支付宝小程序 口碑商家小程序开发
概述
口碑商家端小程序是运行在口碑掌柜应用中的小程序应用,专注服务于本地生活平台的广大商家。口碑商家小程序平台基于支付宝小程序框架二次开发,完全兼容支付宝小程序 API,口碑掌柜 7.5 版本以上均支持商家小程序运行。
接入指引
接入准备
开发者入驻&创建小程序请参见 开发者入驻。
注意:
账号准入:目前口碑商家小程序仅支持合作商家和企业的账号发布,个人账户可以用于开发和调试,但不能提审和发布。
启用口碑商家端
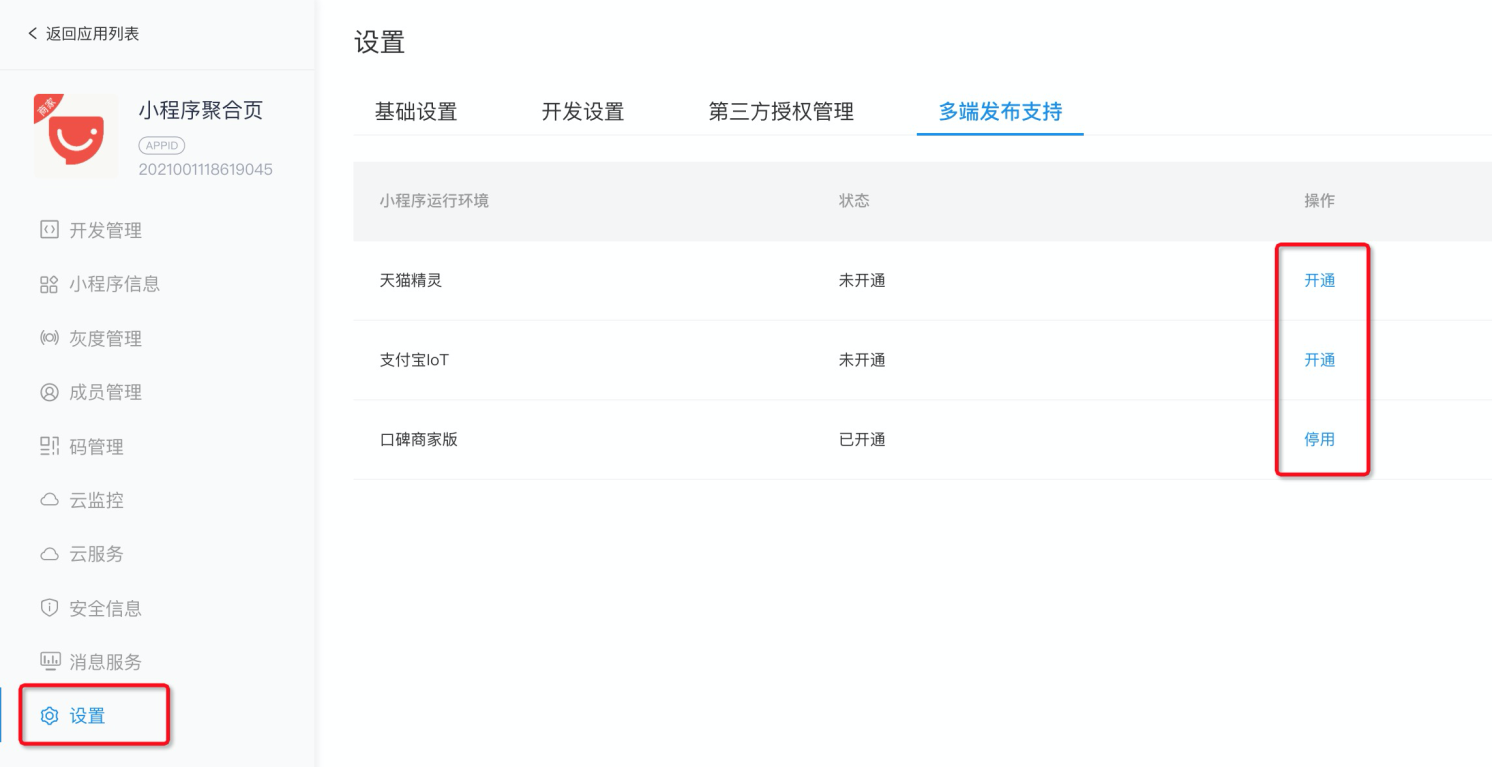
