Tableau 导航
在本章中,我们将熟悉Tableau界面中提供的各种导航功能。
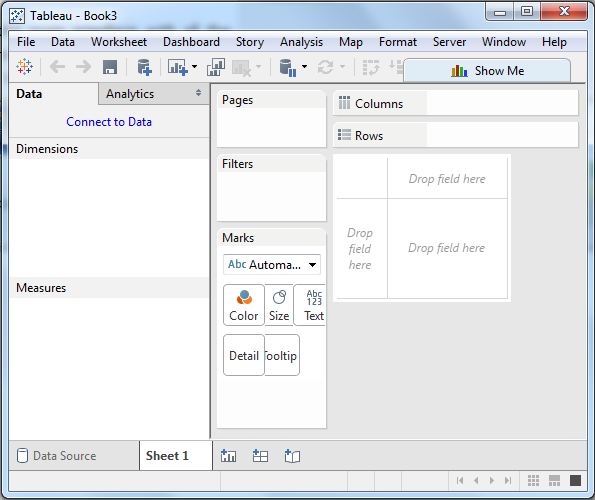
在运行Tableau桌面上,我们得到顶部的菜单,其中显示了我们可以导航的所有命令。让我们打开一个空白的工作簿,并浏览每个菜单下的各种重要功能。
菜单命令
在关闭入门窗口时,我们得到具有所有可用菜单命令的主界面。 它们表示Tableau中提供的所有功能集。 菜单的各个部分如下图所示。 接下来我们看到每个菜单的一些细节。

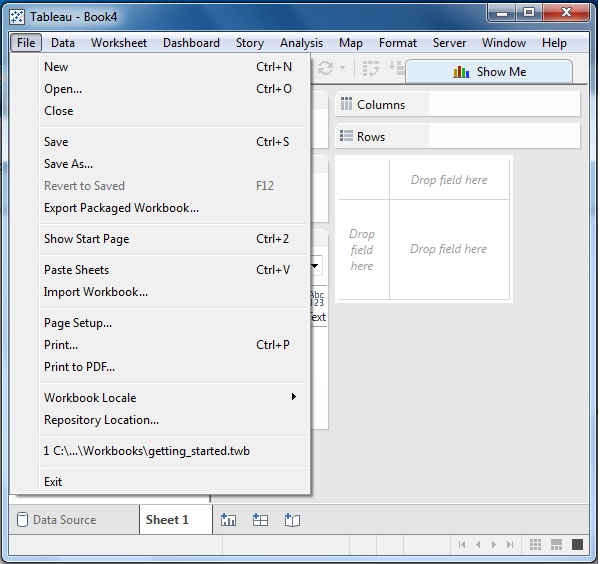
文件菜单
此菜单用于创建新的Tableau工作簿,并从本地系统和Tableau服务器打开现有工作簿。此菜单的重要功能如下:
- 工作簿区域设置以设置要在报表中使用的语言。
- 粘贴工作表将工作表粘贴到从另一个工作簿复制的当前工作簿中。
- 导出打包工作簿选项用于创建将与其他用户共享的打包工作簿。

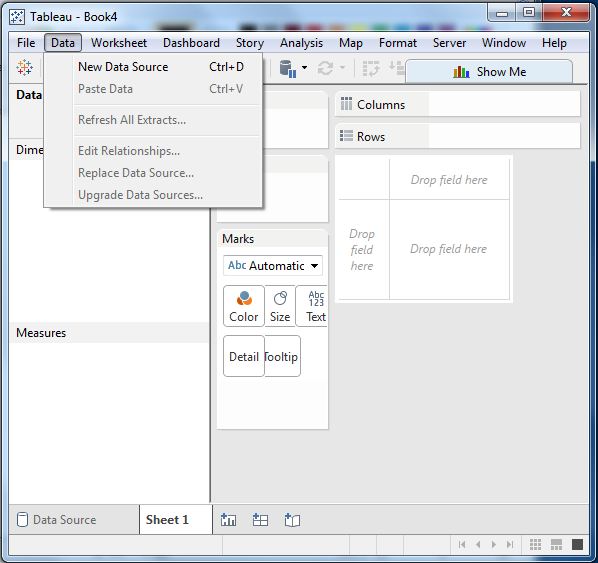
数据菜单
此菜单用于创建新的数据源,以提取数据进行分析和可视化。 它还允许您替换或升级现有数据源。
此菜单的重要功能如下:
- 新数据源查看所有可用的连接类型并从中选择。
- 刷新所有提取以刷新数据表单源。
- “编辑关系"选项用于定义多个数据源中用于链接的字段。

