
支付宝小程序插件 插件后端开发
背景
插件不能独立运行,必须依附在其他的主体小程序上。目前插件背后对应一个三方应用,当插件需要获取商户拥有的支付宝能力的时候,必须代商户调用支付宝接口,所以插件服务端最重要的概念就是 代调用。

服务端开发准备
插件服务端开发需要下载支付宝服务端SDK。
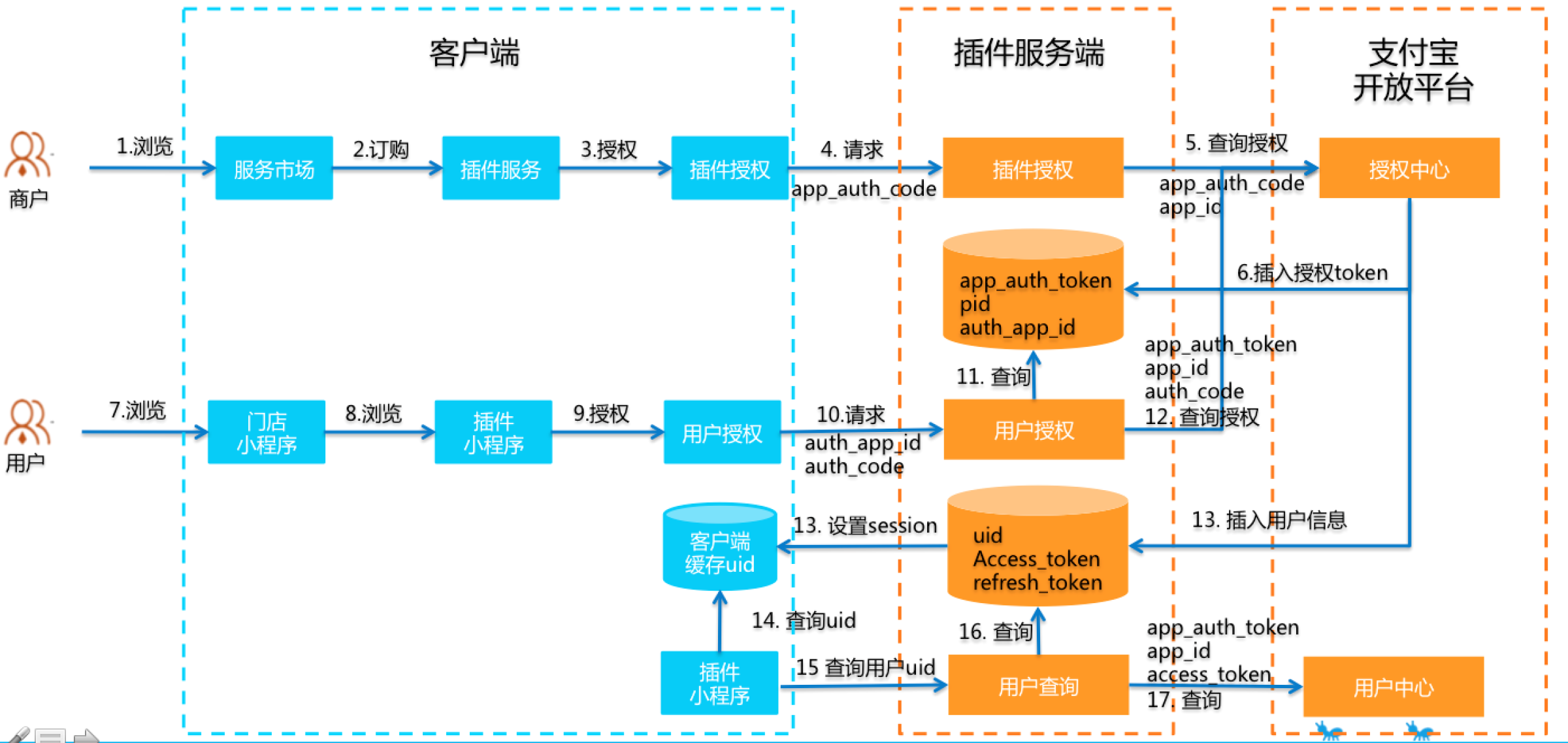
插件代调用
- 插件代替商家来调用支付宝能力时候,需要获得商家授权发送 app_auth_code 换取 app_auth_token。授权消息相关操作请参见 插件授权,完成消息处理后请配送应用网关。
- 商家授权是授权商家下面某一个应用给插件代调用,所以插件服务端需要建立 PID - auth_app_id - app_auth_token 三者唯一关系。
- 当插件代理商家获取用户信息时候,需要用户授权发送 auth_code 给插件代理换取 access_token,最终用 app_id(三方应用id) + app_auth_token + access_token 请求接口获得用户信息。
获得 app_auth_token
app_auth_token:第三方应用授权获取的 token,用于 ISV 代商户发起请求。
当商家订购插件时,会授权三方应用行使代调用权限,app_auth_token 回调发送给插件所属三方应用的网关。在联调获取 app_auth_token 前,必须配置完成 应用网关、授权回调地址。
app_auth_token 回调以下信息发送网关:
- ISV 发起授权
- 下单消息:商户完成订购插件后服务商收到的关于商户的相关订单消息。

