支付宝小程序 快速开始
支付宝小程序是一种全新的开放模式,让合作伙伴有机会分享支付宝及阿里集团多端流量和商业能力,为用户提供更好的体验,助力商家经营升级。
小程序快速开始 
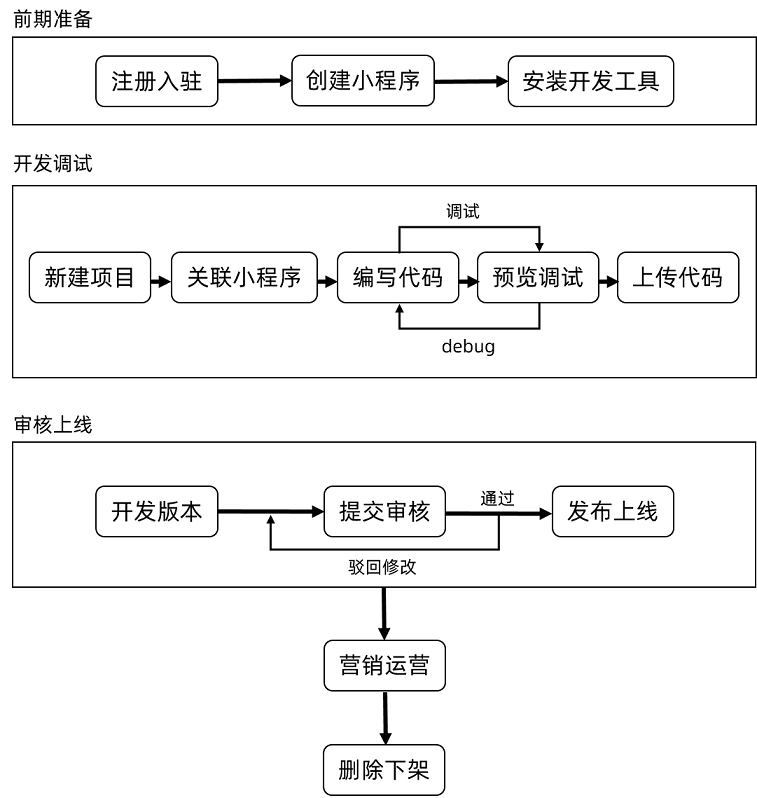
从开发小程序到开展业务,需要经历以下主要阶段:
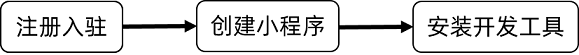
前期准备
在开发小程序之前,您需要完成下列准备工作
一、注册入驻
您需要拥有支付宝账户,然后以开发者身份入驻支付宝开放平台,才能创建小程序。详情请参见 开发者入驻。
| 操作步骤 | 企业小程序 | 个人小程序 |
|---|---|---|
| 1. 注册支付宝 | 注册 企业账户 | 注册 个人账户 |
| 2. 登录后台 | 登录 支付宝开放平台,系统会提示新用户 立即入驻 开放平台 | 相同方法登录 |
| 3. 申请入驻 | 如需对外提供开发服务,入驻身份选择 提供第三方服务+自研开发服务,否则选择 自研开发服务 | 入驻身份选择 自研开发服务 |
注意:个人版小程序在个别功能、组件和 API 上比企业版小程序多一些限制。
二、创建小程序
在实际开发之前,您需要在后台创建空白小程序。此步骤仅起到命名作用,小程序的实际内容还需后续开发。
- 登录 小程序开发中心,可以看到 我的小程序 页面。
- 在 我的小程序 页面右侧点击 创建。
- 在程序创建页填写相关信息,完成后点击 创建。
三、安装开发工具
下载并安装 小程序开发者工具(简称 IDE)的最新版本。
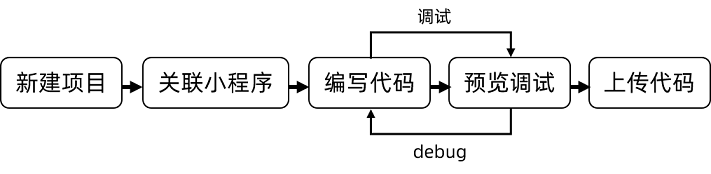
开发调试
