
支付宝小程序 编码
编码
小程序开发工具可用于编辑、调试并生成代码,发布应用。在此之外,为了简化开发流程,小程序开发者工具还提供了针对小程序定制的功能,有助于提高编码效率:
- 实时预览
- AXML 自动补全
- API 自动补齐与语法提示
- 可视化辅助编程(Beta)
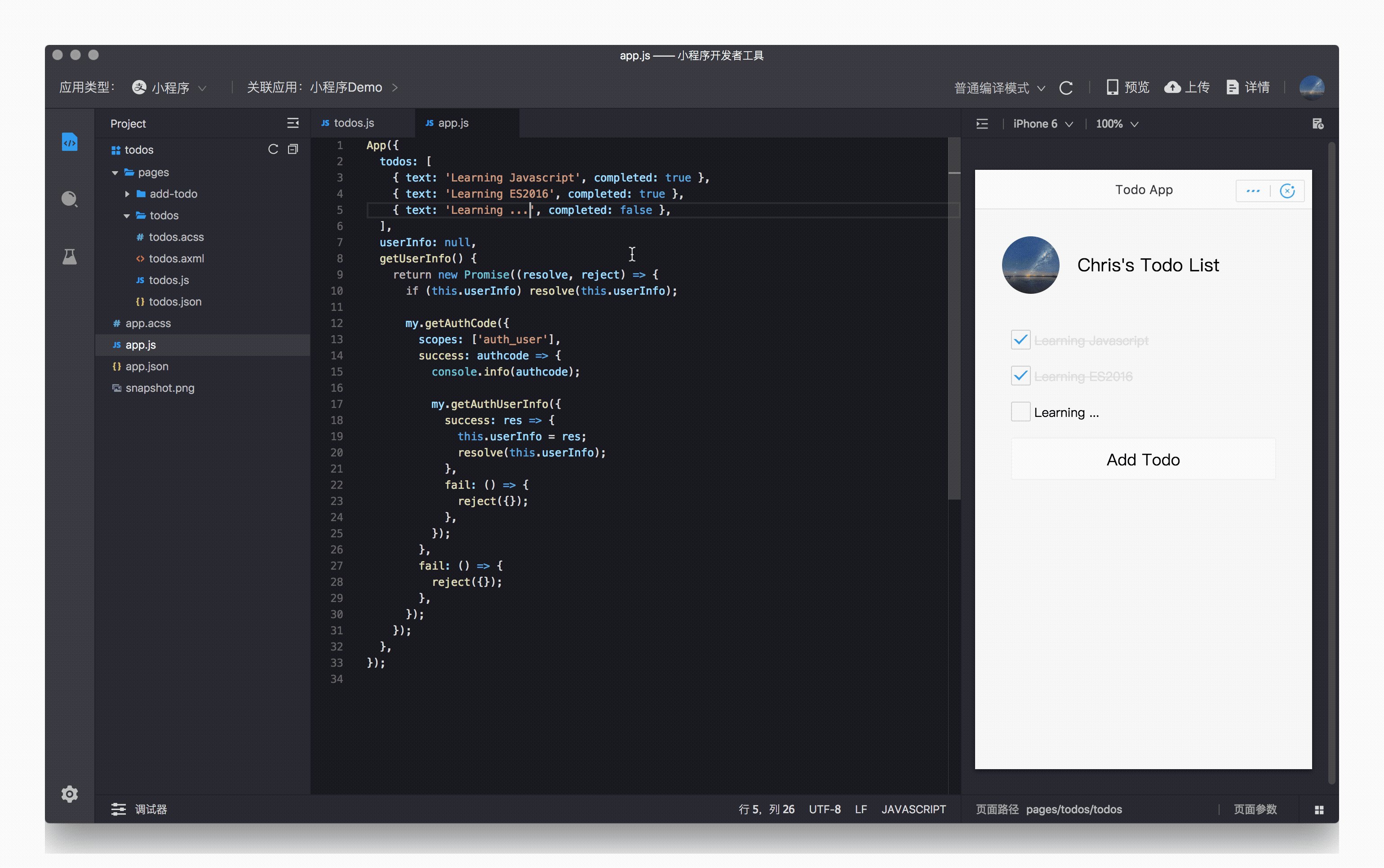
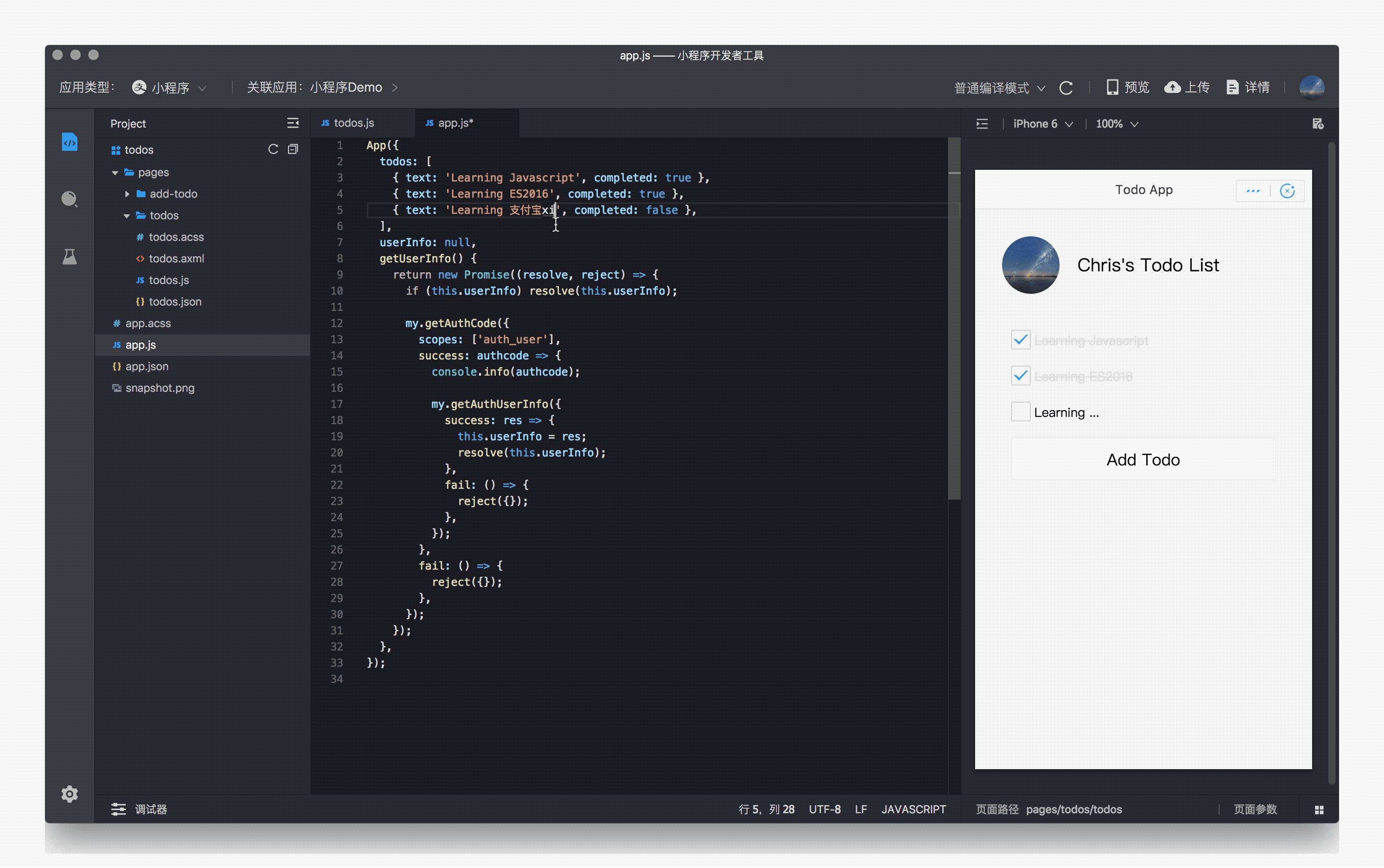
