
图片上传
1. 适用场景
图片上传可以用来记录当前提交表单所需要的图片相关证明,例如上传身份证、报销的发票等。
2. 基础功能
设置图片上传组件的格式和显示效果

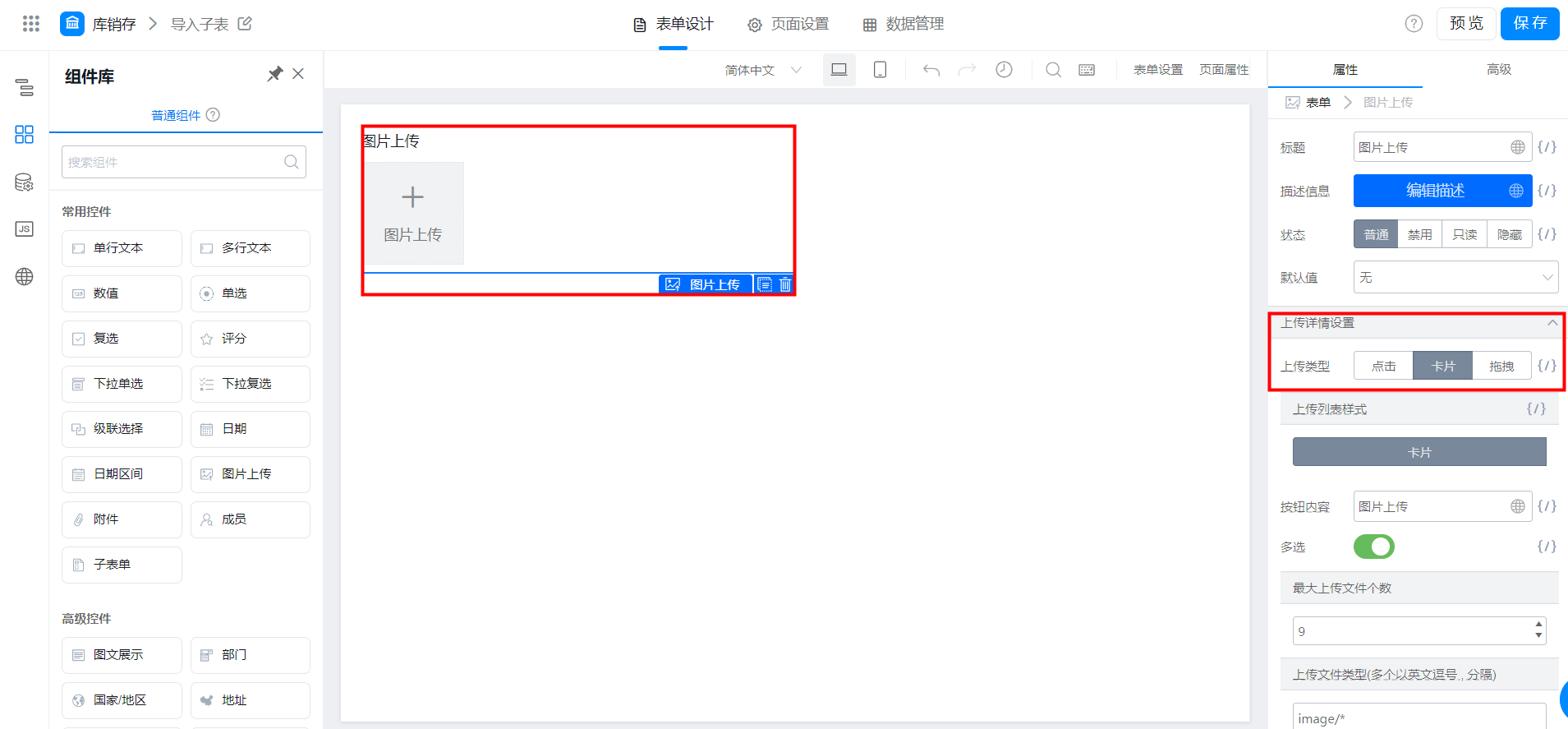
2.1 上传类型
路径:点击组件 >> 右侧属性 >> 上传详情设置
分为: 点击、卡片、拖拽