小程序的开发工作在 IDE 中展开。以下是开发环节的基本流程:
一、新建项目
可供新建的项目分为两类:空白脚手架 或 示例模版。新建方法如下:
- 启动 IDE,在左侧边栏选择 支付宝 > 小程序。
- 根据所需项目类型选择。
- 空白项目:在 最近使用 标签下,点击 ➕ 卡片。
- 模版项目:点击 模版选取 标签,选择所需模版(例如小程序官方示例)再点击 下一步。
- 根据提示设置 项目名称、项目路径、后端服务。点击 完成,进入主界面。
二、关联小程序
进入主界面之后,IDE 会通过弹窗提示 扫码登录 以及 关联小程序,按照提示操作即可。由于每个账号可以拥有多个小程序的开发权限,因此需要关联后台具体的小程序,才能决定本地代码的上传位置。
三、编写代码
小程序前端开发
在理想状态下,开发者应当已经熟悉 Web 前端基础知识。下列途径有助您更好了解如何开发小程序前端应用:
特别推荐入门必备的 小程序官方示例,其中包含绝大部分组件与 API 的示例代码与运行效果,可被用作从入门到进阶的百科全书。
小程序后端开发
小程序前端应用仅包含互动界面,无法直接接入支付等开放能力。完整的小程序还应包括后端应用,需要您另外开发。推荐使用 小程序云(阿里云面向小程序场景提供的一站式云服务)来搭建后端服务。
四、预览调试
在开发过程中,小程序的运行效果会在主界面右侧的模拟器中显示。由于模拟器尚未支持全部 API,因此您还需要使用真机来预览与调试小程序的实际运行情况。详情请参见 IDE 调试。

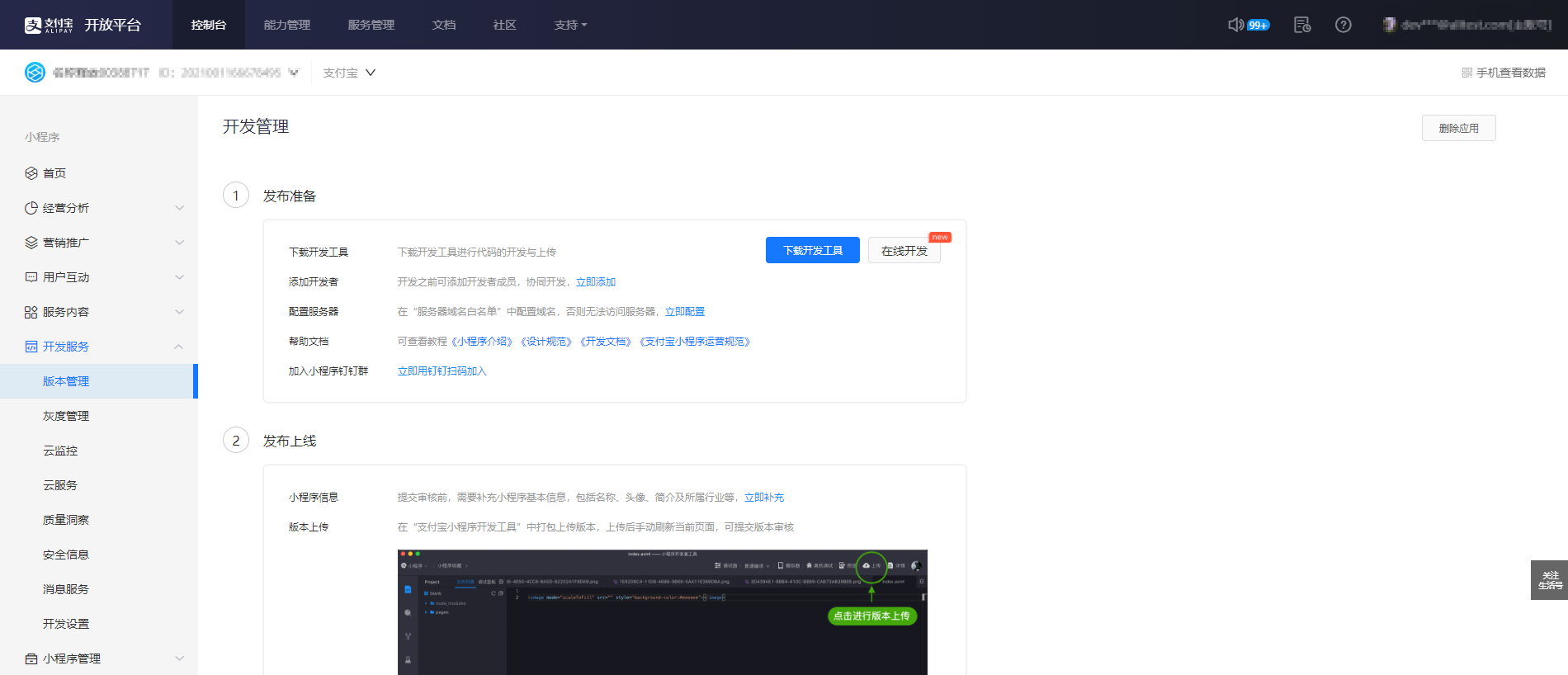
五、上传代码
在完成开发之后,点击工具栏右侧的 上传 工具,在弹出菜单中再点击 上传 按钮,本地代码将会上传至后台。详情请参见 打包上传。
