支付宝小程序 安全检测
1. 产品介绍
互联网黑色产业链规模日趋庞大、信息泄漏事件层出不穷,开放平台提供安全检测服务,检测系统漏洞、数据泄漏等安全风险。
产品特色
- 业界领先,与安全行业顶尖安全公司合作。
- 覆盖全面,包括通用web漏洞检测、服务器漏洞检测、移动APP漏洞检测。
- 简单易用,自动化调度检测,漏洞报告和修复建议详细、易读。
- 安全保密,漏洞信息做保密处理。
2. 产品使用
2.1 启动安全检测
检查联系信息
安全扫描结果会通过钉钉、邮件、开放平台待办任务通知,请检查“账号管理/合作伙伴信息”中联系人的手机号码及邮箱,确保正确。

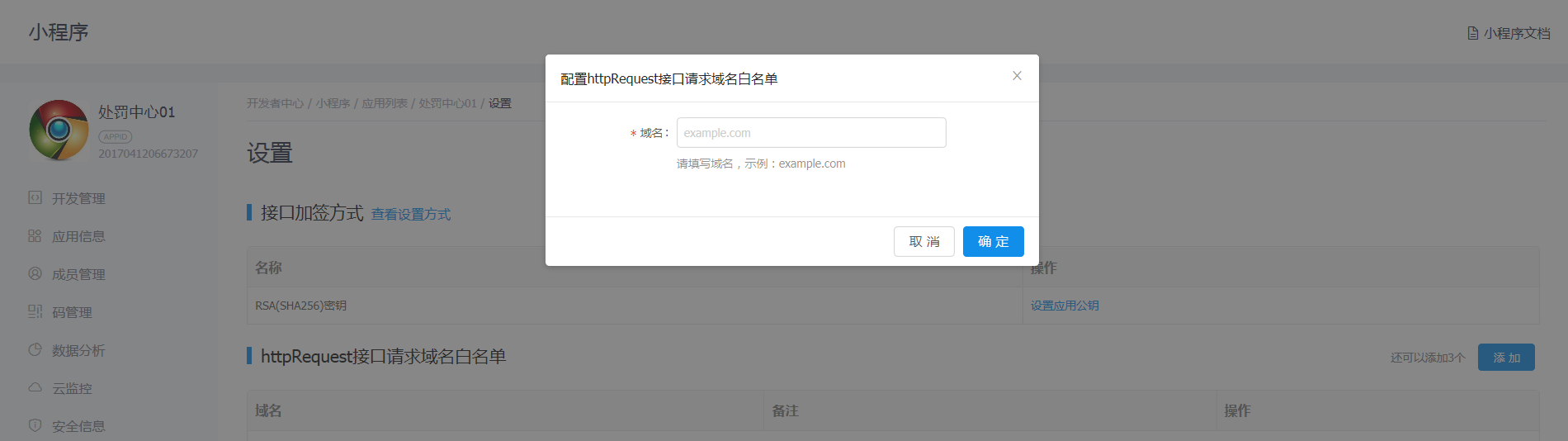
配置小程序“httpRequest接口请求域名白名单”
“小程序详情/设置”中,配置“httpRequest接口请求域名白名单”, 安全扫描将扫描这里的内容。