在支付宝开放平台的 小程序列表 中找到相应小程序点击 查看 进入小程序详情页,点击 设置 > 多端发布支持 ,找到口碑商家版,点击 开通 即可。
说明:口碑商家小程序和支付宝小程序可以共用一个 APPID,只需要开通支付宝小程序的口碑商家版即可。
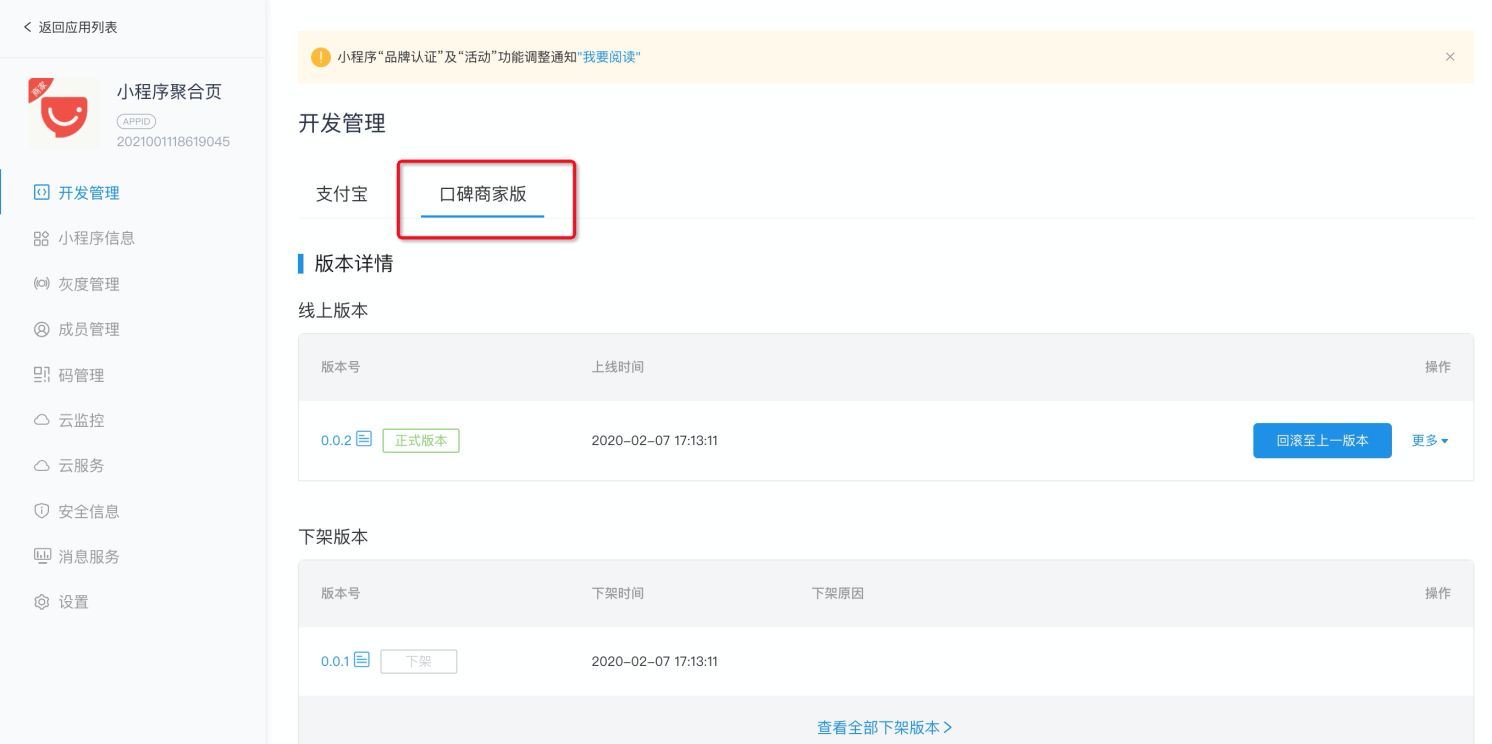
商家版小程序开发完成后,上传版本、提交审核、灰度、上架等操作需要在 口碑商家版 页面下完成。
开发
下载并安装最新版小程序开发工具
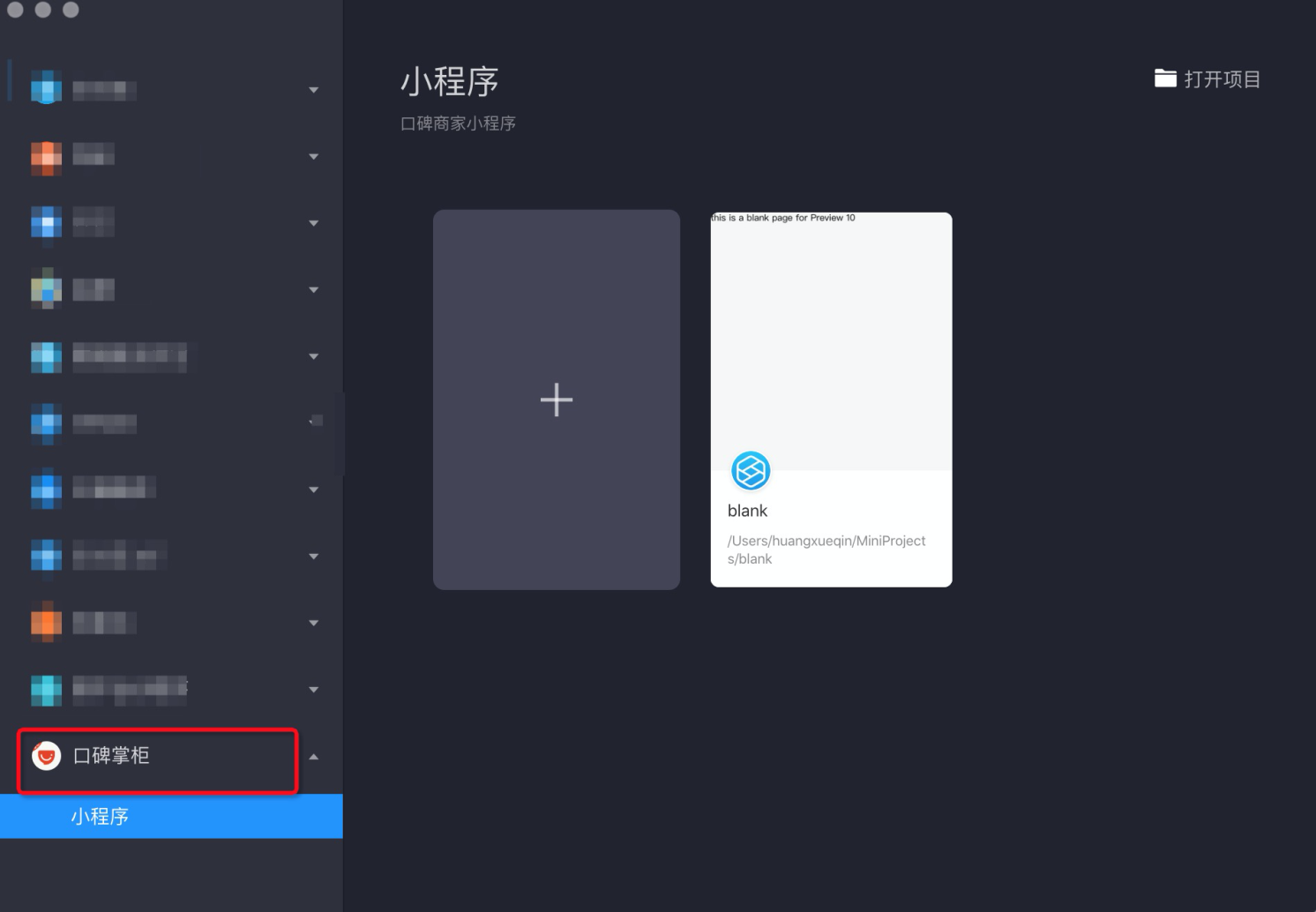
选择口碑掌柜小程序类型进行开发,可以新建或者打开已有的小程序项目。
页面标题栏设置
