支付宝小程序Serverless 阿里云能力API·Serverless云函数
云函数(FaaS)是一段运行在云端的、轻量的、无关联的、并且可重用的代码。无需管理服务器,只需编写和上传代码,即可获得对应的数据结果。使用云函数可以使企业和开发者不需要担心服务器或底层运维设施,可以更专注代码和业务本身,也可以使代码进一步解耦,增加其重用性。
云函数示例
云函数目录结构
在 Serverless 小程序工程的 server/functions 目录下创建云函数目录,其中 index.js 是云函数 getImageList 的入口文件。
└── server/
└── functions
└── getImageList
└── index.js云函数代码结构
以下代码示例展示了如何从数据库 images 里面查出特定用户上传的图片记录。云函数里可以直接通过 API 调用数据存储,文件存储的服务资源以及其他云函数。
- 当云函数被客户端或者其他云函数调用时,可以通过 ctx.args 获得调用传来的参数。
- 可以通过 ctx.logger 方法打印不同类型的日志信息,然后在云函数控制台中查看执行日志。
- 在云函数内通过 ctx.env来 获取环境参数,例如 SpaceId、调用来源、客户端源 IP 和客户端 UserAgent 等信息。ctx.env 是一个 object,它包含 MP_SPACE_ID(SpaceId),MP_SOURCE(调用来源),MP_USER_AGENT(客户端User-agent),MP_CLIENT_IP(客户端IP)。
- 在云函数中,您可以直接调用同一环境(空间)的数据存储和文件存储服务以及获取当前请求用户的基本信息。ctx.mpserverless 在云函数封装了小程序的基础服务, API 使用方式和客户端一致。
- 通过 ctx.mpserverless.db 调用云数据库能力,如 ctx.mpserverless.db.collection('user').find({ uid: args.uid })。
- 通过 ctx.mpserverless.file 调用文件存储能力,如 ctx.mpserverless.file.deleteFile(args.filePathUrl)。
- 通过 ctx.mpserverless.user 获取当前访问用户基本信息,如ctx.mpserverless.user.getInfo()。
