Tableau 气泡图
气泡图将数据显示为圆形群集。维度字段中的每个值表示一个圆,而度量值表示这些圆的大小。由于值不会显示在任何行或列中,因此我们将必填字段拖到标记卡下的不同货架上。
简单气泡图
使用Sample-superstore,我们计划找到不同船舶模式的利润大小。为了实现这个目标,我们遵循以下步骤。
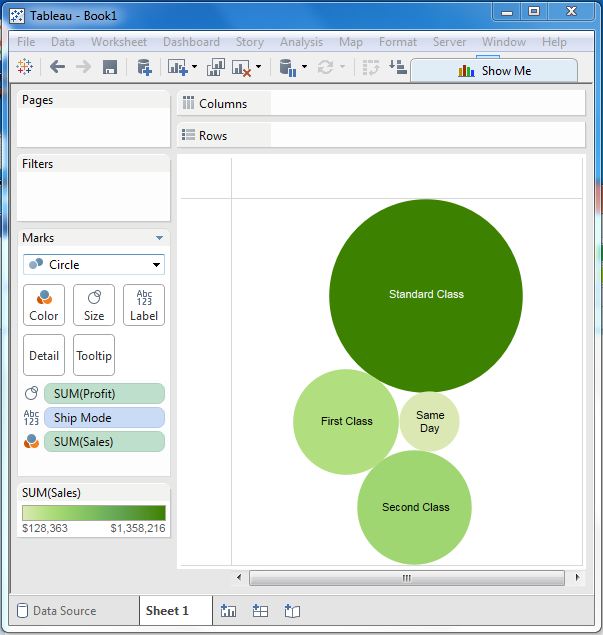
- 第1步 将度量利润拖放到标记卡下的尺寸架。
- 第2步 将尺寸出货模式拖放到标记卡下的标签架。
- 第3步 将尺寸出货模式拉到标记卡下的颜色Shelf。
出现下图。

带有测量值的气泡图
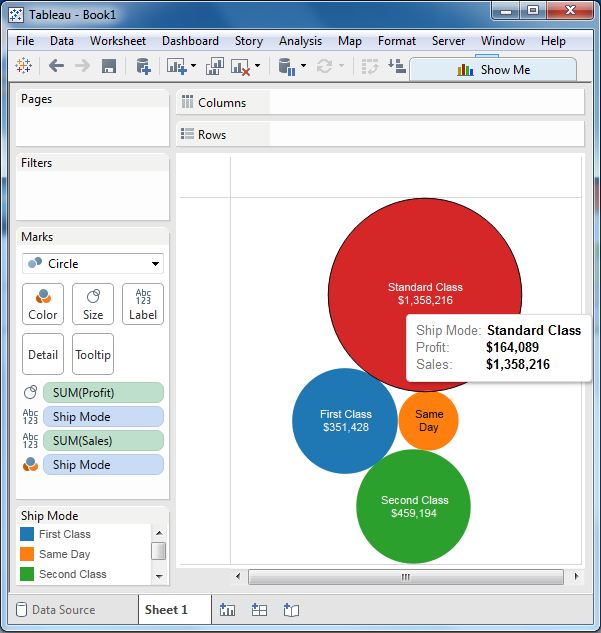
我们还可以显示决定圆形大小的度量字段的值。为此,我们将销售度量拖动到“标签"货架中。出现下图。

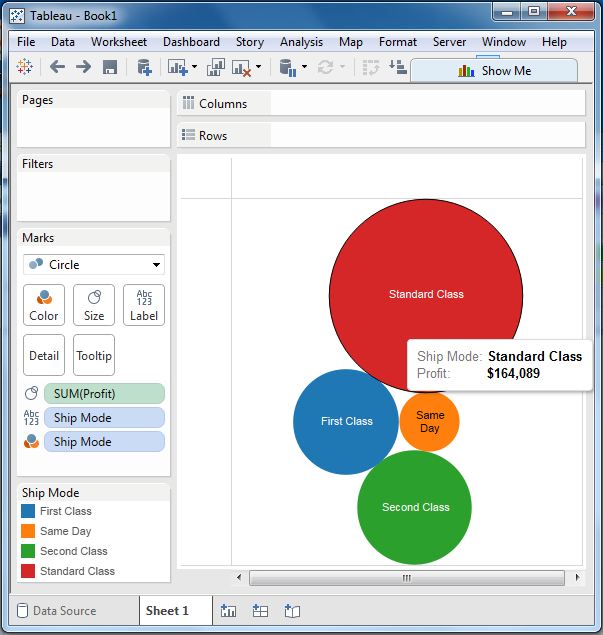
与措施颜色的泡影图
我们可以使用不同颜色的单个颜色,而不是用不同的颜色为每个圆着色。为此,我们将度量销售拖入颜色货架。较高的值表示较暗的阴影,而较小的值表示较浅的阴影。