支付宝小程序扩展能力 消息组件使用手册
介绍
系统定位
集成支付宝各产品消息发送渠道,提供统一消息发送操作入口和系统集成接口。支持的消息渠道包含:小程序模板消息、生活号模板消息、支付宝服务提醒及通知消息、短信以及钉钉消息(目前仅支持小程序模板消息和短信)。
系统功能
包含消息模板配置和消息发送两大功能,以及 token 存储功能。
消息模板配置
- 配置各个渠道发送消息需要的各种参数。
- 小程序模板:配置appid、支付宝公钥、应用私钥、小程序模板ID、以及发送参数的字段信息
发送消息
指定单个用户发送消息,或指定数据库中某一个张表的某一个用户字段,批量发送消息给该表中所有用户。
查看结果:可以查看发送成功或者失败数、以及失败原因。
token 存储
由于小程序模板类消息需要使用 formId(formId 需要在小程序前端通过用户点击获取)这一类 token 作为发送依据,所以后端提供 API 用于存储每个用户的 token 信息。发送时,自动使用相应的 token。
操作步骤
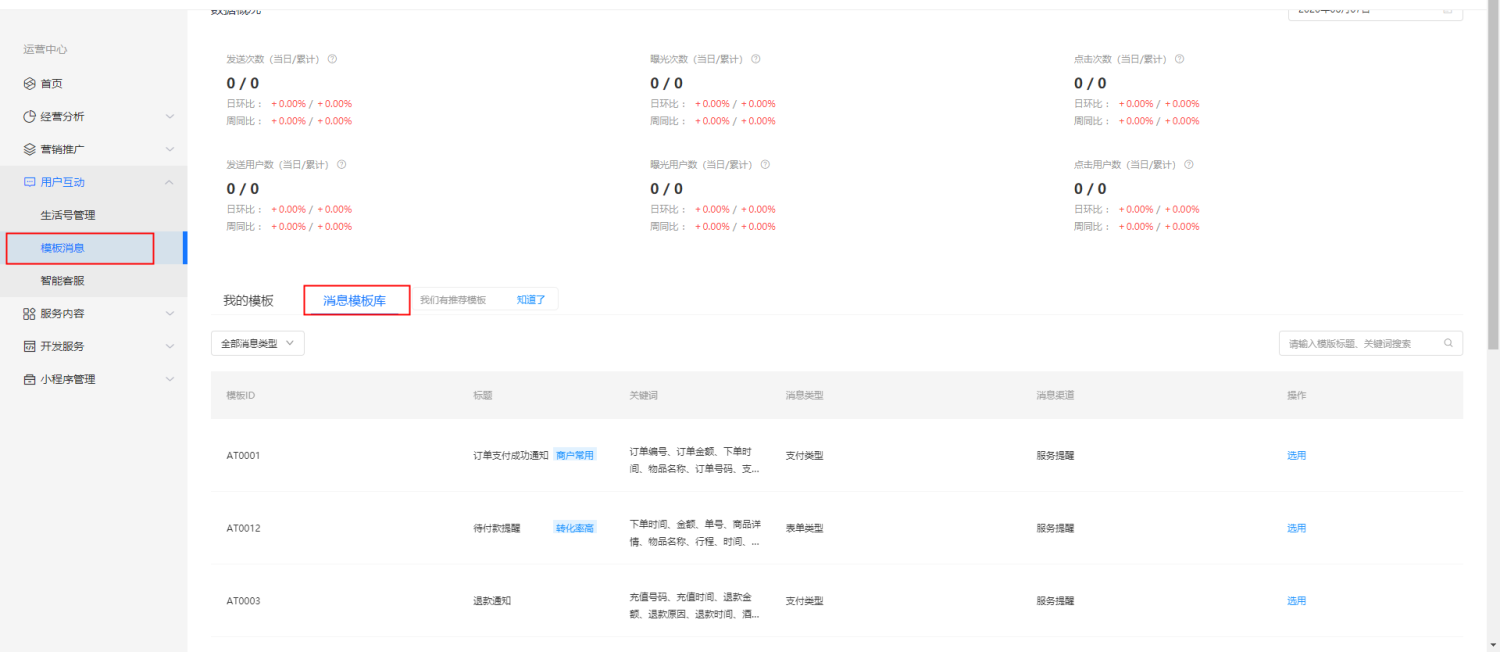
- 选择接入模板消息的小程序,选择 用户互动 > 模板消息 > 消息模板库,进行模板选用。

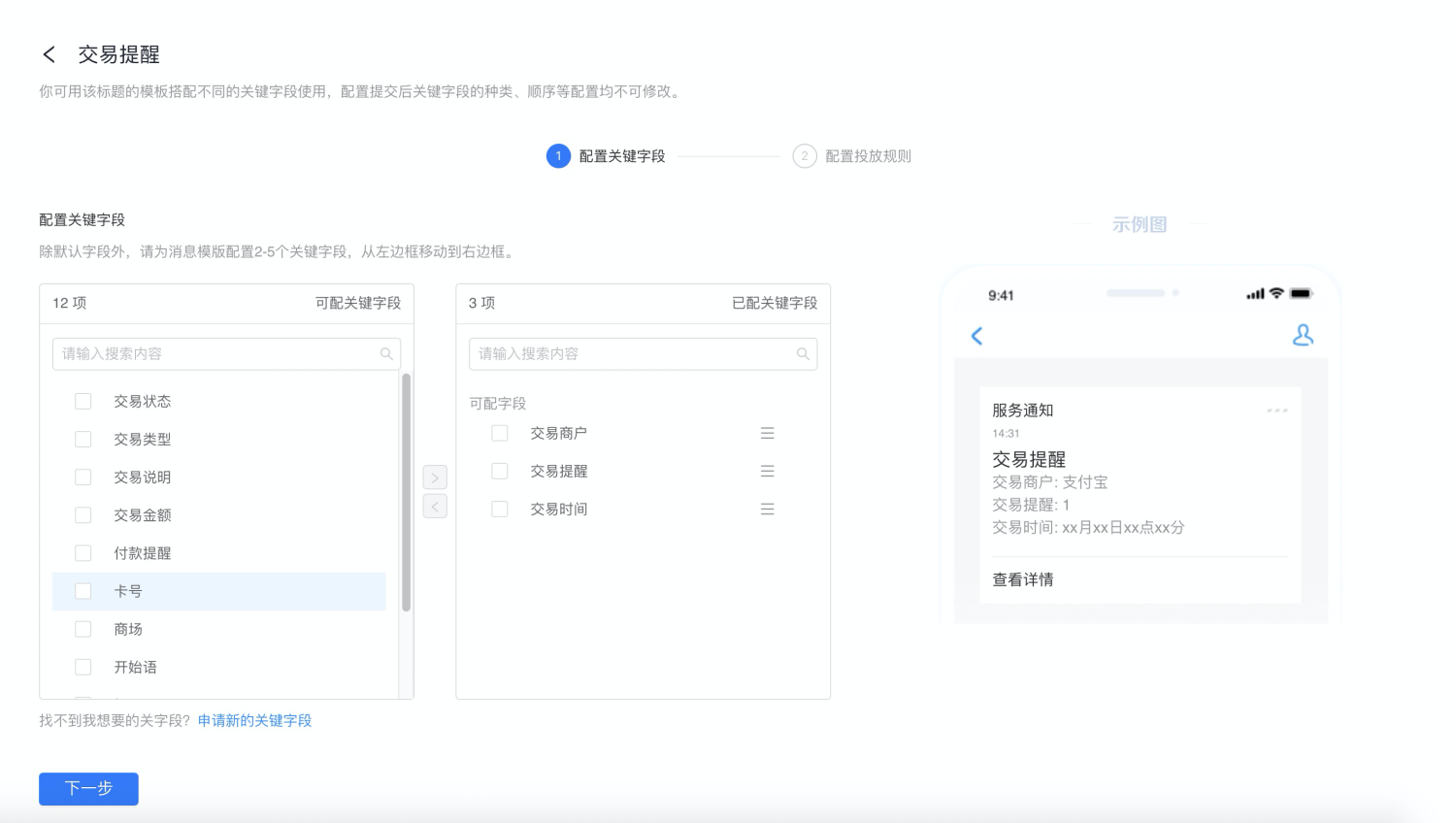
