
支付宝小程序 二维码
1. 产品介绍
为了方便开发者更便捷地推广小程序,提供生成【小程序二维码】的能力,开发者可以将生成后【小程序二维码】在线下进行贴码推广。
1.1 产品特色
每个小程序都有一个默认【小程序二维码】,目标地址是小程序首页,另外在“小程序详情/码管理/小程序码”中还支持创建20个跳转到任意页面的【小程序二维码】。 如商户需要创建超过20个小程序二维码,可以通过调用二维码接口实现。一个小程序可以使用API获取无限个带参数的二维码。
1.2 使用说明
- 支付宝扫描二维码将按以下匹配规则控制跳转:
- 页面地址:指定小程序中能访问的路径地址,默认为小程序的首页地址。
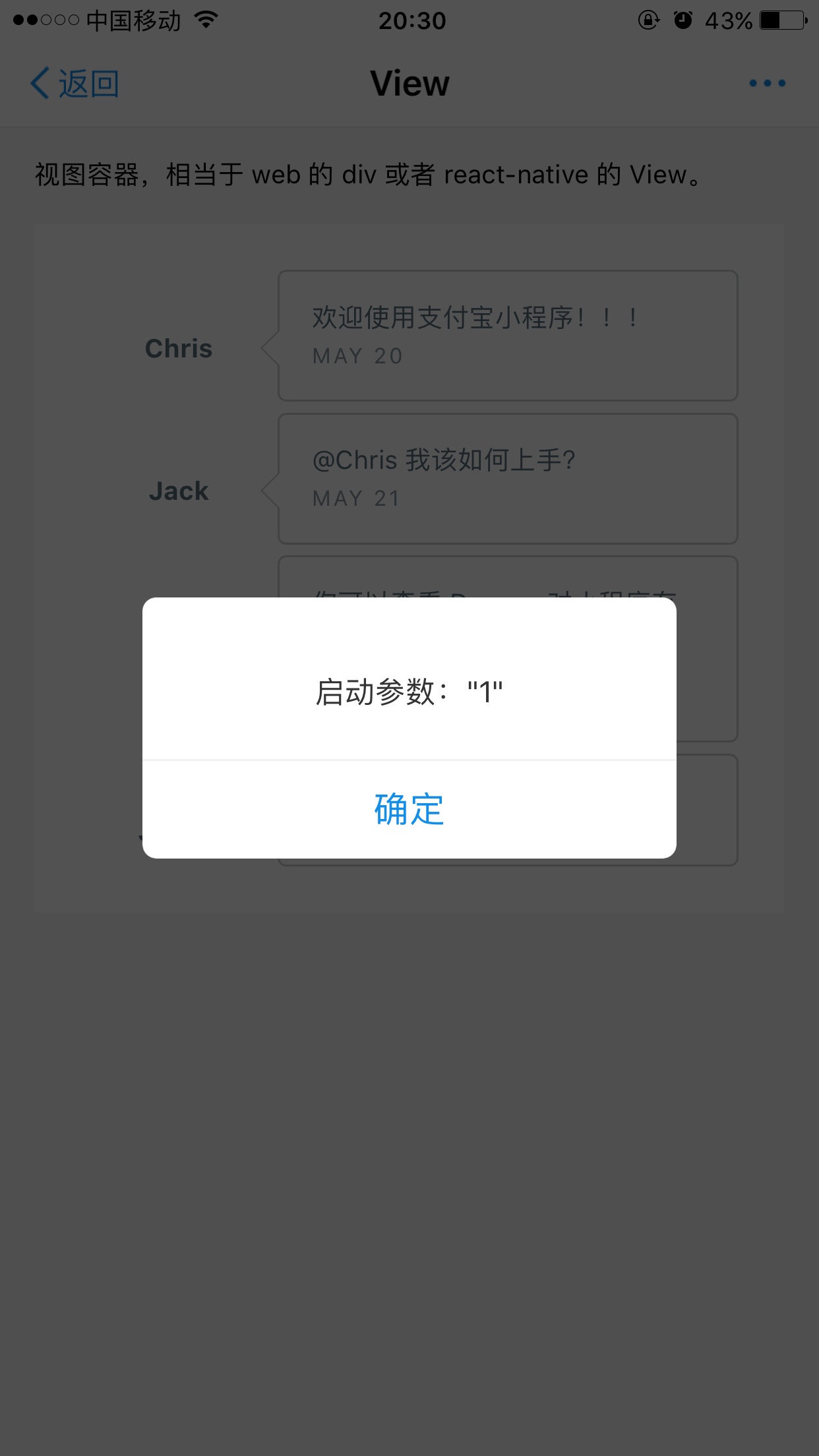
- 启动参数:小程序启动时候需要带入的参数,可以为空。启动参数可以通过 options.query 获取,格式为 key1=value1&key2=value2。
-
示例代码 准备获取启动参数中x的值。
App({ onLaunch(options) { my.alert({content: '启动参数:'+JSON.stringify(options.query.x),}); console.log('query', options.query); console.log('App Launch', options); }, onShow() { console.log('App Show') }, onHide() { console.log('App Hide') }, globalData: { hasLogin: false } })输入参数
页面地址:“page/component/component-pages/view/view”;启动参数:x=1&y=2。
- 示例效果

1.3 页面地址获取方式
小程序页面地址可通过开发者工具在代码中的“app.json”中获取
1.4准入条件
小程序开发者均可使用。
1.5 计费模式
不收费。
2. 接入指引
2.1 添加“小程序二维码”功能
在小程序详情页的功能列表中添加“小程序二维码”。

2.2 调用OpenAPI获取二维码
在服务端接口调用openapi,生成小程序推广二维码图片链接,代码以java示例。
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do","app_id","your private_key","json","GBK","alipay_public_key","RSA2");
AlipayOpenAppQrcodeCreateRequest request = new AlipayOpenAppQrcodeCreateRequest();
request.setBizContent("{" +
"\"url_param\":\"/index.html?name=ali&loc=hz\"," + "\"query_param\":\"name=1&age=2\"," + "\"describe\":\"二维码描述\"" +
" }");
AlipayOpenAppQrcodeCreateResponse response = alipayClient.execute(request);
if(response.isSuccess()){
System.out.println("调用成功");
} else {
System.out.println("调用失败");
}3. API列表
| 接口名称 | 描述 |
|---|---|
| alipay.open.app.qrcode.create | 小程序生成推广二维码接口 |
4. 补充说明
- 对于“小程序二维码生成接口”调用方式,推荐使用开放平台提供的服务端SDK。