Tableau 树图
树图在嵌套矩形中显示数据。定义树图结构的维度和定义单个矩形的大小或颜色的度量。 矩形容易可视化,因为矩形的颜色的大小和阴影反映了度量的值。
使用具有一个或两个度量的一个或多个维创建树映射。
创建树图
使用Sample-superstore,我们计划找出每个Ship模式值的利润大小。为了实现这个目标,我们遵循以下步骤。
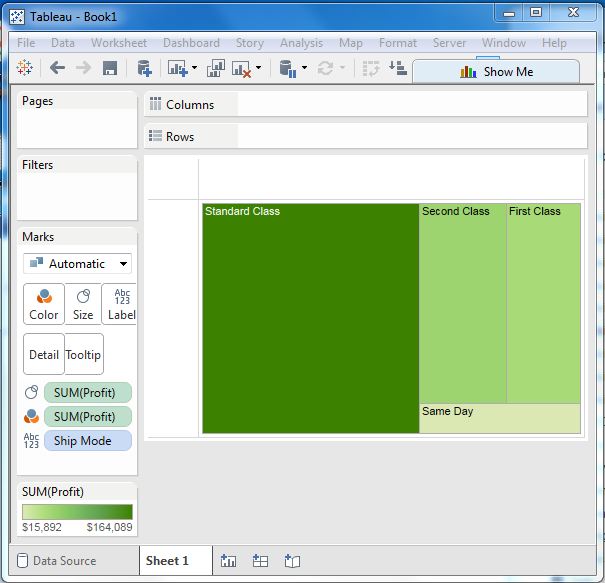
第1步
将度量利润拖放到马克卡两次。一次到规模的货架,再到颜色货架。
第2步
将维度出货模式拖放到标签架。 从显示我选择图表类型树图。 出现下图。

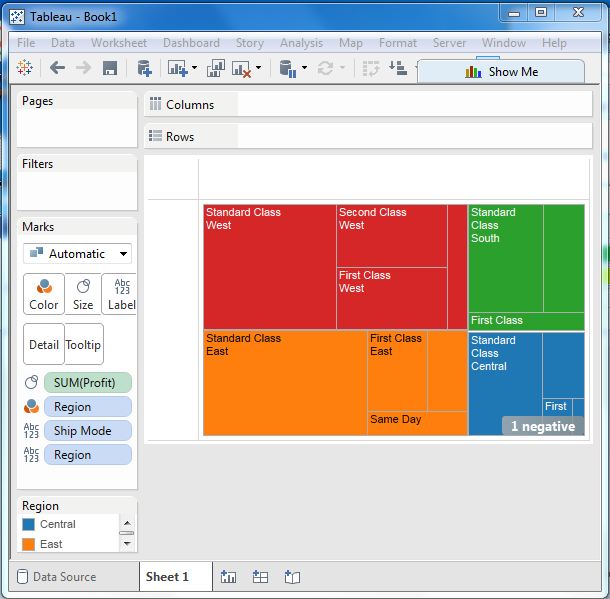
有两个维度的树映射
让我们将尺寸Region添加到上面的Tree map图表中。我们拖放它两次。一次颜色货架和再次标签架。出现下图,其中显示四个区域的四个外框,然后是嵌套在其中的出货模式的框。请注意,所有不同的地区现在有不同的颜色。