支付宝小程序插件 插件管理
请根据以下操作指导,分别对已发布的门店插件与基础插件进行管理。
管理门店插件
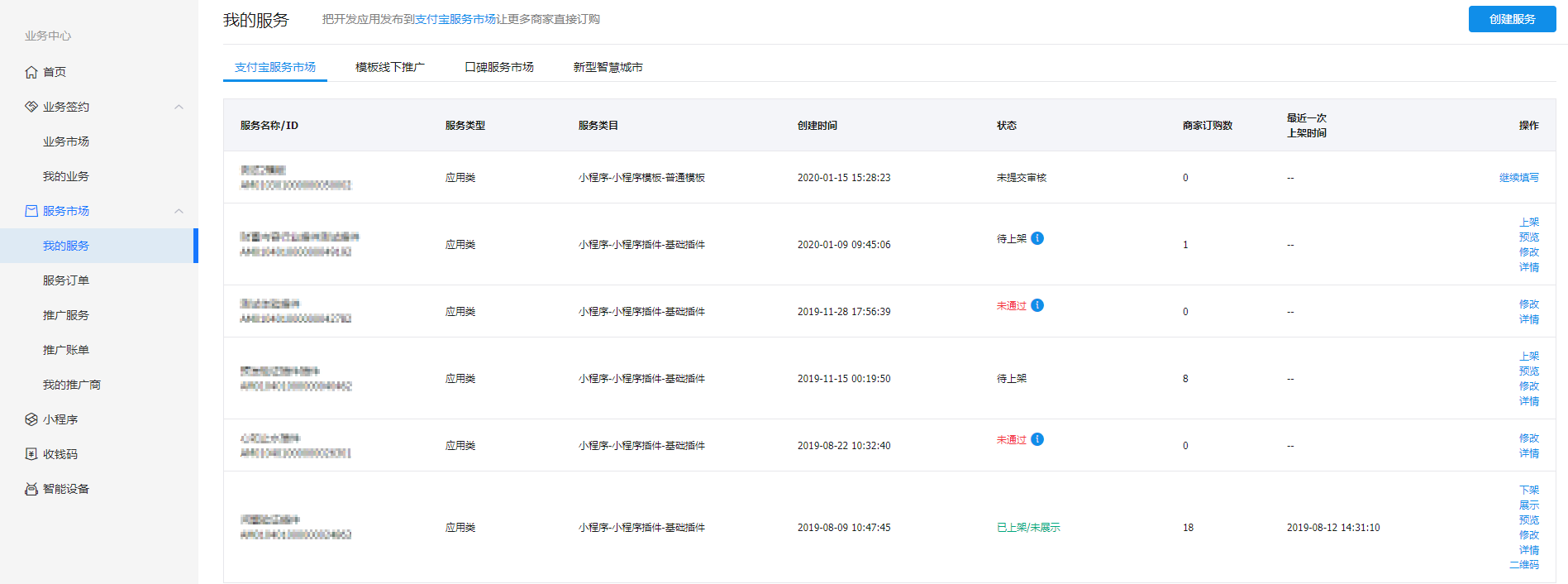
登录 支付宝开放平台。在 控制台 > 三方小程序应用 > 小程序插件 中,点击对应插件操作栏的 管理服务,对插件进行管理操作。
在右侧对应插件的操作栏可进行以下操作:
- 上架/下架:管理插件上架、下架;
- 展示/隐藏:选择是否插件在 支付宝服务市场 可被搜索展示;
- 预览:进入 支付宝服务市场-详情页,可对插件进行预览;
- 修改:进入 修改小程序插件 页,可对发布插件信息进行修改,修改完成后请再次提交 发布插件;