2.1.1 点击
展示为系统自带格式,效果如图:

2.1.2 卡片
显示的是个正方形的框架,效果如图:

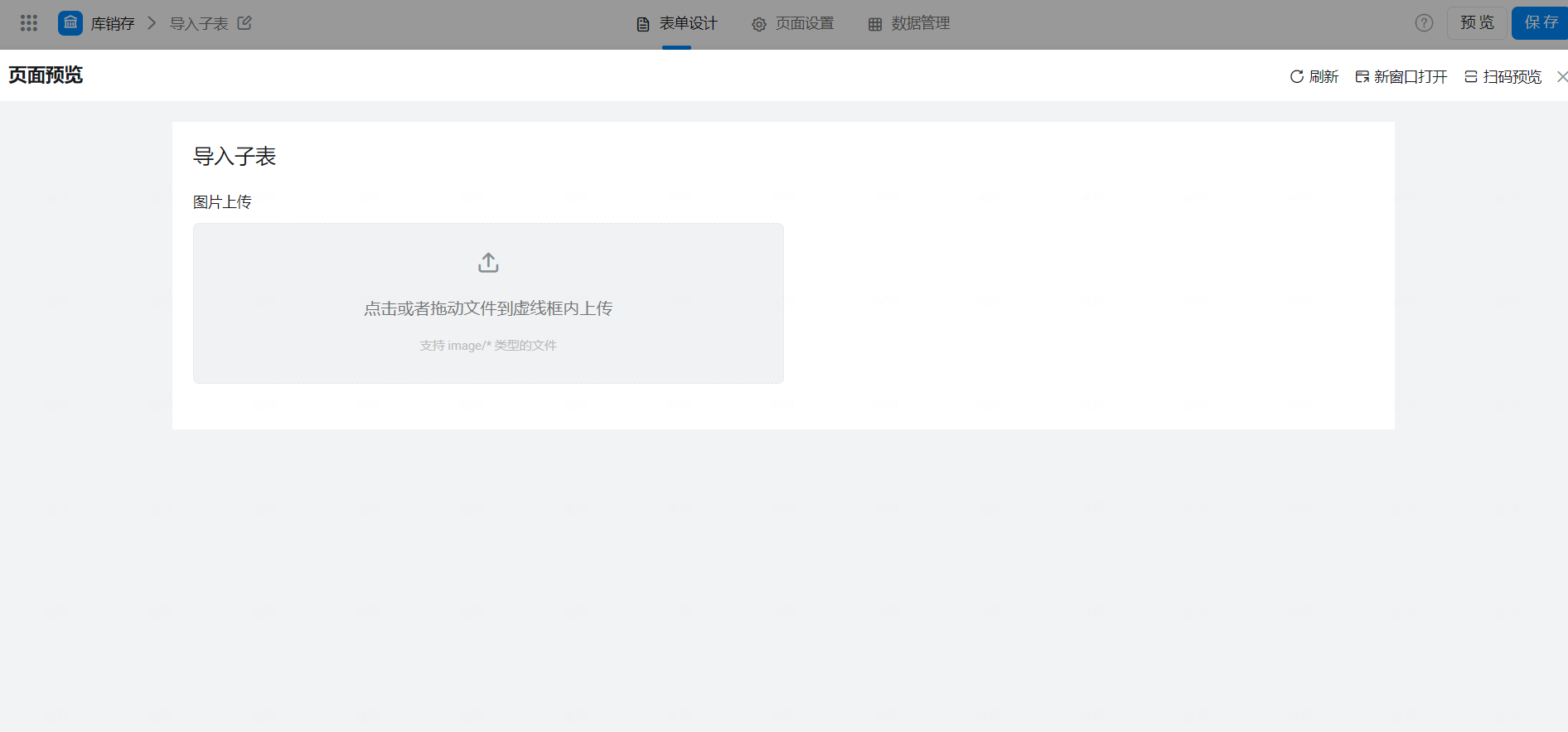
2.1.3 拖拽
可直接从电脑桌面把图片拖到虚线框内,效果如图:

