Tableau 项目符号图
项目符号图是条形图的变体。在这个图表中,我们比较一个测量的值与在第二个测量的变化范围内找到第一个测量的变化的上下文中的另一个测量。它类似于在彼此上绘制的两个条,以在图中的相同位置处指示它们的各个值。可以认为将两个图组合为一个以容易地查看比较结果。
创建气泡图
使用Sample-superstore,我们计划找出每个子类别中各个销售额的利润大小。为了实现这个目标,我们遵循以下步骤。
第1步
将维子类别从数据窗格拖放到列栏框中。
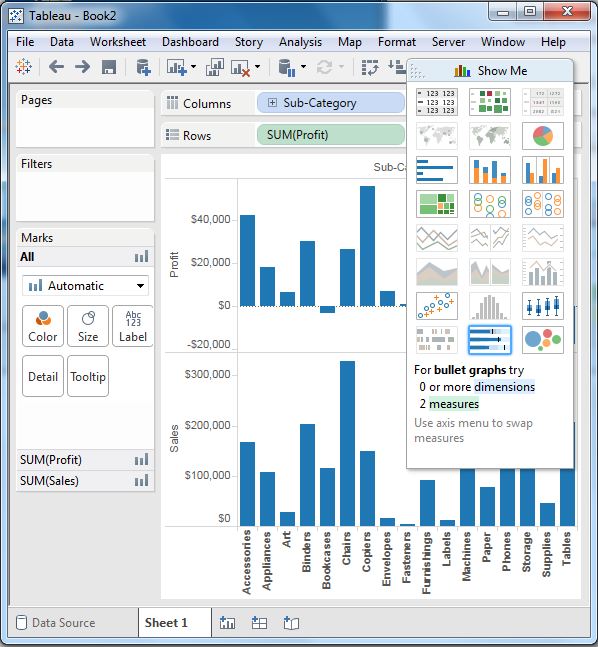
第2步
将度量收益和销售额拖放到行架。
将显示下面的图表,其中将两个度量显示为条形图的两个单独类别,每个条形图表示子类别的值。

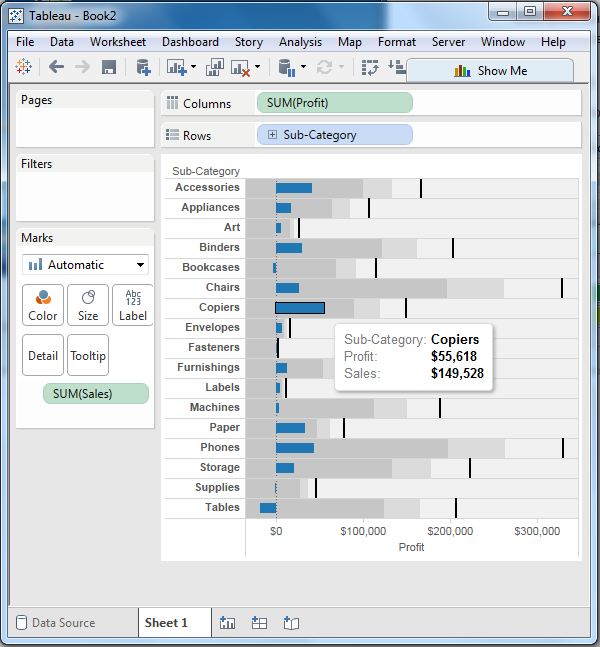
第3步
将销售度量拖动到标记卡。 使用show me选择项目符号图选项。 下图显示了项目符号图。