- 通过 ctx.mpserverless.function 调用云函数能力,如 mpserverless.function.invoke('dataAnalytics', {range: 30}) 调用其他云函数。
- 通过ctx.cloud调用支付宝/阿里云的各种开放接口能力,包括了支付宝的基础/会员/支付/安全/营销等开放接口,如创建小程序二维码,调用ctx.cloud.base.qrcode.create({urlParam:'pages/index/index', queryParam:'key=value', describe:'我是二维码'})
- 通过 ctx.httpclient HTTP 请求方法,无需额外依赖,您就可以请求任何 HTTP 和 HTTPS 协议的 Web 服务。如 ctx.httpclient.request('https://www.alipay.com/x/notFound.htm')。
module.exports = async (ctx) => { ctx.logger.info('%s %s', ctx.env.MP_SPACE_ID, ctx.args.username); const images = await ctx.mpserverless.db.collection('images').find({ owner: ctx.args.username }); return { images }; };
创建云函数
在代码工程创建云函数
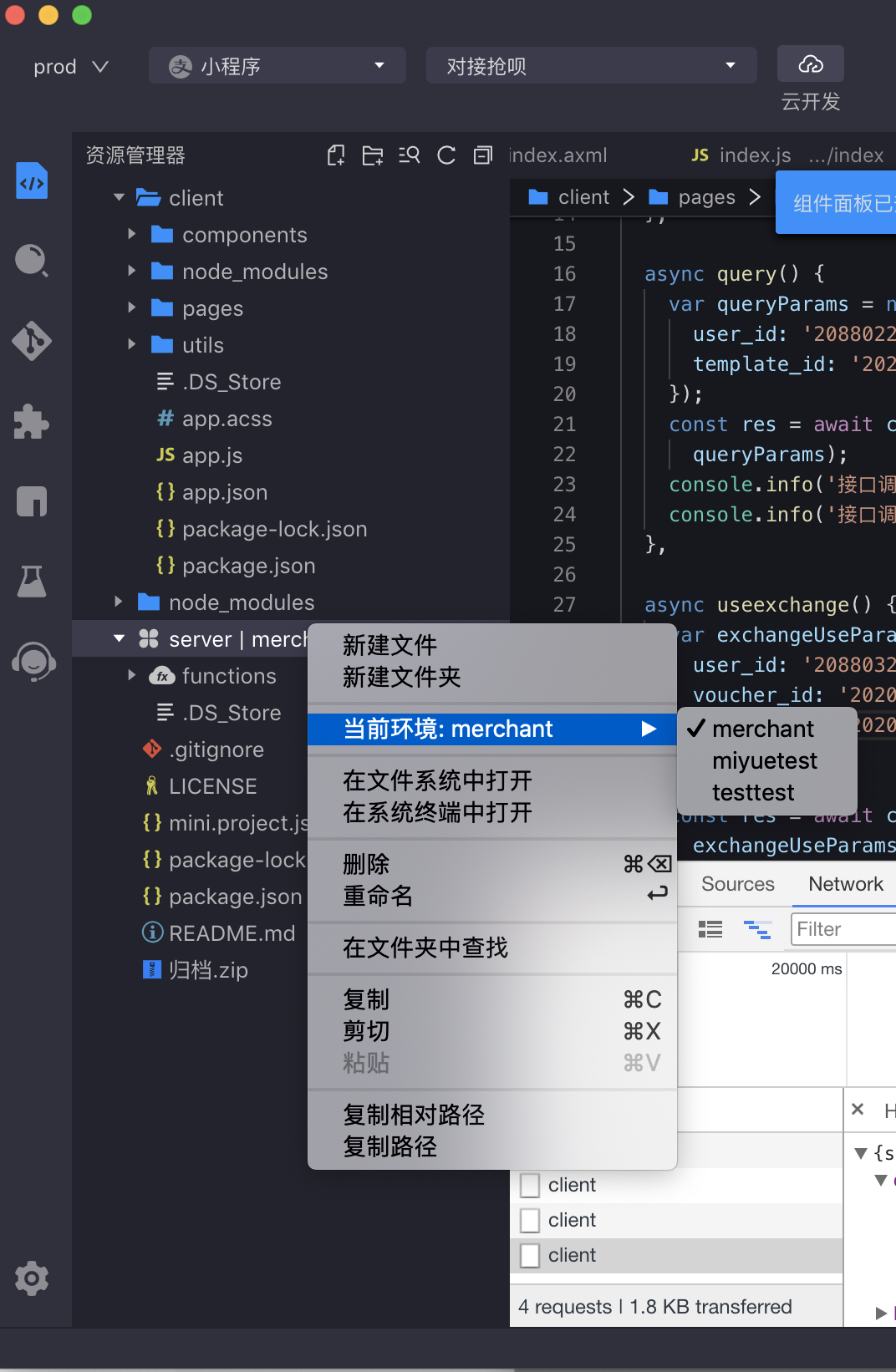
- 新建或打开小程序 Serverless 工程,点击 server 目录关联对应的云服务空间。

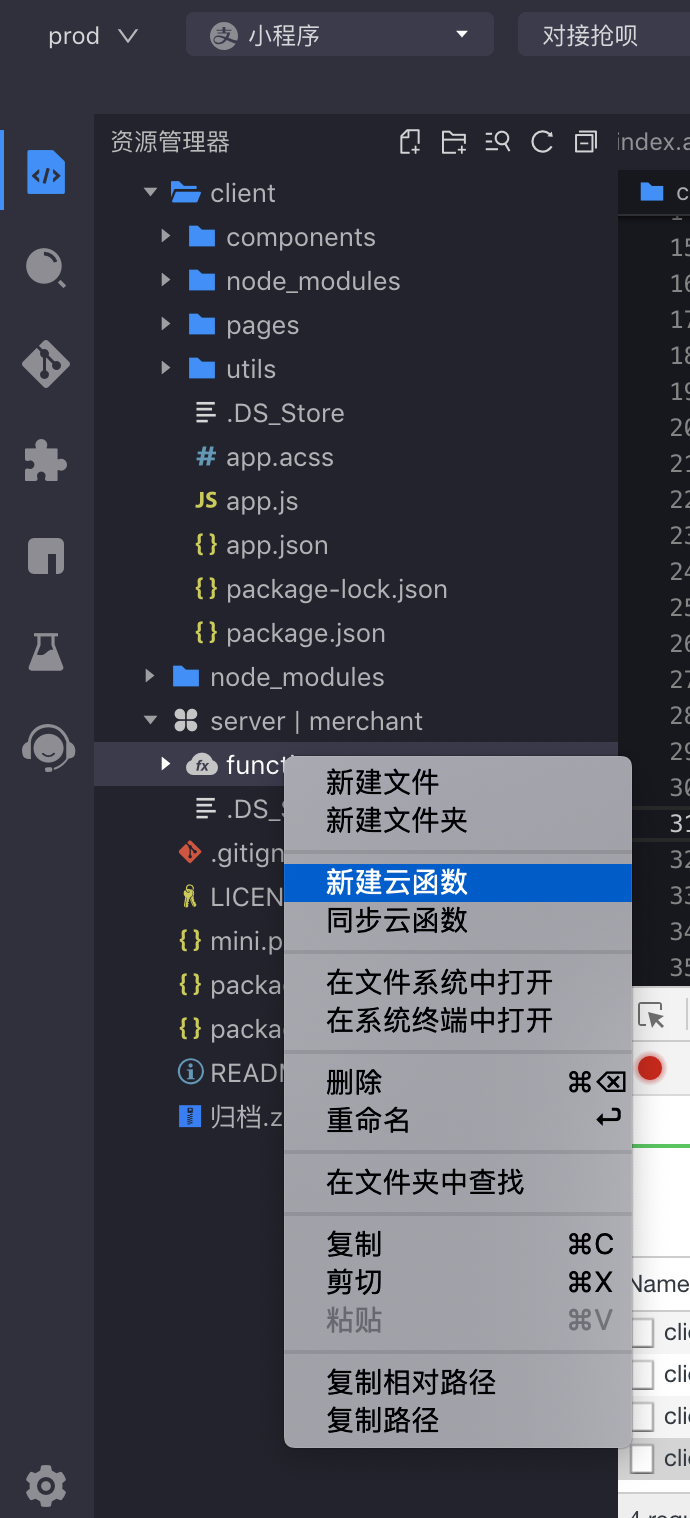
- 在 functions 目录上右键选择新建云函数。

在云控制台创建云函数
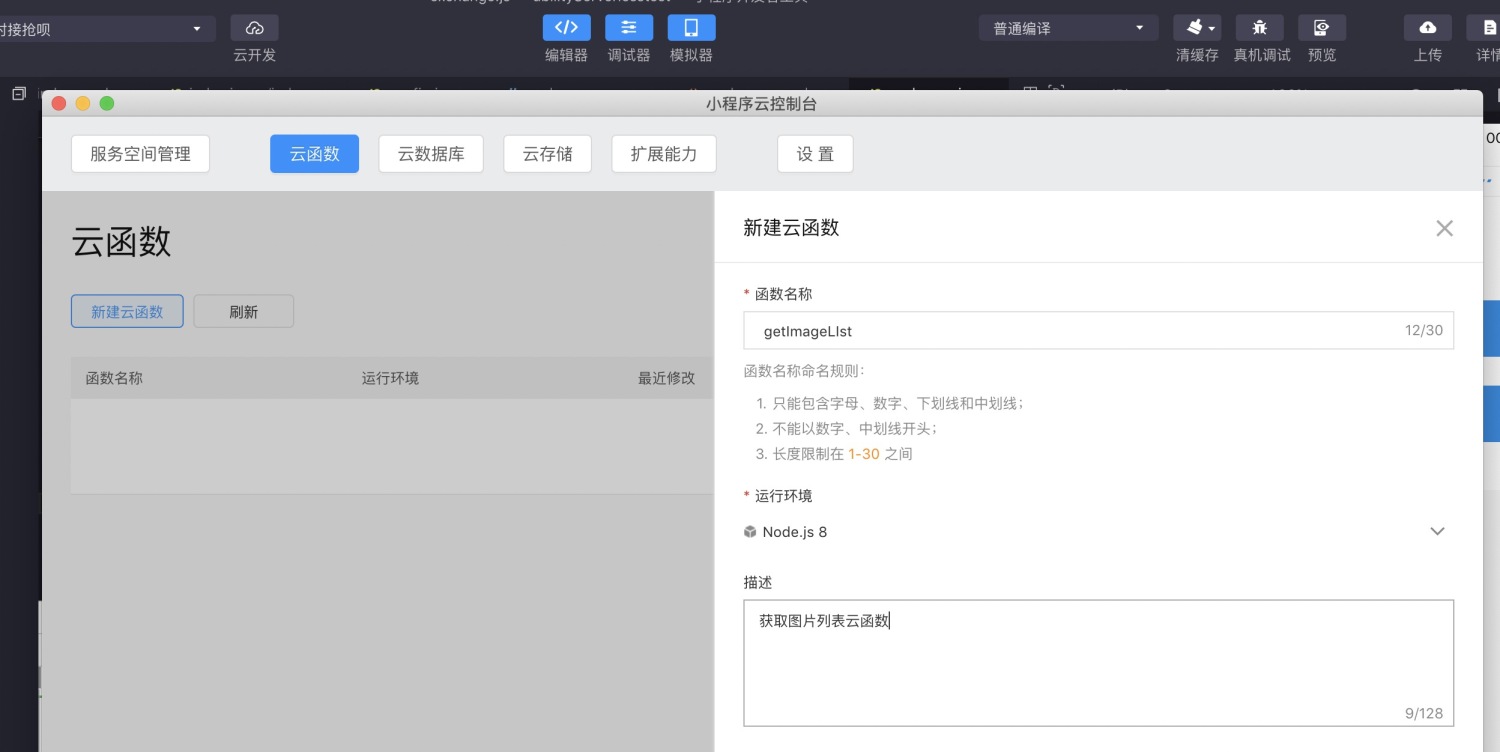
打开小程序云控制台,在云函数页面,点击新建云函数。在新建云函数框里输入云函数的函数名。

部署云函数
编写云函数代码后,您需要将云函数代码在代码工程里或者在云控制台上传。
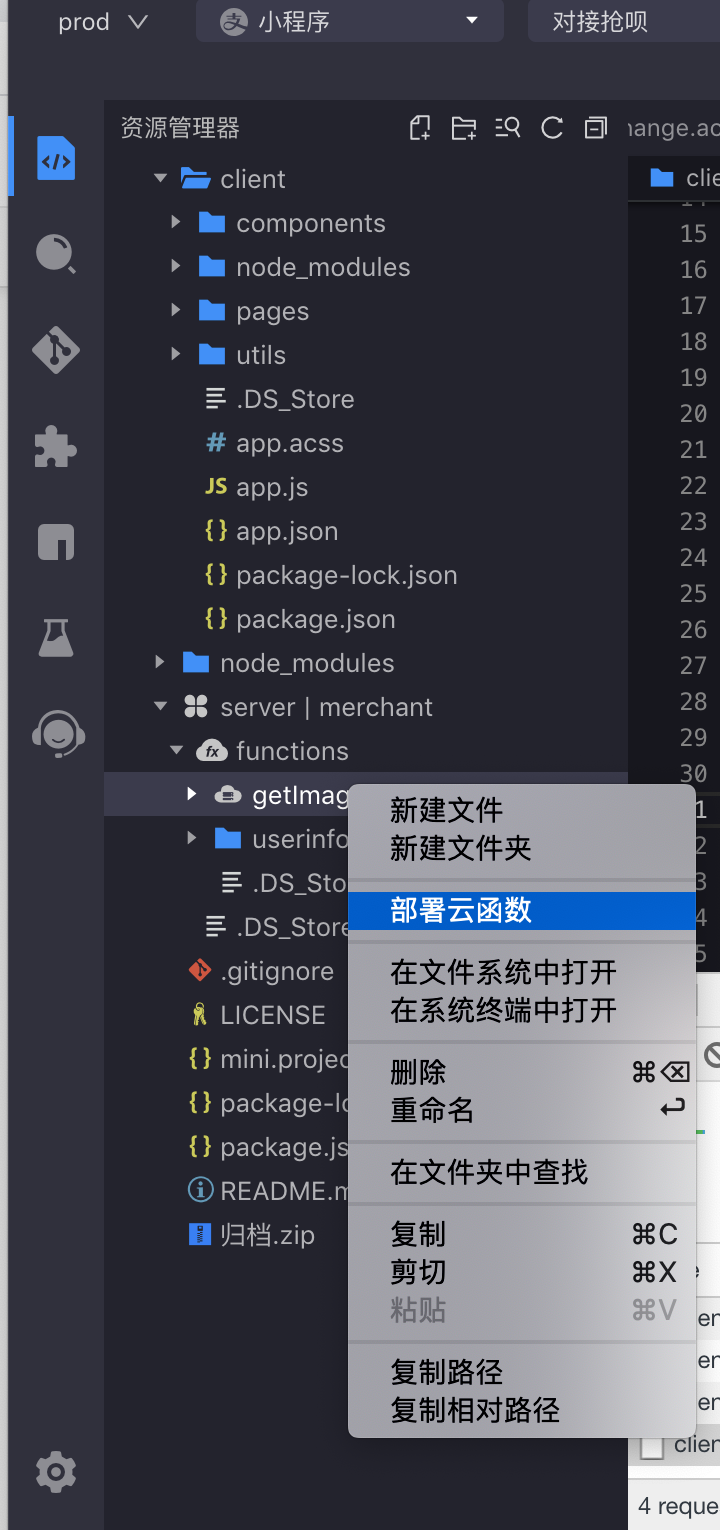
