Tableau 自定义数据视图
自定义数据视图用于扩展具有一些附加功能的普通数据视图,以便视图可以为相同的底层数据提供不同类型的图表。例如,您可以向下钻取作为预定义层次结构一部分的维度字段,以便以不同的粒度获取度量的附加值。以下是Tableau提供的一些常用和重要的自定义数据视图。
向下钻取视图
对于作为层次结构一部分的维度字段,我们通常需要知道下一个或上一个聚合级别的分析结果。例如,当我们知道一个季度的结果时,我们接下来有兴趣了解该季度每个月的结果,我们甚至可能需要每周的结果。这是向下钻取现有尺寸以获得更细粒度级别的情况。
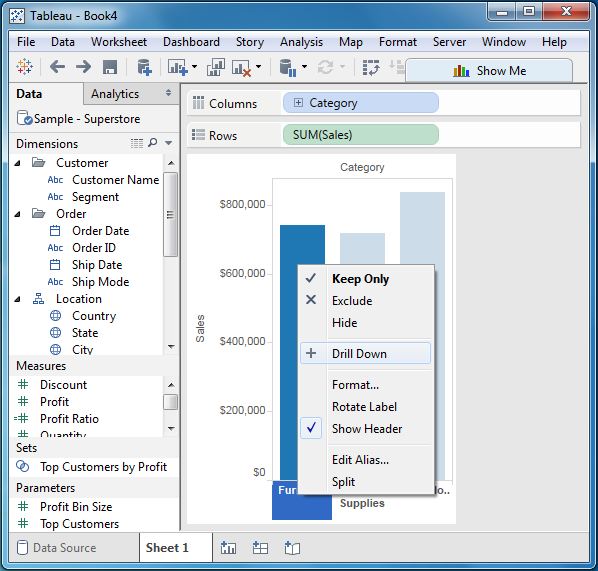
要向下钻取并向上钻取层次结构中的单个维成员,请右键单击表标题,然后从上下文菜单中选择“向下钻取"。让我们考虑使用列框架中的维度类别和行架中的度量销售创建的条形图。右键单击代表家具的酒吧,然后选择向下钻取。

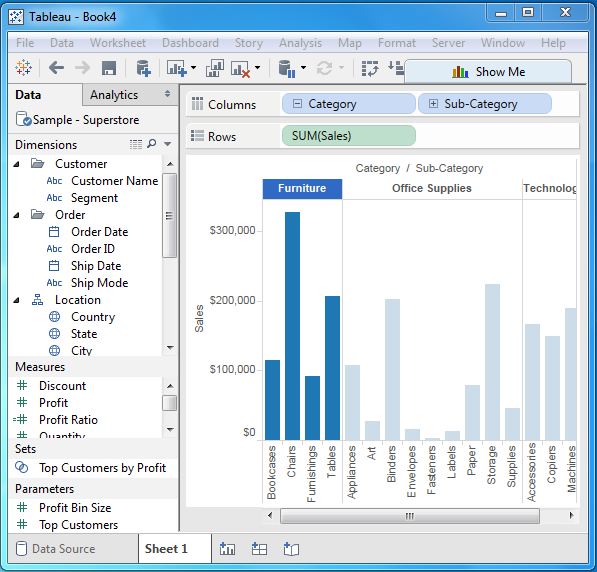
钻取动作的结果如下所示。

交换尺寸
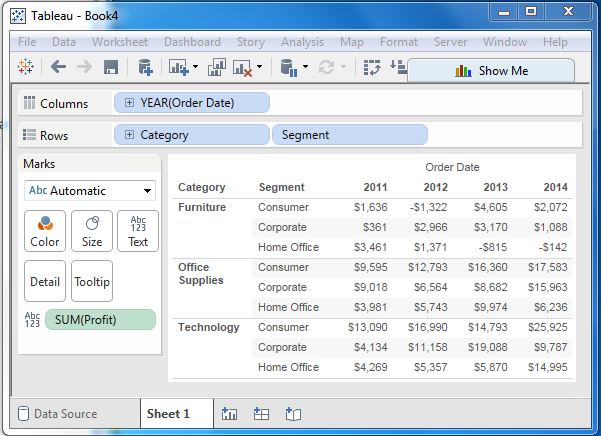
我们可以通过交换尺寸的位置创建一个新的视图形式一个令人兴奋的视图。这不会更改度量的值,但它会更改度量的位置。让我们考虑一个视图来分析每个细分和产品类别的每年利润。
我们可以点击类别列末尾的垂直线,并将其拖动到段列。此操作如下所示。

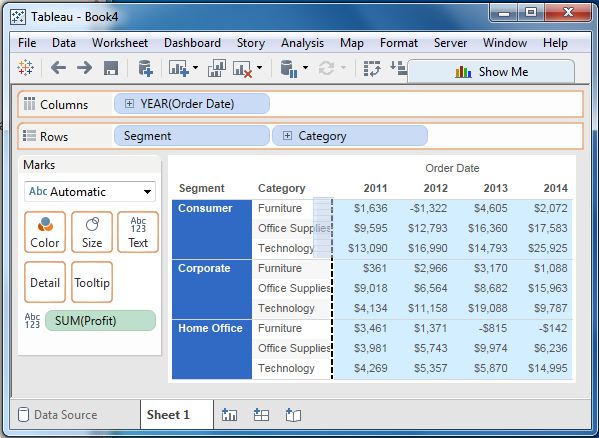
两个维度的交换结果如下所示。您只能看到度量值的位置每个类别和细分的利润更改,而不是其值。