Tableau 快速过滤器
Tableau中的许多过滤器类型可以使用对维或度量的右键单击选项快速可用。 这些称为快速过滤器的过滤器具有足够的功能,可以解决大多数常见的过滤需求。
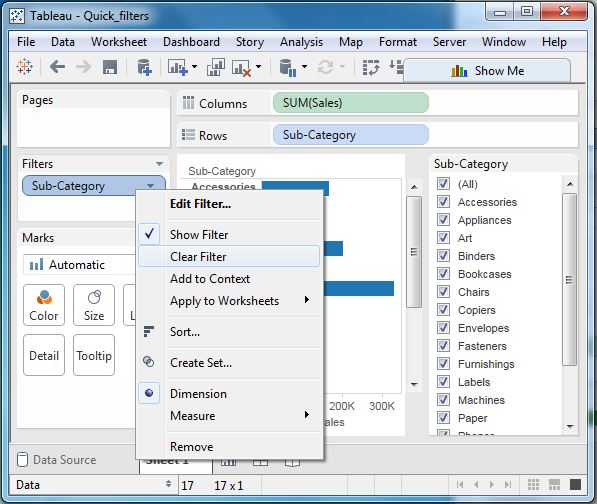
以下屏幕显示如何访问快速过滤器。

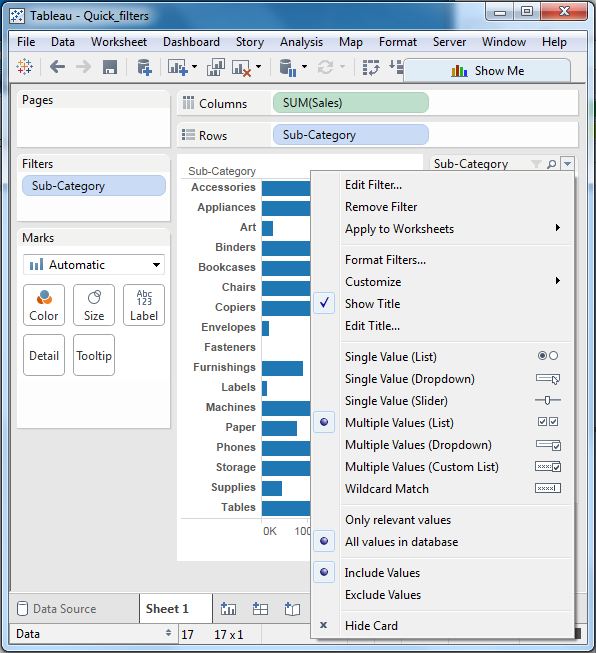
下面给出了各种快速过滤器及其使用的列表。
| 过滤器名称 | 目的 |
|---|---|
| Single Value(List) | 在列表中一次选择一个值。 |
| Single Value(Dropdown) | 在下拉列表中选择一个值。 |
| Multiple Values(List) | 在列表中选择一个或多个值。 |
| Multiple Values(Dropdown) | 在下拉列表中选择一个或多个值。 |
| Multiple Values(Custom List) | 搜索并选择一个或多个值。 |
| Single Value (Slider) | 拖动水平滑块可选择单个值。 |
| Wildcard Match | 选择包含指定字符的值。 |
例子
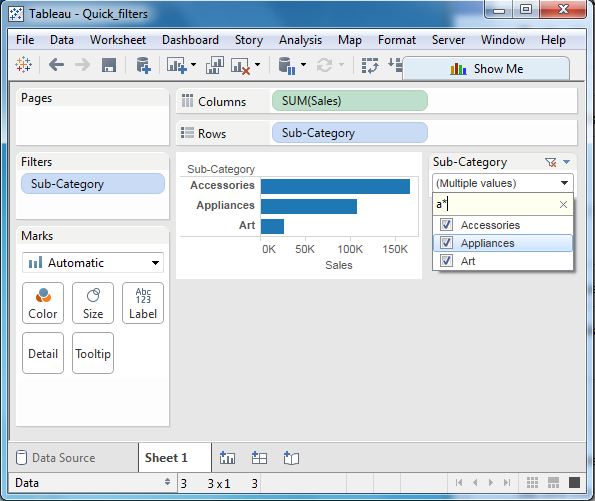
我们采取Sample-Superstore数据源应用一些快速过滤器。在下面的示例中,我们选择子类别作为行,销售作为默认情况下生成水平条形图的列。接下来,我们将子类别字段拖到过滤器窗格。所有子类别显示在图表旁边。我们使用表达式a *应用通配符过滤,该表达式选择以“a"开头的所有子类别名称。
下面的屏幕显示应用此过滤器的结果,其中只显示以“A"开头的子类别。

清除过滤器
一旦我们通过应用过滤器完成我们的分析,我们可以通过使用清除过滤器选项删除它。为此,我们转到过滤器窗格,右键单击文件名,然后选择清除过滤器,如下所示。