支付宝小程序扩展组件 列表元素·List-item
列表项。
扫码体验
示例代码
{
"defaultTitle": "List",
"usingComponents":{
"list": "mini-ali-ui/es/list/index",
"list-item": "mini-ali-ui/es/list/list-item/index"
}
}<list>
<view slot="header">
列表头部
</view>
<list-item thumb="http://thumb.link.png"
arrow="{{true}}"
onClick="onItemClick"
upperSubtitle="上副标题"
lowerSubtitle="下副标题" >
主标题
<view slot="extra">
辅助信息
</view>
</list-item>
<view slot="footer">
列表尾部
</view></list>Page({
onItemClick() {
my.alert({
content: '列表项点击事件'
})
}})属性
| 属性 | 类型 | 默认值 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| arrow | Boolean | true | - | 是否启用箭头。 | - |
| thumb | String | - | - | 缩略图地址。 | - |
| index | String | - | - | 用于记录位置的 index,在事件回调中会将这个 index 回传。 | - |
| borderRadius | Boolean | false | - | 列表项是否圆角。 | - |
| upperSubtitle | String | - | - | 上副标题。 | - |
| lowerSubtitle | String | - | - | 下副标题。 | - |
| titlePosition | String | top | - | 主标题位置。可选值:top、middle、bottom。 | - |
| thumbSize | String | 40 px | 有缩略图时必填 | 缩略图大小。有缩略图时必填。 | - |
| onClick | Function | - | - | 点击列表项事件。 | - |
| last | Boolean | false | - | 用于处理下划线是否显示。 | 1.1.0 |
slot
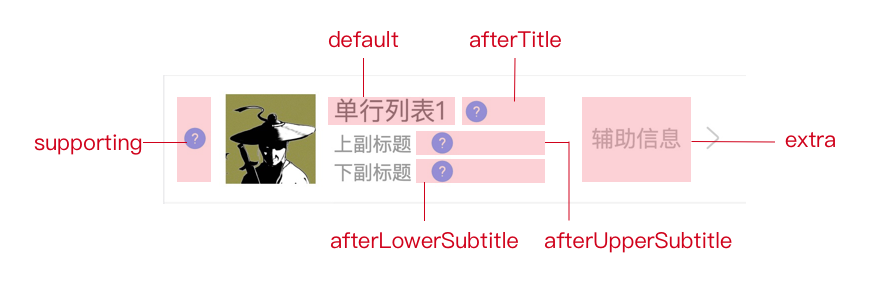
list-item 共有6个插槽,位置和名称如图表所示:
| 插槽名称 | 描述 |
|---|---|
| supporting | 列表头部插槽。 |
| default | 默认插槽,用于放置主标题。 |
| afterTitle | 主标题后面的插槽,可用于放置标签、图标。 |
| afterUpperSubtitle | 上副标题后面的插槽,可用于放置标签、图标。 |
| afterLowerSubtitle | 下副标题后面的插槽,可用于放置标签、图标。 |
| extra | 列表尾部插槽,用于放置辅助信息。 |
Tips & Bug
如要删除最后一个 list-item 的下划线,可以通过 list 长度判断,将最后一个 list-item 的 last 属性设为 true 即可。