
支付宝小程序 行业·智能售货柜小程序模板
提供智能售货柜小程序模板源码,包含了会员注册\登陆、代扣授权、扫码开门、支付结算、优惠券等功能。
使用说明
- 本示例为纯客户端代码,可直接在模拟器和在真机预览 。
- 部分页面暂不支持调试,如遇此类不支持页面,请在 web IDE > 模拟器 > 页面路径,切换页面使用。
- 更多使用详情请参见 代码市场。
前提条件
使用步骤
- 下载 文件包 。
- 打开 IDE 相关的内容目录,关联已有 APPID。
- 通过 IDE 真机预览 。
页面内容
本项目包括的页面数量为 11 个,分别是:首页、先享后付首页、优惠券页面、附近设备展示、登录注册页面、个人中心、我的订单、订单详情、订单完结、故障报修、扫码支付等待页面。
1. 首页
页面路径:pages/index
包含先享后付和先付后享两个行动点。

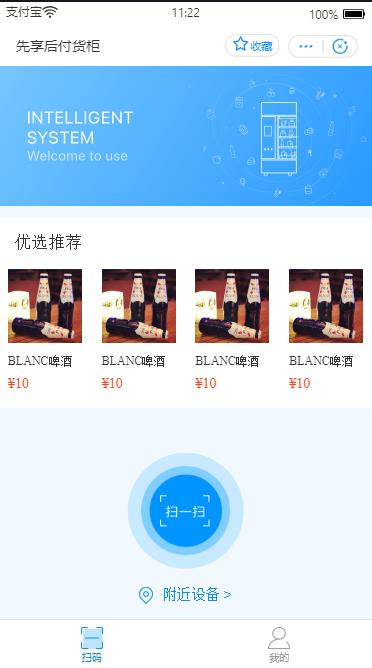
2. 先享后付首页
页面路径:pages/home
- 优选推荐模块
- 扫一扫功能模块
- 搜索附近设备模块

3. 优惠券页面
页面路径:pages/coupon
已使用/未使用两个 tab 优惠券列表。

4. 附近设备展示
页面路径:pages/near
- 设备地图定位功能
- 附近设备信息列表

5. 登录注册页面
页面路径:pages/registeLogin
登录注册功能。
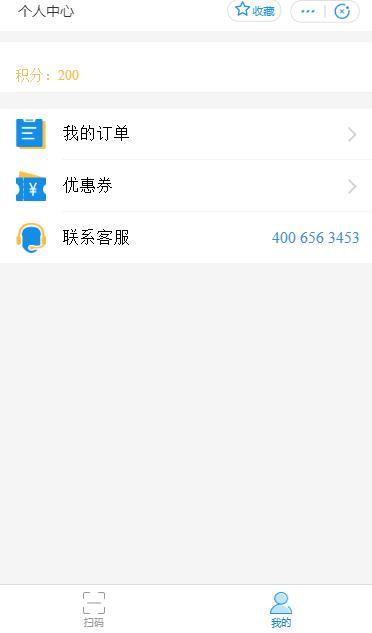
6. 个人中心
页面路径:pages/registeLogin
- 个人信息展示
- 其它行动点列表

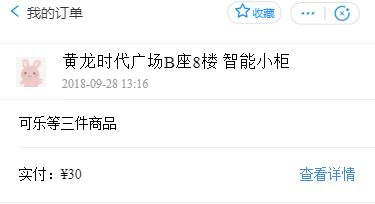
7. 我的订单
页面路径:pages/myOrder
我的订单列表。

8. 订单详情
页面路径:pages/orderDetails
订单详情信息。

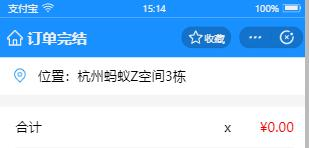
9. 订单完结
页面路径:pages/myOrder
订单支付结果页,包含订单信息, 优惠券,实付金额, 备注等展示功能。

10. 故障报修
页面路径:pages/myOrder
- 常用故障列表展示
- 故障信息提交
- 联系客服行动点

11. 扫码支付等待页面
页面路径:pages/openDoor
- 等待状态展示
- 支付成功与失败等后续行动点展示
自定义 UI 组件
1. 优选推荐
页面路径:module/good-list
优选货品推荐展示列表组件。

2. 已选商品展示
页面路径:module/good-show
可展示商品详情、金额合计。
3. 移动端登录框
页面路径:module/login-form。
可实现手机验证码登录功能。
