
Tableau 入门
在本教程中,我们将在 Tableau 中进行一些基本操作,以熟悉其界面。创建任何 Tableau 数据分析报告涉及三个基本步骤。它们在下面给出。
- 连接到数据源: 它涉及定位数据并使用适当类型的连接来读取数据。
- 选择尺寸和度量: 这包括从源数据中选择所需的列进行分析。
- 应用可视化技术: 这涉及将所需的可视化方法(如特定图表或图形类型)应用于正在分析的数据。
在本教程中,我们将使用 Tableau 安装附带的样本数据集,名为sample - superstore.xls。找到Tableau的安装文件夹,然后转到 My Tableau Repository 。在它下面你会发现上面的文件在 Datasources \\ 我的 Tableau 存储库 \\ 数据源 \\ 10.4 \\ zh_CN-China
连接到数据源
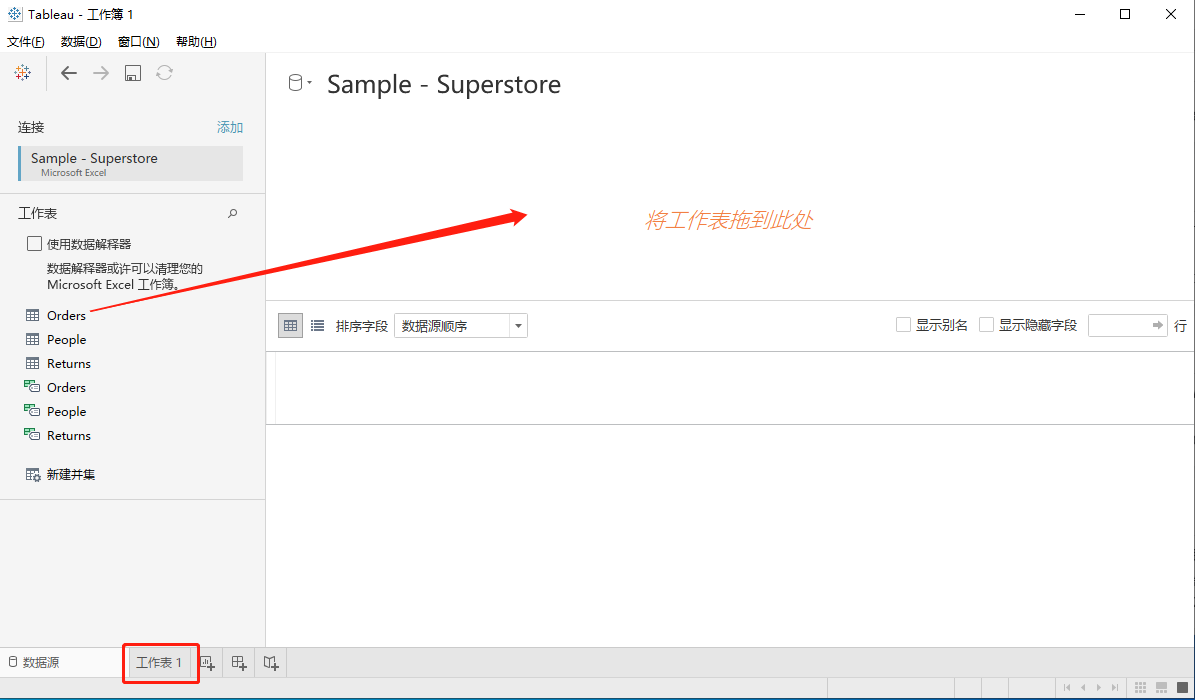
打开 tableau,选择链接下方的 Excel,在弹出窗口选择 tableau 自带数据源 Sample - Superstore.xls,点击打开