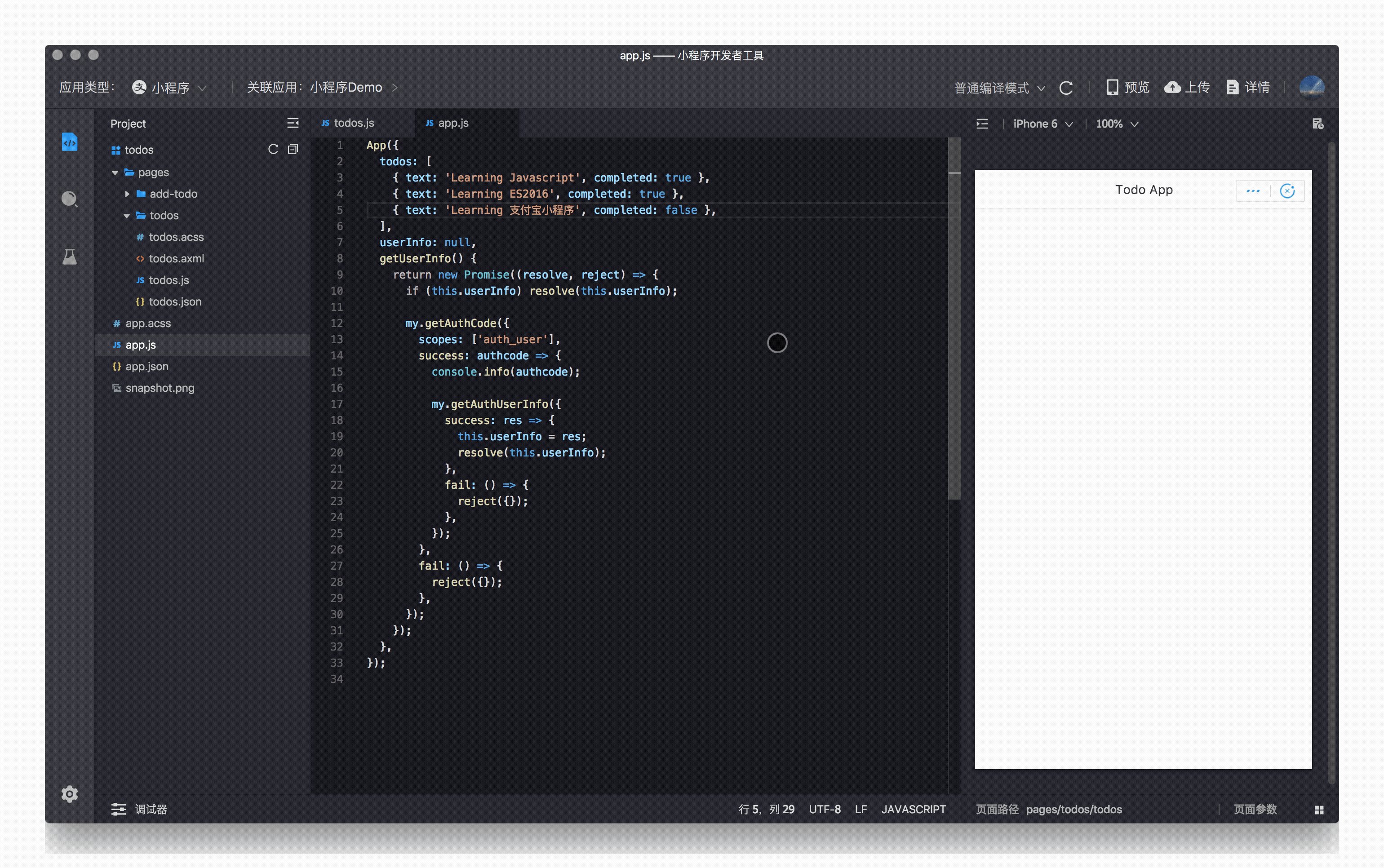
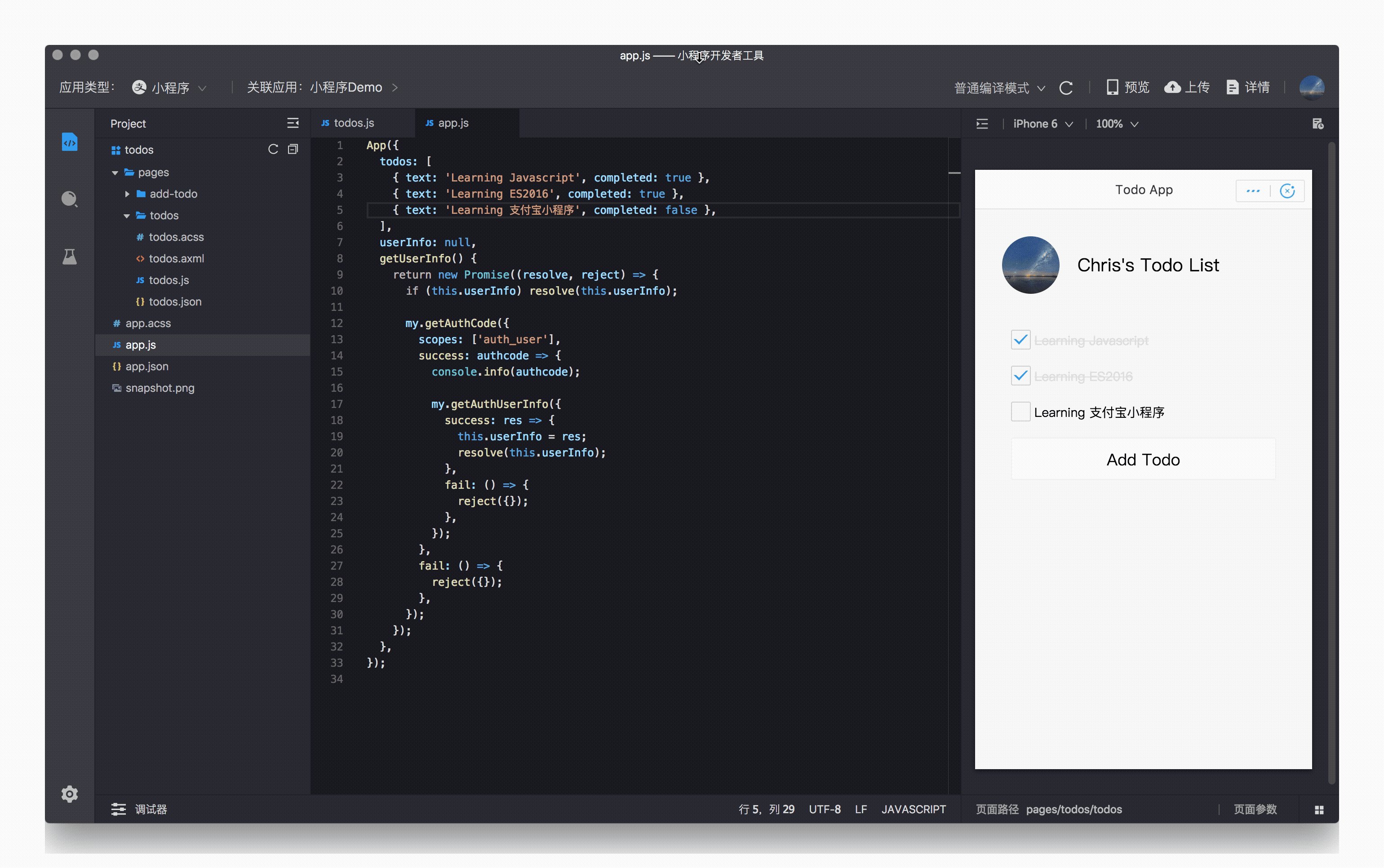
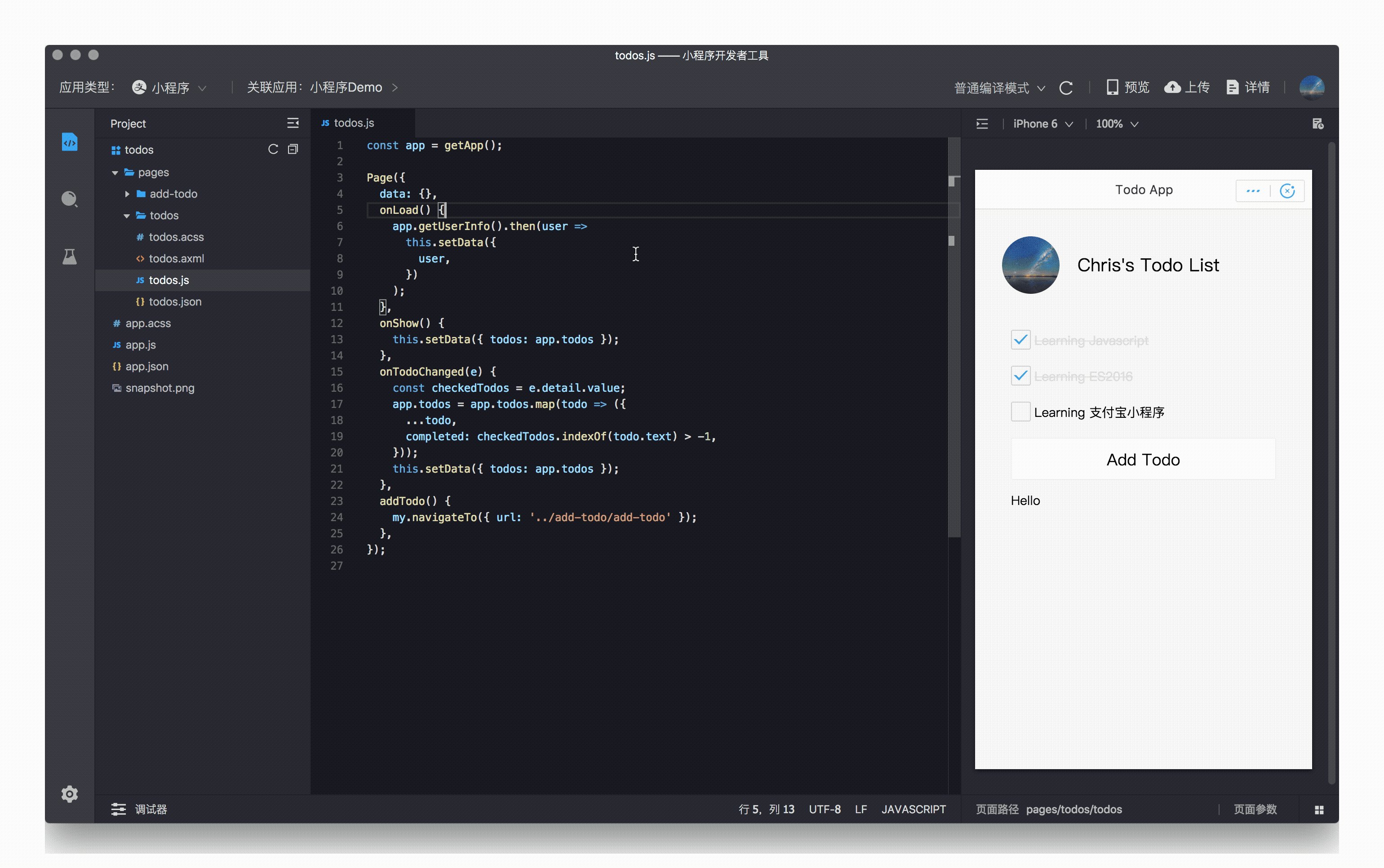
实时预览
