
Tableau 上下文过滤器
Tableau中的正常过滤器彼此独立。这意味着每个过滤器从源数据读取所有行,并创建自己的结果。但是在某些情况下,我们希望第二个过滤器只处理第一个过滤器返回的记录。因此,在这种情况下,第二个过滤器称为依赖过滤器,因为它们只处理通过上下文过滤器的数据。上下文过滤器有两个主要目的。
- 提高性能 - 如果设置了大量过滤器或具有大型数据源,查询可能会很慢。您可以设置一个或多个上下文过滤器以提高性能。
- 创建从属数字或前N个过滤器 - 您可以设置上下文过滤器以仅包括感兴趣的数据,然后设置数字或前N个过滤器。
创建上下文过滤器
使用Sample-superstore,让我们找到名为furniture的类别的产品的前10个子类别。为了实现这个目标,我们按照以下步骤。
第1步
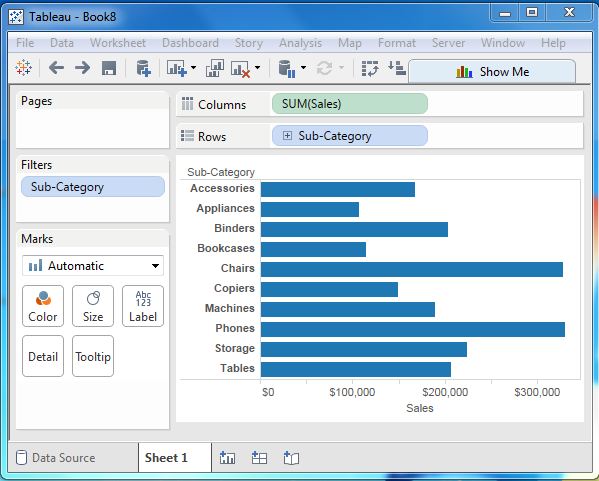
将维子类别拖动到行搁板,将度量销售拖到列搁板。 选择水平条形图作为图表类型。将维子元素类别再次拖到过滤器架。我们得到下面的图表。

第2步
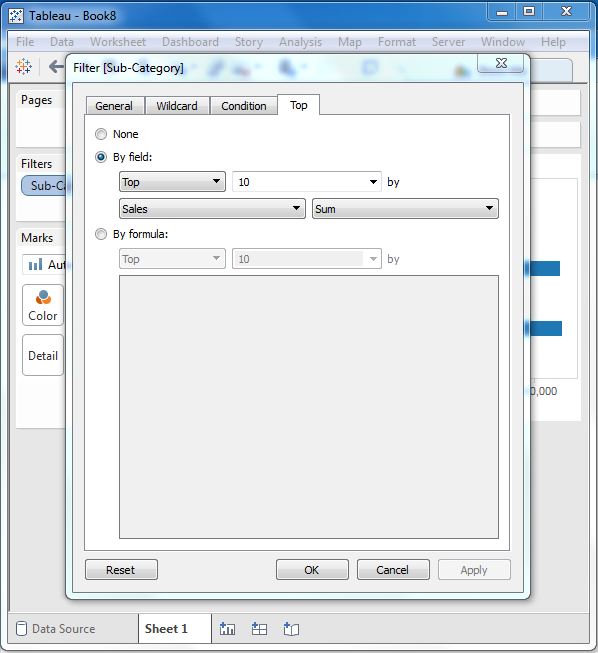
右键单击过滤器架中字段子类别,然后转到名为Top的第四个选项卡。根据字段选择选项。从下一个下拉菜单中选择前10个按销售额排列的选项,如下所示。

第3步
将维度类别拖动到过滤器架。右键单击它进行编辑,在常规选项卡下从列表中选择家具。正如你可以看到的结果显示三个子类的产品。
第4步
右键单击类别 - 家具过滤器并选择选项添加到上下文。这将产生最终结果,其显示所有产品中前10个子类别中家具类别的产品子类别。