2.1.4 图片上传大小
超大图片,无需担心,一键快速上传,图片上传的内容大小,从以前的 20 M 提升至 50 M↑

2.2 图片显示
设置上传的图片通过什么方式显示出来
分为:文字、图文

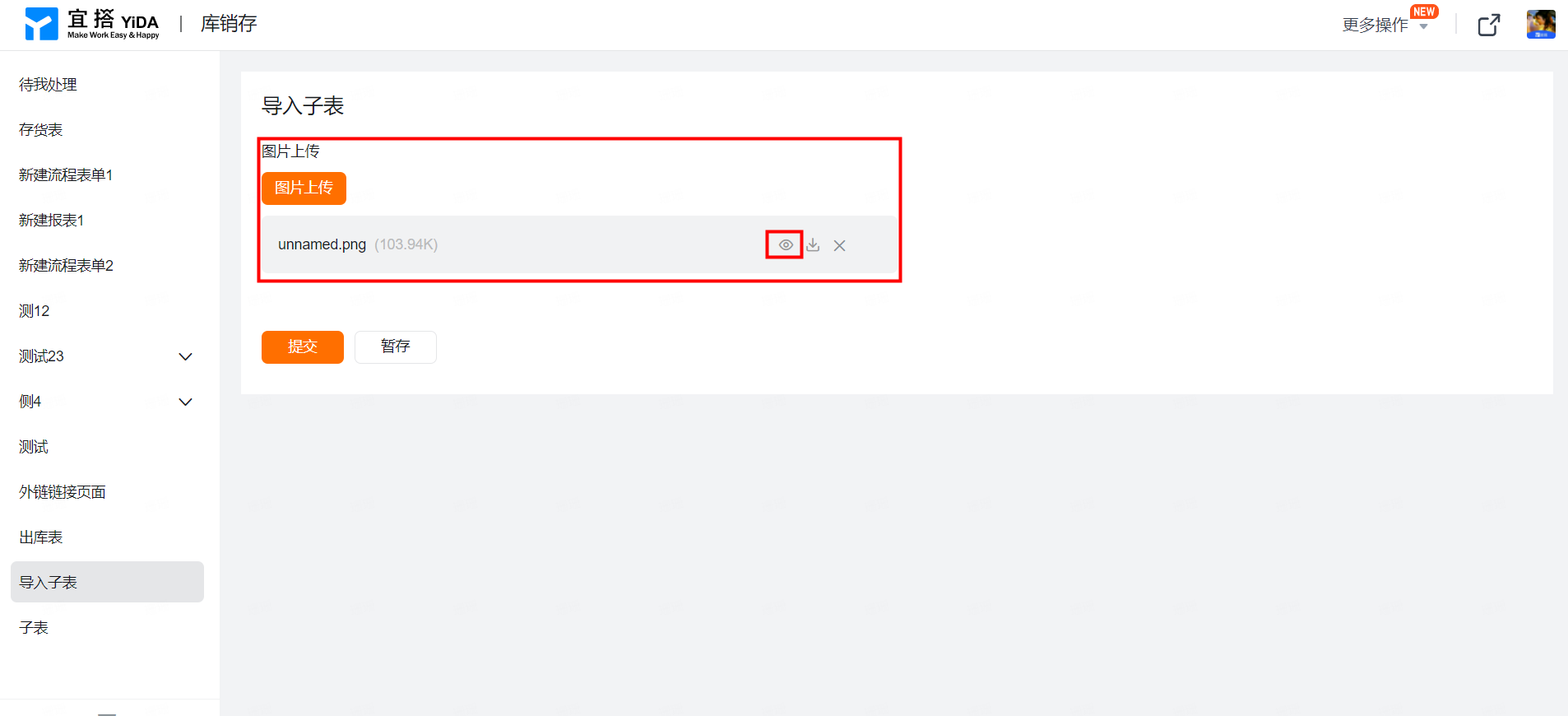
2.2.1 文字
只展示图片名,不会展示图片,需要点击后方小眼睛才可以看见图片详情,效果如图:

