
自定义组件常见问题
Q. 自定义组件支持安装三方的 NPM 包吗?
A:暂时不支持,可以采用动态加载 CDN 的资源方式。
function loadScript(src, callback) {
if (!src) {
return;
}
const node = document.createElement('script');
node.src = src;
node.addEventListener('load', callback, false);
document.head.appendChild(node);
}
function loadCss(url) {
const linkElement = document.createElement('link');
linkElement.rel = 'stylesheet';
linkElement.href = url;
document.body.appendChild(linkElement);
}
(function loadAssets() {
loadCss('https://dev.g.alicdn.com/yida-platform/react-cropper/1.0.0/css/react-cropper.css');
loadScript('https://dev.g.alicdn.com/yida-platform/react-cropper/1.0.0/js/react-cropper.js', () => {
// your code
});
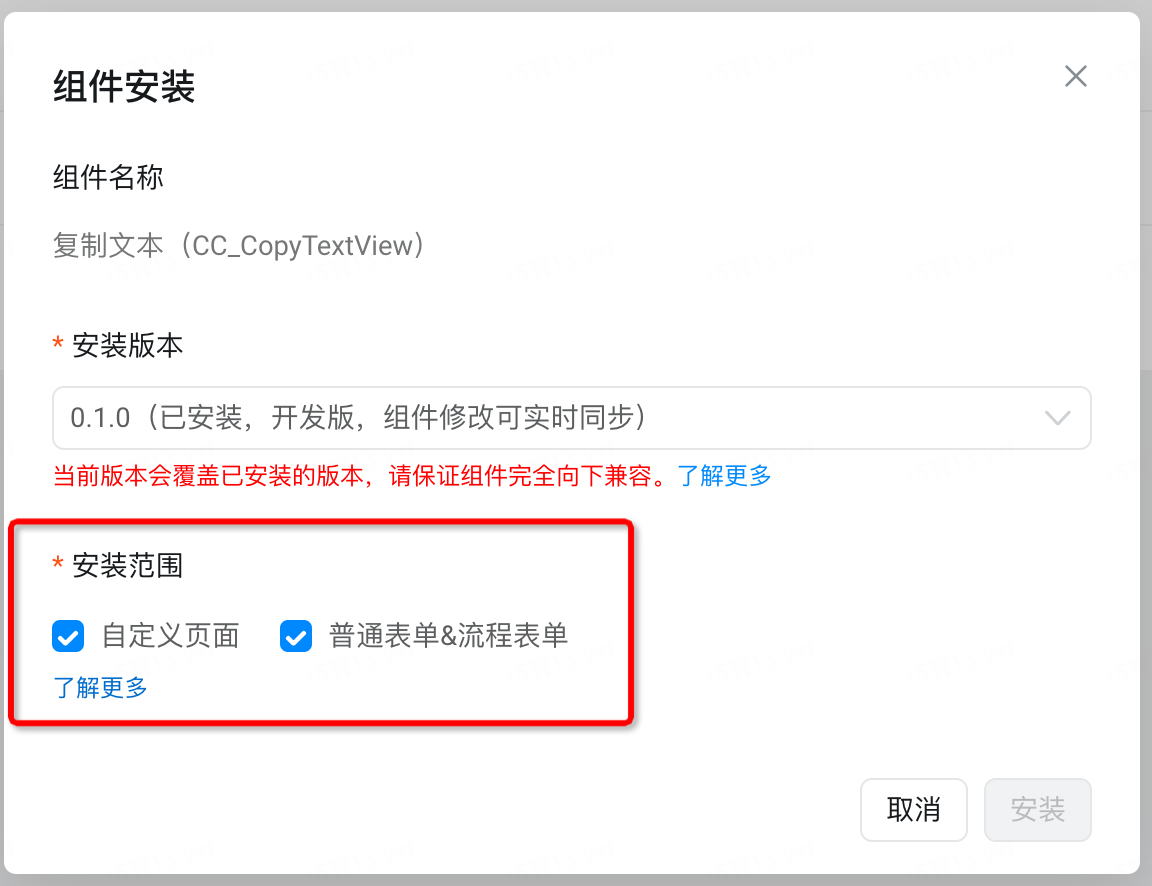
})();Q. 组件安装后,在面板里看不到?A: 检查下安装范围

Q. 自定义组件如何在表单中提交数据?
A: 目前宜搭的自定义组件还未开放表单组件,若想要提交数据可以采用填充到已有的表单组件的方式。例如:声明一个 唯一标识 的属性,在使用时传入已有的表单唯一表单,在组件侧通过事件将需要的数据回填到已存在的表单上。