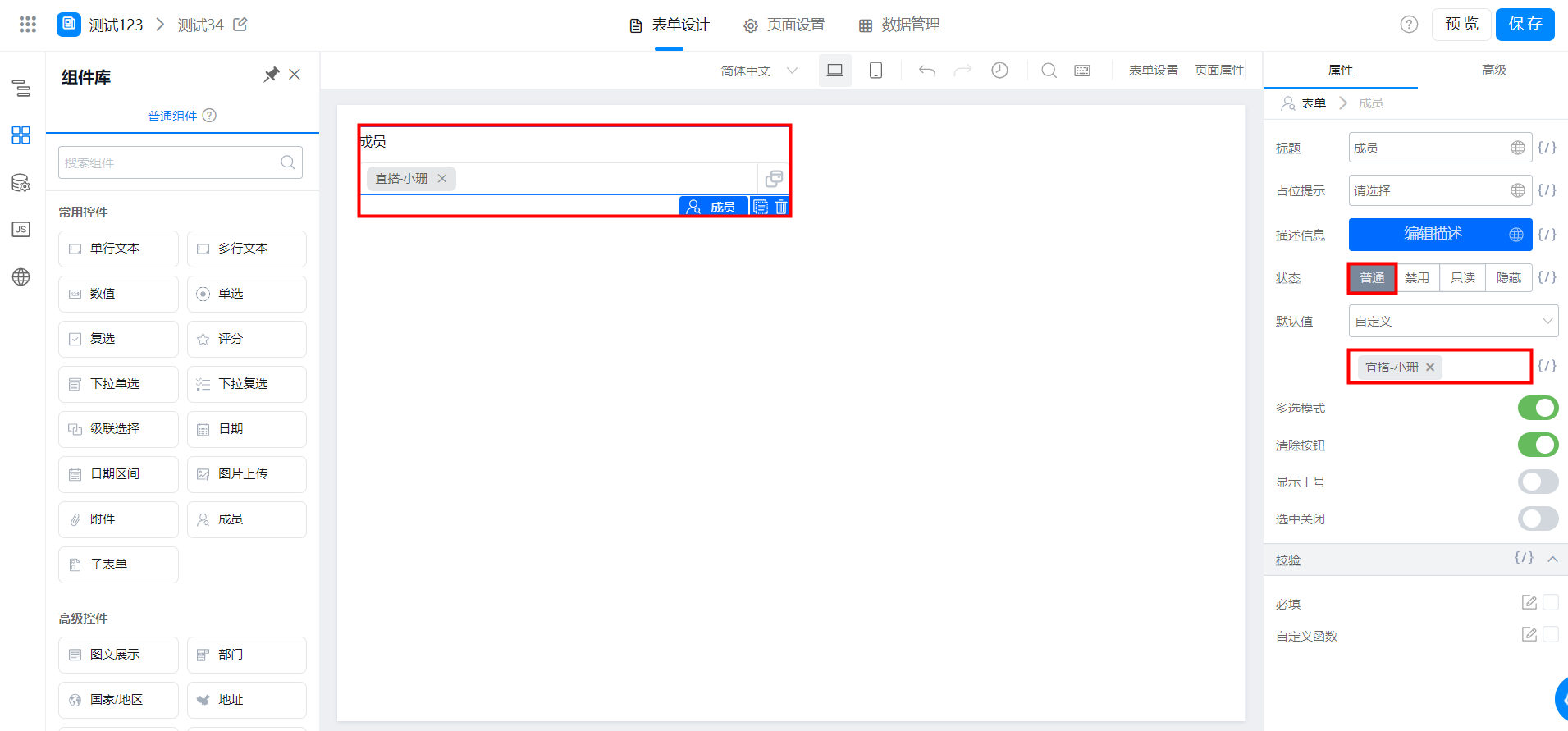
可以选择指定人员作为默认值,在提交页面可以默认展示对应的成员。

设置默认值
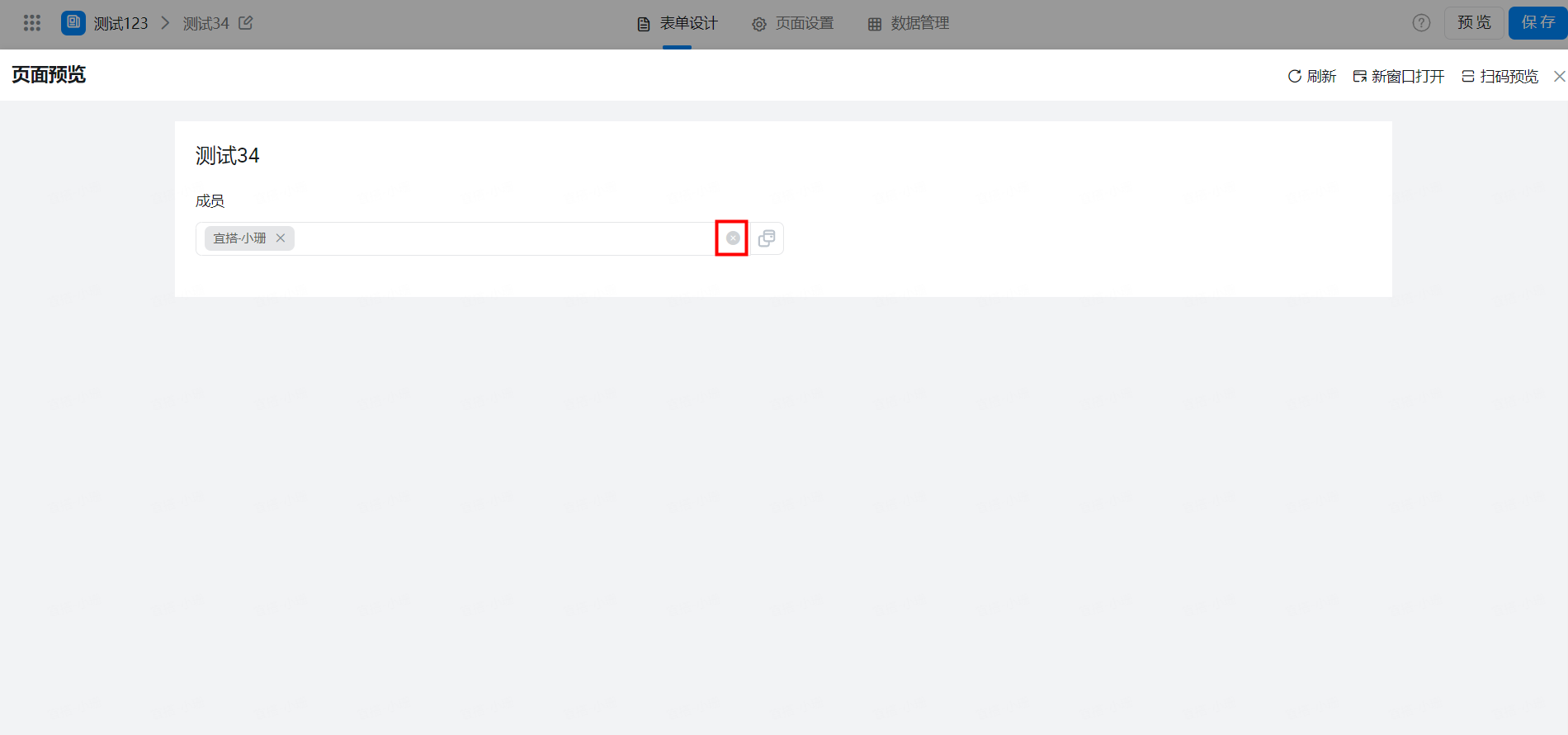
当成员状态是普通的时候,默认展示成员可以清除,重新搜索选择其他人员。


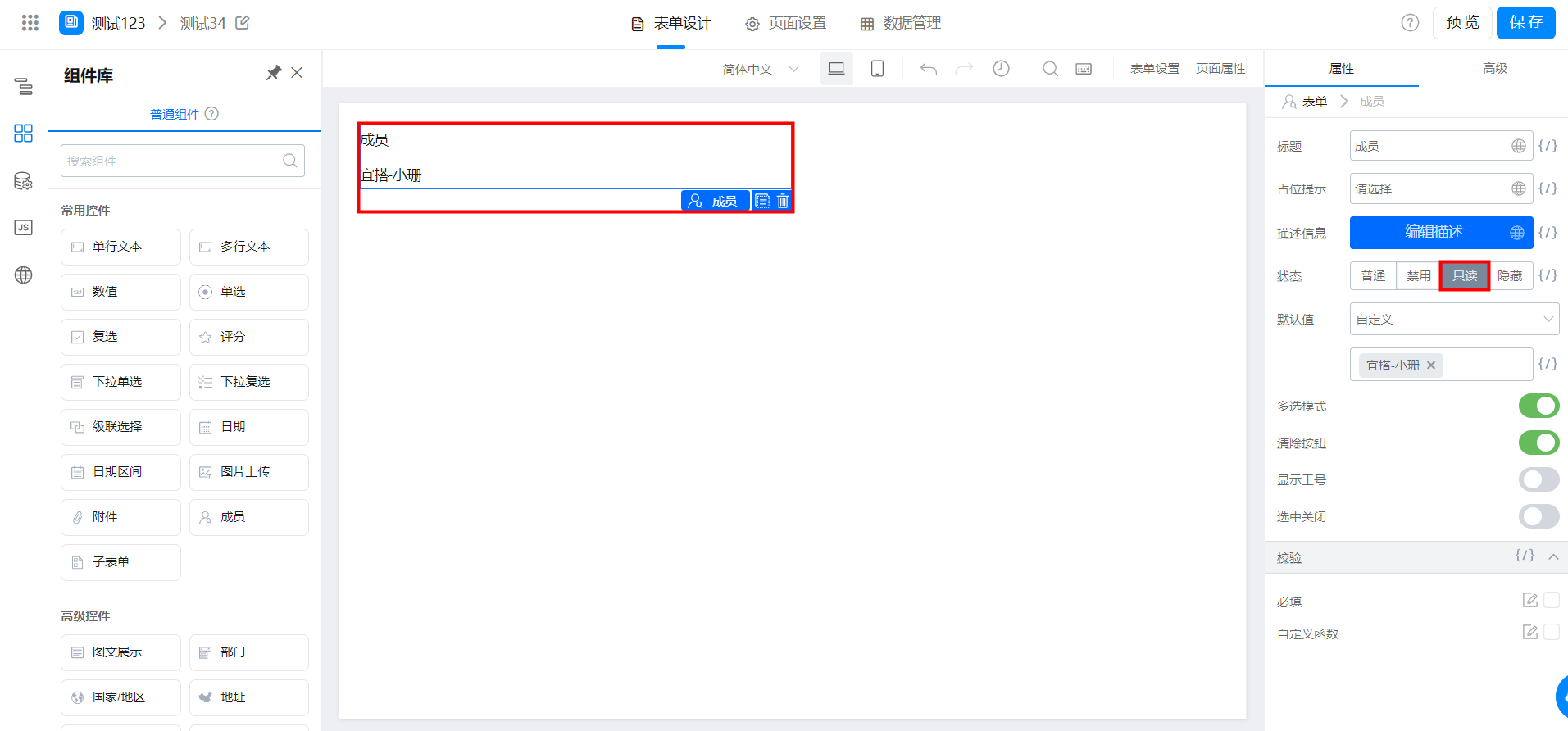