六、配置服务器域名白名单
在上传之前阶段(模拟器预览/调试、真机预览/调试),小程序默认不会限制域名访问;但在上传之后阶段(体验版本、审核版本、灰度版本、线上版本),小程序只能访问白名单域名。若未成功配置白名单,可能会导致小程序页面白屏。详情请参见 配置服务器域名白名单。
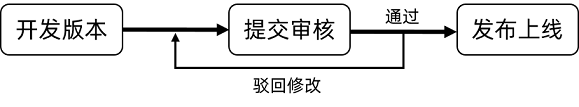
审核上线
小程序代码成功上传之后,后台会生成对应的开发版本,需要经过审核才能正式发布上线。详情请参见 小程序提审、发布与运营。
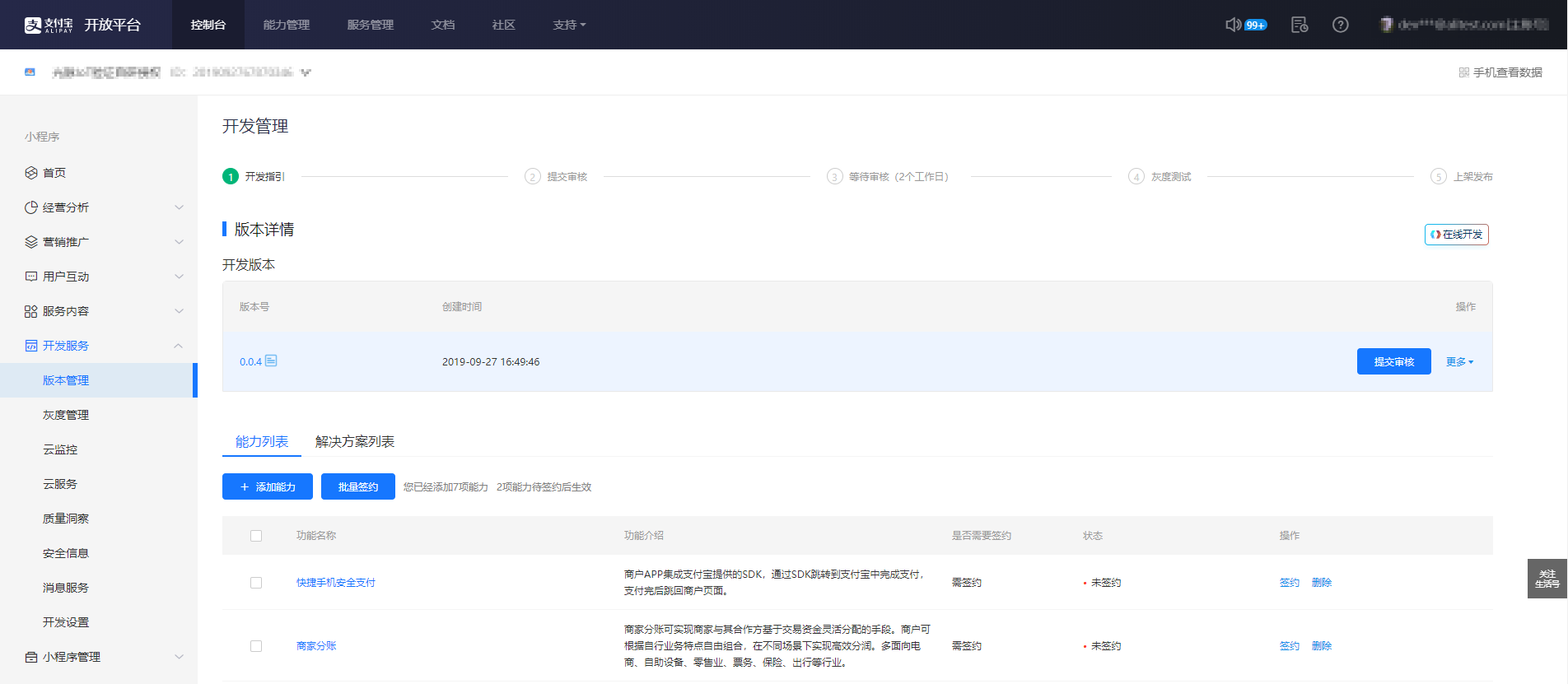
版本管理
- 登录 小程序开发中心,点击所需小程序的名称,跳转至 版本管理 页面。
- 在 版本管理 页面,可以看到 版本详情。
- 根据需要,点击具体版本右侧的操作列的按钮(不同阶段显示不同按钮)进行相关管理。
| 版本阶段 | 说明 | 操作按钮 |
|---|---|---|
| 开发版本 | 每次上传的代码都对应独立的开发版本 | 提交审核 |
| 体验版本 | 【可选】在正式上线之前,可以设置体验版本,扩大测试者范围 | 设为体验版 |
| 审核版本 | 开发版本的提审阶段。通过之后可以进入灰度测试,否则需要根据驳回原因退回修改 | 审核中:撤回审核 审核通过:灰度测试 审核失败:退回开发 |
| 灰度版本 | 【可选】在通过审核之后,仅向部分用户发布灰度版本 | 上架 |
| 线上版本 | 面向全部用户的正式版本 | 下架 |
| 下架版本 | 被下架的版本无法恢复,请谨慎操作 | - |
开发版本提审流程
