Tableau 直方图
直方图表示被存储到范围中的变量的值的频率。 直方图类似于条形图,但它将值分组为连续范围。直方图中的每个柱表示该范围中存在的值的数量的高度。
Tableau通过采取一个度量创建直方图。它为创建直方图中使用的度量创建一个附加bin字段。
创建直方图
使用Sample-superstore,让我们计划找到不同区域的销售量。为了实现这个目标,我们遵循以下步骤。
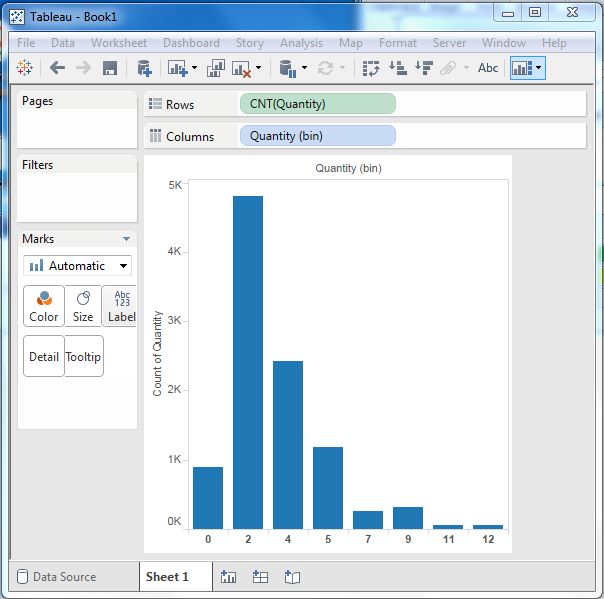
将名为Quantity的测量拖动到Rows货架。然后打开显示我并选择直方图。 下图显示了创建的图表。它显示的数量自动分为0到4811之间的值,并分为12个箱。

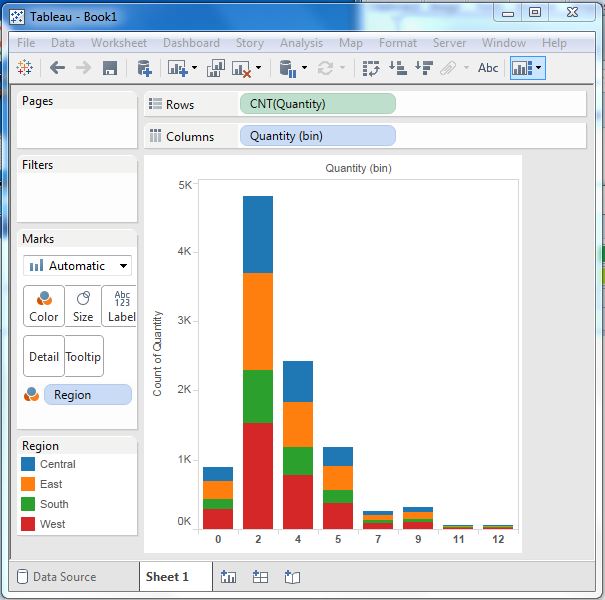
使用尺寸创建直方图
我们还可以向度量添加维度以创建直方图。这将创建一个堆叠直方图。每个条将具有表示维度值的堆栈。按照上述示例的步骤,我们将区域维度添加到Marks Card下的颜色Shelf。这将创建以下直方图,其中每个条还包括不同区域的可视化。