Tableau 折线图
在折线图中,度量和尺寸是沿着图表区域的两个轴进行的。每个观察值的一对值成为一个点,所有这些点的连接创建一条线,显示所选尺寸和度量之间的变化或关系。
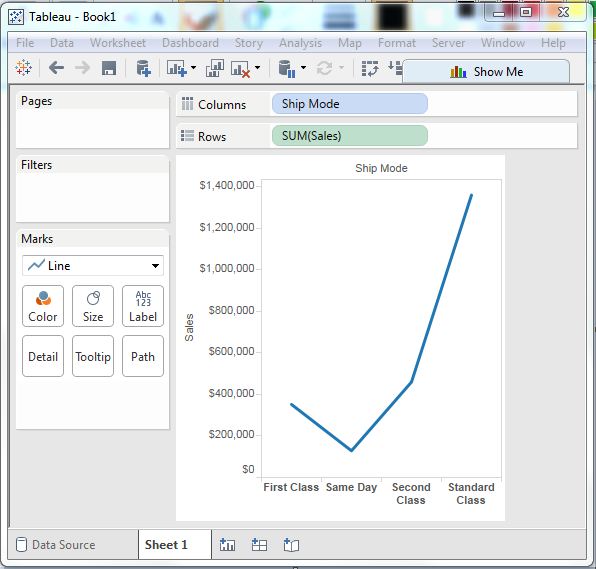
简单的折线图
我们选择一个维度和一个度量来创建一个简单的折线图。让我们将维度运输模式拖动到列搁架,销售拖到行搁板。从标记卡选择折线图。我们得到下面的折线图,显示不同船舶模式的销售额变化。

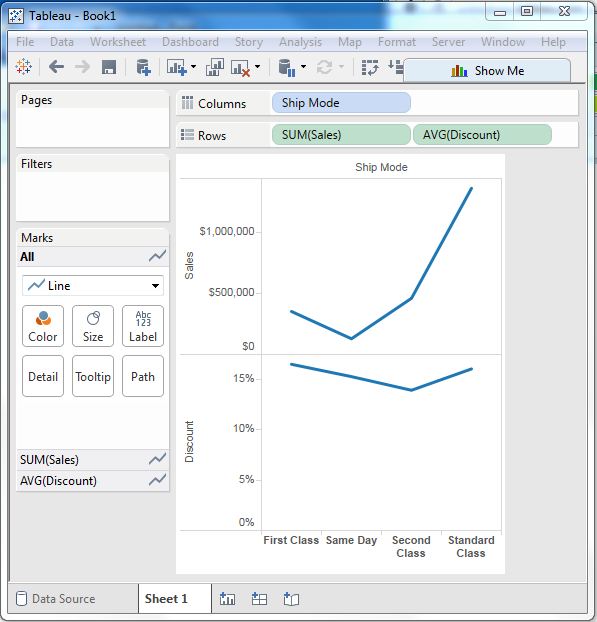
多测量线图
我们可以在折线图中使用带有两个或多个度量的一个维度。这将在一个窗格中生成多个折线图。每个窗格都表示具有度量之一的维度的变化。

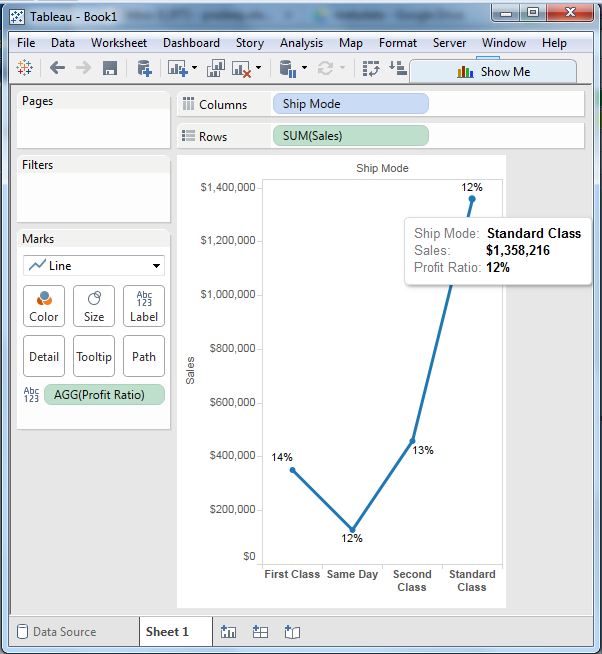
带有标签的折线图
可以标记构成折线图的每个点,以使度量的值可见。在这种情况下,我们将另一个度量利润率放入标记卡中的标签窗格中。选择平均值作为聚合,我们得到下面的图表显示标签。