提交成功后开始安全扫描,系统提示预计在1小时以后完成。
2.2 查看扫描结果
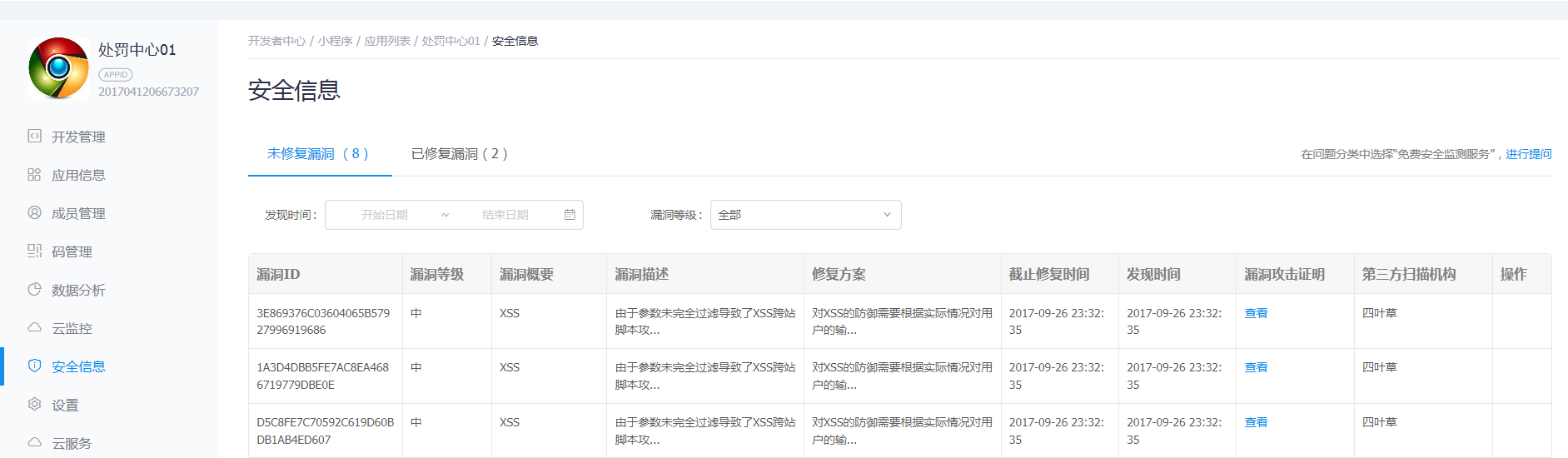
查看漏洞
在“小程序详情/安全信息”中查看

待办任务中查看

2.3 漏洞处理
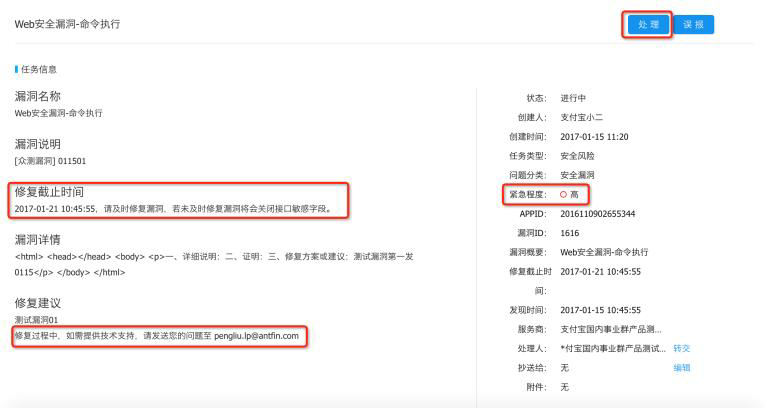
修复漏洞
完成漏洞修复后, 请点击漏洞待办详情页【处理】按钮提交修复情况,系统将对漏洞进行复检。

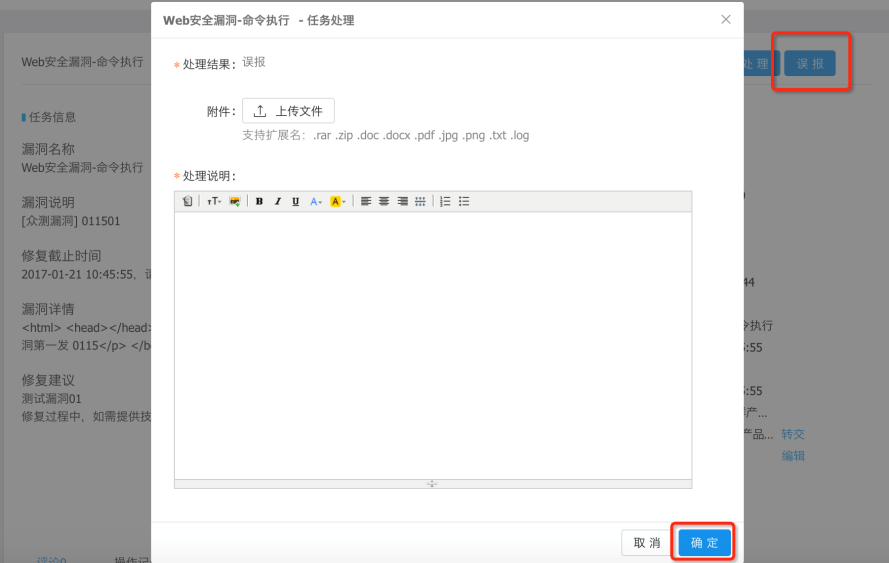
漏洞误报
如出现漏洞检测结果有误的情况,请点击漏洞待办详情页【误报】提交误报理由。如误报审核被驳回,具体驳回原因请参见评论区,再次修复后提交处理。