支付宝小程序扩展能力 白屏解决方案
名词解释
小程序白屏
顾名思义,小程序白屏就是指小程序页面无任何内容,完全空白。技术上说就是页面无任何 view/dom 节点。支付宝框架会在 6s 的时候判定一下页面的节点状态,如果无 view/dom 节点,则判定为白屏。
接口依赖
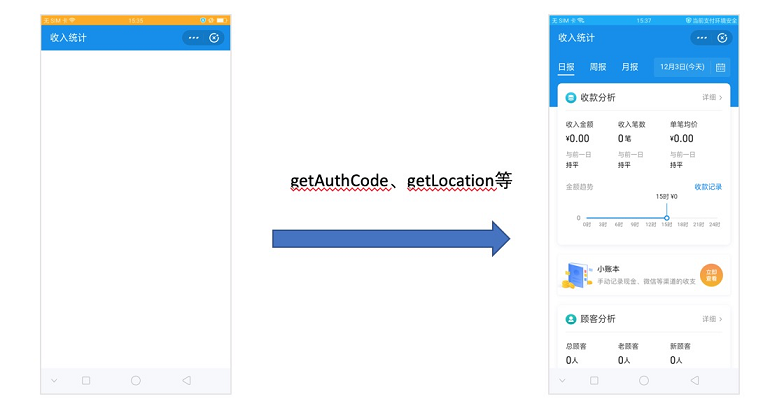
小程序提供了 my.httpRequest、my.request 等网络接口,方便开发者从服务端动态获取数据。如果页面在网络接口未返回数据之前,页面一直是白屏状态,则认为页面存在网络接口依赖。同理,getAuthCode 其实也是需要经过服务端调用才返回结果的,如果页面依赖 getAuthCode,也可以认为是网络接口依赖。再延伸一下,只要在接口结果返回之前,页面是白屏的,则可以说页面存在接口依赖。接口请求耗时多长,页面则白屏多长。常见的耗时较多的接口有 my.httpRequest、my.request、my.getAuthCode、my.getLocation。
分析白屏原因
白屏产生的几个原因,特别是活动期间,业务流量突增,服务端响应较缓慢甚至无响应,大量接口超时,资源无响应,更容易放大白屏问题。
- 接口 API 超时等异常。
- getAuthCode、getCurrentLocation 等 jsapi 超时等异常。
- jserror 异常。
接口 API 超时
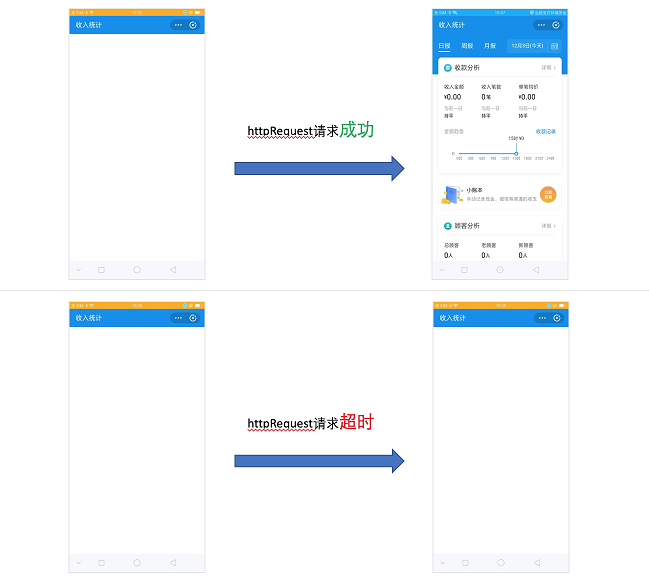
如果一个页面最开始是全白,通过 my.httpRequest、my.request 等接口 API 请求获取数据后才开始展示内容。这个页面就有了网络依赖,是否白屏就会受网络波动影响,而网络环境并不是100%稳定的。事实上,因用户环境、运营商、网络节点等抖动,接口会有一定概率请求失败、超时。通常这个概率会在 1% 以上,因此,追求低白屏率,就需要去除网络依赖。比如启动中加载一部分数据,或做接口缓存,优先从缓存中读取,异步后台刷新。
getAuthCode、getLocation 等 jsapi 超时等异常
getAuthCode 事实上也是网络接口,接口成功率受网络抖动影响,白屏原理同网络接口超时。getLocation 是获取定位的接口,定位一般有三种方式:GPS、基站定位、网络定位。极端情况下,定位也会较长时间才返回结果,并且这类接口还需要用户授权才能真正执行,这种情况下接口耗时还需加上小程序启动到页面授权弹窗及用户选择确定或取消的时间。

jserror 报错
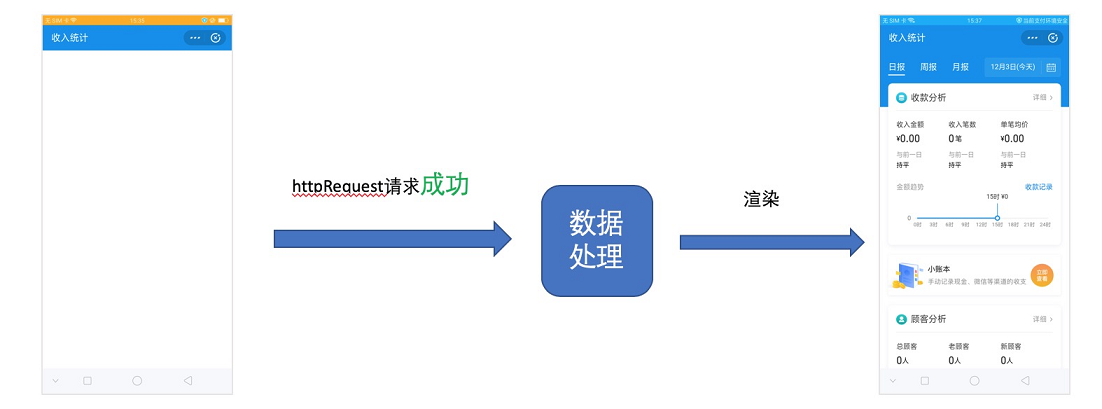
网络接口返回数据后,业务要经过一层逻辑处理,比如接口中某个字段是页面渲染必须的,但是某些异常情况下该字段并未返回,此时页面就可能是白屏。
接口超时白屏解决方案参考
- 页面能提前展示的尽量提前展示,接口缓存到本地供下一次使用。
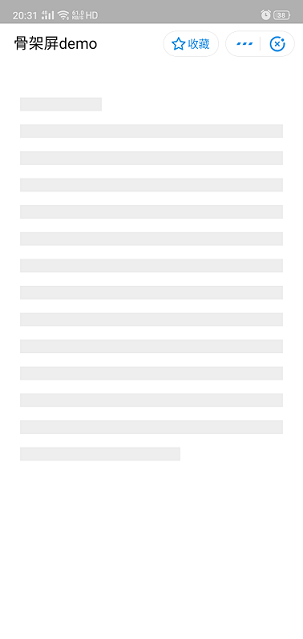
- 页面没内容情况,接入如下 通用的骨架屏 来避免 loading 过程中界面白屏,且提升了用户体验。
Step1 安装
npm install ant-skeleton --saveStep2 代码中引用
在页面 json 中文件中进行注册
{
"usingComponents": {
"ant-skeleton":"ant-skeleton/components/skeleton/skeleton"
}
}在 axml 文件中进行调用
<view>
<ant-skeleton a:if="{{ isLoading }}"/>
<view a:else class="content"/>
</view>详情请参见 自定义组件。
接入效果展示