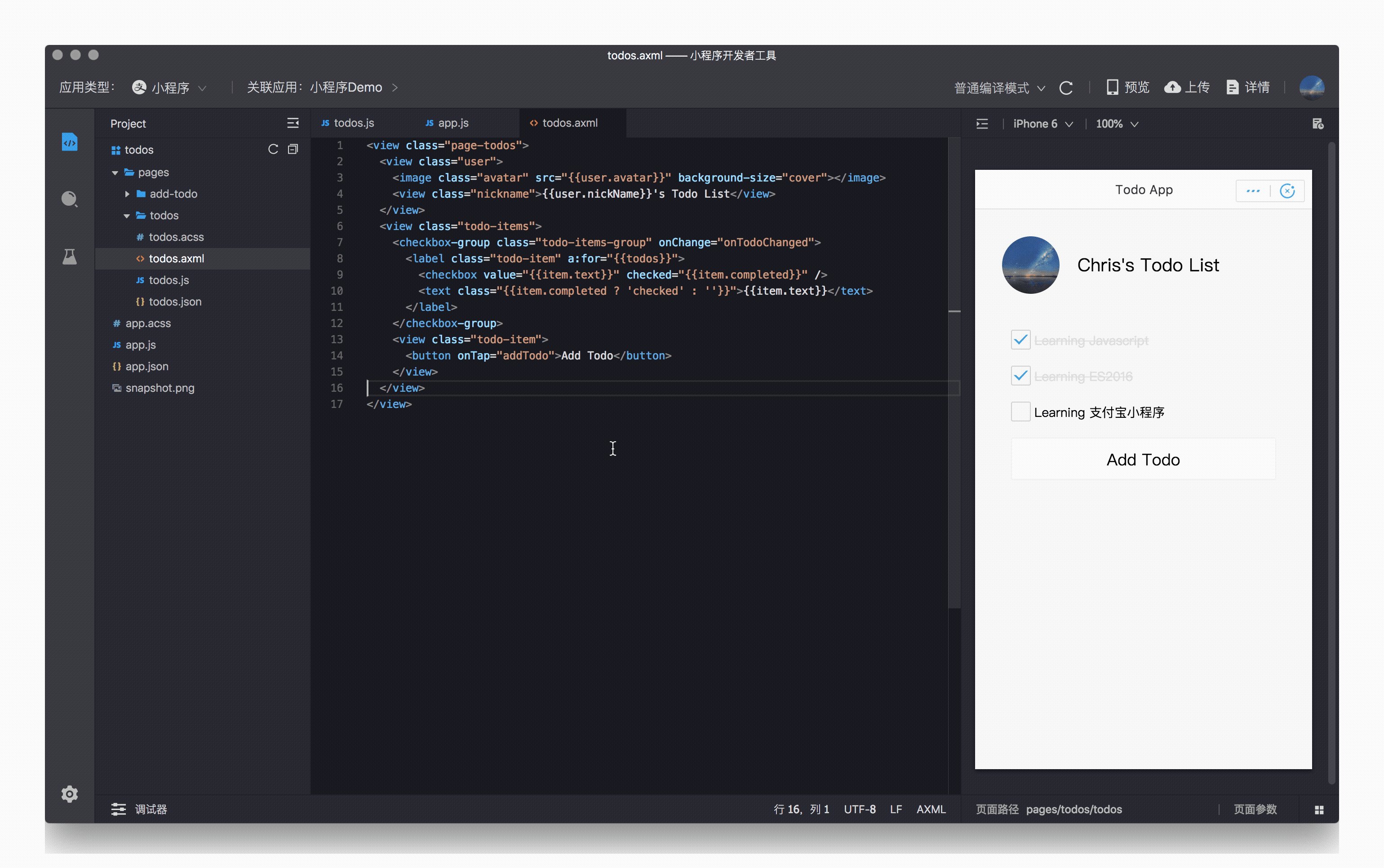
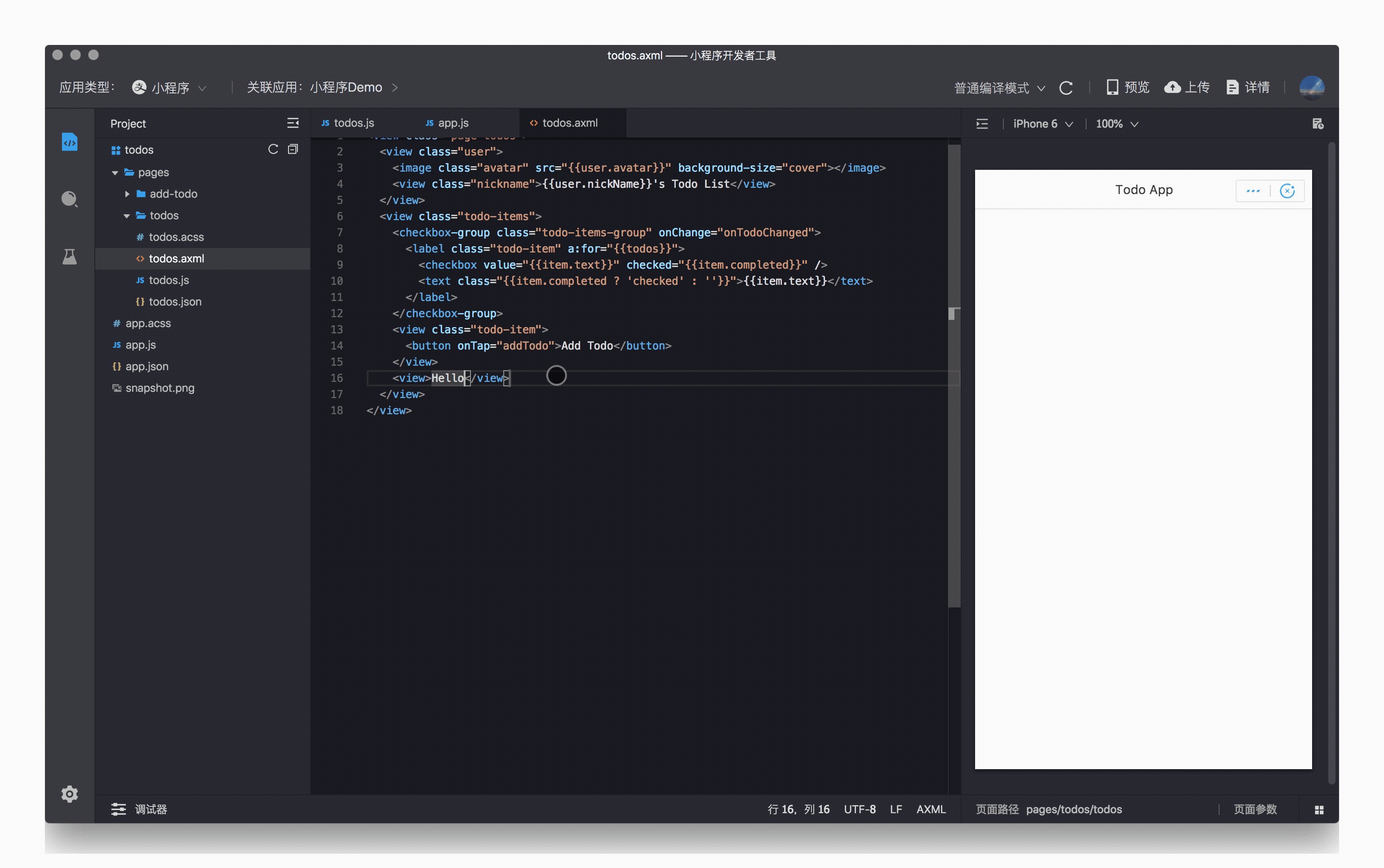
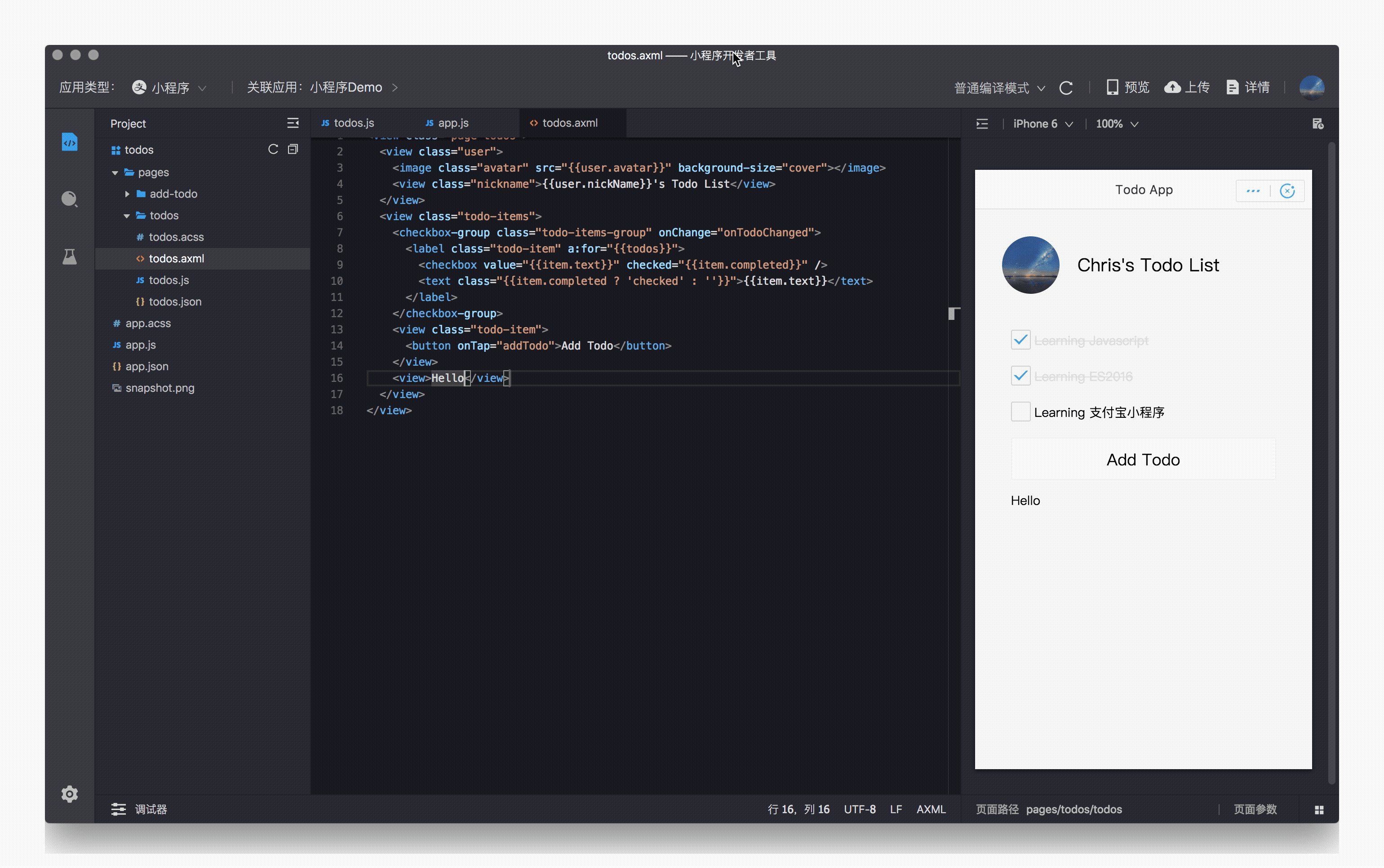
