
Tableau 设计流程
由于Tableau帮助我们分析许多时间段,维度和度量的大量数据,因此需要非常细致的规划来创建良好的仪表板或故事。因此重要的是要知道设计一个好的仪表板的方法。像任何其他人类努力领域一样,有许多最佳实践要遵循,以创建良好的工作表和仪表板。
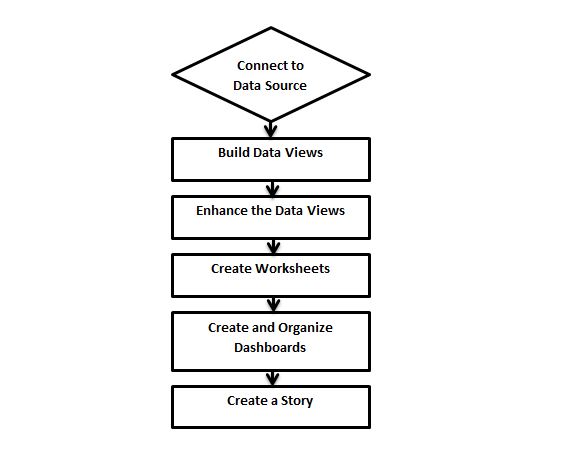
虽然从Tableau项目预期的最终结果是理想的仪表板与故事,有许多中间步骤,需要完成达到这一目标。以下是创建有效仪表板时应该理想地遵循的设计步骤流程。

连接到数据源
Tableau连接到所有常用的数据源。它具有内置的连接器,在提供连接参数后负责建立连接。无论是简单文本文件,关系源,无Sql源或云数据库,tableau几乎连接到所有数据源。
构建数据视图
连接到数据源后,您将获得Tableau环境中可用的所有列和数据。您可以将它们分为维,度量和创建任何所需的层次结构。使用这些,您构建的视图传统上称为报告。 Tableau提供了轻松的拖放功能来构建视图。
增强视图
上面创建的视图需要进一步增强使用过滤器,聚合,轴标签,颜色和边框的格式。
创建工作表
我们创建不同的工作表,以便对相同的数据或不同的数据创建不同的视图。
创建和组织仪表板
仪表板包含多个链接它的工作表。因此,任何工作表中的操作都可以相应地更改仪表板中的结果。
创建故事
故事是一个工作表,其中包含一系列工作表或仪表板,它们一起工作以传达信息。您可以创建故事以显示事实如何连接,提供上下文,演示决策如何与结果相关,或者只是做出有说服力的案例。