如图左侧有三张表,将 orders 表拖至“将工作表拖至此处”,然后点击左下角,工作表1

选择尺寸和度量
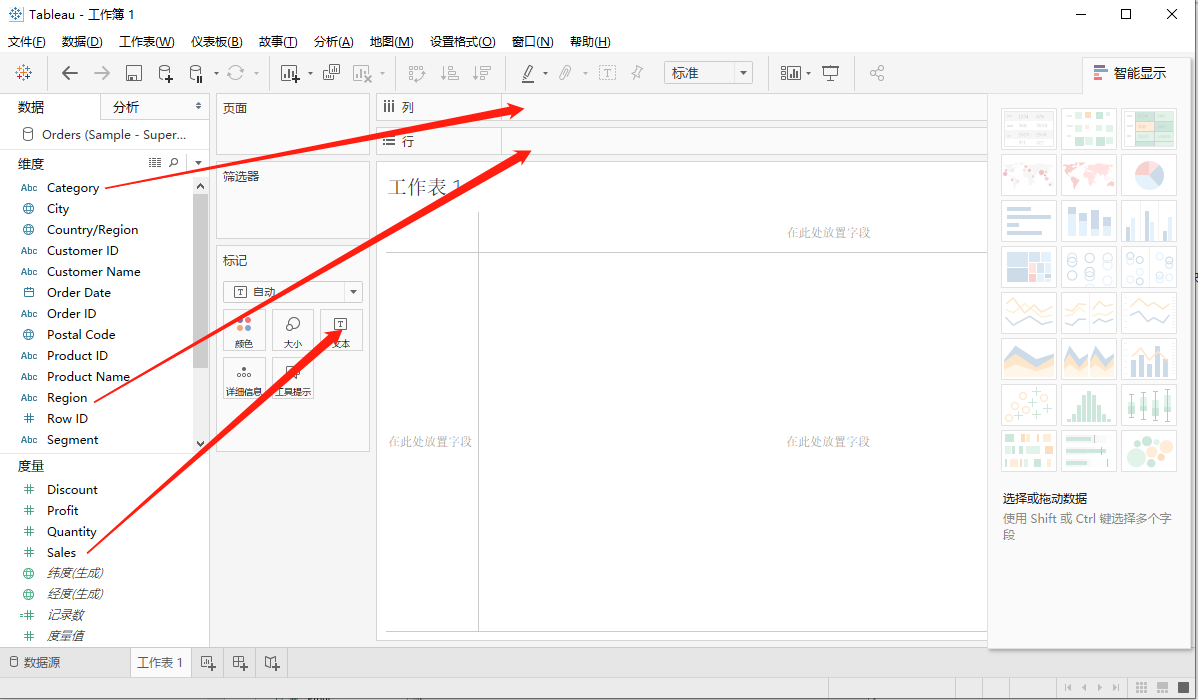
尺寸是描述性数据,而度量是数字数据;我们选择类别和区域作为维度和销售额作为度量。
在维度中找到 Category 和 Region,如图所示拖放它们;
在度量中找到 Sales,如图所示拖放;结果显示每个区域的每个类别的总销售额。

应用可视化技术
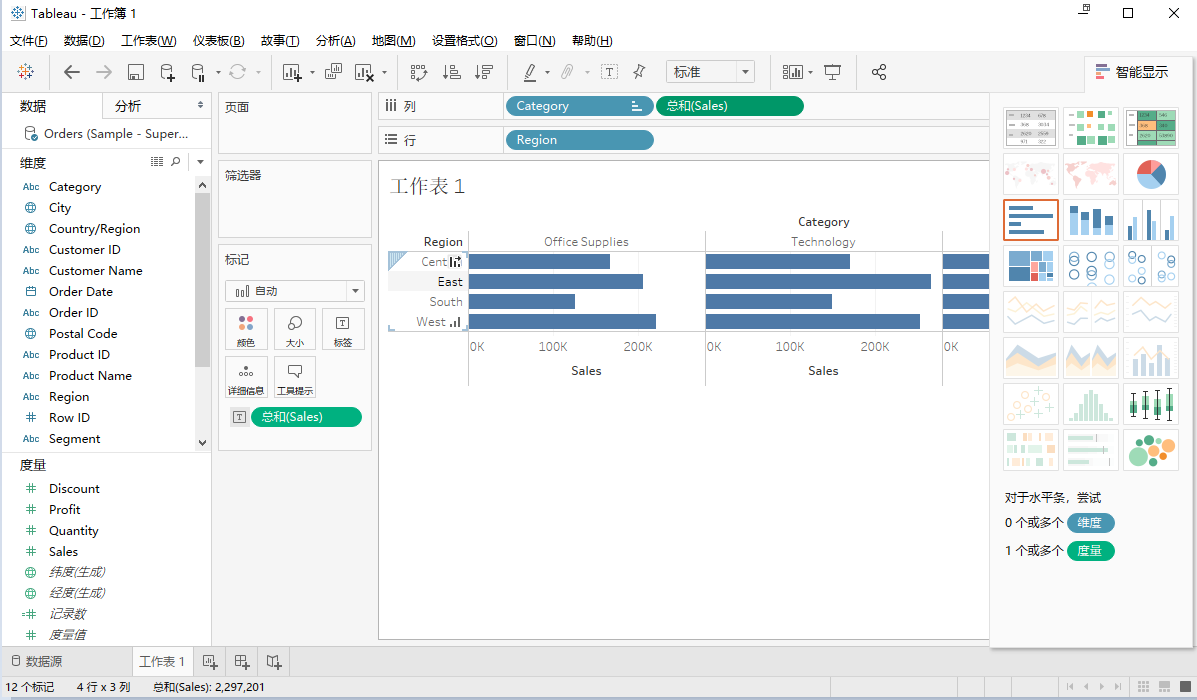
在上一步中,我们看到数据仅作为数字可用。我们必须读取和计算每个值来判断性能。但我们可以将它们看作是具有不同颜色的图表或图表,以便更快地做出判断。
我们将总和(销售)列从“标记"标签拖放到“列"货架。现在,显示销售额数值的表格会自动变为条形图。

我们可以应用另一种技术,向现有数据添加另一个维度,并将向现有条形图添加更多颜色,如下所示。 
到此,一个入门的分析就完成啦,基本分析流程就是这样。