Tableau 显示板
仪表板是在单个位置合并显示的许多工作表和相关信息。它用于同时比较和监视各种数据。不同的数据视图一次显示。仪表板显示为工作簿底部的选项卡,它们通常使用数据源中的最新数据进行更新。在创建仪表板时,我们可以从工作簿中的任何工作表添加视图以及许多支持对象,如文本区域,网页和图像。
您添加到仪表板的每个视图都连接到其对应的工作表。因此,当您修改工作表时,仪表板将更新,并且在仪表板中修改视图时,工作表将更新。
创建仪表板
使用Sample-superstore,我们计划创建一个显示所有州的产品的不同细分和子类别的销售额和利润的信息中心。为了实现这个目标,我们遵循以下步骤。
步骤1
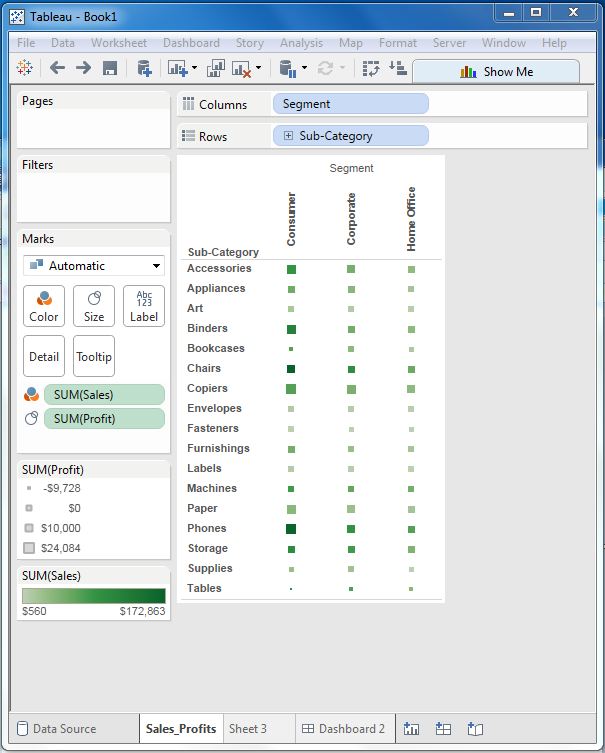
通过使用位于工作簿底部的添加工作表图标创建空白工作表。将维度段拖动到列搁架,将维度子类别拖动到行搁板。将度量Sales拖放到颜色支架,并将度量利润拖放到大小架。此工作表称为主工作表。右键单击该工作表并将其重命名为Sales_Profit。出现下图。

第2步
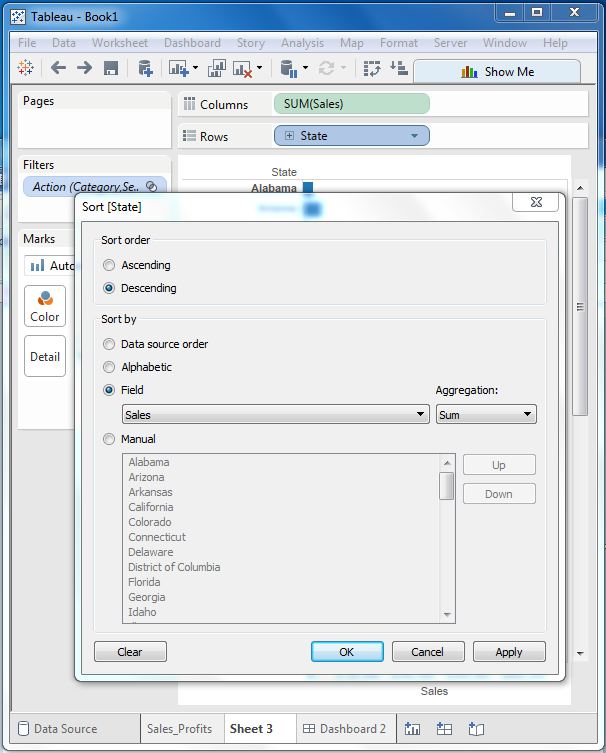
接下来,我们创建另一个工作表来保存美国各州的销售详细信息。 为此,我们将维度状态拖动到Rows货架,将度量Sales拖动到Columns货架。接下来,我们对州字段应用过滤器以按降序排列销售。 右键单击该工作表并将其重命名为Sales_state。 按照下图创建此工作表。