- 在具体开发版本的右侧点击 提交审核。
- 按照弹窗提示进行自检。确保符合审核标准,然后勾选确认选项,点击 确定。
- 在 提交审核 页面,完善小程序 版本信息 与 基本信息,点击 提交审核。
- 等待审核结果(通常在 2 个工作日完成)。
如果审核未获通过,请根据驳回理由查看 解决方案,修改之后重新提交。在审核通过之后,继续按照类似方法 发布上线。
注意:当已上架版本遇到重大缺陷影响用户体验时,开发者可将线上版本回滚至上一版本,降低用户体验影响面积。
- 普通小程序应用直接 登录支付宝开放平台 > 小程序列表 > 查看 > 开发服务 > 版本管理 > 线上版本右侧的回滚 返回上一版本按钮。
- 第三方模板小程序商户小程序回滚可使用 alipay.open.mini.version.rollback(小程序回滚) 接口进行回滚小程序版本。
营销运营
运营工具
小程序在上线之后,重新从开发领域转向运营领域。小程序运营中心 不仅向商家提供大量自运营工具,还会为达到条件的商家提供中心化流量支持。
运营数据
关于小程序运营效果的数据分析,可以通过 小程序助手或 小程序数据中心 查看。
删除下架
删除小程序
删除小程序前开发者需确认该小程序 版本详情 中:
- 只存在开发版或没有上传版本,则可以直接删除。
- 存在上架版本则需进行下架操作后再删除。
- 存在提交审核、审核中及审核失败版本则需撤回审核申请或退回开发版后再删除。
- 生成了体验版本的小程序需要取消体验版后再删除。
下架线上版本
如需停止对外发布小程序,进入小程序 版本管理 页面,点击线上版本右侧 更多,再点击 下架。
注意:被下架的版本无法恢复,只有重新上传提审才能上架新的版本。