Tableau 字符串计算
在本章中,我们将在Tableau中看到涉及字符串的计算。Tableau有很多内置的字符串函数,可以用来做字符串操作,比如,比较,连接,替换字符串中的少量字符等。
以下是创建计算字段并在其中使用字符串函数的步骤。
创建计算字段
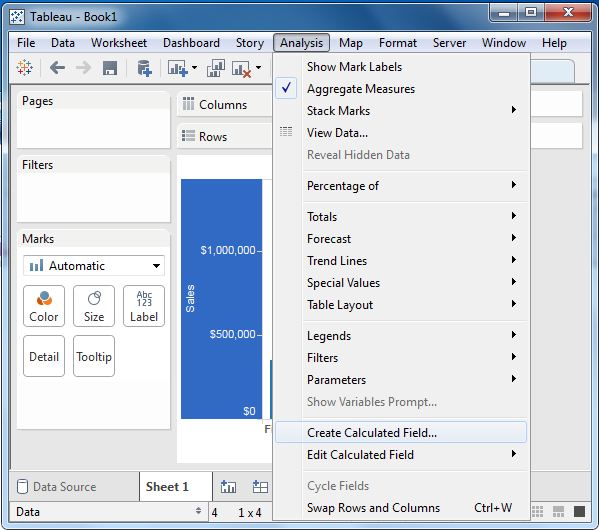
在连接到示例超市时,转到分析菜单,然后单击创建计算字段,如下图所示。

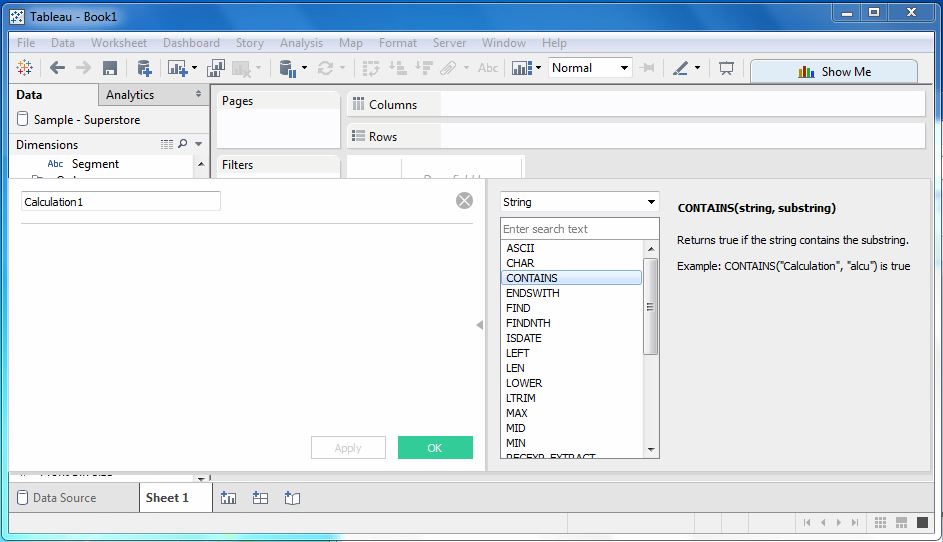
计算编辑器
上述步骤打开计算编辑器,其中列出了Tableau中提供的所有功能。您可以更改下拉列表值,只查看与字符串相关的函数。

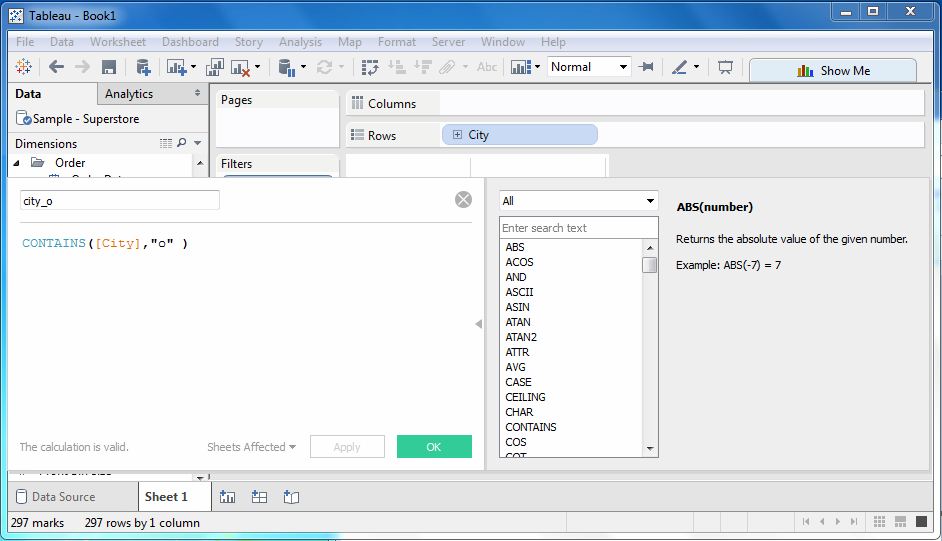
创建公式
让我们来看看包含字母“o"的城市的销售情况。为此,我们创建如下所示的公式。

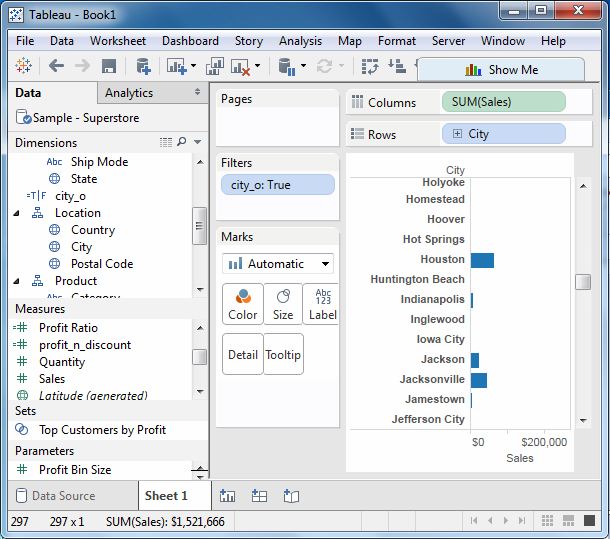
使用计算字段
现在看到创建的字段在操作中,我们可以将其拖动到行架,并将销售字段拖动到列机架。下图显示了销售值。