本功能可以实现编写小程序时模拟器效果的实时、快速预览。 当编辑修改 axml、acss、js、json文件并保存后,模拟器会实时预览编辑后的编译情况。

AXML自动补全
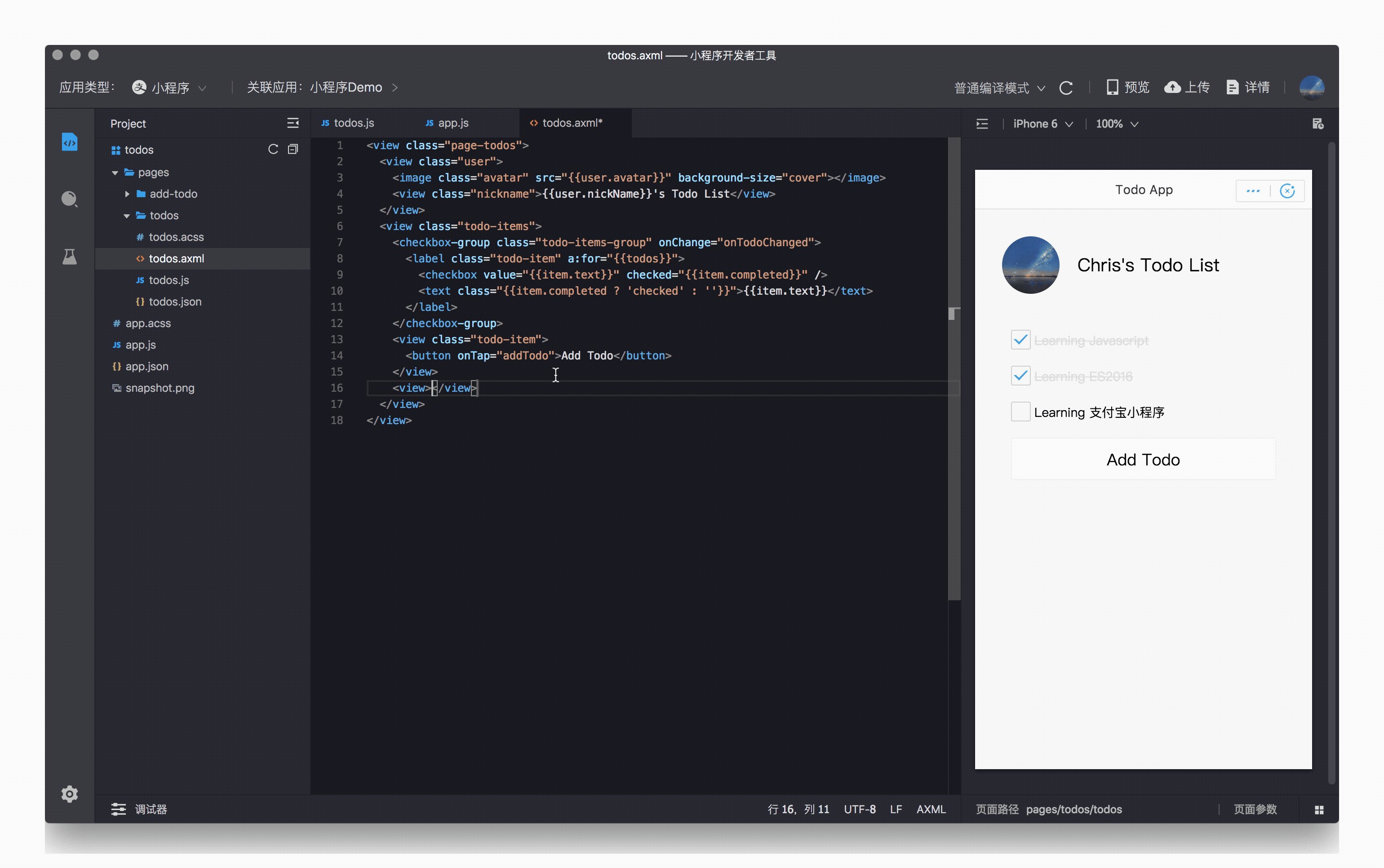