- 详情:查看此插件详情,主要包括基础信息、售价信息、发布信息;
- 二维码:点击 二维码 即可在页面上看到一个支付宝二维码,请商户使用企业账号登录的支付宝客户端,扫描该二维码,即可打开支付宝服务市场小程序中该小程序模版服务详情页,然后可直接进入商户订购流程;也可直接点击二维码下的 进入服务订购页。
管理基础插件
在能力中心成功获取所需插件能力后,可在 能力管理 页进行相关管理操作,如绑定应用、签约。
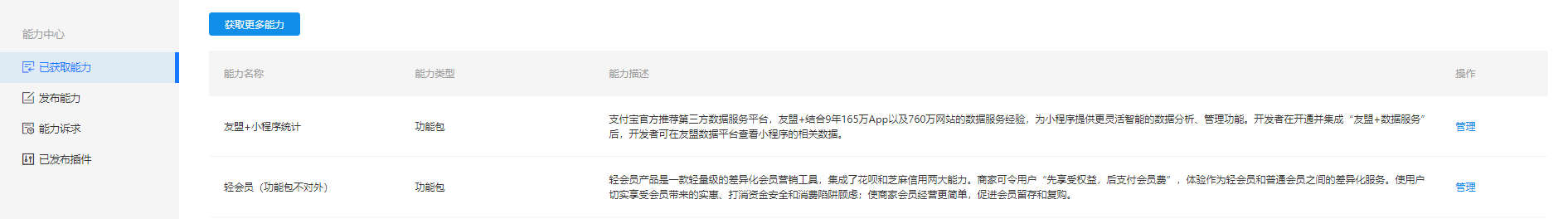
- 在 已获取能力 页选择对应能力并点击操作列的 管理 进入能力管理页。
