支付宝小程序指南 提审、发布与运营
小程序生命周期中不同阶段对应不同版本。您可以在手机端使用能力中心进行小程序的版本管理操作。详情请参考 研发助手升级为开发者中心。

上传小程序
开发完成后,在小程序开发者工具项目页面,点击右上角 上传 。 上传成功的版本可以在 支付宝开放平台小程序详情中查看到该版本,一个小程序可以同时拥有多个开发版本。
设置体验版(可选)
如果在小程序上架之前需要让部分用户先体验小程序,可以设置体验版。
- 在 成员管理 中添加体验成员,一个小程序可以最多添加 50 个体验成员。
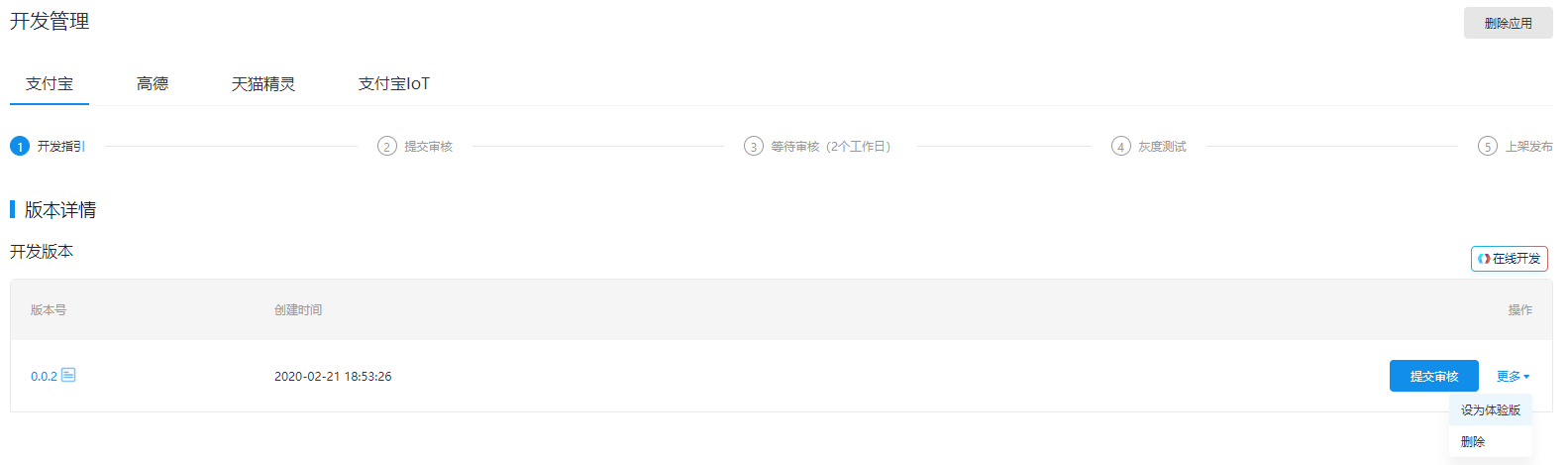
- 在 开发版本 中,选择一个开发版本设置为体验版。
- 体验者可扫描体验版二维码进行体验。