选择关键词并排定关键词优先级

新关键词申请(可选)
- 若选用的模板中没有合适的关键词,可以在小程序后台管理中以下路径申请添加关键词:模板消息 > 消息模板库,任意一个已有模板消息操作栏中点击 选用。

- 点击弹出的对话框下方的 点击申请。

- 关键字和示例内容框中输入相应内容,点击 提交。

关键词申请规则:
- 每个自然月可提交 5 次关键词申请;
- 在同一标题下,申请的关键词不能存在相同;
- 在同一标题下,申请的关键词不能存在过度相似;
- 关键词不能带特殊符号、个性化字词等没有行业通用性的内容;
- 关键词示例内容必须与关键词对应匹配,且描述清晰;
- 关键词申请审核结果将以站内信方式通知,审核通过后,关键词将纳入到模板中。
系统部署和接口调用方式
和 AntBuilder 一起启动和部署,部署完成后调用接口可以发送消息。
对内 API 接口
发送消息
API 接口需要暴露在内网环境,不允许对外网提供入口。
- 地址:AntBuilder的部署地址或者负载地址+端口;
- 路径:/api/message/rest/send/mini;
- httpMethod:POST;
- Content-Type:application/json。
请求参数
| 参数 | 类型 | 必填 | 描述 | 示例值 |
|---|---|---|---|---|
| template | String | 是 | 在页面配置的模板名字 | MINI_SEND_USER |
| user | String | 是 | 支付宝用户uid | 2088921588840908 |
| data | String | 是 | 发送实际数据,这里为json格式,字段名和支付宝开放平台上的小程序模板的参数相同 | {"keyword1":"缴费进度","keyword2":"待缴费"} |
| tradeNo | String | 否 | 使用订单号作为发送依据 | |
| params | String | 否 | 消息跳转URL链接额外参数,(注意参数不能为"TradeNo") | {"id":"1"} |
注意:这里如果填写了 tradeNo 参数,页面跳转的 URL 参数会默认带上 tradeNo。
返回参数
| 参数 | 类型 | 必填 | 描述 | 示例值 |
|---|---|---|---|---|
| success | boolean | 是 | 是否成功 | true |
| code | String | 是 | 错误码 | SUCCESSUNKOWN_ERROR |