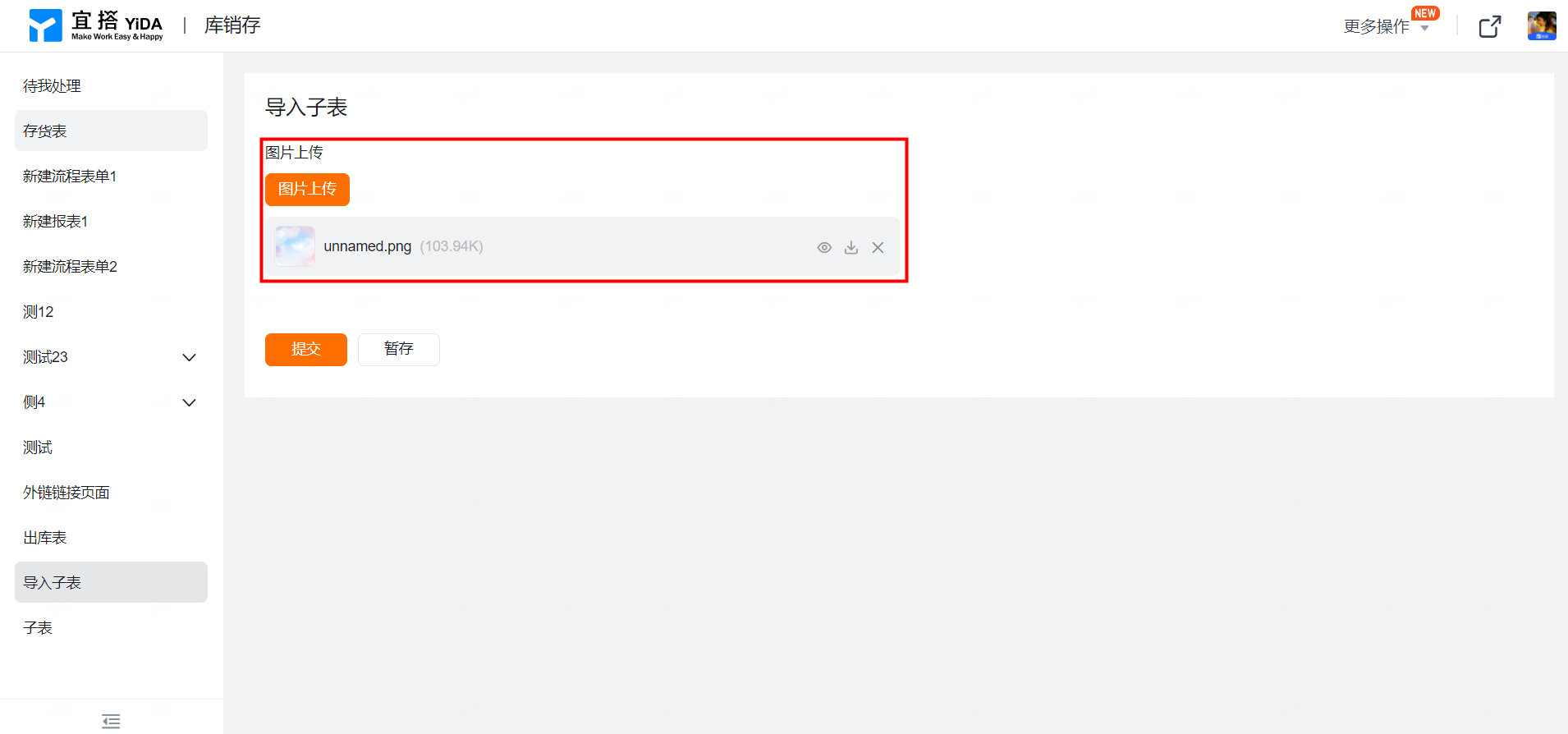
2.2.2 图文
展示图片名和图片详情,效果如图:

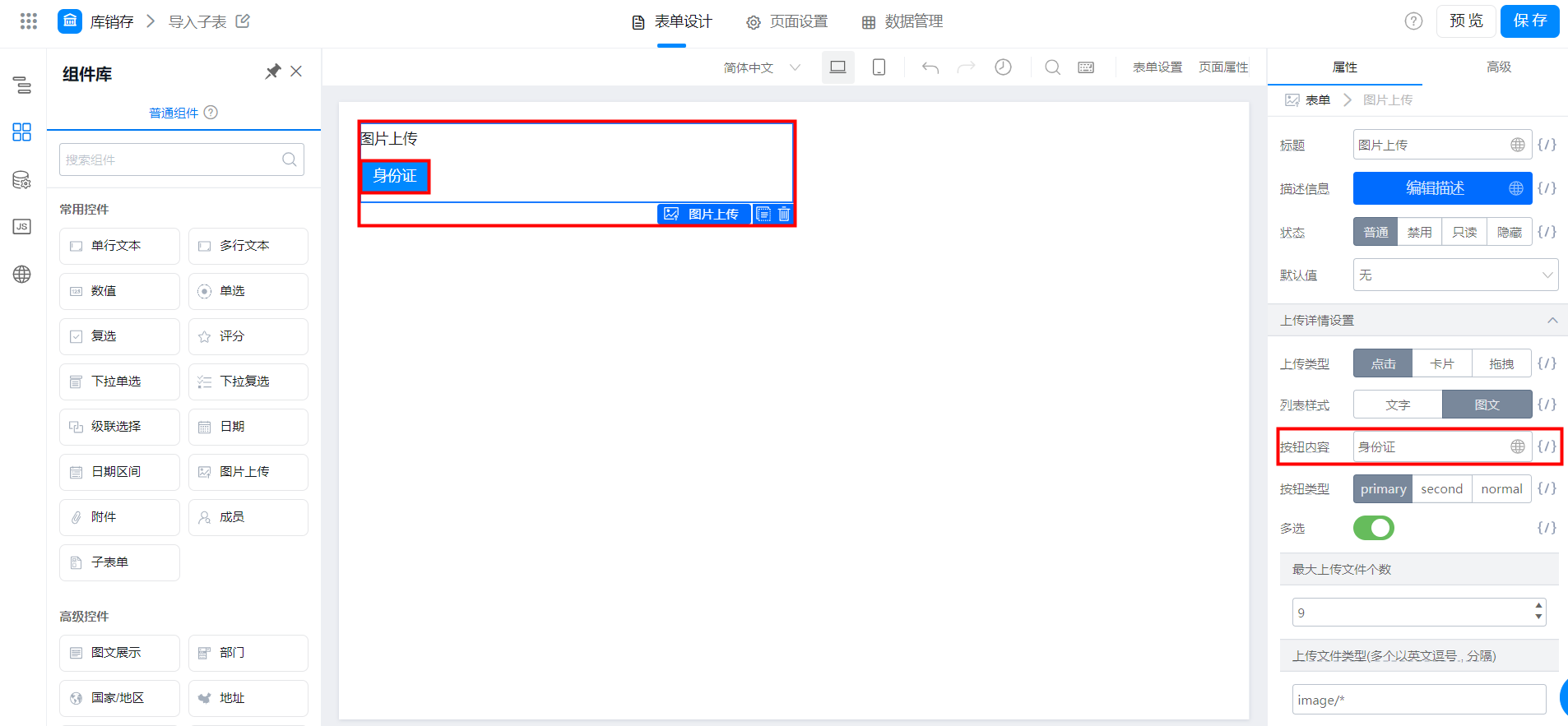
2.3 修改按钮名称
如:需要提交表单的成员上传身份证就可以把按钮名称修改为身份证,效果如图:


