支付宝小程序 联调设置
概述
小程序在开发过程中有时需要模拟被其它小程序跳转、页面入口跳转或者扫码跳转过来的场景,而其它小程序往往已经发布至线上,跳转便会默认跳到该小程序的线上版本。小程序联调设置功能实现上述场景跳转到指定的开发版本,而不会跳转到线上版本。
注意:该功支持支付宝客户端 10.1.95 或以上。
设置
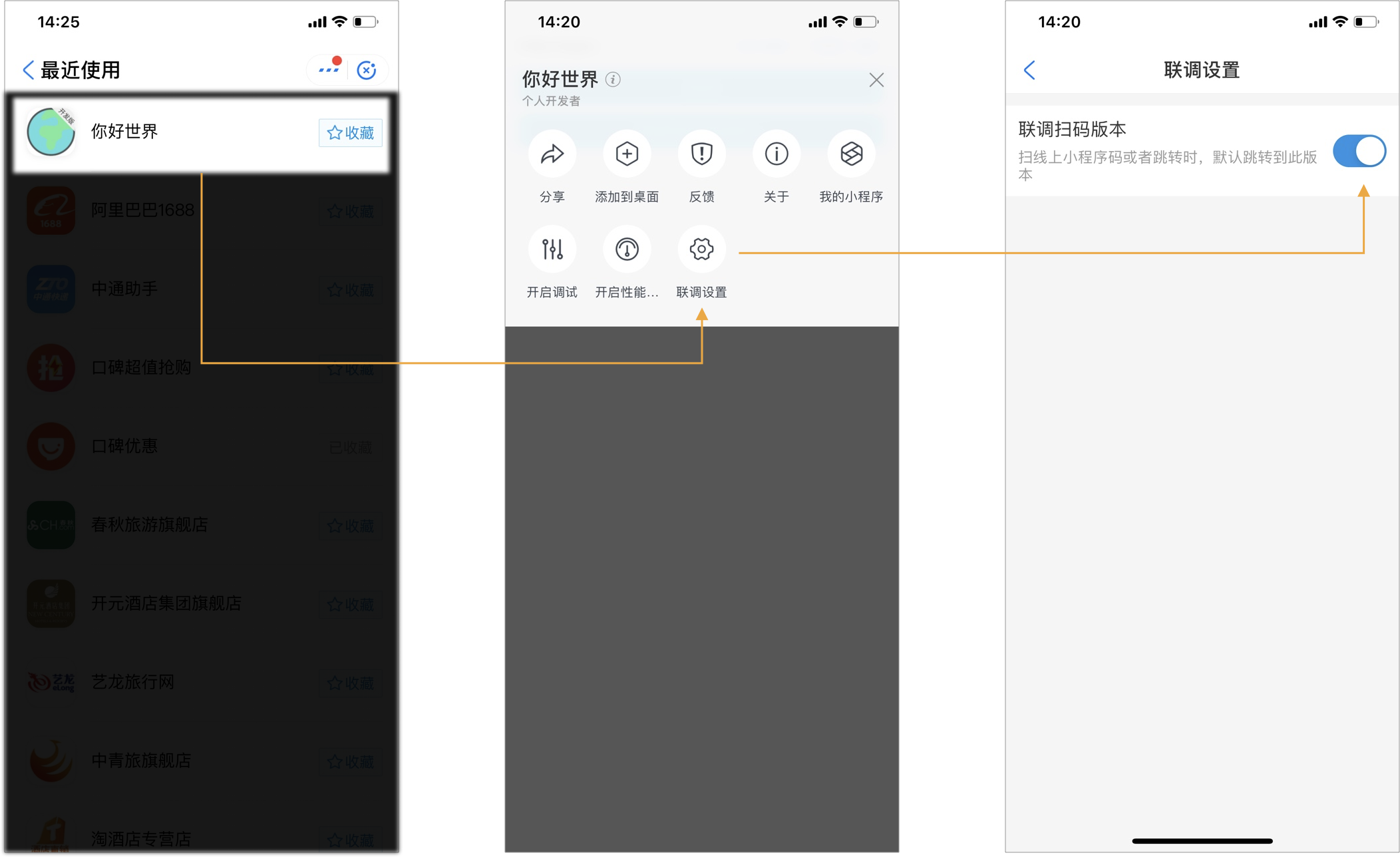
进入小程序开发版本(开发者在 IDE 使用真机预览功能的时候,在最新使用的小程序列表中,会出现小程序的开发版记录),点击右上角胶囊的三个点,选择 联调设置,然后打开跳转开关即可。
注意:
- 打开当前开发版小程序的开关后,同一个小程序的其它开发版的开关会失效。
- 关闭此开关后,线上其它小程序或页面入口跳转的时候,会重新跳转到此小程序的线上版本。