Tableau 数值计算
Tableau中的数值计算使用公式编辑器中提供的大量内置函数完成。
在本章中,我们将看到如何对字段应用计算。 计算可以简单地减去两个字段的值或将聚合函数应用于单个字段。
以下是创建计算字段并在其中使用数字函数的步骤。
创建计算字段
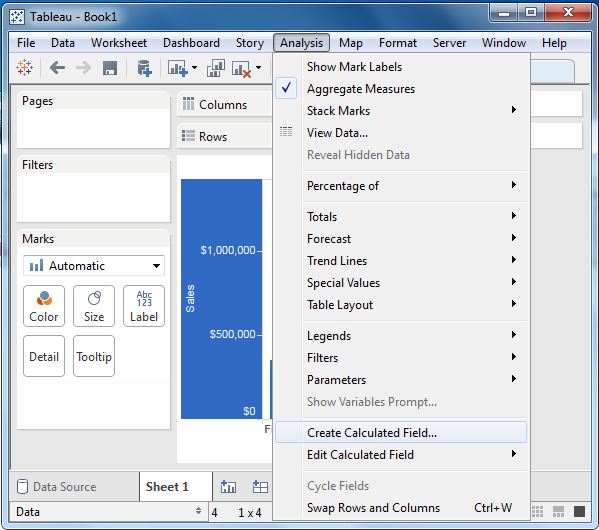
在连接到Sample-superstore时,转到Analysis菜单并单击Create a Calculated字段,如下图所示。

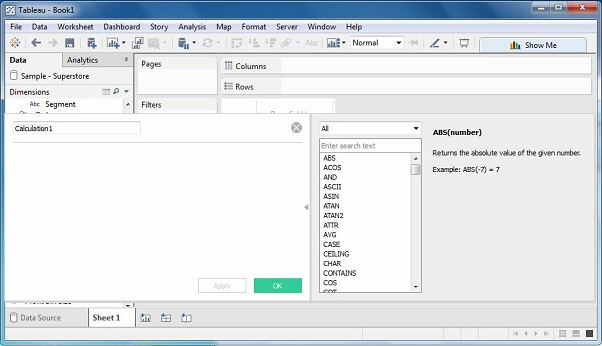
计算编辑器
上述步骤打开计算编辑器,其中列出了Tableau中提供的所有功能。 您可以更改下拉列表值,只查看与数字相关的功能。

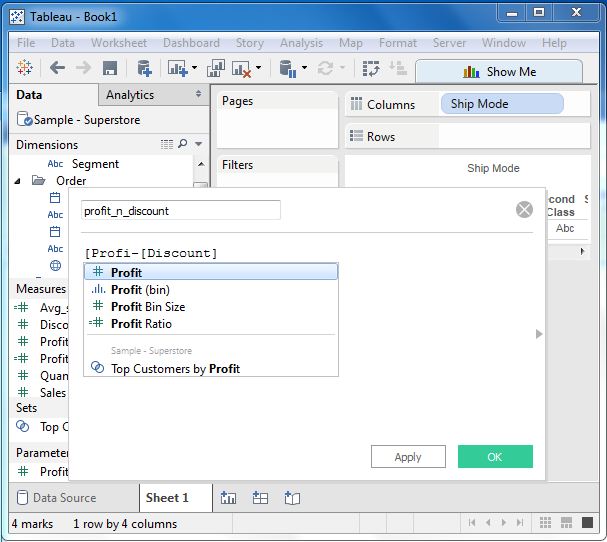
创建公式
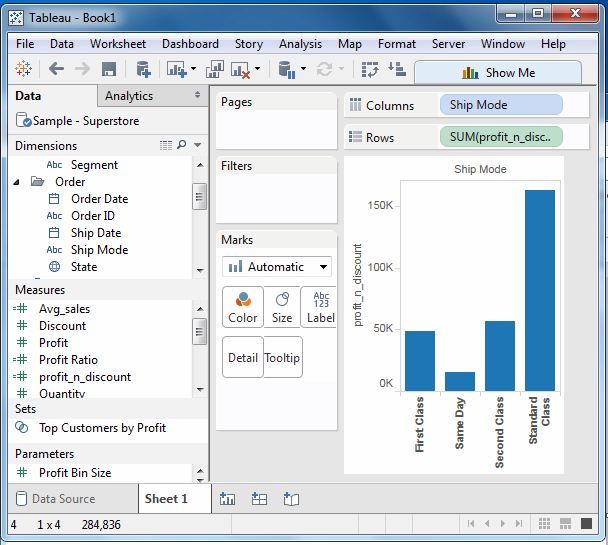
我们的目标是研究不同运输方式的产品的利润和折扣之间的差异。 因此,我们创建一个公式,从利润中减去折扣,如下所示。 此外,我们将此字段命名为profit_n_discount。

使用计算字段
上述计算字段可以在视图中使用,只需将其拖动到“行"功能区,如下所示。它生成一个条形图,显示不同运输方式的利润和折扣之间的差异。

应用聚合计算
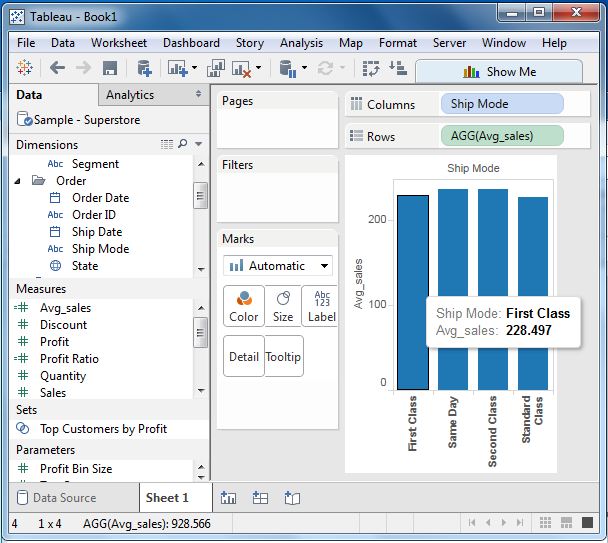
以类似的方式,我们可以使用聚合函数创建计算字段。 这里我们为不同的船模式创建AVG(销售)值。我们在计算编辑器中写下面的公式。

单击确定并将Avg_Sales字段拖动到Rows架,我们得到以下视图。