2.4 外观颜色
可以自定义按钮颜色,系统默认为 「primary」。

2.4.1 primary (主要)
图片上传按钮变成了蓝色背景,白色文字。

2.4.2 second (次要)
图片上传按钮变成了蓝色边框,白色背景色。

2.4.3 normal (普通)
图片上传变成了灰色边框,灰色文字。

2.5 多选
关闭了多选,一次就只能上传一张图片,开启了一次可上传多张图片。

注:开启了多选同时多选下面的最大上传文件个数也需要同步开启

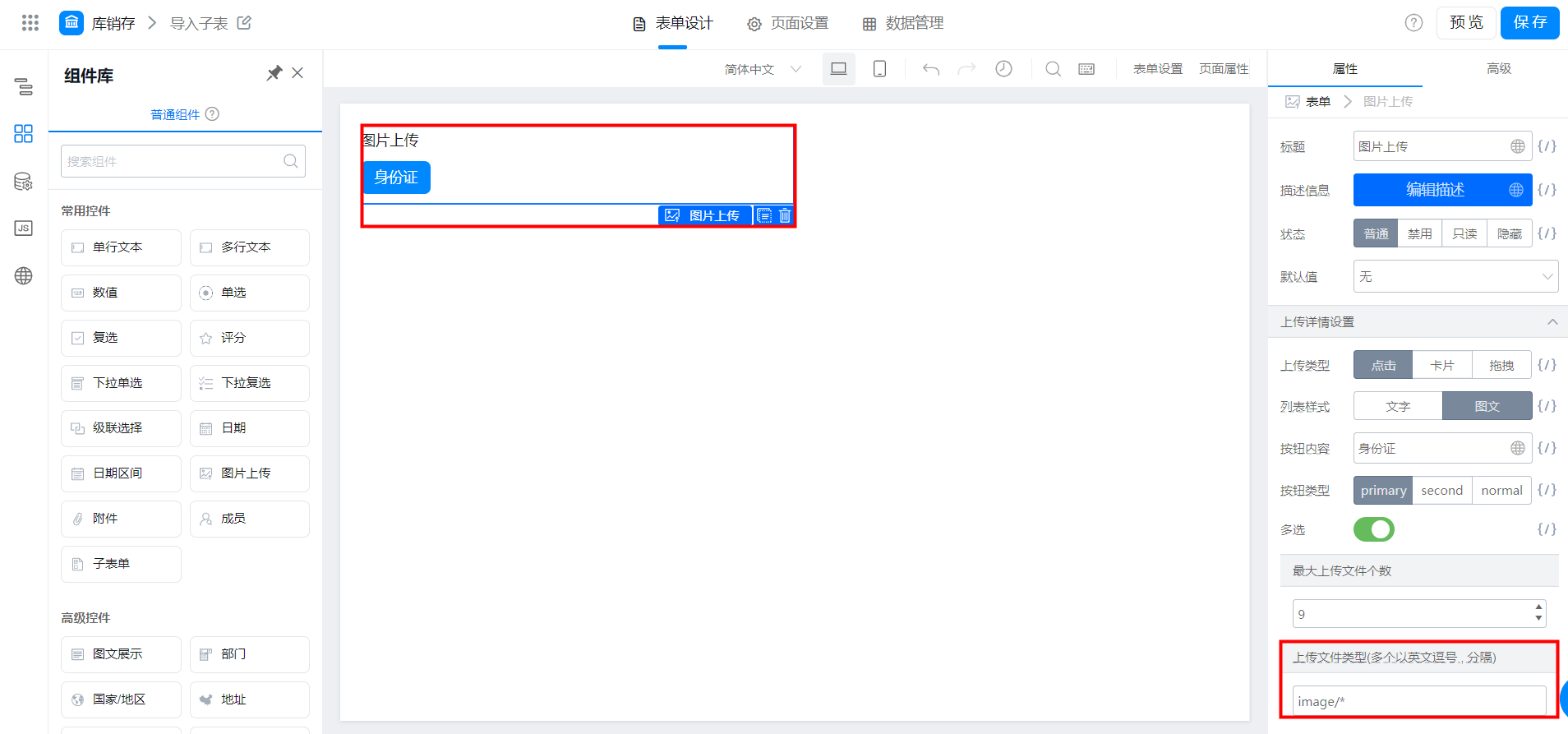
2.6 上传图片类型
自定义图片上传的文件类型,系统默认为 「image/*」,表示所有图片都可上传;
注:目前上传类型为拖拽时,不会限制上传的图片格式

注: 如果只想支持固定的图片格式,可以输入具体的图片类型, 以逗号隔开, 例如只想支持 .jpg或 .png 格式的。效果如图:

3. 常见问题
3.1 怎么把图片上传设置为只能实时拍照上传呢?
开启图片组件仅允许拍照上传即可。
