Tableau 提取数据
Tableau中的数据提取从数据源创建数据子集。 这有助于通过应用过滤器来提高性能。 它还有助于将Tableau的某些功能应用于数据源中可能不可用的数据,例如在数据中查找不同的值。 但数据提取功能最常用于创建要存储在本地驱动器中的提取,以供Tableau脱机访问。
创建提取
数据的提取通过遵循菜单Data→> 提取数据。它创建了许多选项,例如对要提取的行数应用限制,以及是否聚合维度的数据。下面的屏幕显示提取数据选项。

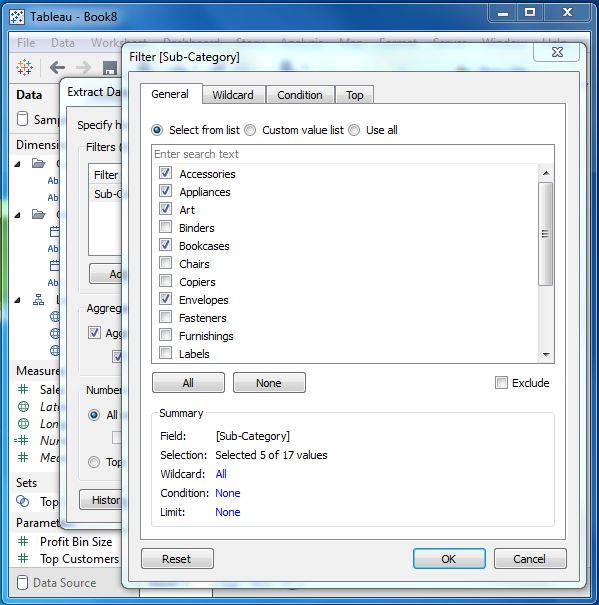
应用提取过滤器
要从数据源中提取数据子集,我们可以创建只返回相关行的过滤器。 让我们考虑Sample Superstore数据集并创建一个提取。 在过滤器选项中,我们选择从列表中选择,并勾选要从源中提取数据的复选框值。

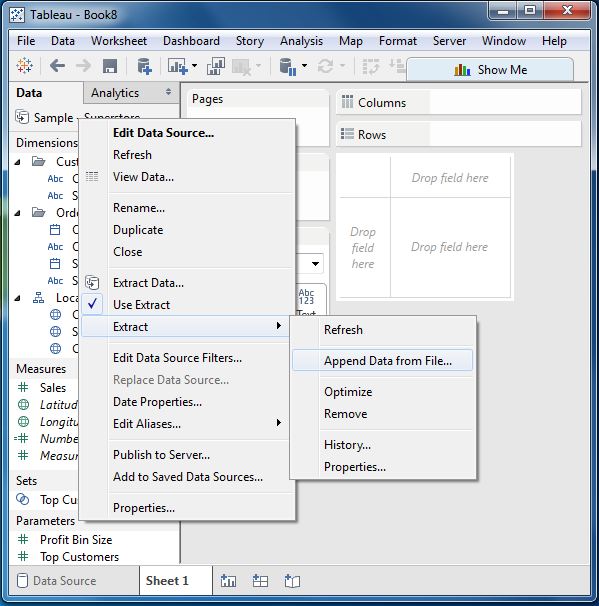
添加要提取的新数据
要为已创建的提取添加更多数据,可以选择选项Data - > 提取 - > 从文件附加。 在这种情况下,浏览包含数据的文件,然后单击确定完成。 当然,文件中列的数量和数据类型应与现有数据同步。

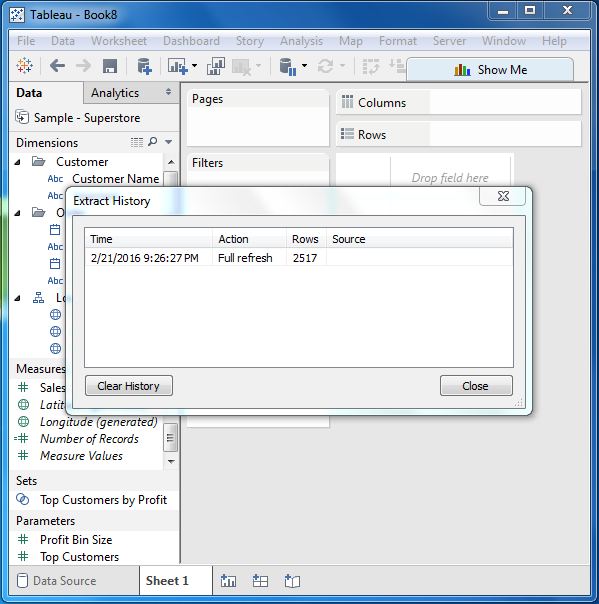
提取历史记录
我们可以验证数据提取的历史,以确定提取已经发生了多少次以及在什么时间。
为此,我们可以使用菜单Data - > 提取 - > 历史。