Tableau 饼图
饼图将数据表示为具有不同大小和颜色的圆的切片。片被标记,并且对应于每个片的数字也在图表中表示。我们可以从标记卡中选择饼图选项以创建饼图。
简单的饼图
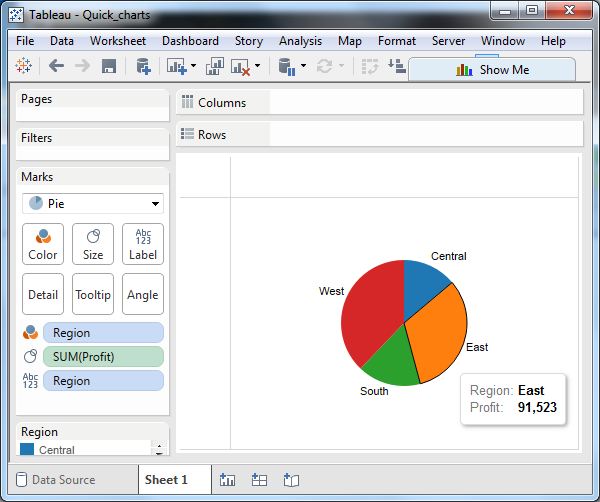
我们可以选择一个维度和一个度量来创建一个简单的饼图。在我们的示例中,我们使用名为profit的度量命名为profit的维度。删除颜色和标签标记中的区域维度。将利润度量降低到大小标记。选择图表类型为饼图。显示下面的图表,显示不同颜色的4个区域。

下钻饼图
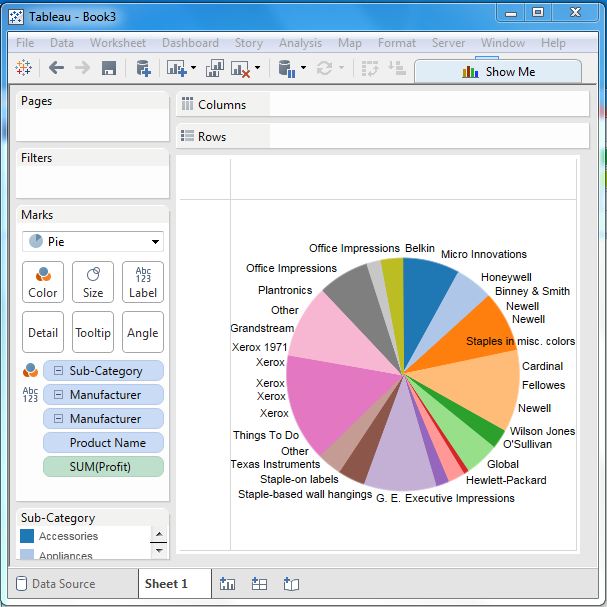
我们可以选择具有层次结构的维度,当我们更深入到层次结构中时,图表的变化反映所选择的维度的级别。在下面的示例中,我们将维度子类别有两个级别 - 制造商和产品名称。 我们将度量利润放到“标签"标记。将显示下面的饼图,其中显示每个切片的值。

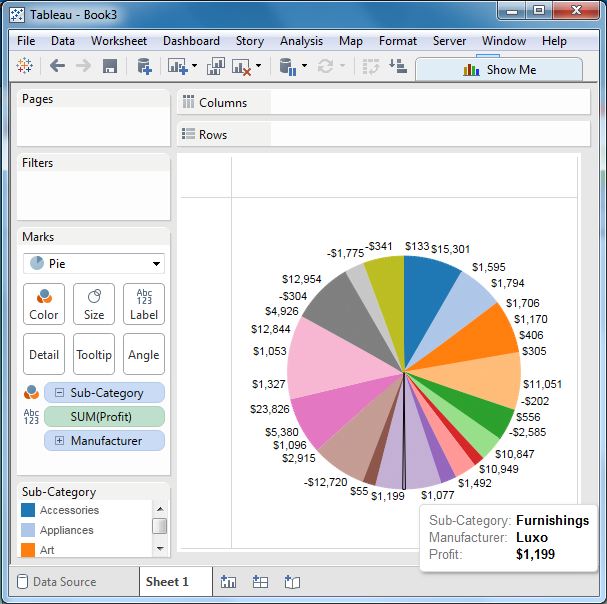
再进一步到层次结构,我们得到制造商作为标签,上面的饼图更改如下所示。