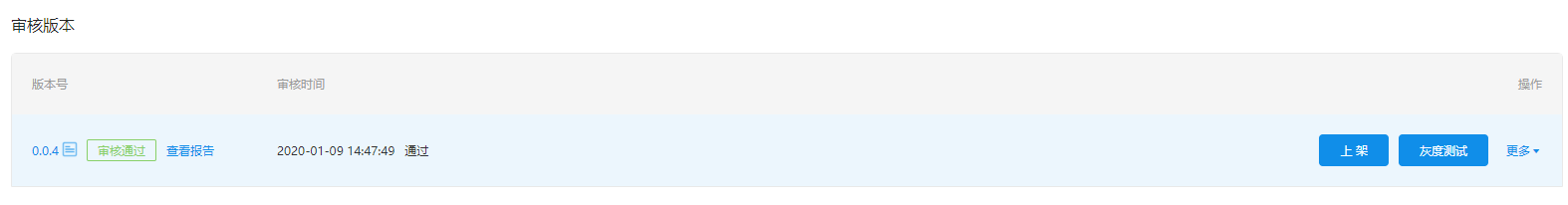
提交审核
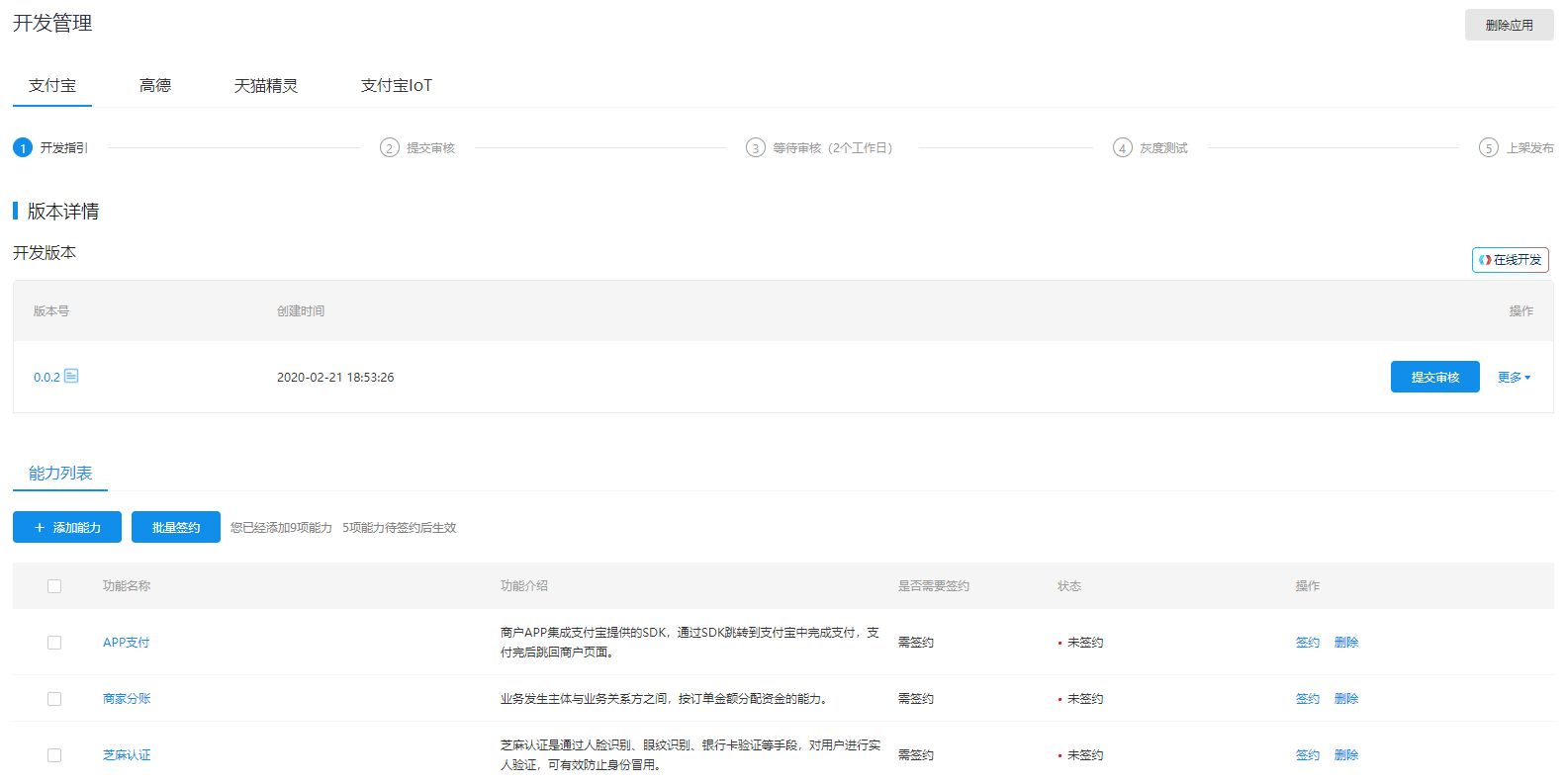
选择需要提交审核的开发版本,点击右侧 提交审核,填写审核信息,审核将会在 2 个工作日完成。
如果审核不通过请根据相关提示修改信息并再次提交审核。
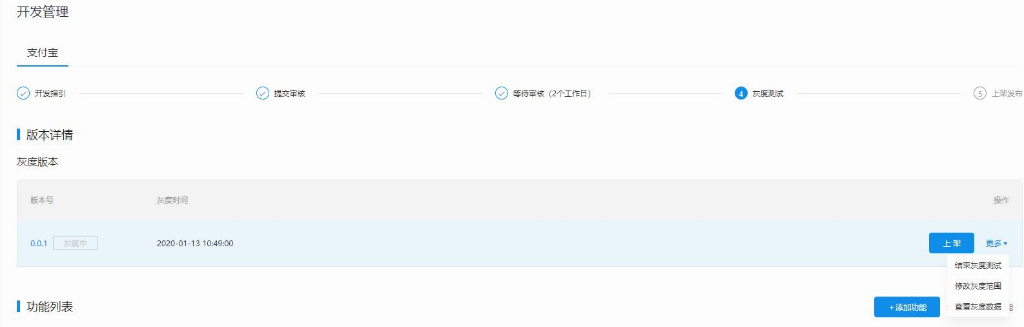
灰度测试(可选)
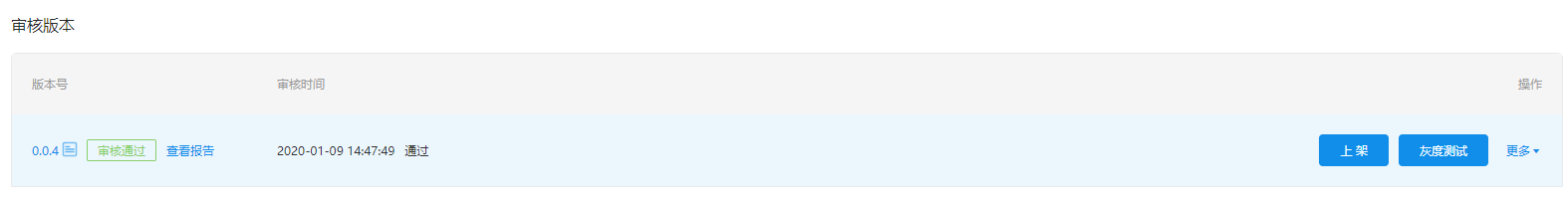
审核通过后,管理员可点击 灰度测试 进行版本灰度发布。
新版本进入灰度测试阶段后,开发者可以提高灰度比例,灰度比例只能提高不能降低,最高灰度比例 50% 。

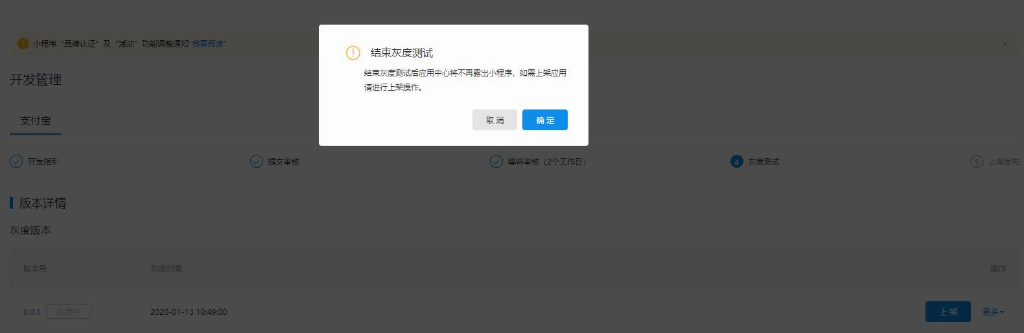
若在灰度阶段版本出现缺陷,开发者可选择结束灰度测试,退回开发版本进行重新开发。


上架小程序
管理员点击 上架,就可以在支付宝客户端中查看该小程序了。 上架之后即为线上版本。
当已上架版本遇到重大缺陷影响用户体验时,开发者可将线上版本回滚至上一版本,降低用户体验影响面积。
下架小程序
通过点击 更多 > 下架,将线上版本下架。小程序的 下架版本 是指线上版本下架之后的版本,点击 查看全部下架版本 查看下架版本信息。

营销运营
运营工具
小程序在上线之后,重新从开发领域转向运营领域。小程序运营中心 不仅向商家提供大量自运营工具,还会为达到条件的商家提供中心化流量支持,详情请参见 。
运营数据
关于小程序运营效果的数据分析,可以通过小程序助手或小程序数据中心查看。