| message | String | 是 | 消息 | 成功失败 |
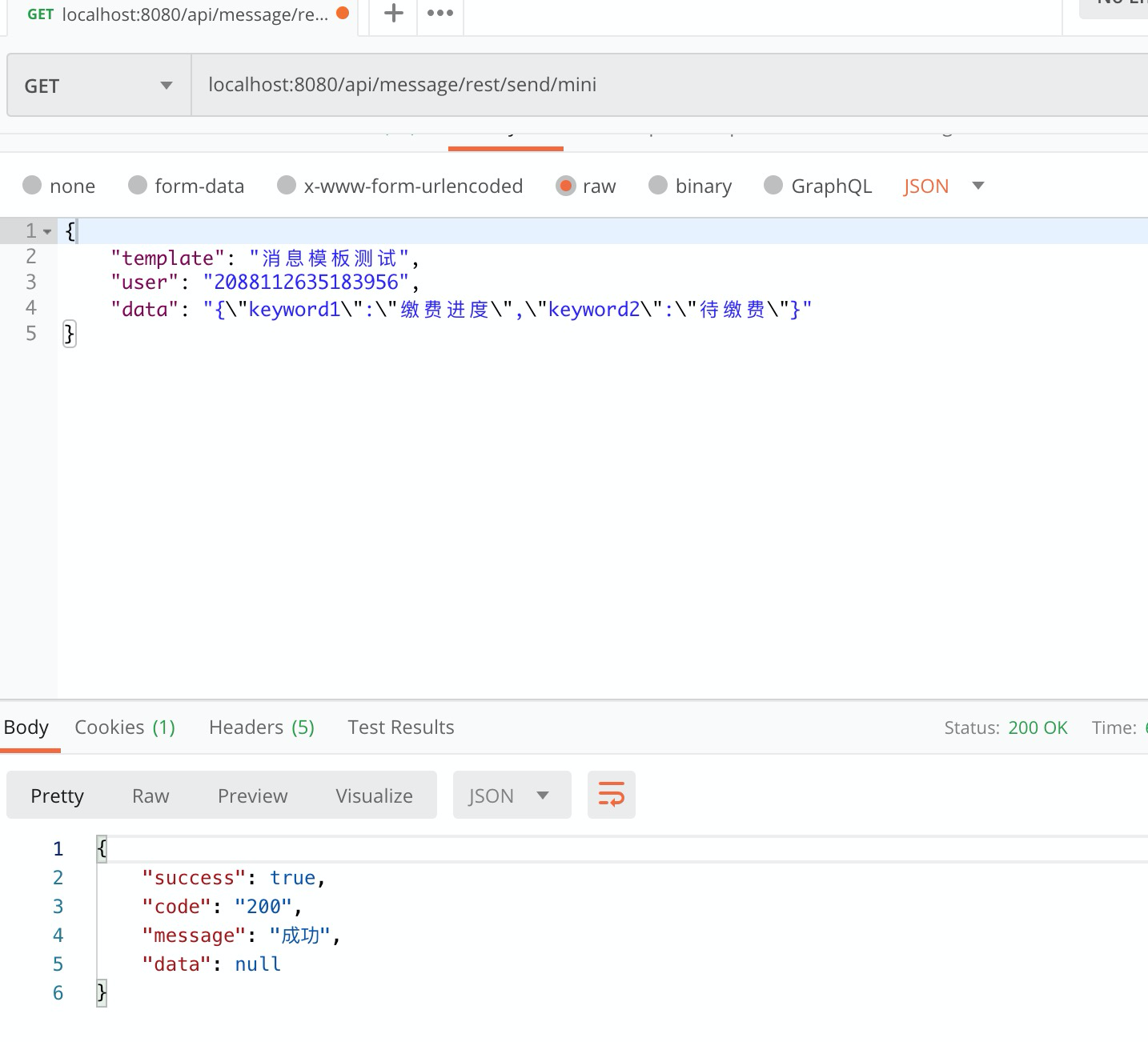
请求参数示例
{
"template": "安持测试消息",
"user": "2088002393111854",
"tradeNo": "2020061722001410851447611111",
"data": "{\"keyword1\":\"缴费进度\",\"keyword2\":\"待缴费\",\"keyword3\":\"待缴费\"}",
"params": "{\"id\":\"123\",\"action\":\"345\"}"
}对应小程序消息链接为 https://xxx.xxx?TradeNo=2020061722001410851447687910&id=123&action=345。

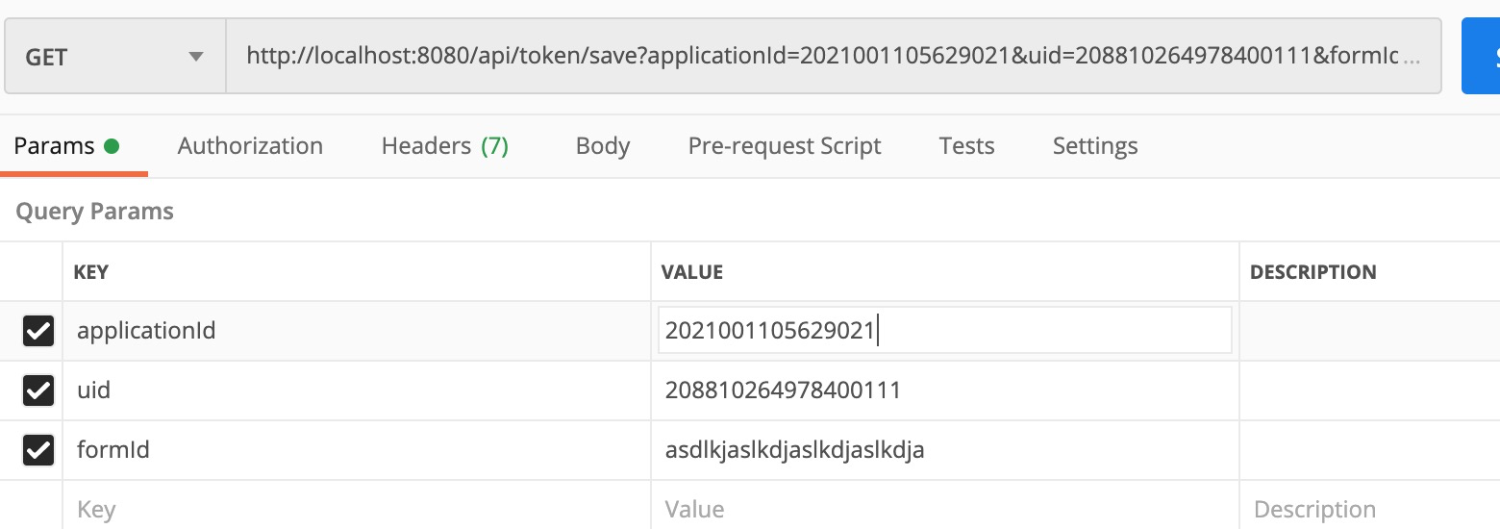
FormId 存储
地址:AntBuilder 的部署地址或者负载地址+端口
路径:/api/token/save
httpMethod:GET
请求参数
| 参数 | 类型 | 必填 | 描述 | 示例值 |
|---|---|---|---|---|