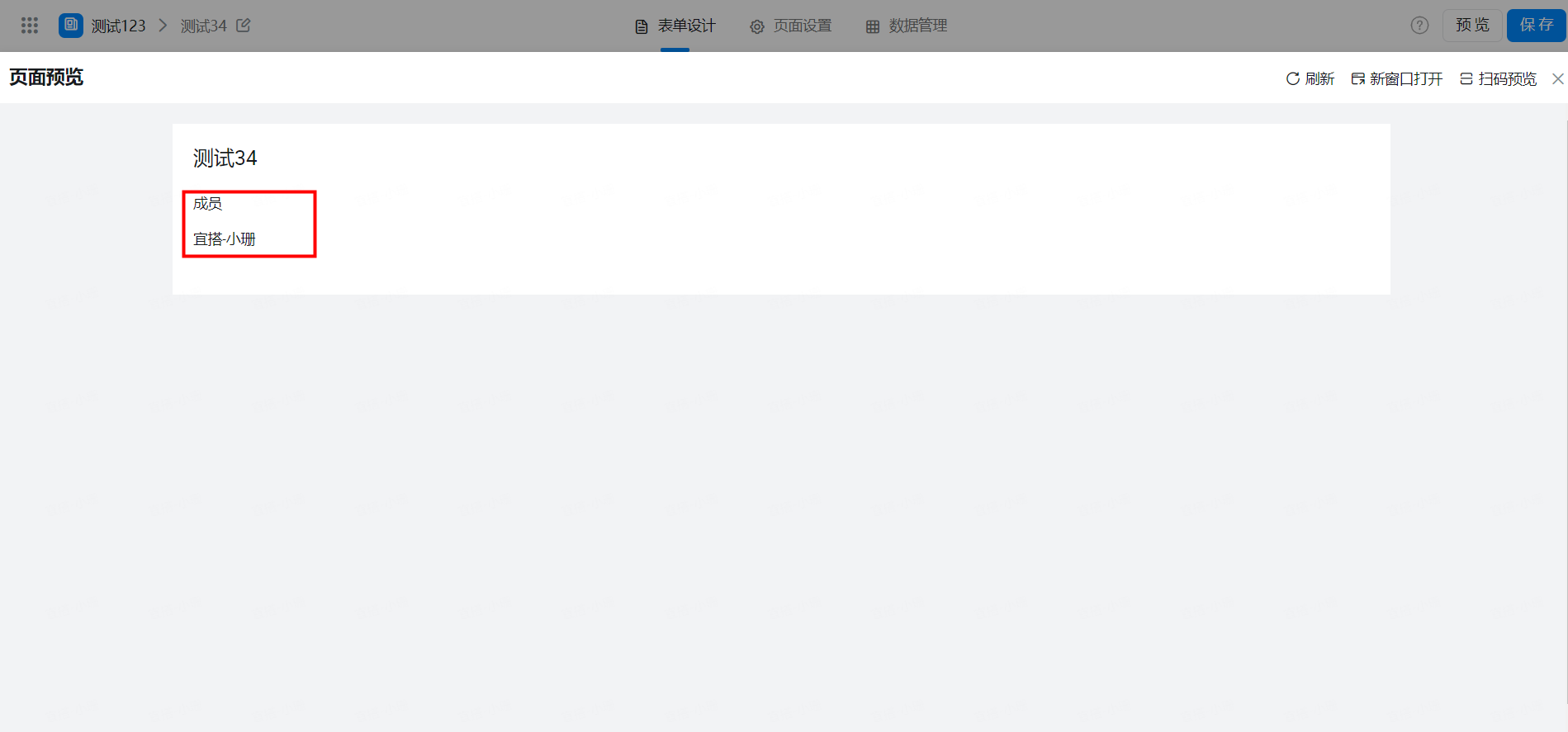
成员状态设置为只读的时候,组件就不支持选择人员,仅可读的状态。


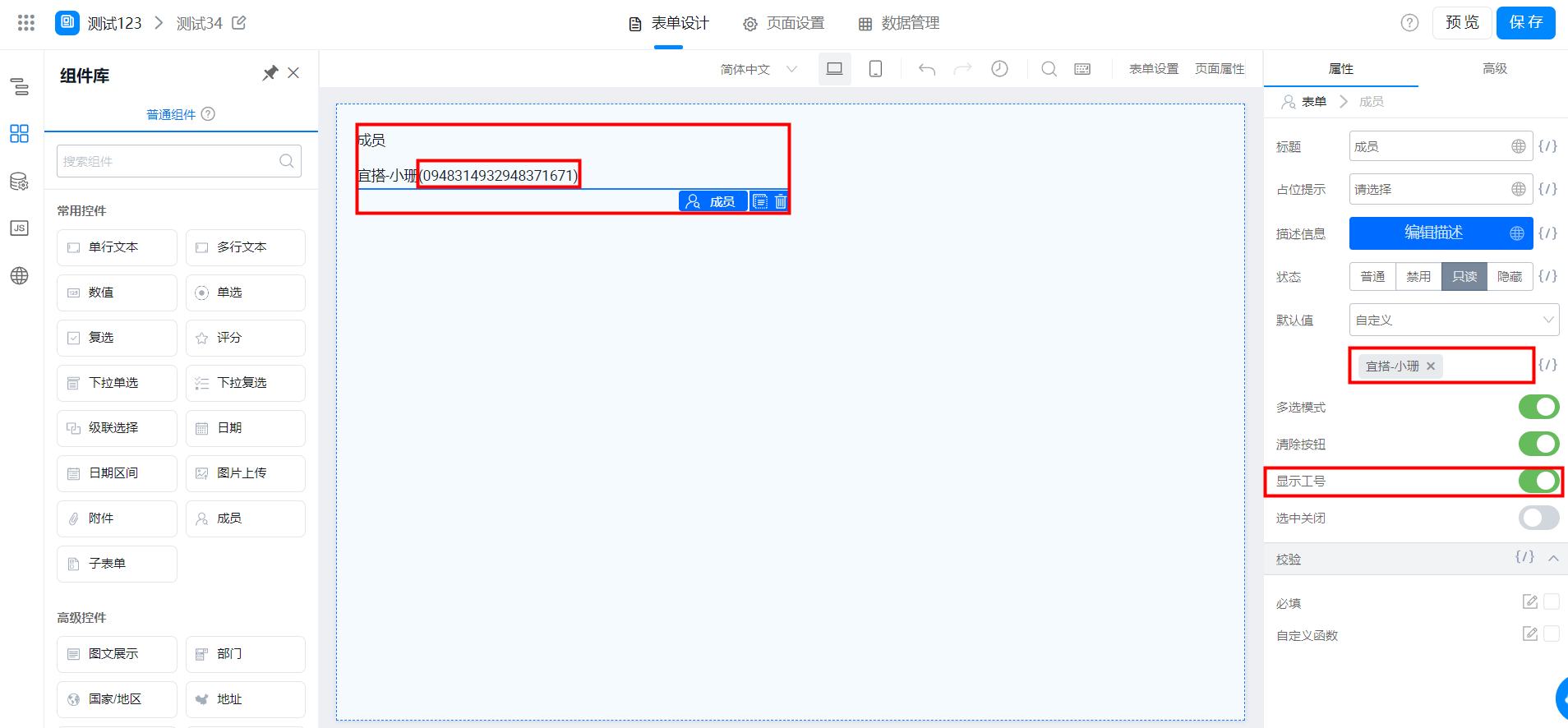
2.3 显示工号
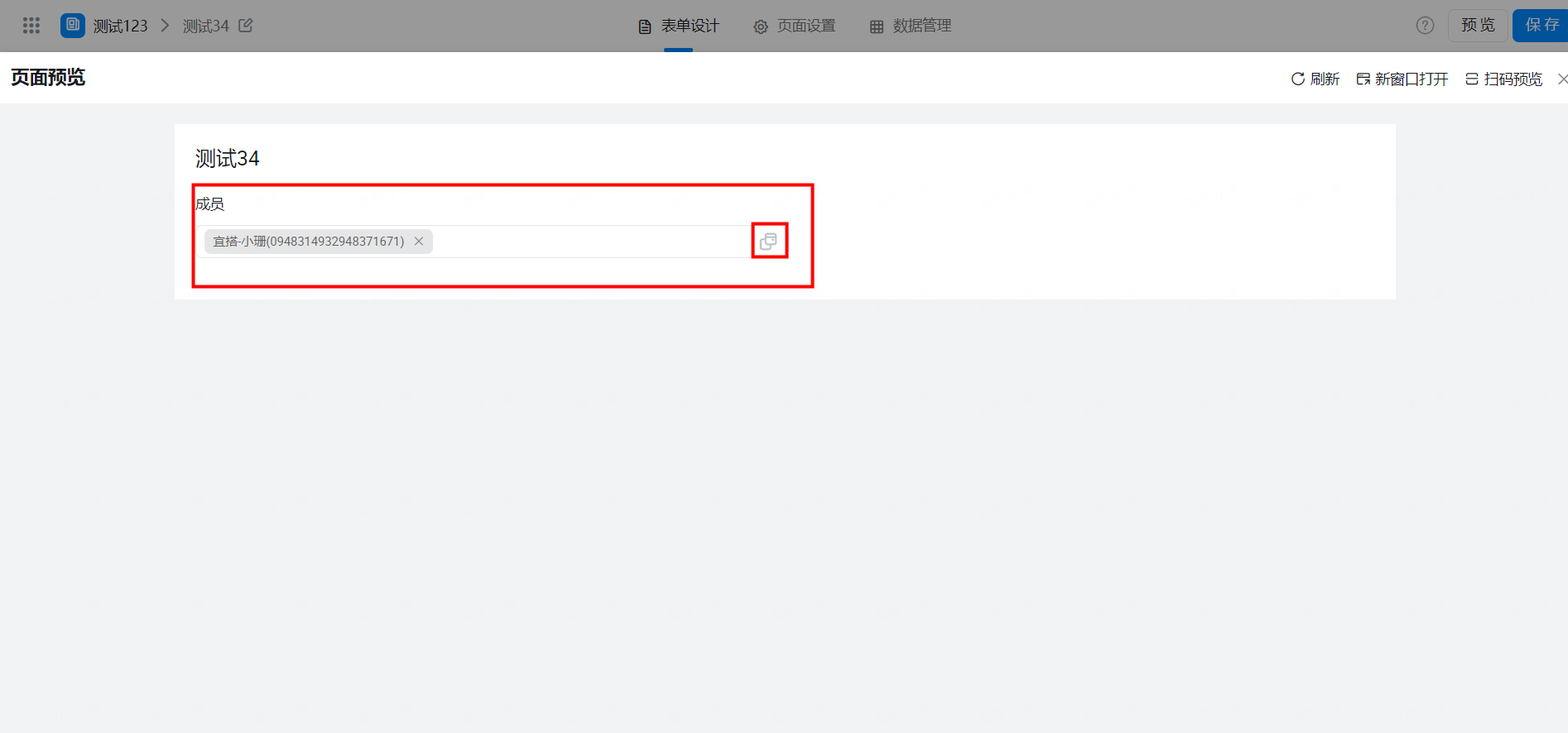
设置是否需要人员姓名后面带有工号,这里的工号默认展示员工的UserID。