步骤-3
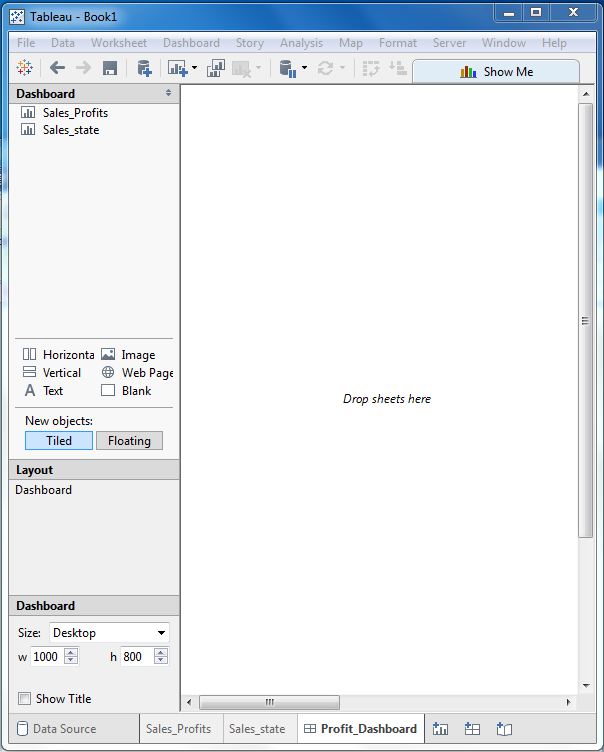
接下来,通过单击工作簿底部的创建新仪表板链接创建一个空白仪表板。右键单击并将仪表板重命名为Profit-Dashboard。

步骤-4
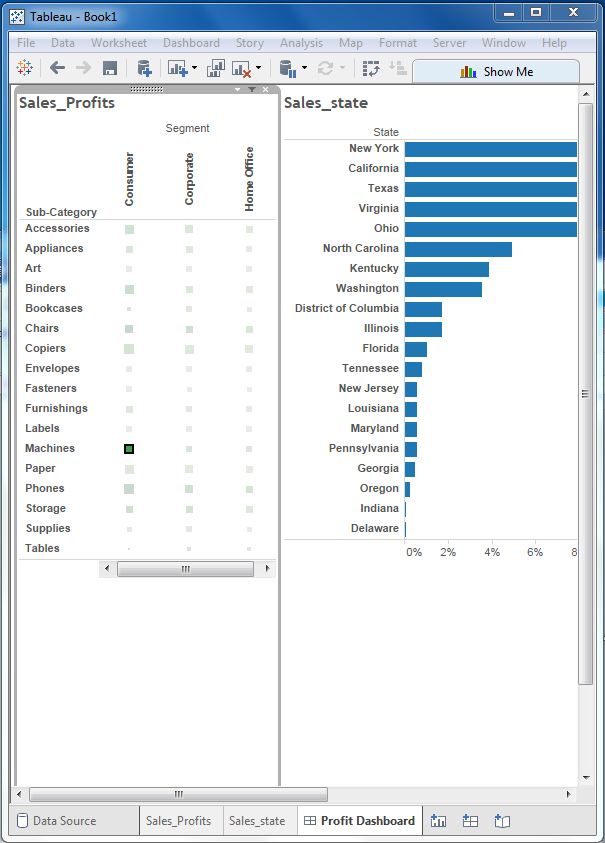
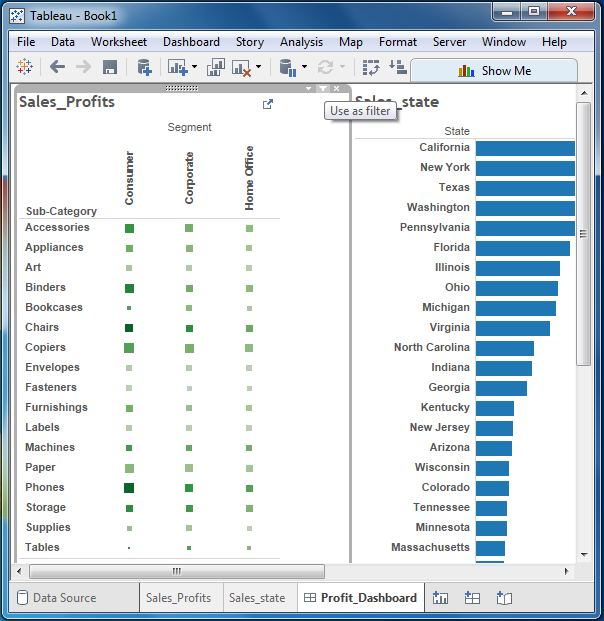
将两个工作表拖动到仪表板。在“销售利润"工作表的顶部边界线附近,您可以看到三个小图标。点击中间的一个,显示提示使用作为过滤器悬停它上面的鼠标。

步骤-5
现在在仪表板中单击表示子类别名为Machines和名为Consumer的段的框。
您可以注意到,在名为Sales_state的右窗格中,仅过滤掉该利润额的销售状态。因此,这说明了如何在仪表板中链接工作表。