| applicationId | String | 是 | 开放平台应用appId | 2021001105629021 |
| uid | String | 是 | 支付宝用户uid | 2088921588840908 |
| formId | String | 是 | 小程序模板消息FormId | - |
返回参数
| 参数 | 类型 | 必填 | 描述 | 示例值 |
|---|---|---|---|---|
| success | boolean | 是 | 是否成功 | true |
| code | String | 是 | 错误码 | SUCCESSUNKOWN_ERROR |
| message | String | 是 | 消息 | 成功失败 |

示例
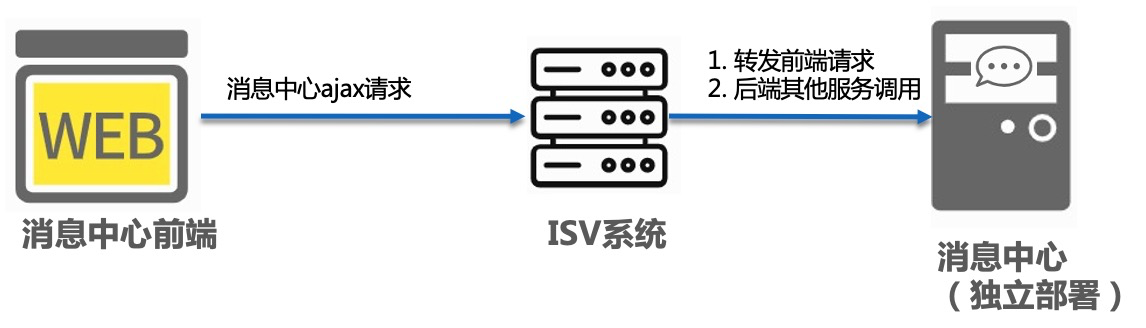
集成包独立部署模式
- 前端页面请求由 ISV 系统进行用户鉴权后,转发至消息中心。
- 消息中心暴露 http 服务接口,该服务可以直接处理前端的 ajax 请求。
- 系统用户及鉴权由 ISV 系统处理。

注意事项
- 目前批量发送为同步发送,同时发送数量太多可能导致超时,每次发送建议控制在1万个以内;
- 目前仅支持小程序模板消息和短信。