Tableau 显示
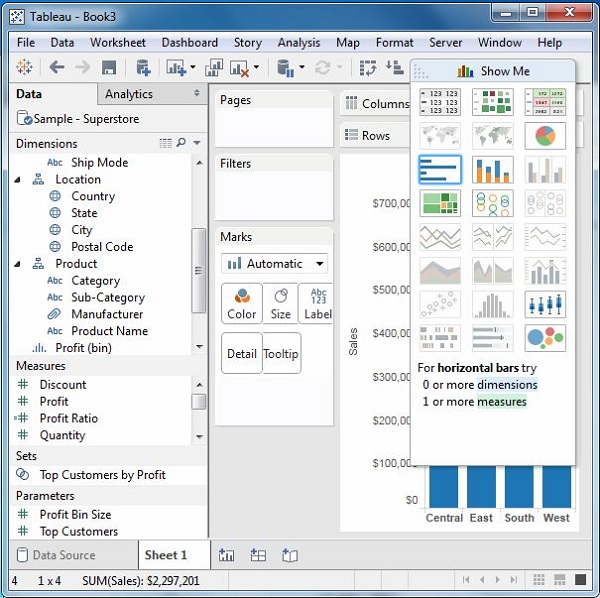
作为一种高级数据可视化工具,Tableau通过提供许多分析技术,无需编写任何自定义代码,即可轻松实现数据分析一个这样的功能是显示。使用它,我们只需要应用一个必需的视图到工作表中的现有数据。这些视图可以是饼图,散点图或折线图。
无论何时创建带有数据的工作表,它都会显示在右上角,如下所示。某些视图选项将显示为灰色,具体取决于数据窗格中所选内容的性质。

显示两个字段
两个字段之间的关系可以通过使用显示我可用的各种图表和图表容易地可视化分析。 在这种情况下,我们选择两个字段并应用折线图。步骤是:
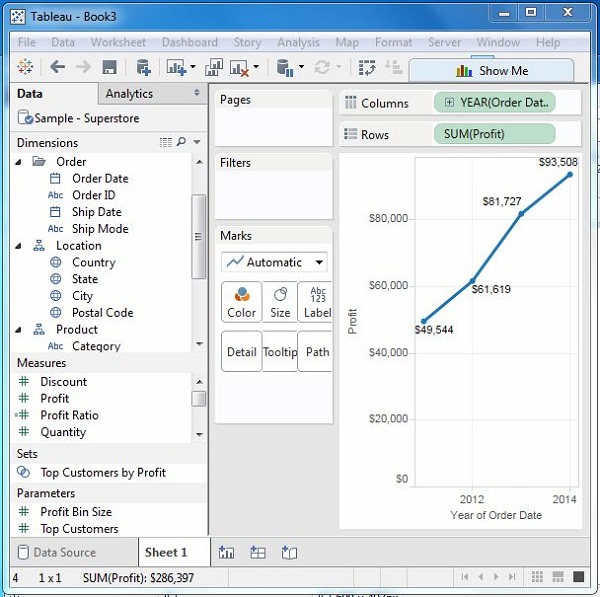
- 第1步: 选择要通过按住控制键进行分析的两个字段(订单日期和利润)。
- 第2步: 点击显示我栏并选择折线图。
- 第3步: 单击滚动条上的标记标签按钮。
下图显示了使用上述步骤创建的折线图。

显示多个字段
我们可以应用类似的技术来分析超过2个字段。在这种情况下,唯一的区别是活动形式的视图数量较少。Tableau自动灰化不适合分析所选字段的视图。
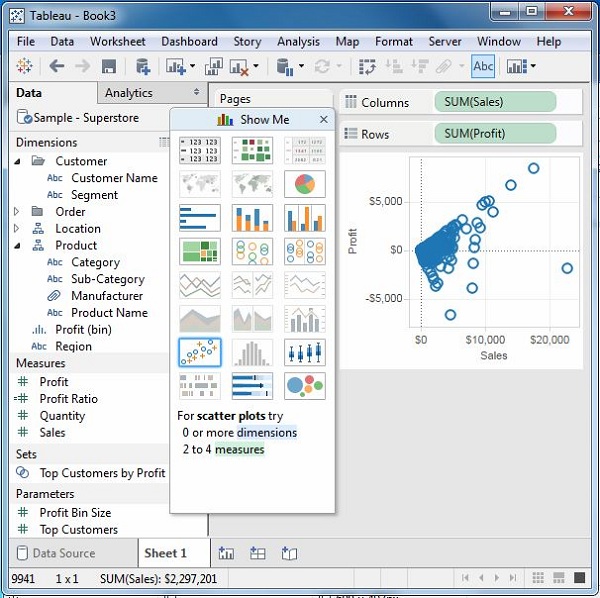
对于我们的情况,我们通过按住控制键选择字段产品名称,客户名称,销售和利润。正如你可以看到,Show Me中的大部分视图都是灰色的。从活动视图,我们选择分散视图。
下图显示了创建的散射视图图。