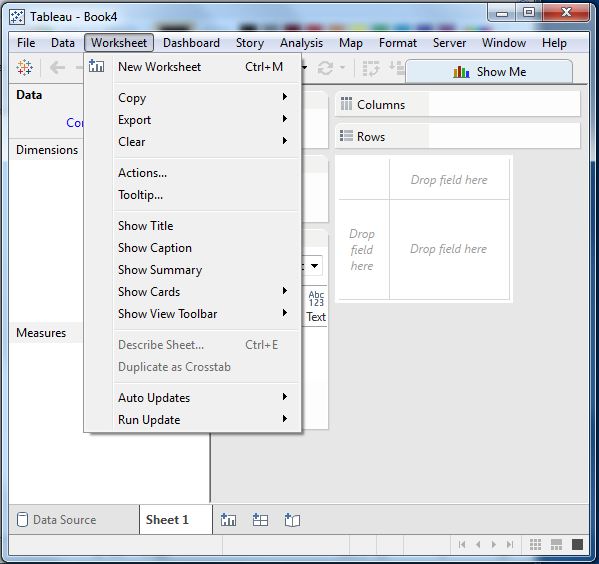
工作表菜单
此菜单用于创建新工作表以及各种显示功能,如显示标题和标题等。
此菜单的重要功能如下:
- 显示摘要以查看工作表中使用的数据的摘要,如count等。
- 将鼠标悬停在各种数据字段上方时显示工具提示的工具提示。
- 运行更新选项用于更新工作表数据或使用的过滤器。

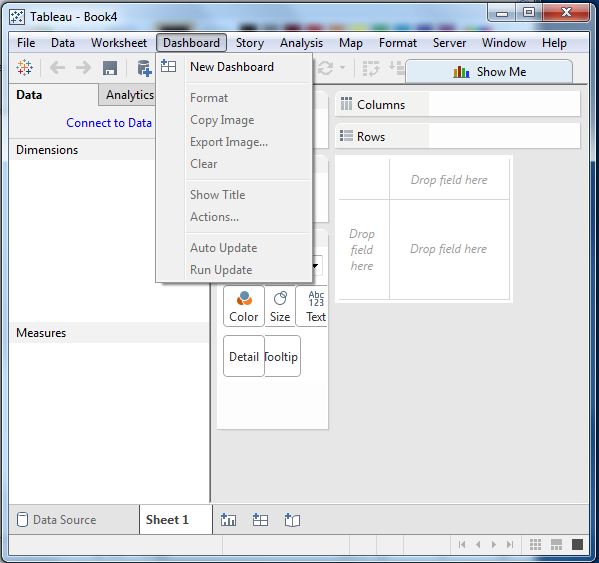
仪表板菜单
此菜单用于创建新的仪表板以及各种显示功能,如显示标题和导出图像等。
此菜单的重要功能如下:
- 格式用于根据仪表板的颜色和部分设置布局。
- 将仪表板表单链接到外部URL或其他工作表的操作。
- 导出图像选项用于导出仪表板的图像。

