Tableau 格式
Tableau有各种各样的格式化选项来更改创建的可视化的外观。您可以修改几乎每个方面,如字体,颜色,大小和布局等。您可以格式内容和容器,如表,轴标签和工作簿主题等。
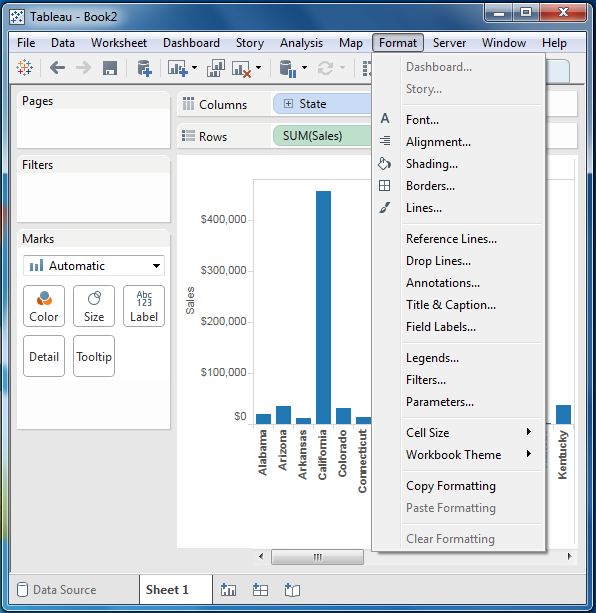
下图显示了列出选项的格式菜单。我们将介绍一些常用的格式选项。

格式化轴
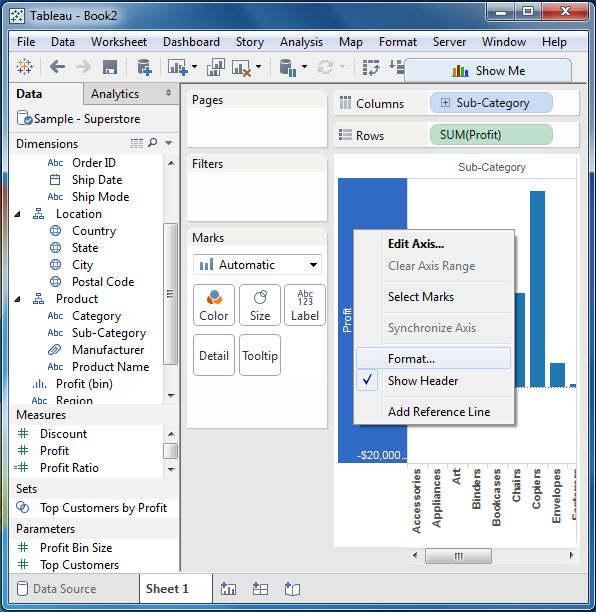
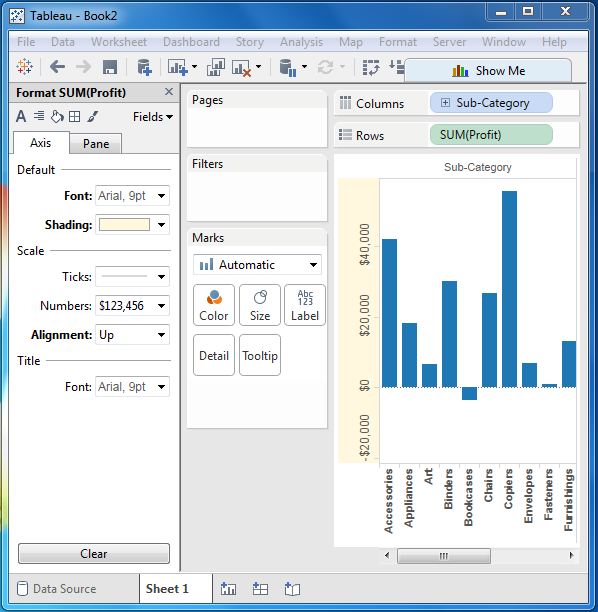
让我们通过将尺寸子类别拖放到列搁架中并将度量利润拖放到行搁板中来创建简单的条形图。 单击垂直轴并将其高亮显示。 然后右键单击它并选择格式。

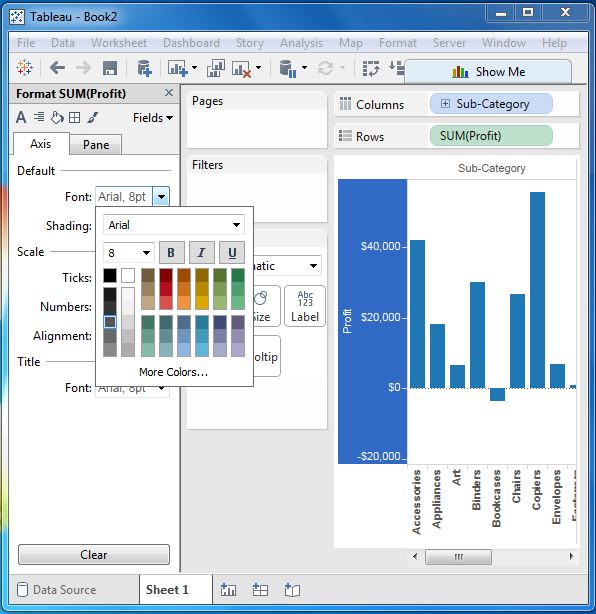
更改字体
单击左侧显示的格式栏中的字体下拉菜单。我们选择字体类型为Arial,大小为8pt。如下所示。

更改阴影和对齐
接下来,我们还可以更改轴中的值的方向以及阴影颜色,如下所示。

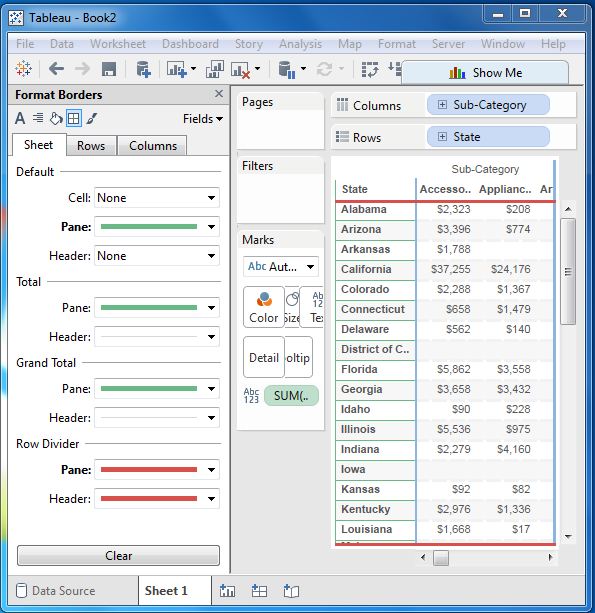
格式边框
让我们看看一个交叉表图表,其中包含列货架中的子类别和行货架中的状态。现在,我们可以更改使用格式化选项创建的交叉表表格的边框。右键单击交叉表图表,然后选择“格式"。
格式边框出现在左窗格中。选择如下所示的选项。