支付宝小程序Serverless 阿里云能力API·Serverless 服务空间管理
创建服务空间
- 在云控制台新建服务空间。

- IDE工程关联对应的服务空间。

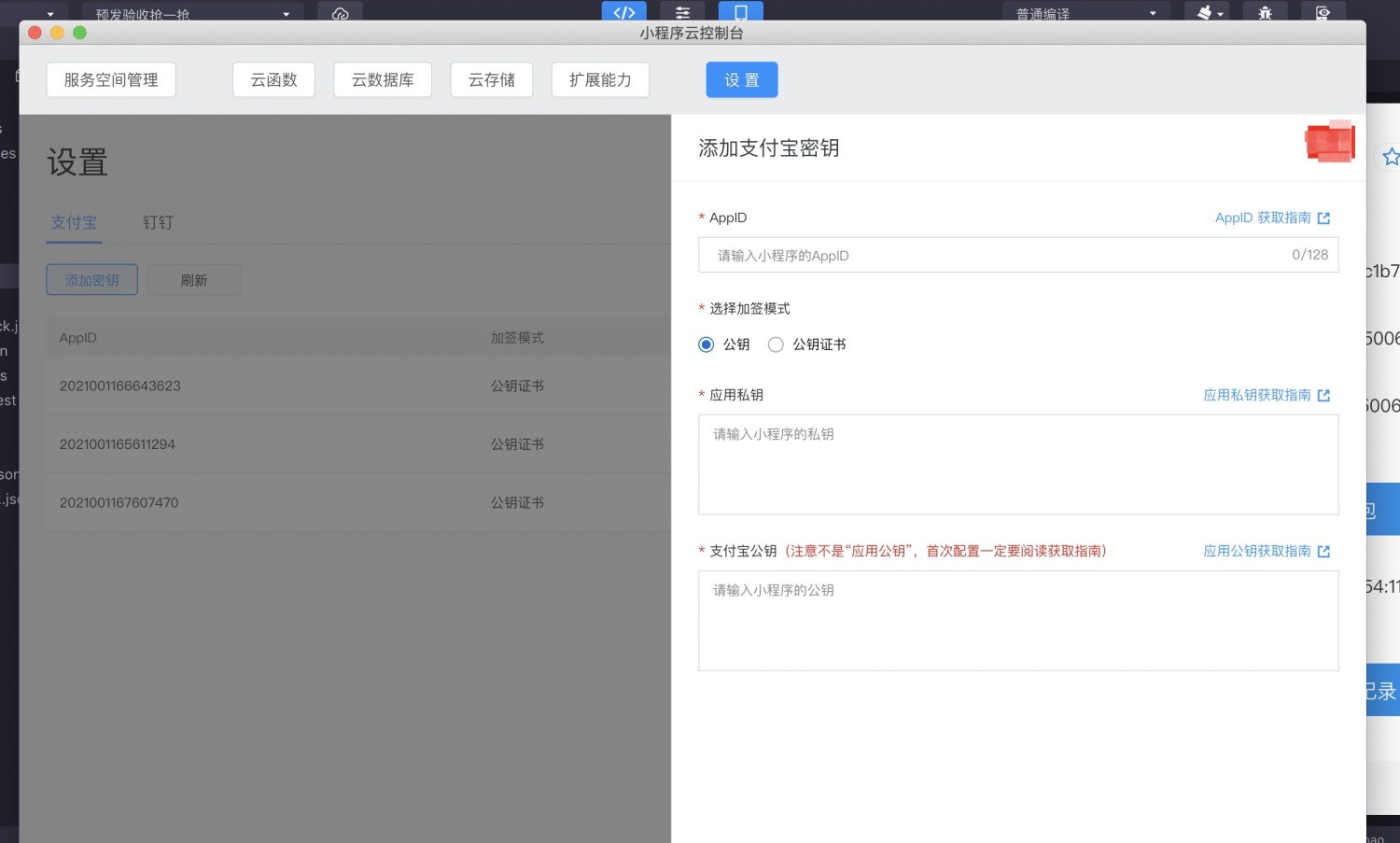
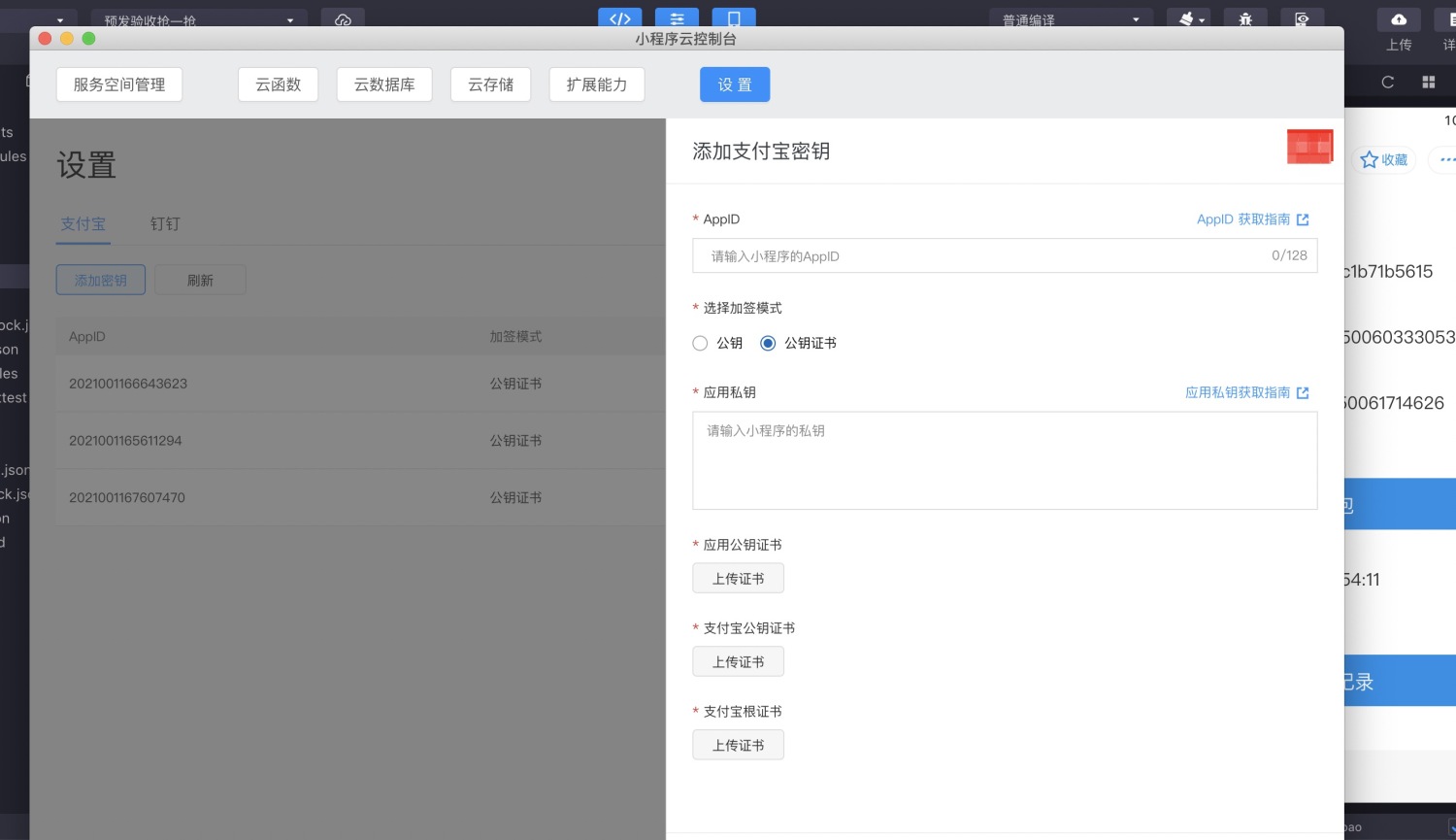
- 在云控制台的设置里设置支付宝小程序应用的 APPID 和密钥信息。最新的云控制台支持两种开放平台的加签模式:公钥模式 和 公钥证书模式。需要注意的是,如果要通过云调用使用发放红包,转账等资金类接口,就要使用公钥证书模式,将支付宝开放平台上应用对应的支付宝应用公钥证书,支付宝公钥证书以及支付宝根证书按指示上传。