在代码工程部署云函数
编写云函数代码后,右键点击已创建的云函数,选择部署云函数。

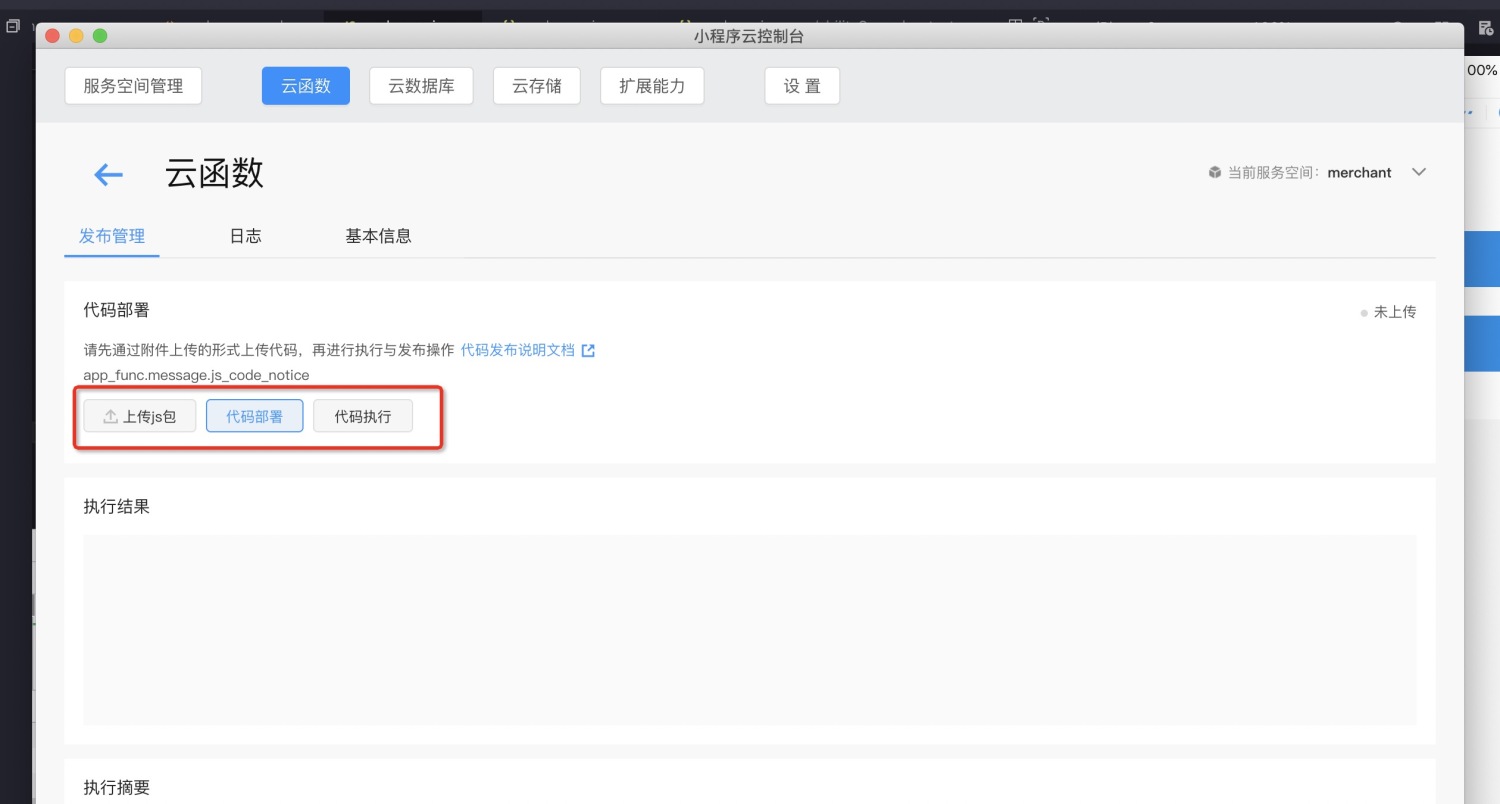
在云控制台部署云函数
1.打开小程序云控制台,在云函数页面,单击已创建的函数名称链接。
2.在发布管理页签,单击上传js包或更新js包,然后选择要上传的代码包。
上传的代码包必须满足以下要求:
- 代码包的名称必须和在控制台上创建的函数名称一致。
- 代码包必须是 .zip 文件。
- 上传的代码包必须包含 index.js 文件。
- 如果引用了第三方包,代码包里必须包含 node_modules。
3.上传成功后,单击代码部署。

调用云函数
1.在小程序项目的根目录执行以下命令安装 SDK。
npm install @alicloud/mpserverless-sdk --save2.在 app.js 中初始化 SDK(全局只需初始化一次)。
import MPServerless from '@alicloud/mpserverless-sdk';
my.serverless = my.serverless || new MPServerless({
uploadFile: my.uploadFile,
request: my.request,
getAuthCode: my.getAuthCode,
}, {
appId: '',
spaceId: '',
clientSecret: '',
endpoint: ''});3.在小程序页面您可以使用 my.serverless.function.invoke 方法调用上述定义的云函数。
my.serverless.function.invoke('getImageList', {
username: 'Vincent',
}).then((res) => {
if (res.success && res.result) {
this.setData({ imageList: res.result.images });
}
}).catch(console.error);开发者技术支持群
加入支付宝小程序 Serverless 开发者群参与讨论,钉钉搜索群号:21922182,或使用钉钉扫描二维码加入。
支付宝扫描以下二维码登陆官方小程序【小程序云开发助手】,获取更多云开发教程以及在线体验云开发。