故事菜单
此菜单用于创建包含许多工作表或仪表板及相关数据的新故事。
此菜单的重要功能如下:
- 格式用于根据故事的颜色和部分设置布局。
- 运行更新以使用最新的数据表单源更新故事。
- 导出图像选项用于导出故事的图像。
分析菜单
此菜单用于分析工作表中的数据。Tableau提供许多开箱即用功能,如计算百分比和进行预测等。
此菜单的重要功能如下:
- 预测显示基于可用数据的预测。
- 趋势线显示一系列数据的趋势线。
- 创建计算字段选项根据现有字段上的某些计算创建其他字段。
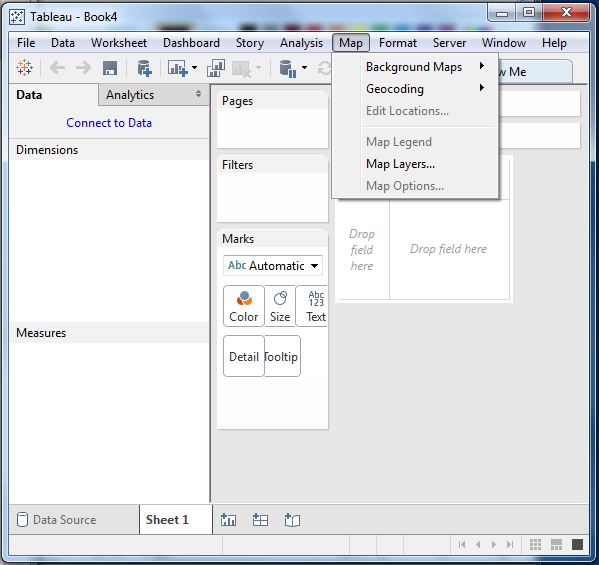
地图菜单
此菜单用于在Tableau中构建地图视图。您可以为数据中的字段分配地理角色。
此菜单的重要功能如下:
- 地图图层可隐藏和显示地图图层,例如街道名称和国家/地区边界,以及添加数据图层。
- 地理编码以创建新的地理位置角色并将其分配给数据中的地理字段。

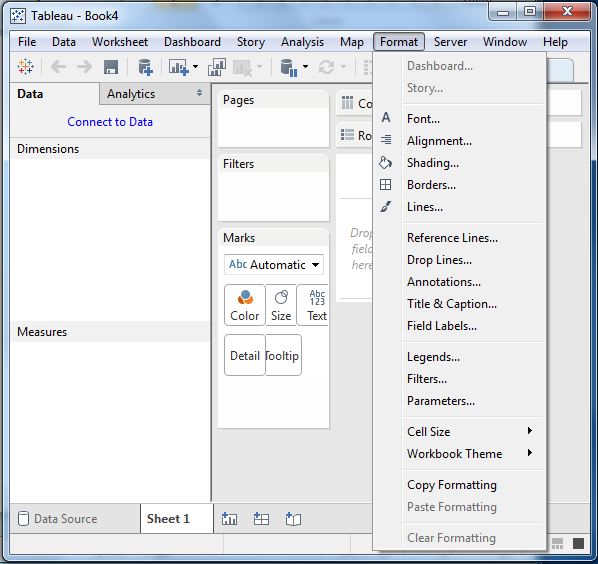
格式菜单
此菜单用于应用各种格式设置选项,以增强创建的仪表板的外观和感觉。它提供了诸如边框,颜色,文本对齐等功能。
此菜单的重要功能如下:
- 将边框应用于报告中显示的字段的边框。
- 标题和标题,以便为报告分配标题和标题。
- 单元大小以自定义显示数据的单元格的大小。
- 工作簿主题将主题应用于整个工作簿。

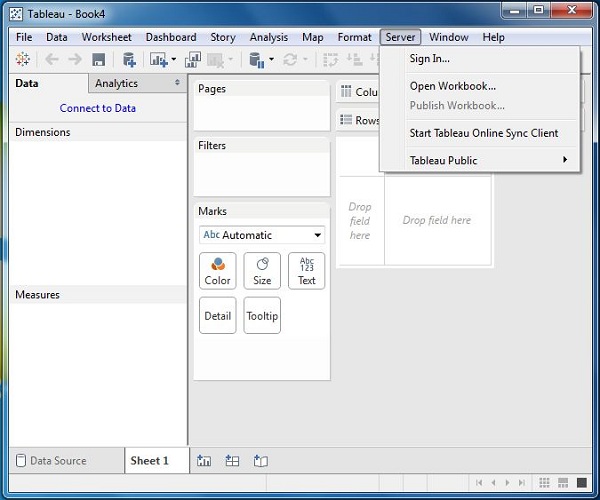
服务器菜单
如果您具有访问权限并发布要由其他人使用的结果,则“服务器菜单"用于登录到Tableau服务器。它也用于访问他人发布的工作簿。
此菜单的重要功能如下:
- 发布工作簿以在服务器中发布要由其他人使用的工作簿。
- 发布数据源以发布工作簿中使用的源数据。
- 创建用户过滤器以在工作表上创建要由各种用户在访问报表时应用的过滤器。