AXML 自动补齐,可在编写 AXML 文件时,帮助补全成对的 AXML 标签,减少编码中的疏忽和编排上的错误。 例如,输入 <view> 之后,开发者工具会自动补齐与之成对的 </view> 。

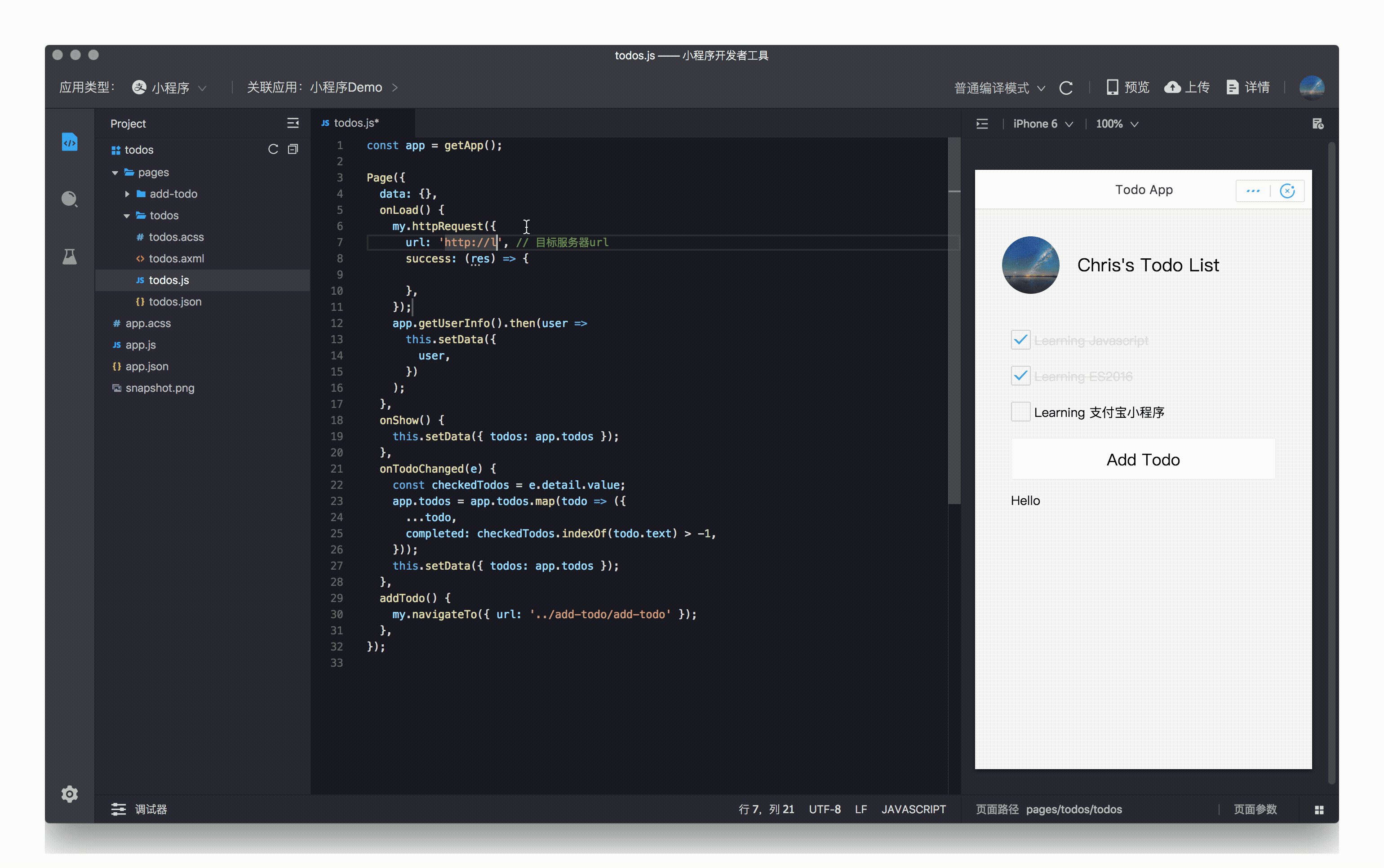
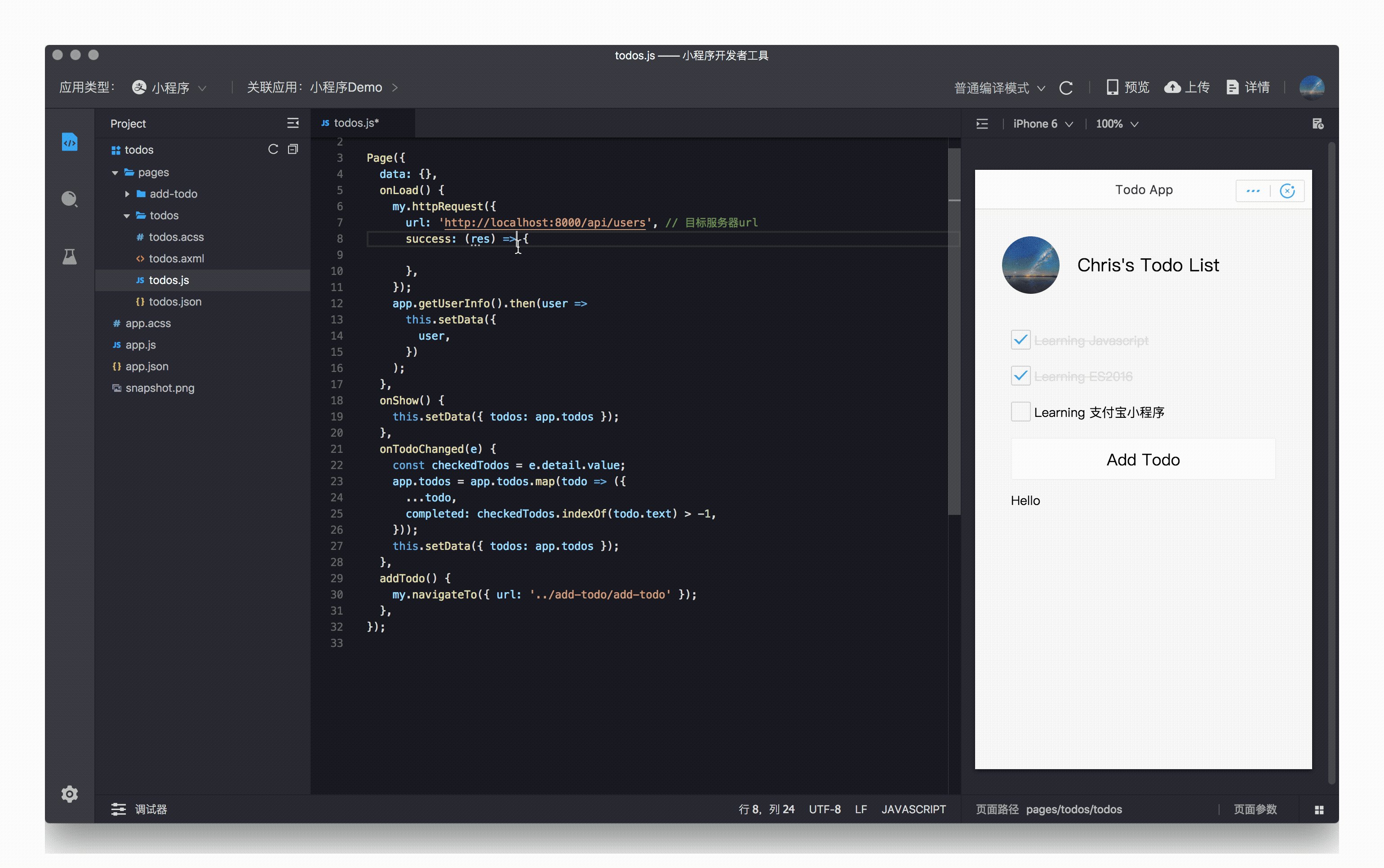
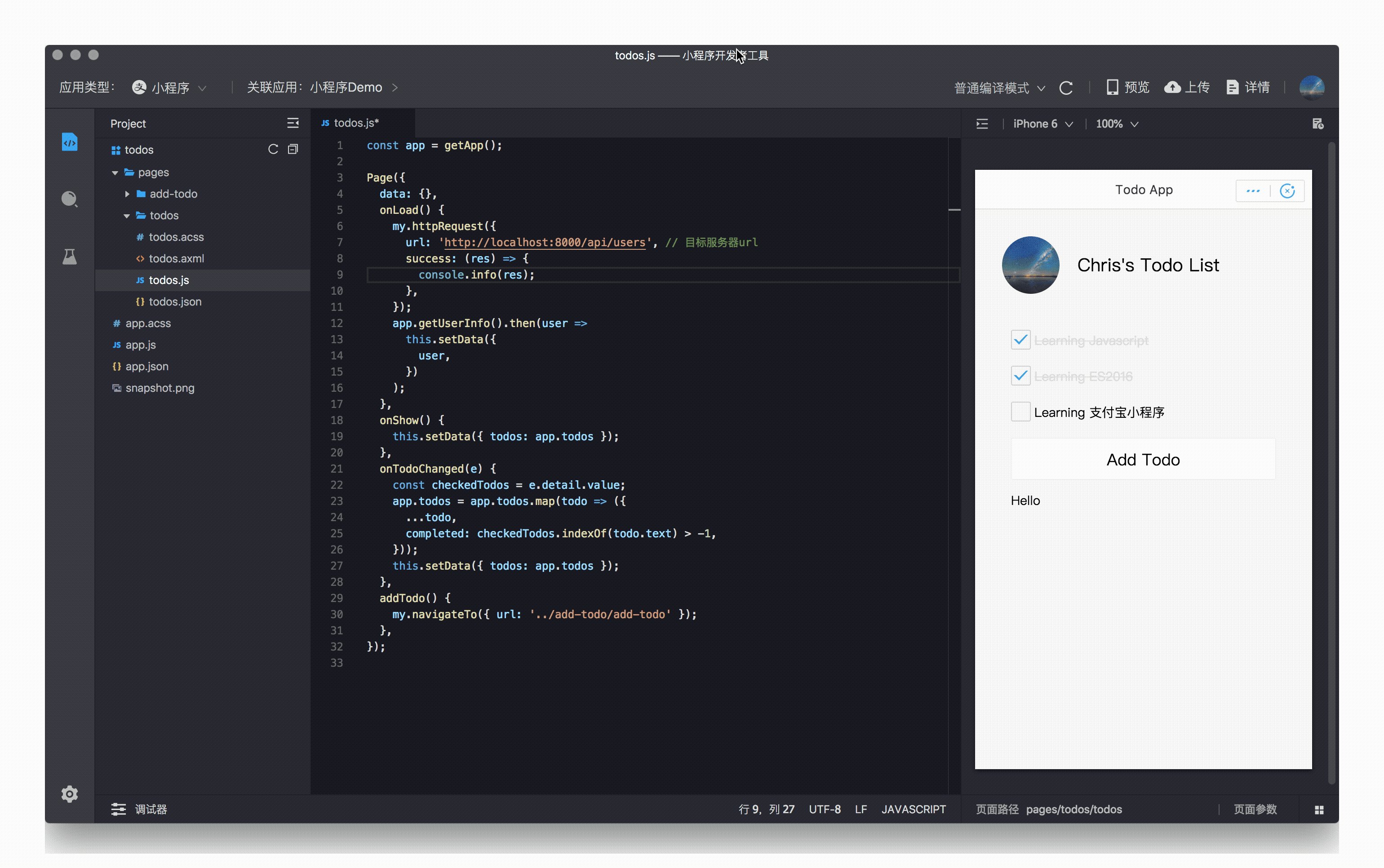
API 自动补全与语法提示
当输入代码时,开发者工具会实时显示可能的 API 及相关的语法提示。

可视化辅助编程(Beta)
编辑 AXML 文件时,可以展示组件面板,开发者可以从面板中直接添加组件代码到 AXML。详情请参见 可视化辅助编程(Beta)。
