Tableau 条形图
条形图表示矩形条中的数据,条的长度与变量的值成比例。当您将维度拖动到行搁架并测量到列搁架时,Tableau会自动生成条形图。我们还可以使用Show Me按钮中显示的条形图选项。如果数据不适合条形图,那么此选项将自动变灰。
在Tableau中,可以通过使用维和度量来创建各种类型的条形图。
简单的条形图
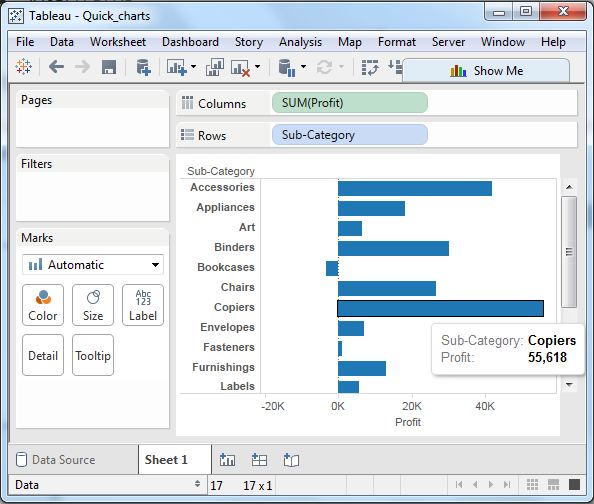
从Sample-Superstore中,我们选择维度,我们利用列的架子和子类别到行架。 它会自动生成一个水平条形图,如下所示。 如果没有,您可以从显示工具中选择图表类型,以获得以下结果。

与颜色范围的长条图
我们可以根据其范围对颜色应用颜色。较长的条形变得更暗,而较小的条形变得更浅。为此,我们将利润字段拖动到“标记窗格"下的颜色调色板中。还要注意,它为负条产生不同的颜色。

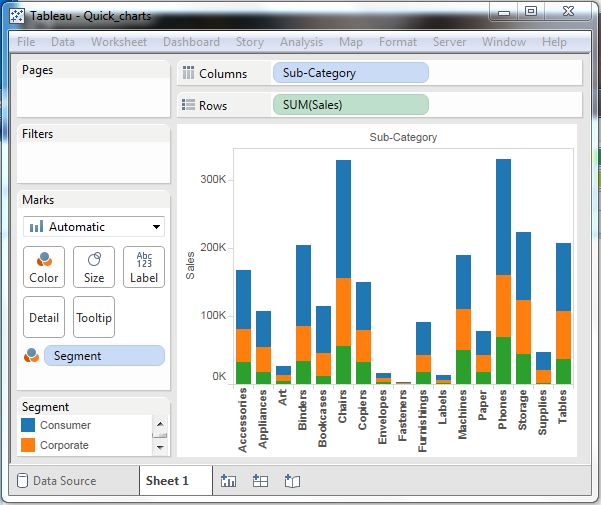
堆积条形图
我们可以向上面的条形图添加另一个维度,以生成一个堆叠条形图,其中在每个条中显示不同的颜色。 我们将名为segment的维度字段拖动到“标记"窗格中,并将其拖放到颜色中。 下面的图表显示每个条中每个段的分布。