项目配置
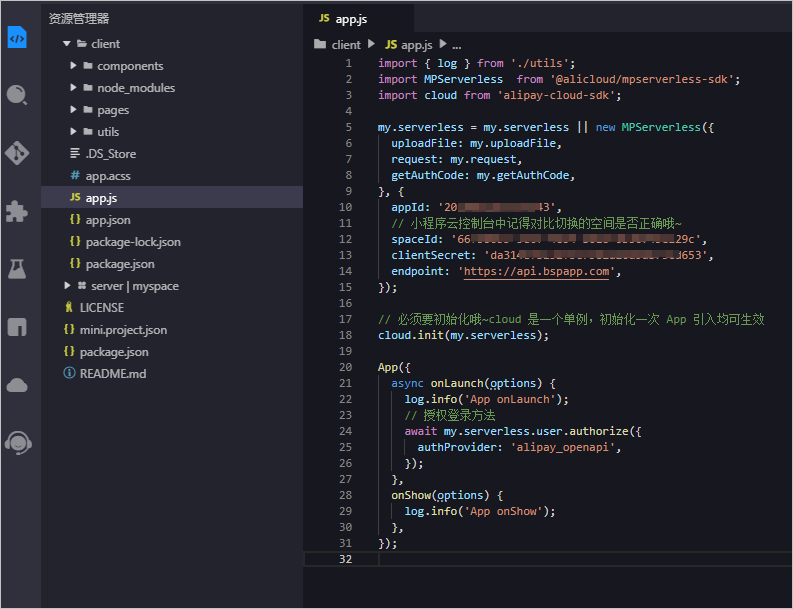
在项目文件列表中找到 app.js 文件,配置以下信息,然后保存。
- appId 是小程序的 ID。您可以在 支付宝开放平台 的支付宝小程序页面查看 APPID。
- spaceId、clientSecret 和 endpoint 在小程序 Serverless 控制台创建服务空间后可以获得。

开发者技术支持群
加入支付宝小程序 Serverless 开发者群参与讨论,钉钉搜索群号:21922182,或使用钉钉扫描二维码加入。
支付宝扫描以下二维码登陆官方小程序【小程序云开发助手】,获取更多云开发教程以及在线体验云开发。