Tableau 日期计算
日期是在大多数数据分析场景中广泛使用的关键字段之一。因此,Tableau提供了大量涉及日期的内置函数。我们可以进行简单的日期操作,例如从日期中添加或减去天数。 我们还可以创建涉及日期的复杂表达式。
以下是创建计算字段并在其中使用日期函数的步骤。
创建计算字段
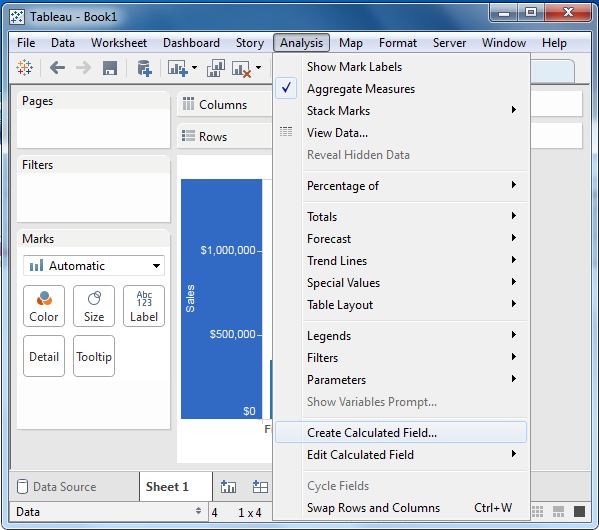
在连接到示例超市时,转到分析菜单,然后单击创建计算字段,如下图所示。

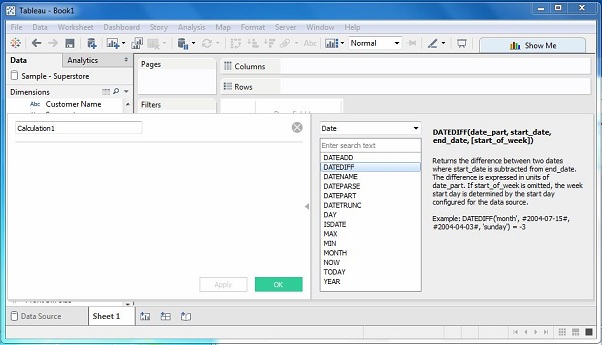
计算编辑器
上述步骤打开计算编辑器,其中列出了Tableau中提供的所有功能。您可以更改下拉列表值,只查看与日期相关的功能。

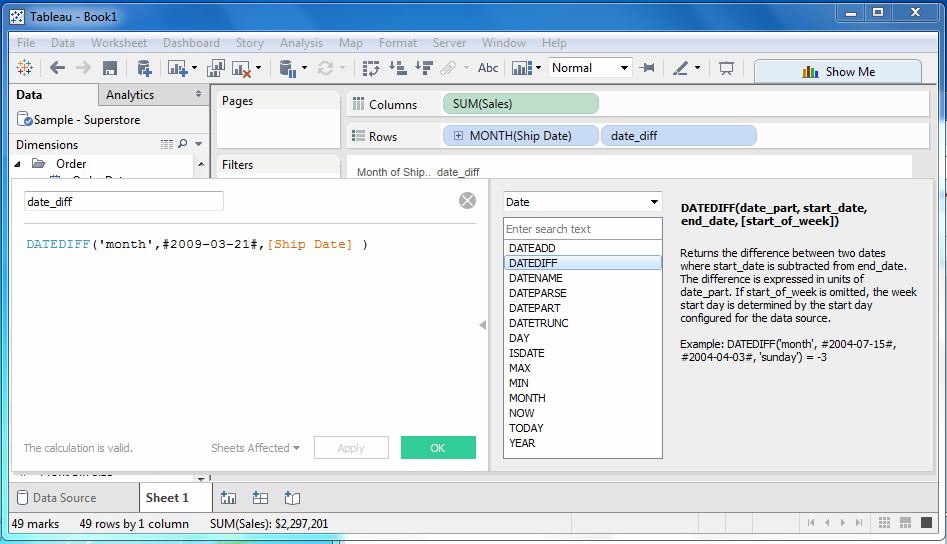
创建公式
让我们从2009年3月21日起的月份中找出销售量以及销售日期的差异。为此,我们创建如下所示的公式。

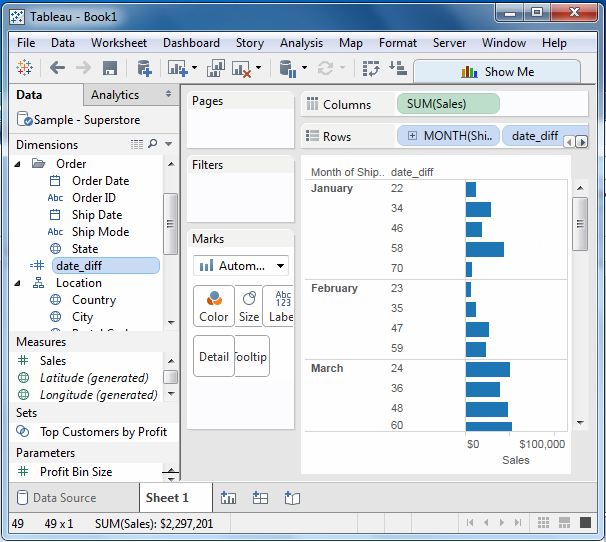
使用计算字段
现在看到创建的字段在操作中,我们可以将其拖动到行架,并将销售字段拖动到列机架。也拖动船舶日期与月。下图显示了销售值。