Tableau 趋势线
趋势线用于预测变量的某些趋势的延续。 它还有助于通过同时观察两个变量的趋势来识别两个变量之间的相关性。有许多用于建立趋势线的数学模型。Tableau为我们提供了四个选项。它们是线性,对数,指数和多项式。我们将研究本章中的线性模型。
Tableau使用一次性维度和一个度量字段来创建趋势线。
创建趋势线
使用Sample-superstore,让我们找到下一年度量销售的价值的趋势。为了实现这个目标,我们遵循以下步骤。
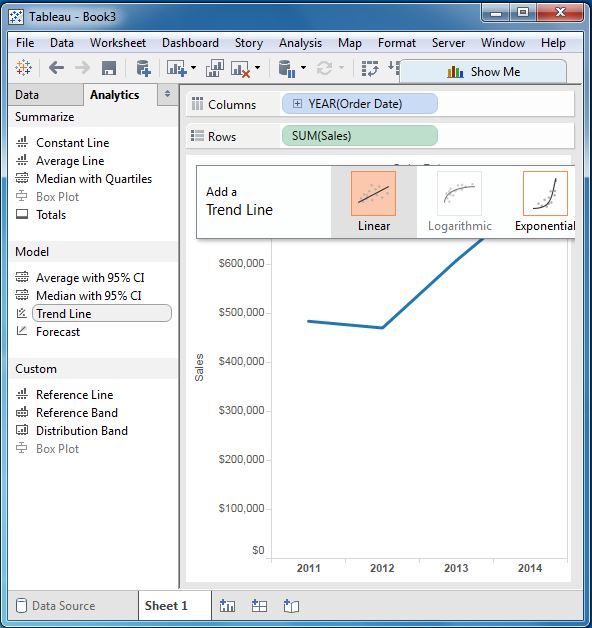
步骤1
将维度Order date拖动到列Shelf,将度量Sales拖动到行shelf。选择图表类型为折线图。在“分析"菜单中,转到模型 - > 趋势线。点击它会弹出一个弹出显示可以添加的不同类型的趋势线。我们选择线性模型如下所示。

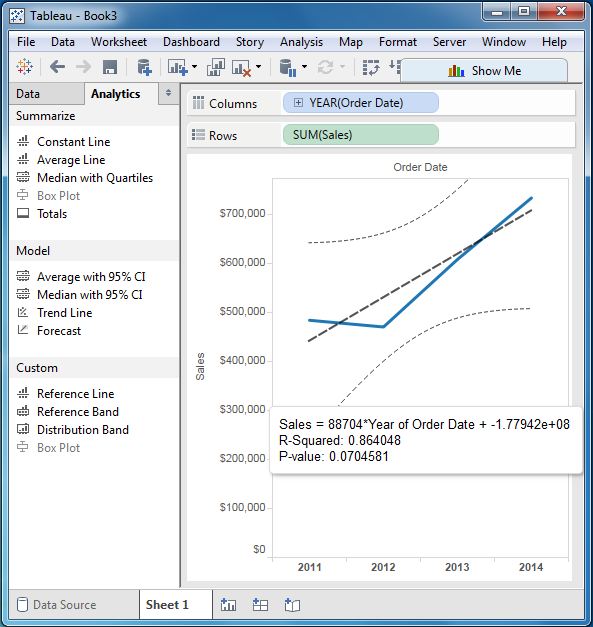
第2步
完成上述步骤后,我们得到各种趋势线。它还显示了字段之间的相关性的数学表达式,P值和R平方值。

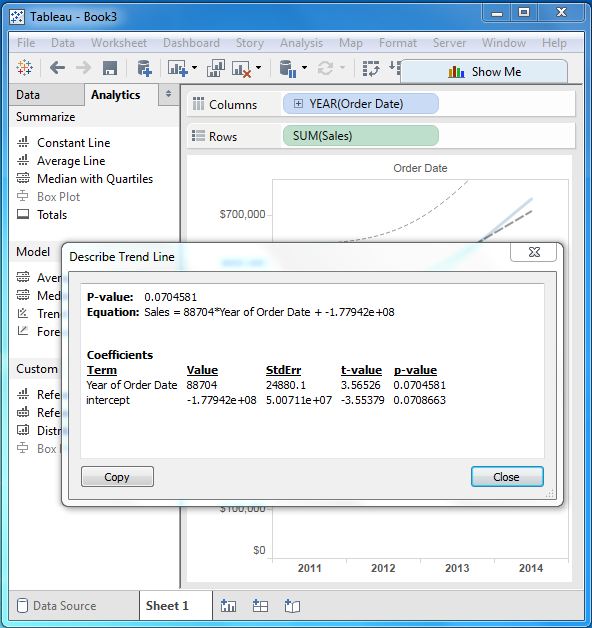
描述趋势线
我们还可以通过右键单击图表并选择描述趋势线选项来获得趋势线图的非常详细的描述。它显示系数,截距值和方程。这些详细信息也可以复制到剪贴板并用于进一步分析。