Tableau 凹凸图
凹凸图用于使用Measure值之一来比较两个尺寸。它们对于探索时间维度或地方维度或与分析相关的其他维度的值的变化非常有用。
凹凸图采用两个维度,零个或多个度量。
创建凹凸图
使用Sample-superstore,我们计划找到产品的船舶模式随子类别变化的变化。为了实现这个目标,我们遵循以下步骤。
第1步
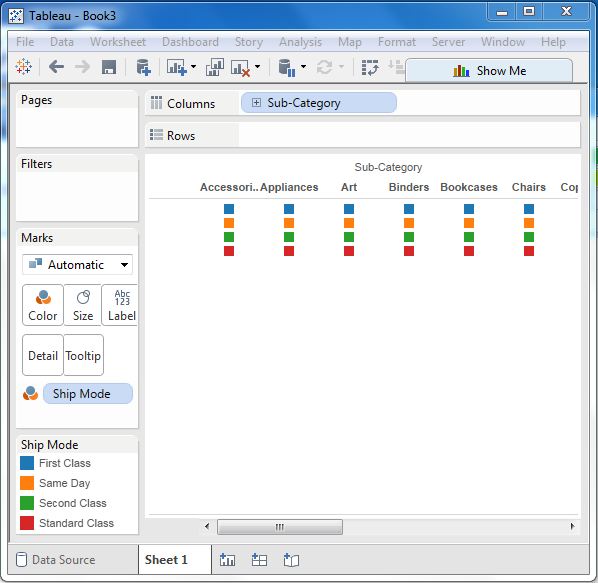
将维子类别拖放到列框。还可将标注运输模式拖动到标记卡下的颜色货架。 将图表类型保留为自动。然后我们得到下面的图表。

第2步
接下来我们创建一个名为Rank的计算字段。转到分析 - > 创建计算字段。 使用Rank作为字段名称,并在计算区域中写入表达式index()。它是一个内置函数,用于为分区中的当前行创建索引。单击确定,新字段将显示在度量部分。 右键单击字段Rank并将其转换为离散。
第3步
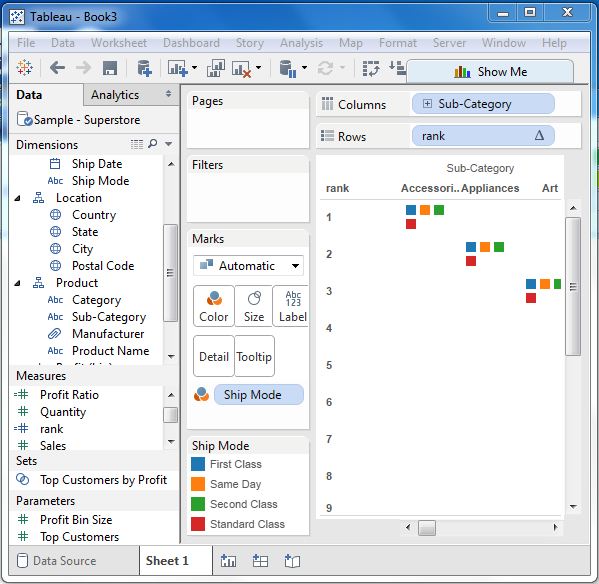
将Rank拖动到行搁板。下图显示尺寸子类别,每个船舶模式按其Rank值的升序排列。

第4步
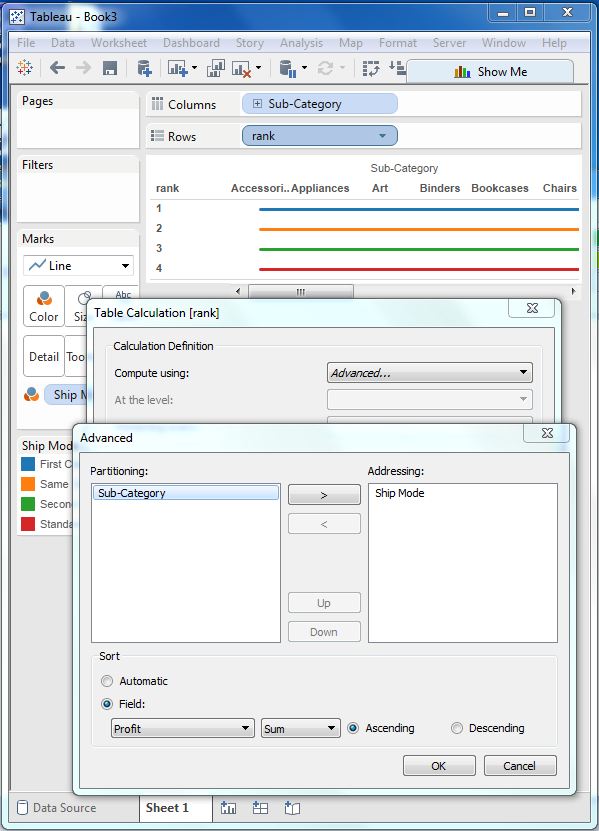
接下来,我们使用度量利润对等级字段应用一些更多的计算。在排名上,选择编辑表计算。 选择按字段利润排序,使用按子类别划分和按船模式寻址。下图显示了应用的计算。

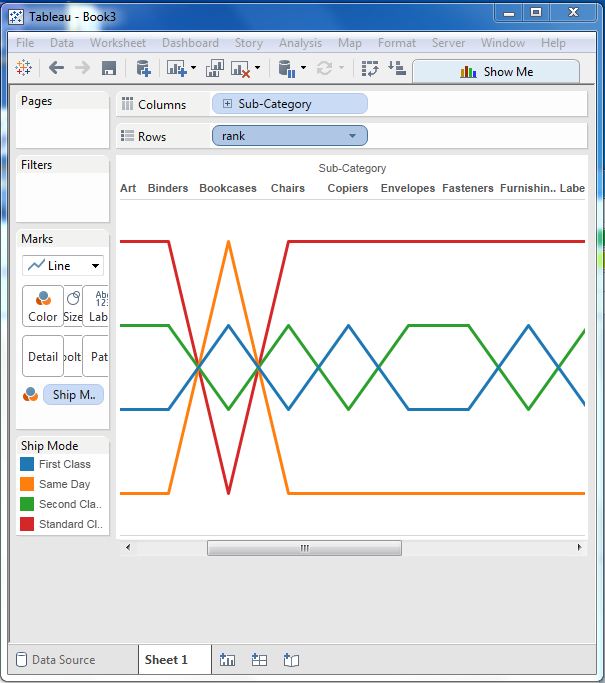
完成上述步骤后,我们得到凹凸图,如下所示。它显示了不同子类别下每种船舶模式的利润变化。