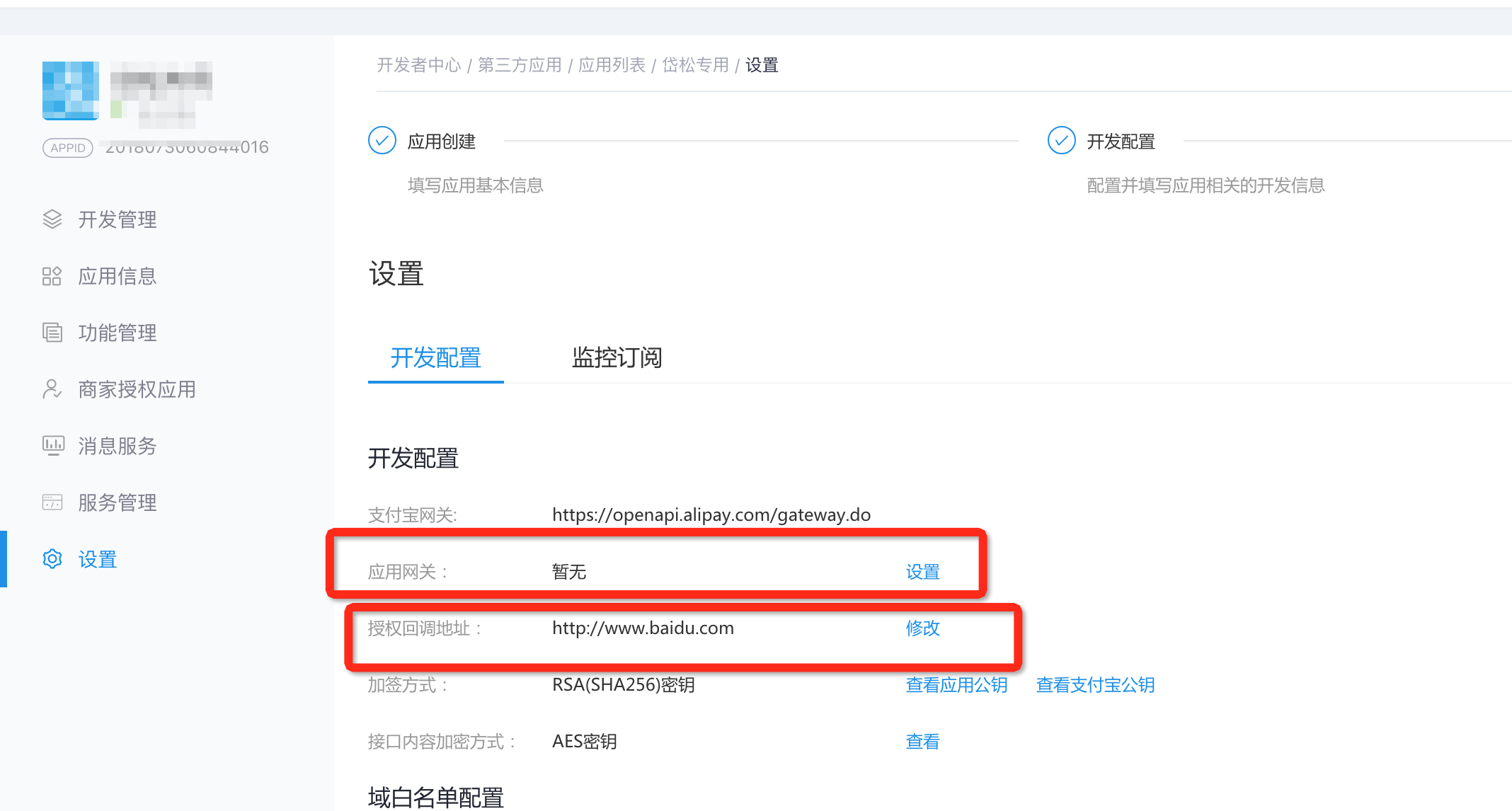
配置应用网关、授权回调地址
- 应用网关:用于接收支付宝异步通知,例如口碑开店中,需要配置此网关来接收开发者门店被动通知;
- 授权回调地址: 第三方授权或用户信息授权后回调地址。授权链接中配置的 redirect_uri 的值必须与此值保持一致。

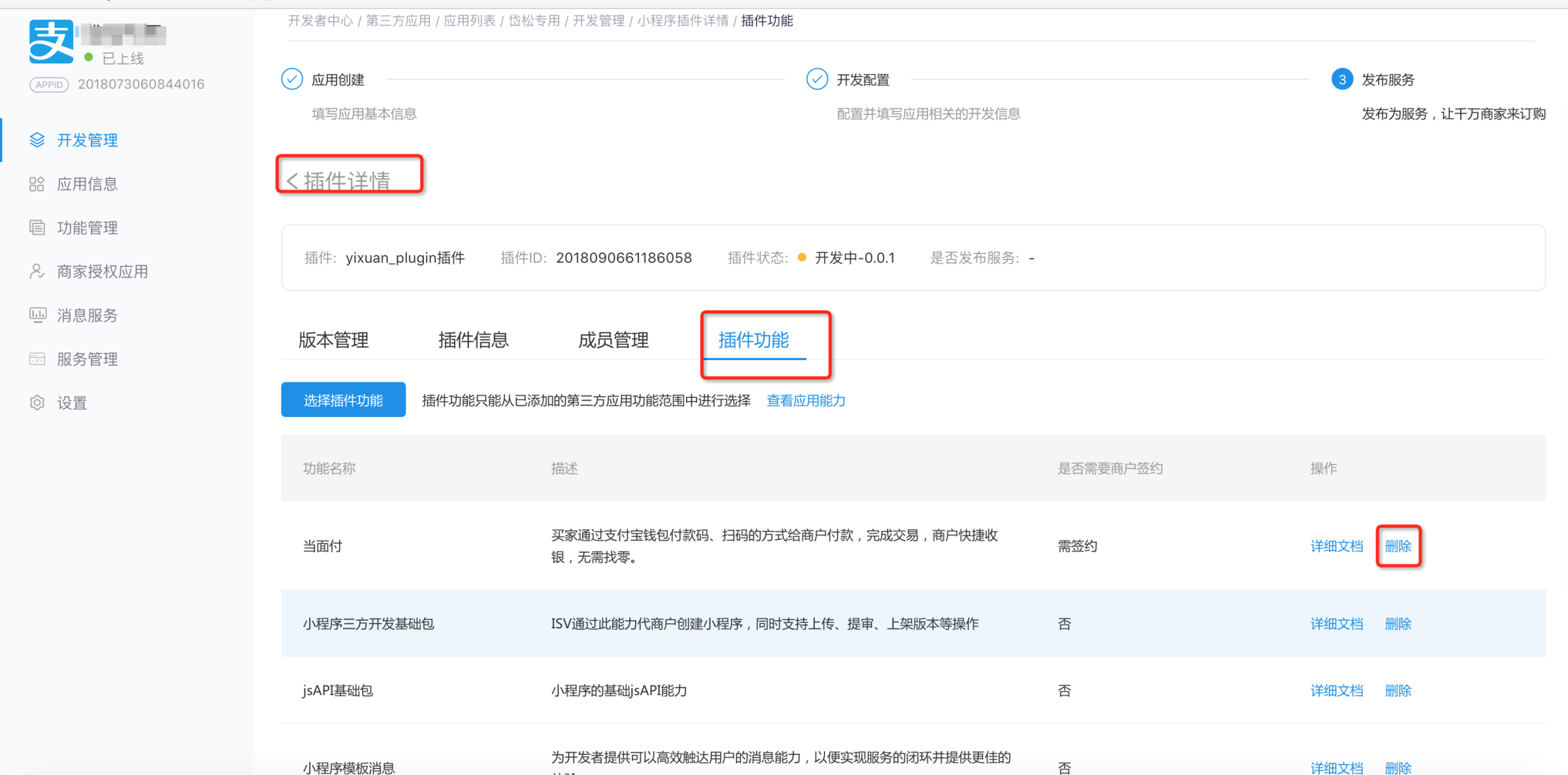
在配置完成 应用网关、授权回调地址 后,增加或删除应用功能包,都会推送最新的 app_auth_token 给插件服务端,采用这种方式可以验证模拟商户订购插件回调 app_auth_token 的过程。

获得 app_auth_token 的两种方法
方法一:商家订购插件,app_auth_token 回调发送给插件所属三方应用的应用网关。
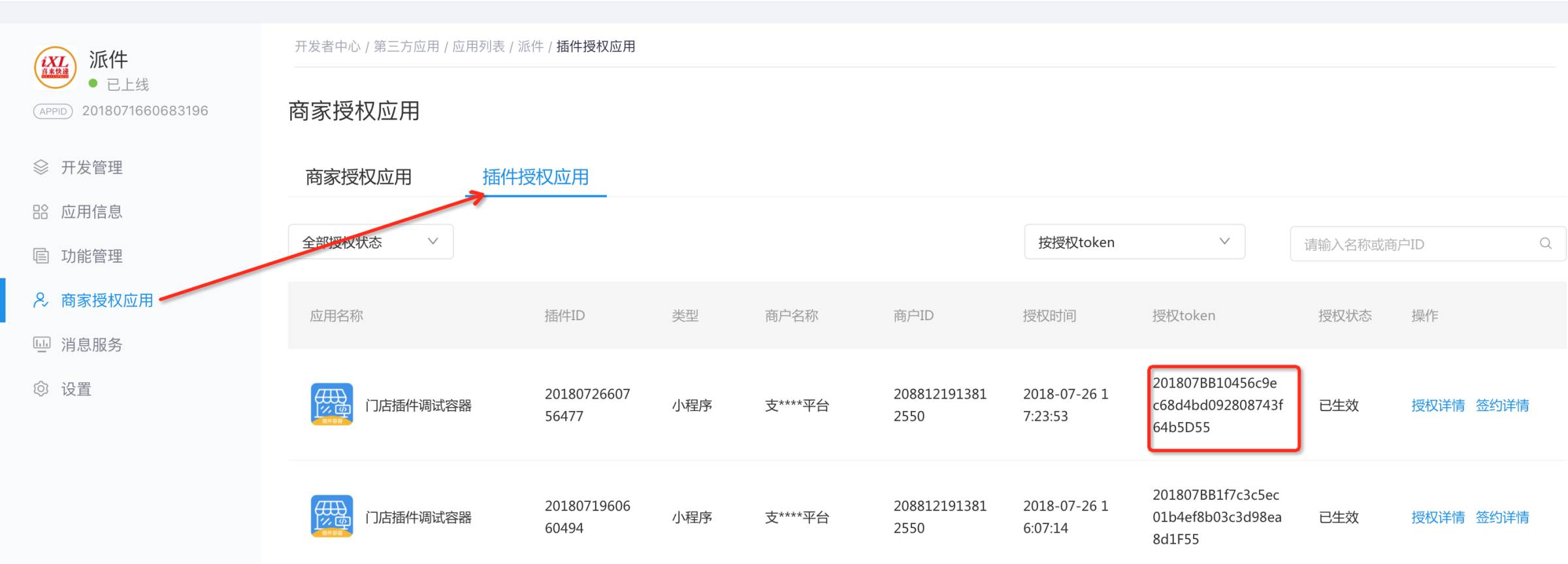
方法二:在第三方应用的 商家授权应用 > 插件授权应用 中查找对应的 app_auth_token。

获得 auth_token
auth_token:用户信息授权获取的token,用于获取用户信息。
使用插件用户授权,获取用户的 auth_code,再换取 auth_token。
获得 auth_code
获取 auth_code 详情请参考 用户授权。
通过auth_code 换取 auth_token
//三方应用开发者私钥,由开发者自己生成 参考 https://docs.open.alipay.com/200/105310#s2
String appPrivateKey = "MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCKnImlg1tZYi4UBFwk3A4L3LjuAy";
