
Tableau 交叉表
表格中的交叉表图表也称为文本表,以文本形式显示数据。图表由一个或多个维度和一个或多个度量组成。此图表还可以显示对度量字段的值的各种计算,如运行总计,总百分比等。
简单交叉表
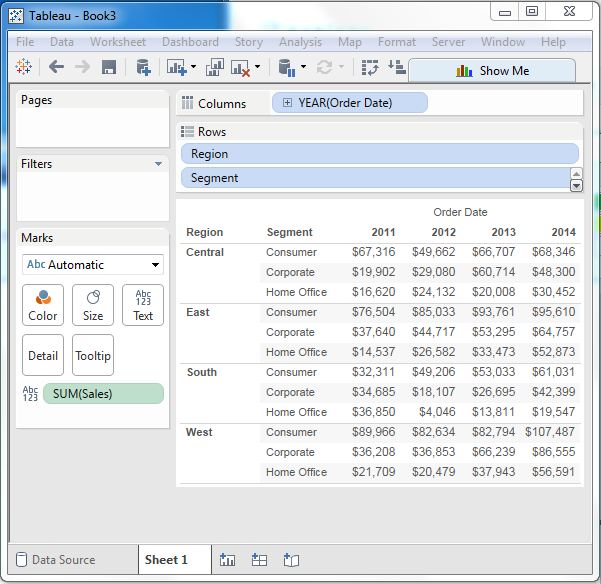
使用Sample-superstore,我们计划获取每个区域中每个细分的销售额。 我们需要使用可用的订单日期显示每年的此数据。 为了实现这个目标,我们遵循以下步骤。
- 第1步 将维度订单日期拖放到列栏框。
- 第2步 将尺寸区域和细分拖放到行搁板。
- 第3步 将度量Sales拖到标记下的标签Shelf。
下面的图表显示交叉表

交叉表 - 颜色编码
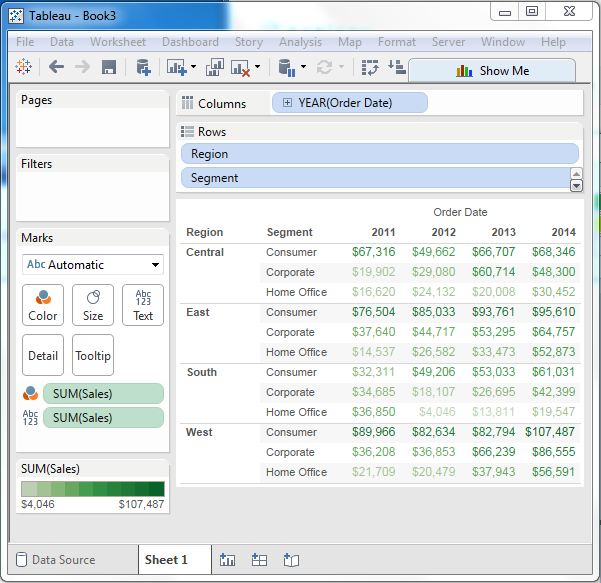
我们可以通过将度量字段放到颜色支架中来获取交叉表图表中的颜色编码值,如下所示。 此颜色编码根据度量的值显示颜色的强度。 较大的值具有比较亮的值更暗的色调。

带有行百分比的交叉表
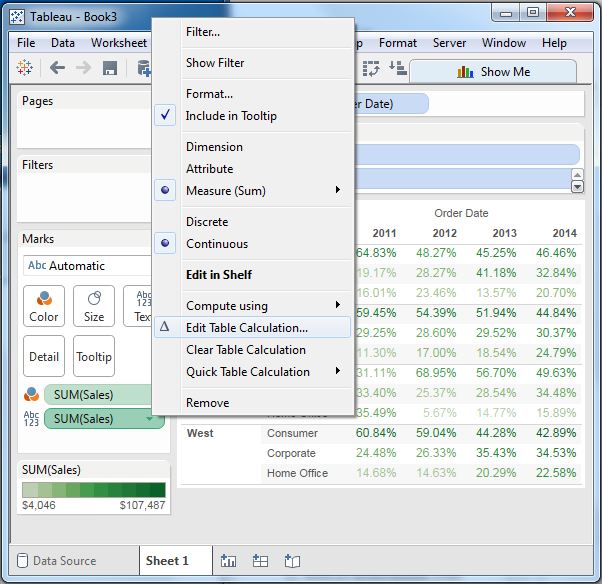
除了颜色编码,我们还可以获取计算应用于值的计算。 在上面的示例中,我们应用计算查找每行中销售额的百分比,而不仅仅是销售额。 为此,我们右键单击标记卡中的SUM(销售),然后选择添加表计算选项。 然后我们选择总数的百分比,并将其汇总为表格(横向)。

在上面的屏幕中单击确定,我们找到使用百分比值创建的交叉表图表,如下所示。