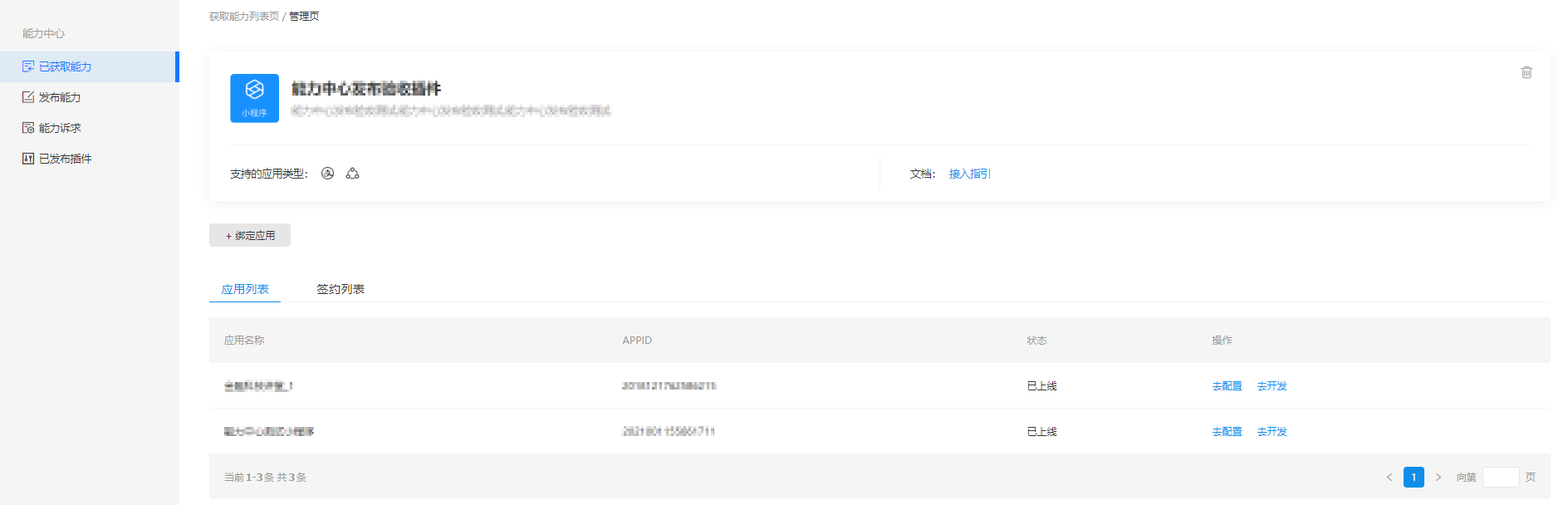
- 点击 绑定应用。
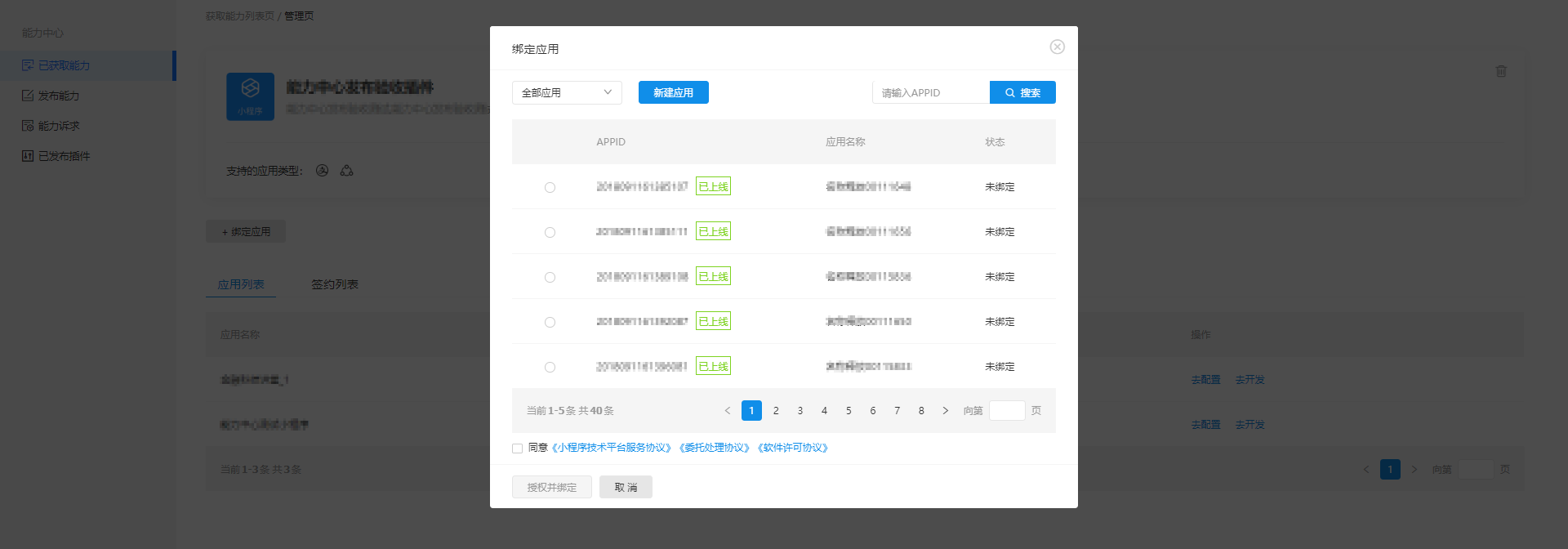
- 请阅读并勾选同意协议,点击 授权并绑定。
- 搜索框中输入应用 APPID 进行搜索。
- 应用列表中直接勾选对应应用。
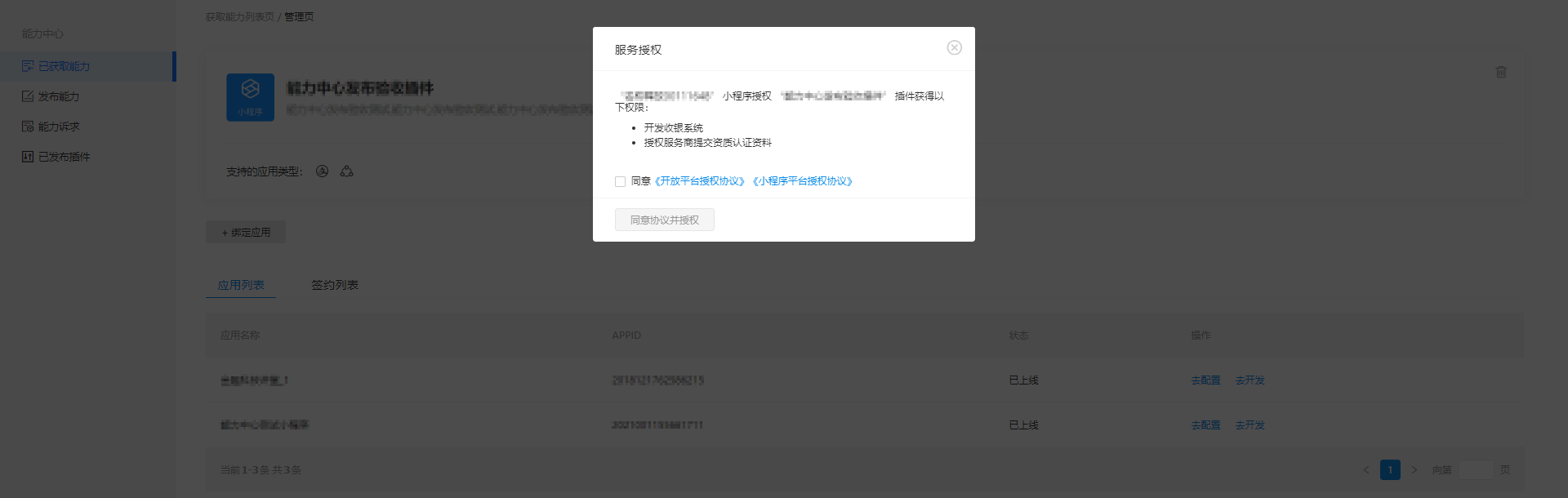
- 勾选同意协议并点击 同意协议并授权。
- 完成应用绑定后,请点击操作列的 去配置、去开发 进行相关操作。
- 如果插件需要签约,请在 签约列表 页完成相关签约操作。