//支付宝公钥,由支付宝生成
String alipayPublicKey = "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEA4r6vW";
String format = "json";
String charset = "UTF-8";
String signType = "RSA2"; //商户生成签名字符串所使用的签名算法类型,目前支持RSA2和RSA,推荐使用RSA2
String serverUrl = "https://openapi.alipay.com/gateway.do";
String appId = "2018071660683196"; //三方应用id 保证应用已经上线了
String appAuthToken = "1cc19911172e4f8aaa509c8fb5d12F56"; //商户授权token https://docs.open.alipay.com/20160728150111277227/intro
String authCode = "bc95009acbe1401cabec35cece99SC12"; // 用户授权码
AlipayClient alipayClient = new DefaultAlipayClient(serverUrl, appId, appPrivateKey, format, charset, alipayPublicKey, signType);
try {
AlipaySystemOauthTokenRequest request = new AlipaySystemOauthTokenRequest();
request.setGrantType("authorization_code");
request.setCode(authCode);
AlipaySystemOauthTokenResponse response = alipayClient.execute(request, null, appAuthToken);
System.out.println(response.getAccessToken());
} catch (AlipayApiException e) {
e.printStackTrace();
}代调用获取用户信息
简单说代调用获取用户信息,是利用 app_id(三方应用id) + app_auth_token+access_token 调用接口获取用户信息。
//三方应用开发者私钥,由开发者自己生成 参考 https://docs.open.alipay.com/200/105310#s2
String appPrivateKey = "MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCKnImlg1tZYi4UBFwk3A4L3LjuAy";
//支付宝公钥,由支付宝生成
String alipayPublicKey = "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEA4r6vW";
String format = "json";
String charset = "UTF-8";
String signType = "RSA2"; //商户生成签名字符串所使用的签名算法类型,目前支持RSA2和RSA,推荐使用RSA2
String serverUrl = "https://openapi.alipay.com/gateway.do";
String appId = "2018071660683196"; //三方应用id 保证应用已经上线了
String appAuthToken = "1cc19911172e4f8aaa509c8fb5d12F56"; //商户授权token https://docs.open.alipay.com/20160728150111277227/intro
String accessToken = "22c19911172e4f8aaa509c8fb5d12F56"; //用户授权token
AlipayClient alipayClient = new DefaultAlipayClient(serverUrl, appId, appPrivateKey, format, charset, alipayPublicKey, signType);
try {
AlipayUserInfoShareRequest request = new AlipayUserInfoShareRequest();
AlipayUserInfoShareResponse response = alipayClient.execute(request, accessToken, appAuthToken);
response.getUserId();
response.getUserName();
} catch (AlipayApiException e) {
e.printStackTrace();
}