Tableau 添加工作表
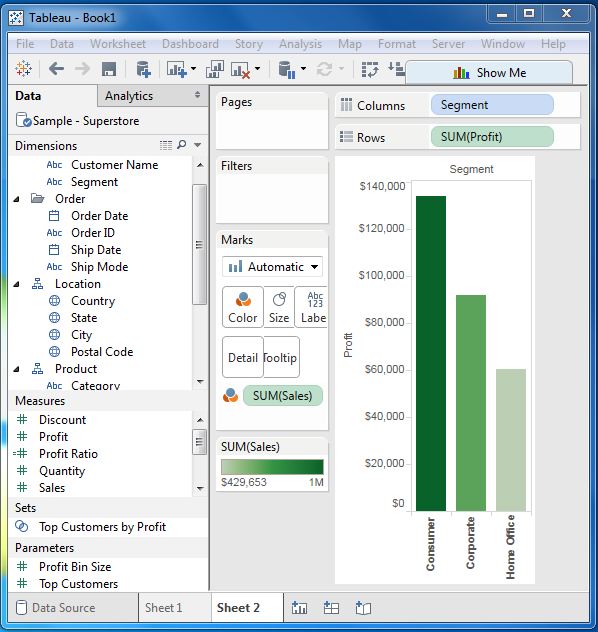
Tableau屏幕中的工作表是您创建数据分析视图的区域。默认情况下,当您建立与数据源的连接时,Tableau提供三个空白工作表。我们可以继续添加多个工作表,以便在同一屏幕中一个接一个地查看不同的数据视图。
添加工作表
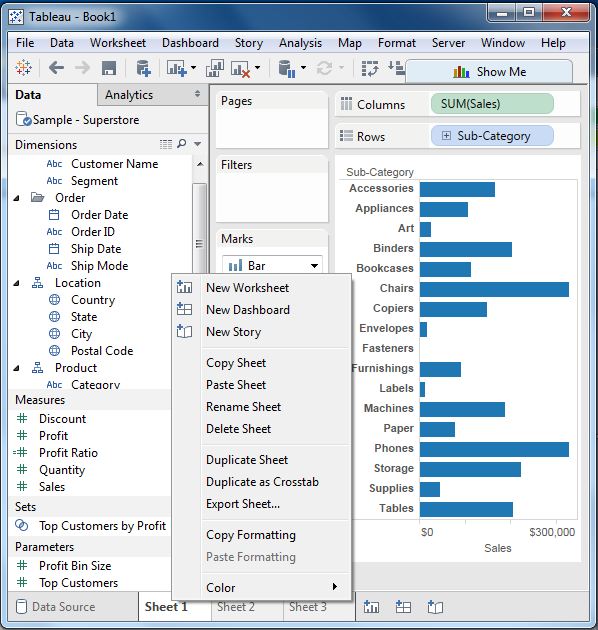
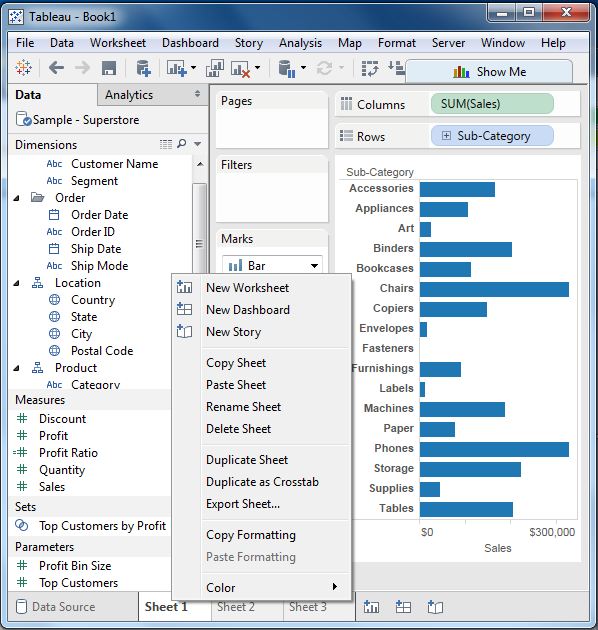
我们可以通过两种方式添加工作表。 右键单击当前工作表的名称,然后从弹出菜单中选择新建工作表选项。您还可以单击最后一个工作表名称右侧的小图标添加工作表。

快速预览工作表
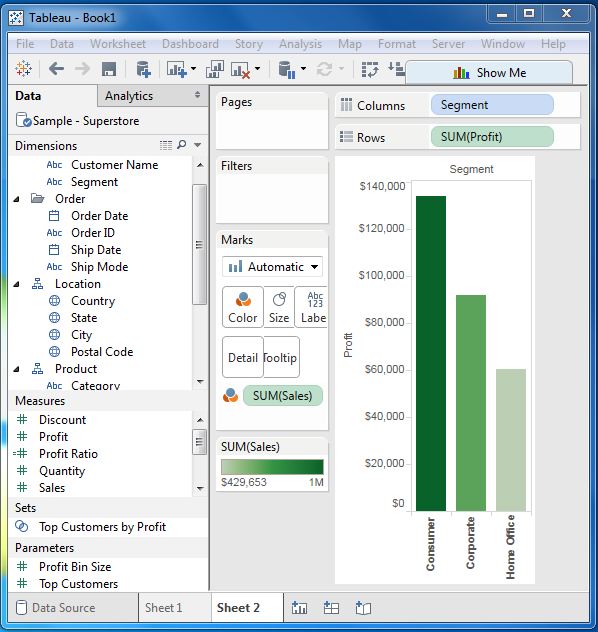
在一个工作表中,您可以通过将鼠标悬停在其他工作表的名称上,快速预览另一个工作表。


Tableau屏幕中的工作表是您创建数据分析视图的区域。默认情况下,当您建立与数据源的连接时,Tableau提供三个空白工作表。我们可以继续添加多个工作表,以便在同一屏幕中一个接一个地查看不同的数据视图。
我们可以通过两种方式添加工作表。 右键单击当前工作表的名称,然后从弹出菜单中选择新建工作表选项。您还可以单击最后一个工作表名称右侧的小图标添加工作表。

在一个工作表中,您可以通过将鼠标悬停在其他工作表的名称上,快速预览另一个工作表。