创建小程序后可以先对小程序进行页面标题栏配置,请参见小程序框架中的 window 配置。
小程序功能开发
口碑商家小程序支持支付宝小程序的通用 基础组件、扩展组件 和 API,但由于两种小程序的载体不同,故支持情况请以实际测试为准。
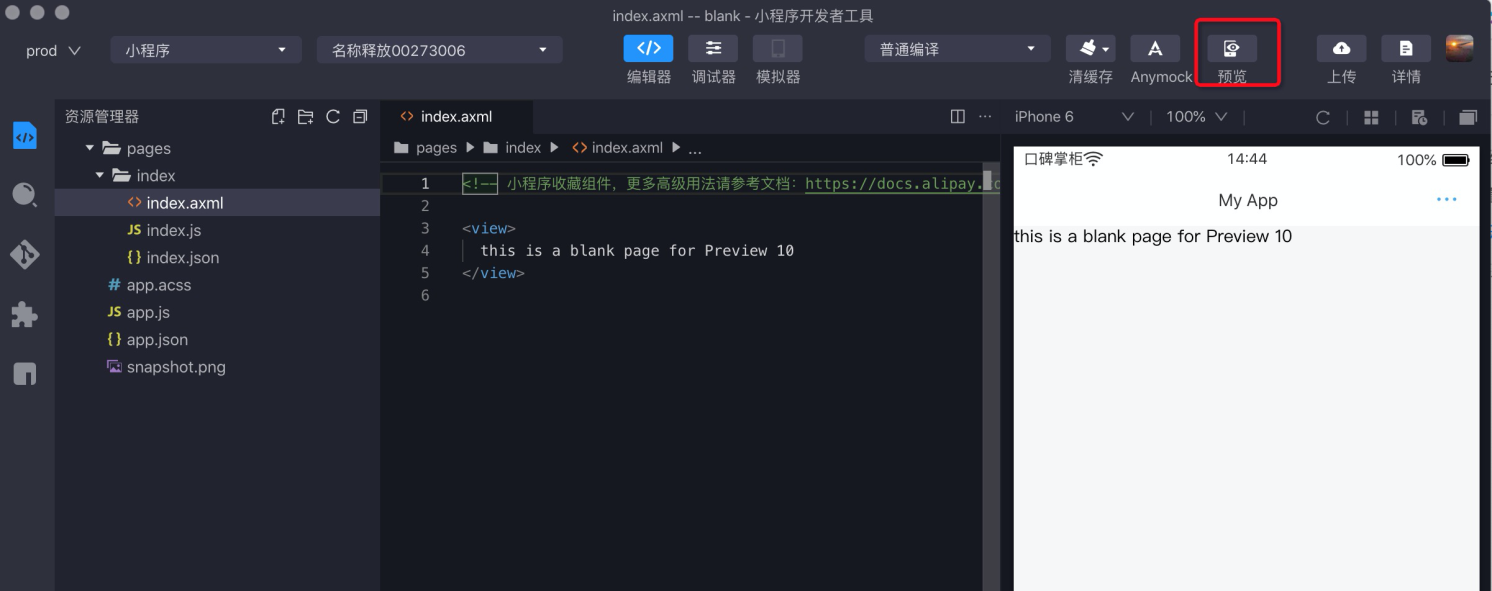
真机预览
完成小程序功能开发后需要进行真机预览,在 IDE上选择 预览 功能,然后打开口碑掌柜应用首页右上角的扫一扫,扫码预览即可。需要使用小程序开发者的支付宝账号登录口碑掌柜。
口碑掌柜扫一扫入口
上传和提审
点击 IDE 的 上传,上传小程序到 开放平台,并进入小程序详情页,点击 口碑商家版 页签 > 提交审核 > 确认。
发布上架
发布口碑商家小程序需要联系口碑商家运营人员,提供小程序的基本信息:名称,Icon,测试账号等,发邮件申请小程序入驻口碑掌柜应用。
邮件格式
请发送邮件到 KBAPPOPEN@list.alibaba-inc.com 申请:
邮件标题:XXXX小程序申请 入驻口碑掌柜应用
邮件正文内容:
- 应用名称
- 应用描述
- 应用说明(12字以内)
- 应用产品owner
- 应用开发owner
- 应用测试owner
- 应用研发目前状态
- 应用发布时间
- 应用类别
- 应用分组
- 透出规则
- 应用首页漏出要求:如无则不写