
支付宝小程序 快速示例·介绍
概述
针对各种场景,小程序快速示例提供了示例代码,开发者可直接在小程序开发者工具(简称 IDE)快速从模板示例创建小程序和插件项目,并可在此基础上进行复用和修改,从而提高学习和应用效率。
使用
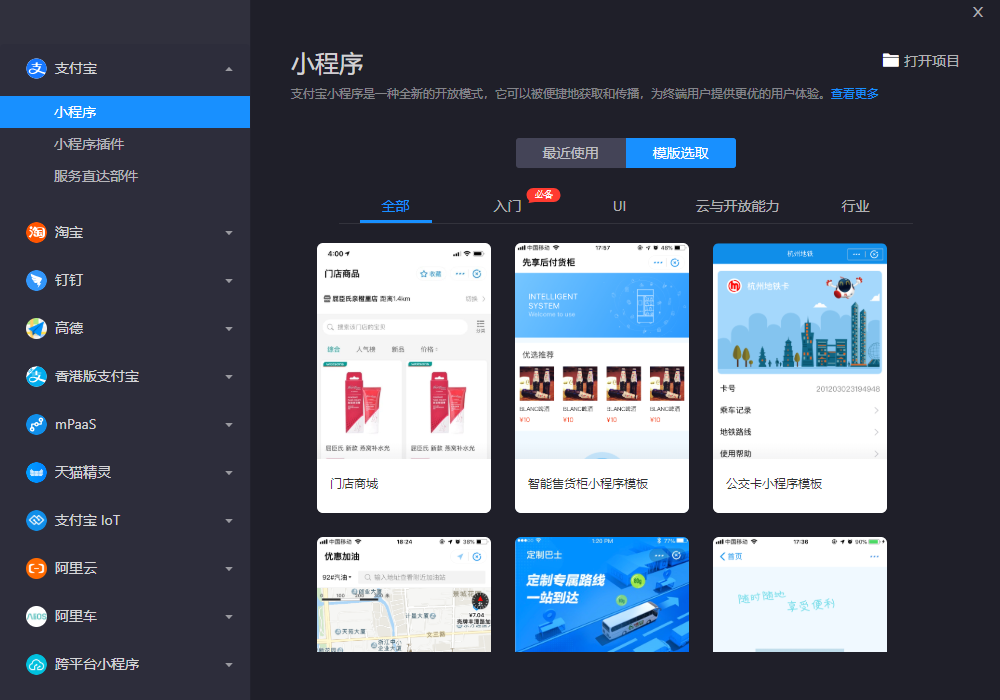
- 在 IDE 启动界面点击 模板选取,选择相应模板,单击 下一步,根据向导提示新建项目。

- 快速示例创建后,项目文件夹内包含完整的源代码,按照 README.md 文件的指引即可运行代码。
- 行业应用的相关快速示例可在效果示例中进行在线预览。也可访问 代码市场 获取行业应用模板的相关信息。
如:支付宝信用卡还款