显示工号
2.4 高级查询模式 (新版本成员组件)
钉钉电脑端和网页浏览器端使用宜搭成员组件时,新增高级查询功能,支持基于通讯录树状关系的选择及组织下钻能力
高级选人功能入口,默认在电脑端开启,点击后会以弹框的方式,提供一个完整的成员选择页面

2.4.1 使用场景
- 根据组织通讯录的层级关系,按树状层级关系,向下查询并选择目标成员
2.4.2 效果示意


3. 公式组合
有多种用法,比如自动获取发起人姓名、工号、部门等,具体可以参考 高级函数 文档。
3.1 获取当前登录人昵称
参考 GETUSERNAME 函数公式
3.2 获取当前登录人或当前登录人的主管
参考 USER 函数公式
4. 注意事项
- 成员组件可以选择全公司的人员,但是展示时只能展示本部门的人员,需要通过搜索选择其他部门的人员。
- 目前由于容器限制,在钉钉移动端 iframe 中使用该组件时,会因为容器未向 iframe 注入 JSAPI 导致无法正常选择人员,请避免在这种场景中使用该组件。
5. 常见问题
5.1 为什么成员组件批量导入的时候,输入了人名但导进去显示空白?
因为格式不对,批量导入的时候需要注意格式,具体参考批量导入。
5.2 想通过部门组件选择了某个部门,那成员组件只能选择这个部门里面的人员,可以怎么做 ?
成员组件目前没有可以直接控制可选范围的配置项,可以使用这个方案:创建一个中间表,里面放入部门和所属成员,通过数据联动,获取这个中间表。
5.3 批量导入成员组件不成功,导入之后没有数据 ?
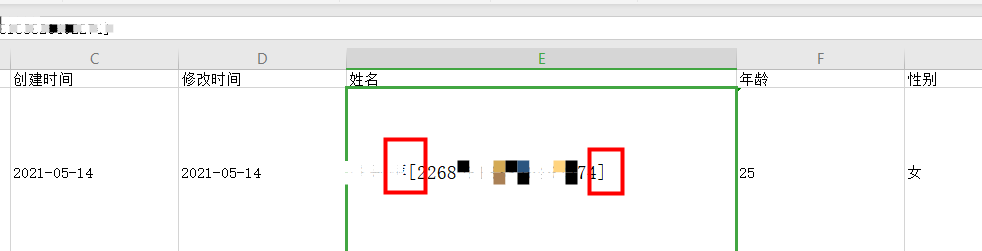
使用了成员组件,批量导入不成功,需要注意格式,姓名 + [员工 UserID ],括号需要是英文格式下的中括号 [] ,查看以下截图: