Tableau 分页工作簿
分页工作簿用于在不同的页面中为不同的维度或度量值保存数据视图。一个常见的例子是查看每种类型的产品在特定销售区域中如何相互执行。由于每个产品类型的值都存储为单独的页面,因此我们可以一次查看一个值或将其视为一个值范围。
创建分页工作簿。
分页工作簿包含在页面架中放置字段的工作表。让我们考虑一个研究不同地区的各种子类产品的利润的例子。为此,我们遵循以下步骤。
步骤1
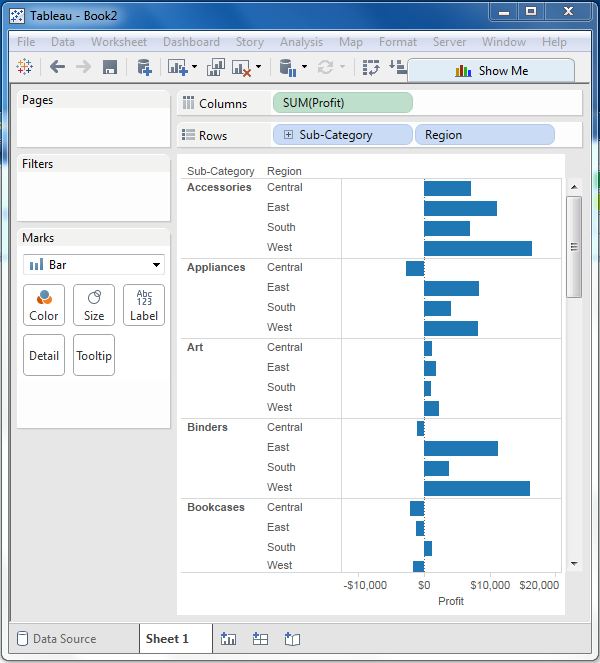
创建具有两个维度和一个度量的条形图。在我们的例子中,我们将度量利润拖到列框架,维度子类别和区域拖到行框架,如下图所示。

第2步
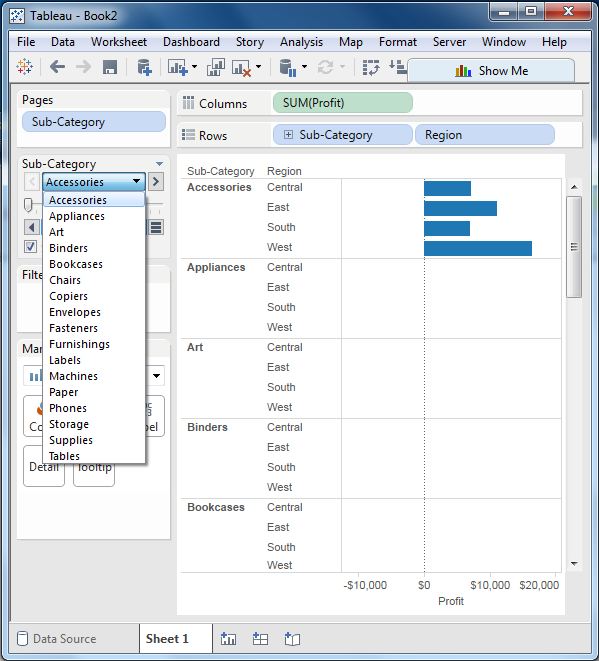
将 Sub -Category 字段再次拖动到页面框架。 我们将看到页面控件自动添加到页面框架下方。此页面控件提供了以下功能以浏览视图中的页面:
- 跳转到特定页面
- 手动前进页面
- 自动推进页面
在我们的示例中,我们将看到如何跳转到特定页面以及如何获得页面的自动显示。要转到特定页面,请单击页面控件上的下拉菜单,然后选择附件。出现下图。

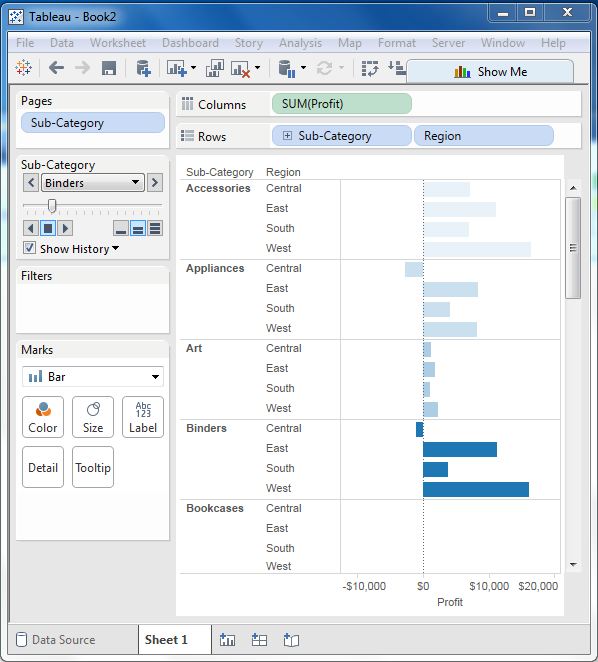
步骤-3
对于自动显示页面,我们保持显示历史记录复选框打勾,然后单击播放按钮。然后,您可以看到不同页面的子类别的自动播放。虽然当前子类别值显示为深色,但先前值用浅色阴影。下图说明了这一点。